こんばんは!今日も引き続きフロント実装の中で便利なcss発見したので備忘録として。
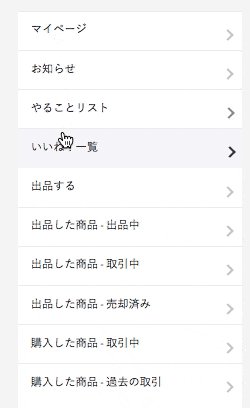
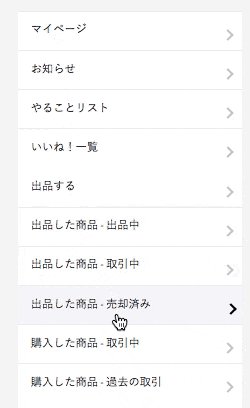
ボタンにホバーしたら矢印が動くようにしたい
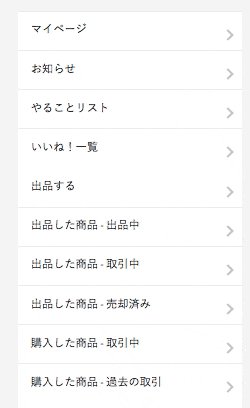
完成形
.mypage-nav__list
%li.mypage-nav__list-item
マイページ
.mypage-nav__list-icon.fas.fa-chevron-right
.mypage-nav{
&__list li {
border-top: 1px solid #eee;
}
&__list-item {
box-sizing: border-box;
position: relative;
display: block;
min-height: 48px;
padding: 16px;
background: #fff;
font-size: 14px;
color: #333;
}
&__list-icon{
position: absolute;
top: 50%;
right: 16px;
color: #ccc;
}
}
jquery使って実装すると思っていて参考記事調べたけど、なんかcssだけいけそうな気がしてきた。
teratrailに、
jQeryのコードは何行にも及ぶ為、簡単ではないと思います。 また、jQueryで一からコードを書くとそれなりに手間です。 CSS で実装できると JavaScript 側から操作するコードも短くなる為、Web製作者の負担は確実に減ります。
さらに一部の低スペックスマホだとjsのアニメーションはカクカクすることがあるみたい。レンダリング処理をする際、jsはCPUだけで処理します一方cssはGPUを併用して処理するみたいで動きが滑らかになるとの事。
レンダリング
文字のデータを読み取って、実際の画面に映る画像や映像などに変換すること。文字データが読み取られ、レンダリングされた結果、ブラウザ上に画像がでる。レンダリング処理の回数を減らす = 最適化につながる。らしい。
やはり最初からうまくはいかない
最初はFontAwesome部分にhoverプロパティで動きをつけたが矢印部分にマウス乗らないと動きが出せない。それではせっかく実装してもユーザビリティ的に意味ない。わざわざ矢印動かしたいからって矢印部分にだけマウスオーバーする人いないよね。
箱上にマウスが乗ったら矢印が動くようにしたい
ってことは矢印を自分で作る。
擬似要素::afterでマイページの文字後ろに→をつくる。
.mypage-nav__list-item::after {
position: absolute;
top: 50%;
right: 13px;
content: '';
width: 8px;
height: 8px;
border-top: 2px solid #ccc;
border-right: 2px solid #ccc;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
transition: all .2s;
}
.mypage-nav__list
%li.mypage-nav__list-item
マイページ
//fontAwesomeの矢印は削除する
mypage-nav__list-item:hover::after {
right: 9px;
border-left-color: black;
}
これで箱にホバーした時に矢印が右へちょこっと動くアクション
あとは背景色が変化するようにしてあげる
&__list-item:hover {//ホバーしたら背景色を変化させる
background: #eeeeee;
}
完成コード
.mypage-nav{
&__list li {
border-top: 1px solid #eee;
}
&__list-item {
box-sizing: border-box;
position: relative;
display: block;
min-height: 48px;
padding: 16px;
background: #fff;
font-size: 14px;
color: #333;
}
&__list-item::after {// list-item(「マイページ」等の文字後ろ)へ矢印(::after)を作成
position: absolute;
top: 50%;
right: 13px;
content: '';
width: 8px;
height: 8px;
border-top: 2px solid #ccc;
border-right: 2px solid #ccc;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
transition: all .2s;
}
&__list-item:hover::after {// ホバーしたら矢印(::after)動く
right: 9px;// デフォルト位置より4px分右に動く
border-color: black;// デフォルトの灰色から黒色へ変化させる
}
&__list-item:hover {//ホバーしたら背景色を変化させる
background: #f7f6fb;
}
}
参考
矢印の形いろいろ
px, em, rem, %サイズ指定
cssアニメーションまとめ
まとめ
今のタスクがフロント実装なのでこれを機に色々勉強できて以前よりはスキルアップしていると思います。フロント・バックエンド・サーバーと勉強する事がたくさんあるけど、1つずつ身につけていって個人アプリの開発に活かしていきます!