1. はじめに
皆さんは生成AIを日々、積極的に活用しておりますでしょうか。
近年、人工知能(AI)技術の急速な発展により、さまざまな分野でAIの活用が進んでいます。その中でも特に注目を集めているのが、自然言語処理と画像生成を組み合わせた生成AI技術です。
生成AI技術の進歩は凄まじい速度で進んでいます。OpenAI社が今年5月に生成AI「GPT」の新たなモデル「GPT-4o」を発表したのも束の間、同月にはGoogle社も「Gemini 1.5 Pro」という生成AI「Gemini」の最新モデルを発表。またその翌月にはAnthropic社が最新モデル「Claude3.5 Sonnet」を発表するなど、生成AI技術のトレンドは目まぐるしい速度で変化しているのです。
そんな目覚ましい発展を続ける生成AIですが、今回は「UI作成5本勝負」を通じて、AIのUIデザイン能力を検証していこうと思います。
代表的な生成AI3種の中でどれが一番センスのある、ユーザーライクなUIを作ることができるのか。
プロンプトエンジニアリングによるWeb開発を考えている方はぜひご覧いただけますと幸いです🙇♂️
2. 対決方法
それぞれのAIに、各テーマに沿ったUIを作成してもらい、作成されたUIのクオリティに応じて順位付けしていきます。
使用するAI
本対決では、大手企業が開発した生成AI 3つの最新モデルを使用します:
- GPT-4o(OpenAI社開発)
- Gemini 1.5 Pro(Google社開発)
- Claude 3.5 Sonnet(Anthropic社開発)
これらのAIに同一のプロンプトを渡し、UIデザインを生成してもらいます。
評価基準
順位付けは私の独断と偏見で決定します!
...が、評価基準として以下のようなポイントに注目します:
- デザイン性:視覚的な魅力とユーザビリティ
- 機能性:必要な機能の実装度と動作の適切さ
- コードの品質:HTMLとCSSの構造、効率性、可読性
- 創造性:独創的なアイデアや意外性のある要素
- 要件適合性:提示された課題との整合性
3. 1本目:ECサイトのホームページ
1試合目は、ECサイトのホームページ設計です。
各AIに同じプロンプトを渡し、UIを作成してもらいました。
# ECサイトのホームページデザイン要件
あなたは優秀なUIデザイナー兼フロントエンドエンジニアです。最新のトレンドを押さえつつ、ユーザビリティを重視したECサイトのホームページをデザインしてください。
## 全体の要件
- モダンでクリーンなデザイン
- レスポンシブデザイン(デスクトップとモバイル両対応)
