Flexboxを使って国旗を作る
今回はスイス国旗
目標:Flexboxの基礎を理解するため
テキストエディターはVSCode.
↓下記のFlexboxチートシートを参考
[Css Flexboxのチートシート] (https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet)
~codeを書き始める前の準備~
・構成を考える! 何をどんな風に、どうやって作るのか?
最初にある程度決めておくと後が楽になります。
例 スイスの国旗を調べる
<div>は何個必要なのか?
class属性名はどうしようか?
・紙とペンで実際に枠を書いてみる(添付画像参照)
ここまで出来たらcodeを書いていきます♪ ※head部分は省略
<div class="switzland5">
<div class="switzland4">
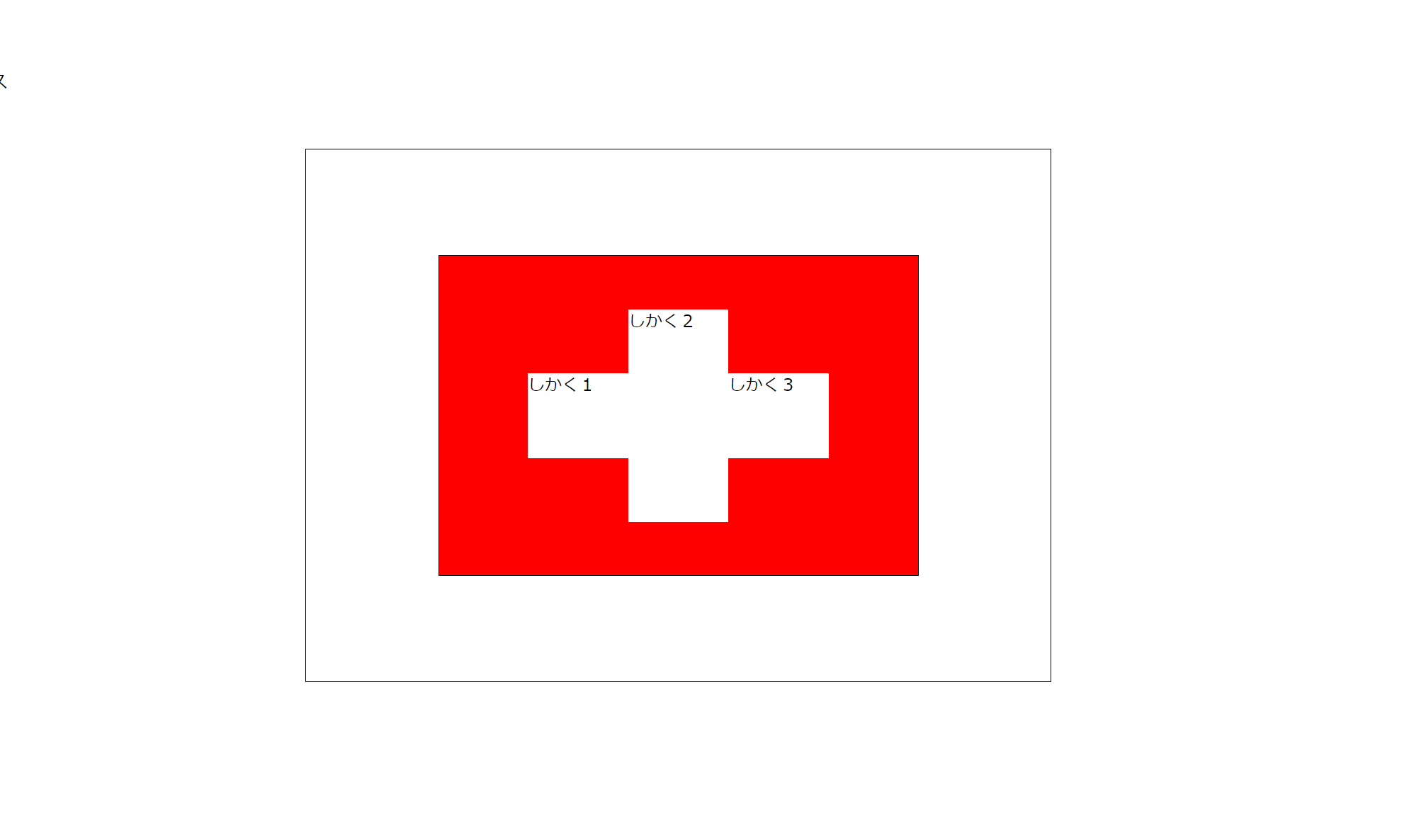
<div class="swit10 land13">しかく1</div>
<div class="swit11 land13">しかく2</div>
<div class="swit10 land13">しかく3</div>
</div>
</div>
.switzland5 {
width: 700px;
height: 500px;
/* background-color: green; */
border: 1px solid black;
margin: 50px auto;
}
.switzland4 {
width: 450px;
height: 300px;
border: 1px solid black;
margin: 50px auto;
}
.swit10 {
width: 21%;
height: 80px;
background-color: white;
}
.swit11 {
width: 21%;