- アクセシビリティに配慮したデザイン
- パフォーマンスを考慮した軽量なコード
## 必須機能と要素
1. ヘッダー
- ロゴ
- ナビゲーションメニュー(カテゴリへのリンク)
- 検索バー
- カートアイコン(商品数表示付き)
- ログイン/会員登録リンク
2. メインコンテンツ
- 注目商品のカルーセル(スライダー)
- 人気カテゴリへのクイックアクセス
- 商品一覧(グリッドレイアウト)
- 各商品に画像、商品名、価格、簡単な説明を表示
- 「カートに追加」ボタン
3. サイドバー
- カテゴリナビゲーション(折りたたみ可能)
- 価格帯でのフィルタリングオプション
4. フッター
- 会社情報、カスタマーサポート、配送・返品ポリシーへのリンク
- ソーシャルメディアアイコン
- ニュースレター登録フォーム
## 技術的要件
- HTML5とCSS3を使用(JavaScriptは最小限に)
- CSS Flexboxまたは Grid を使用したレイアウト
- カスタムCSSのベストプラクティスを遵守(命名規則、再利用可能性)
- フォントやアイコンは外部リソースを使用せず、システムフォントとUnicode文字を活用
## デザインのポイント
- ブランドカラーは青(#1a73e8)を基調とし、アクセントカラーはオレンジ(#ff7043)を使用
- 商品画像は商品のイメージを説明する文字や簡単な図で代用
- ビジュアル階層を意識し、ユーザーの目線の流れを考慮したレイアウト
- ホバーエフェクトなど、インタラクティブな要素を適度に取り入れる
## 出力フォーマット
1. 完全なHTMLコード(インラインCSSは避け、外部CSSファイルを使用)
2. 別ファイルのCSSコード
3. デザインの特徴や選択した理由、工夫した点などの簡単な説明
クリエイティブで魅力的、かつ使いやすいECサイトのホームページをデザインしてください。ユーザーがスムーズに商品を見つけ、購入したくなるようなデザインを心がけてください。
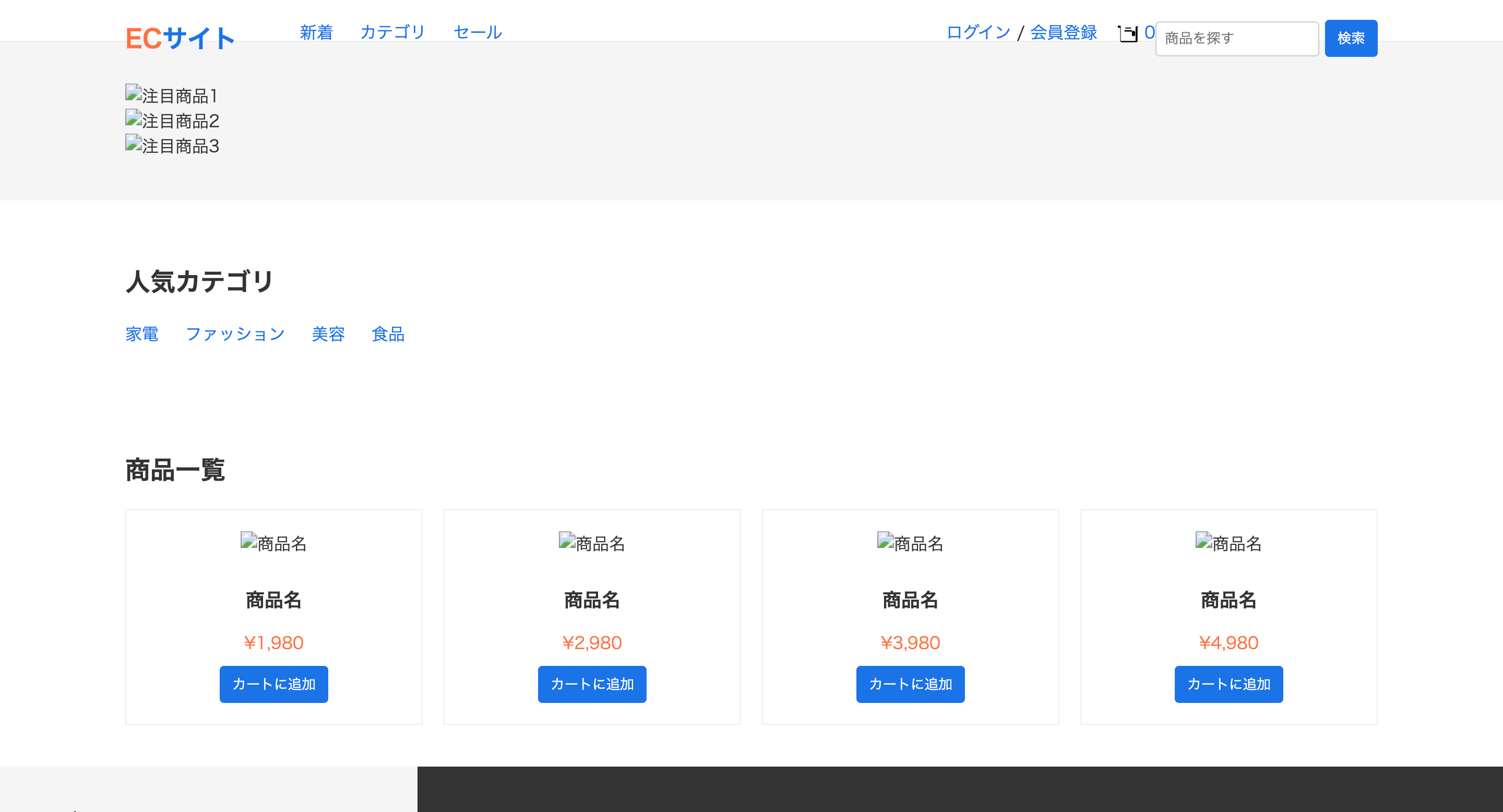
GPT4o
デザインは物寂しいですが、ECサイトとしての骨組みはしっかりできていると思います。
最低限の項目は用意されているので、編集すればECのデザインとして使えるようになりそうです

Gemini1.5 Pro
GPT4oよりもユーザーライクな分かりやすいデザインになっている気がします。
ただ、ヘッダーやフッターのCSSが若干ずれているのがマイナスポイントかも

Claude3.5 Sonnet
完成度が高い!
デザインやコンポーネント配置の完成度もさることながら、カテゴリ分けの親切さや期間限定のバナー広告が用意されているのもよきですね

結果
順位はこのようにつけようと思います!
1位...Claude3.5Sonnet
2位...GPT4o
3位...Gemini1.5Pro
この勝負ではClaudeが頭一つ抜けた印象ですね。
デザインやコンポーネント配置の完成度が高く、カテゴリ分けの親切さや期間限定のバナー広告など、ユーザー体験を考慮した細かい工夫が感じられます。
GPTとGeminiのランク付けは迷いましたが、Geminiのスタイル崩れが気になりましたので、今回はGPT4oを2位とさせていただきました。
4. 2本目:ポートフォリオサイト
次は、ポートフォリオサイトのUIを作成してもらいました。今回はTailwindCSSとそのプラグイン、daisyUIを用いて、より凝ったデザインを目指しました。
# ポートフォリオサイトのデザイン要件
あなたは創造的なUIデザイナー兼フロントエンドエンジニアです。個性的で印象的なポートフォリオサイトをデザインしてください。TailwindCSSとdaisyUIを活用し、モダンで洗練されたデザインを目指してください。
## 全体の要件
- シングルページデザイン(スクロールでセクション間を移動)
- レスポンシブデザイン(デスクトップ、タブレット、モバイル対応)
- アクセシビリティに配慮したデザイン
- パフォーマンスを考慮した軽量なコード構造
## 必須セクションと要素
1. ヘッダー/ナビゲーション
- ロゴまたは名前
- スムーズスクロールのナビゲーションリンク(各セクションへ)
- コンタクトボタン
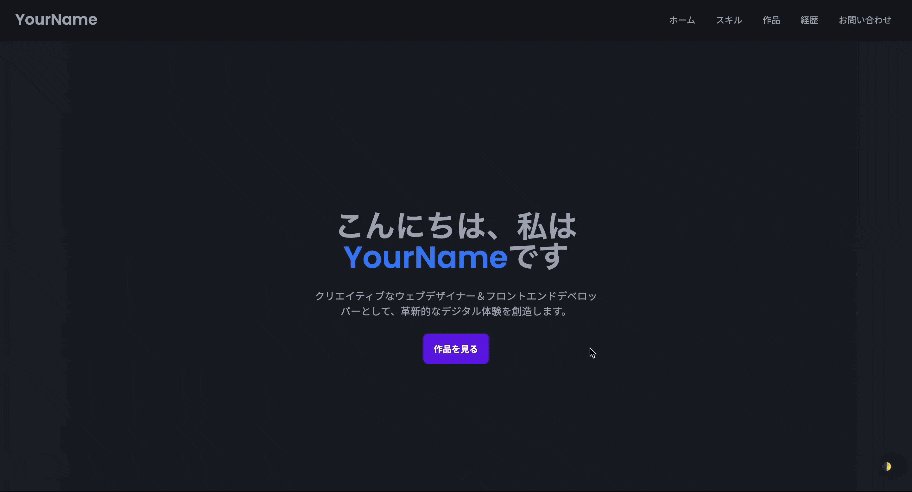
2. ヒーローセクション
- キャッチーな自己紹介文
- プロフェッショナルな雰囲気の自画像(画像の代わりに文字や図形で表現)
- CTAボタン(例:「作品を見る」「履歴書をダウンロード」)
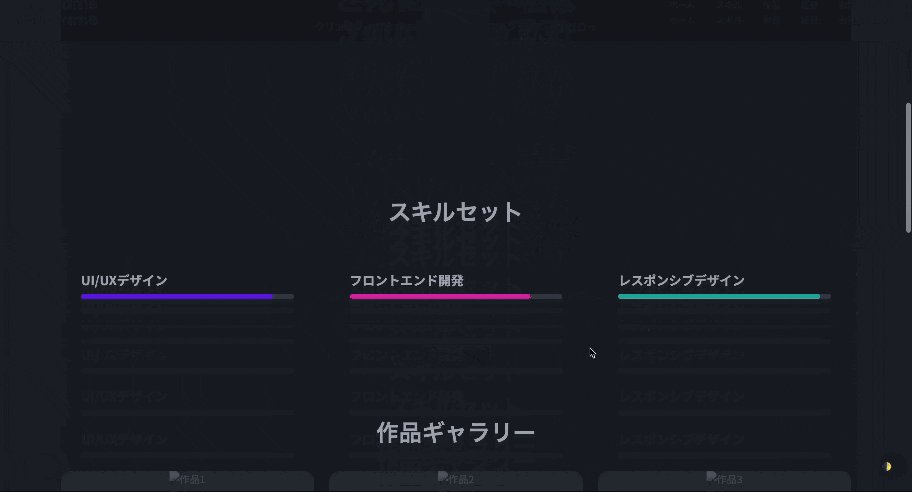
3. スキルセットセクション
- 主要スキルのビジュアル表現(アイコンや進捗バーなど)