height: 200px;
background-color: white;
}
上記の状態を一旦ブラウザで確認
次に、display: flex; を付けてみる。
.switzland5 {
width: 700px;
height: 500px;
/* background-color: green; */
border: 1px solid black;
margin: 50px auto;
display: flex; ※
align-items: center; ※
}
.switzland4 {
width: 450px;
height: 300px;
background-color: red;
border: 1px solid black;
margin: 50px auto;
display: flex; ※
justify-content: center; ※
align-items: center; ※
}
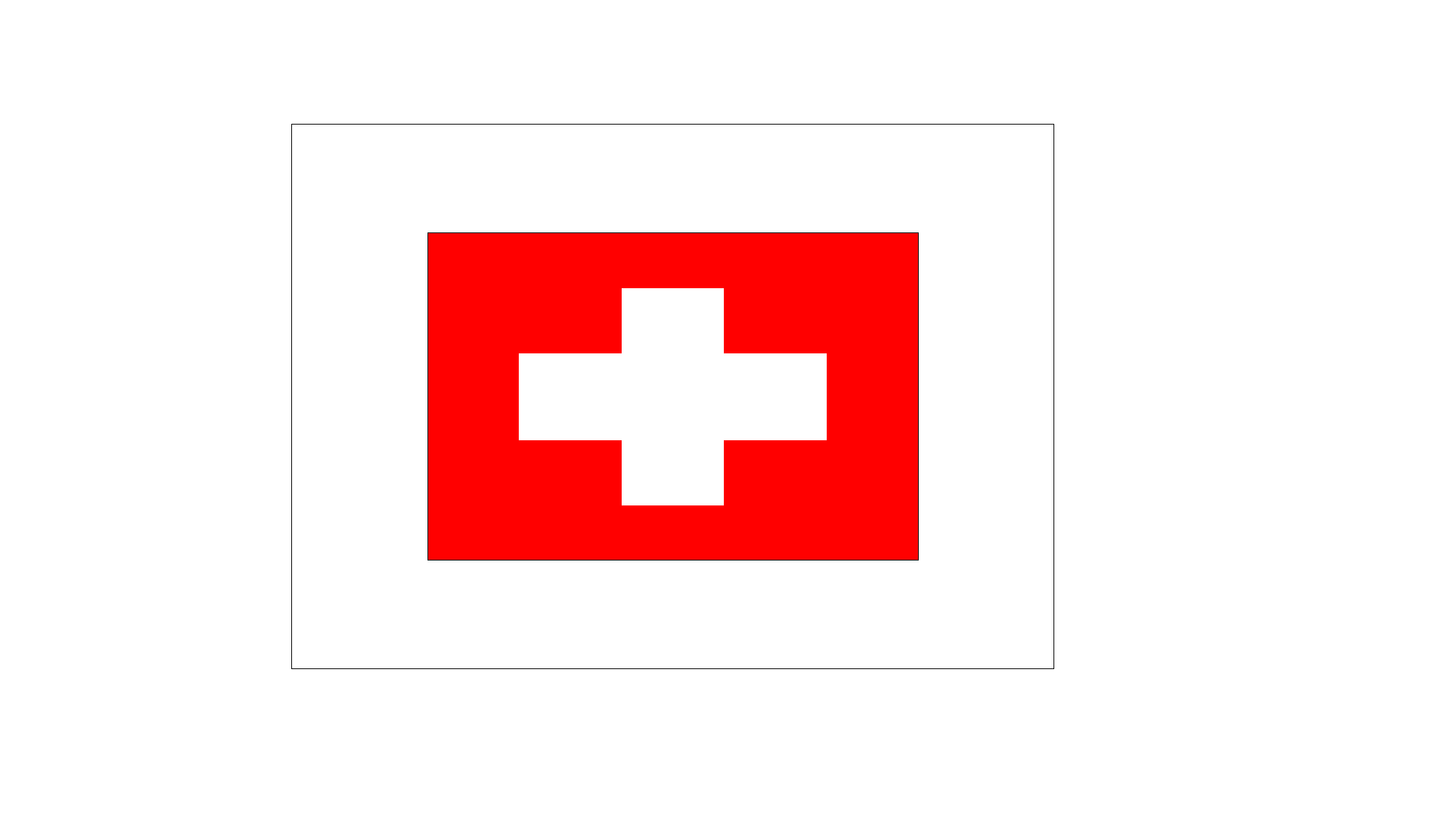
スイス国旗の完成! でもこれだと解りづらいので色を変更してみます
.swit10 {
width: 21%;
height: 80px;
background-color: pink; ※
}
.swit11 {
width: 21%;
height: 200px;
background-color: orange; ※
}
ブラウザで確認します ↓
まとめ
モノを作るときの発想の転換が非常に大事だと解った。
スイス国旗の場合、赤い部分をFlexboxするのか、白い部分をFlexboxするのか
組み立てる以前の考え方で完成度合いがかわってくる。
また、発想が身についてないから不向きか?と言われたらそうでもないみたいです。
「経験で発想は身に付く」とのことでしたので、発想の転換に乏しい私からしたら
ひたすら鍛錬(codeを書く)する方法しかないなと感じてます。
今回は以上です
ありがとうございます!