- 簡潔なスキル説明
4. 作品ギャラリー
- グリッドレイアウトで作品を表示
- 各作品に画像(文字や図形で代用)、タイトル、簡単な説明
- ホバーエフェクトで詳細表示
- フィルタリング機能(カテゴリー別に作品を絞り込み)
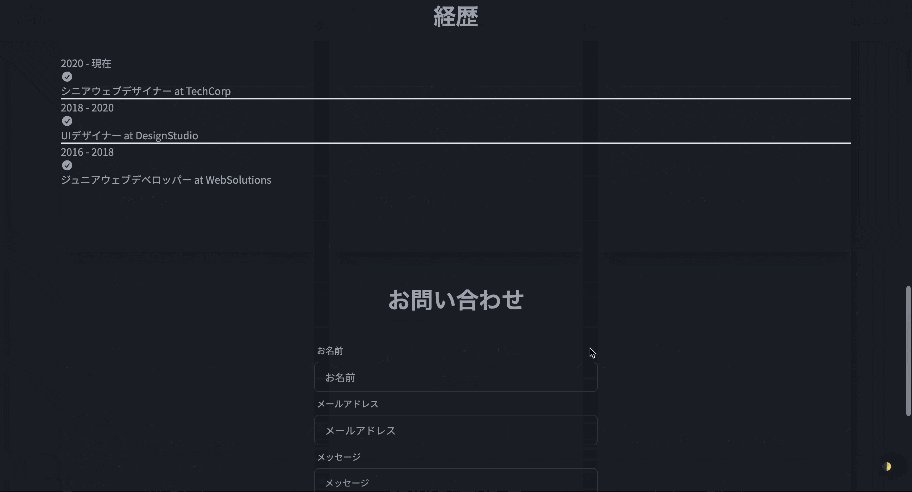
5. 経歴/経験セクション
- タイムライン形式で主要な経歴を表示
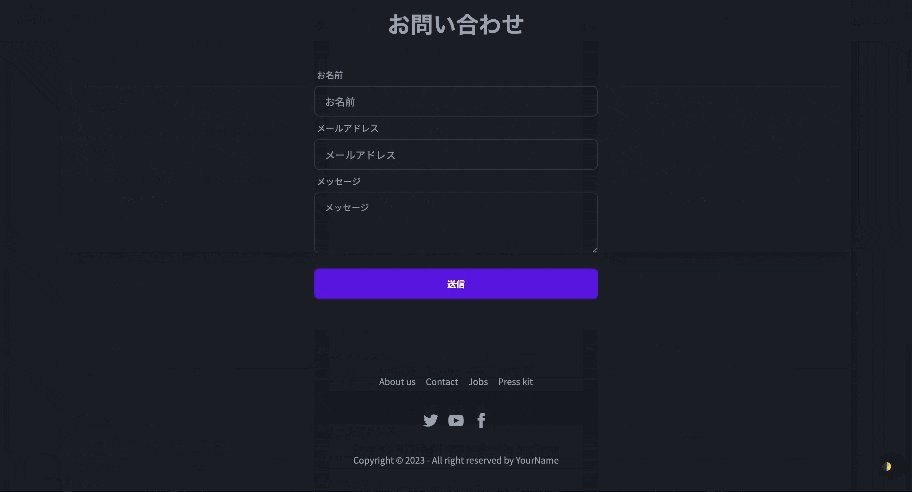
6. お問い合わせフォーム
- 名前、メール、メッセージ欄を含むシンプルなフォーム
- 送信ボタン
7. フッター
- ソーシャルメディアリンク
- コピーライト情報
## 技術的要件
- HTML5とTailwindCSS、daisyUIを使用
- JavaScriptは最小限に留め、主にインタラクティブ要素に使用
- TailwindCSSのユーティリティクラスを効果的に活用
- daisyUIのコンポーネントを適切に選択・カスタマイズ
## デザインのポイント
- 個性を表現するユニークな配色(メインカラーとアクセントカラーを設定)
- タイポグラフィを効果的に活用し、視覚的な階層を作る
- アニメーションやトランジションを控えめに使用し、洗練された印象を与える
- ダークモード対応(ユーザーの設定に応じて切り替え可能)
## 出力フォーマット
1. 完全なHTMLコード(TailwindCSSとdaisyUIのCDNリンクを含む)
2. カスタムCSSコード(TailwindCSSのextendセクションを使用)
3. 必要最小限のJavaScriptコード
4. デザインコンセプト、選択したカラーパレット、使用したdaisyUIコンポーネントとその理由の簡単な説明
ユニークで印象的、かつプロフェッショナルな雰囲気のポートフォリオサイトをデザインしてください。閲覧者の興味を引き、スキルと作品を効果的にアピールできるデザインを心がけてください。
GPT4o
Gemini1.5 Pro
Claude3.5 Sonnet
はい、どれもすぐ使えるような完成度の高いものができましたね!
tailwindとdaisyUIを入れたことで1本目よりも質の高いものが出来上がった気します!
結果
甲乙つけ難いですが、この順位にしようと思います!
1位...Claude3.5Sonnet
2位...Gemini1.5Pro
3位...GPT4o
どれも実用的でクオリティの高いデザインでしたが、Claude 3.5 Sonnetは「モダンで洗練されたデザイン」というプロンプトの要求を最もよく満たしていたので、1位とさせていただきました!
GeminiとGPTは迷いましたが、個人的に好きなデザインはGeminiの方だったので2位に。
GPTのUIは良くも悪くも一般的なテンプレートに近いデザインで、独創性にやや欠ける印象だったため3位としました。
5. 3本目:GitHubのWebサイトの模倣
最後の勝負では、GitHubのWebサイトを模倣してもらいました。今回は質ではなく、どれが一番上手く模倣できているかを競いました。

また、今回のプロンプトではあえて細かい指示は出さず、簡素なものを使用します。
こちらのwebサイトを模倣してください。
## 技術的要件
- HTML5とTailwindCSSのクラスを使用
- daisyUIのコンポーネントを適切に活用(ボタン、ドロップダウンなど)
- CDN経由でTailwindCSSとdaisyUIを読み込む
- カスタムCSSは最小限に抑え、TailwindクラスとdaisyUIで可能な限り再現する
GPT4o
Gemini1.5 Pro
Claude3.5 Sonnet
どれも完全に模倣できているとは言えませんが、色合いやコンポーネント配置はかなり準拠できているのではないでしょうか。
写真一枚からの画像処理でここまでのHTMLを作れるのはやはりすごいですね🤔
結果
1位...Claude3.5Sonnet
2位...GPT4o
3位...Gemini1.5Pro
GPT4oとClaude3.5は僅差でとても迷いましたが、GitHubのロゴを取り込み、「Building THE FUTURE」のグラデーションカラーにも準拠するなど、細部まで注意を払った模倣を行ったClaude3.5 Sonnetを1位とさせていただきました。
ただ、GPT4oも高いクオリティの模倣ができていると思います。
Gemini1.5 Proは、全体的な構造は再現できていましたが、スタイリングの面で他の2つに及ばなかった印象です。
やはり現状の技術ですと、写真からの完全な模倣は難しいみたいですね。
あるいはもっと細かくプロンプトで注文すれば、より現物に近づけることができるかもしれません。
8. 総合結果と考察
ということで、結果はこのようになりました。
| \ | GPT4o | Gemini1.5Pro | Claude3.5 Sonnet |
|---|---|---|---|
| 1本目 | 2位 | 3位 | 1位 |
| 2本目 | 3位 | 2位 | 1位 |
| 3本目 | 2位 | 3位 | 1位 |
Claude 3.5 Sonnetが3冠を達成し、総合優勝となりました。全体を通して、Claude 3.5 Sonnetは一歩先を行くUIデザイン能力を示したように感じます。GPT-4oは特に模倣タスクで強さを見せ、Gemini 1.5 Proも独自の魅力を持つデザインを提案するなど、それぞれに特徴が見られて面白かったです。
10. まとめ
今回は、どのLLMがWebサイトのUI作成に最も優れているか比較検証してみました。業務や個人のアプリ開発で生成AIの活用を検討している方の参考に少しでもなれば幸いです。
現時点ではClaude 3.5 Sonnetが一歩リードしているように見えますが、冒頭でも触れたように、LLMの進化は目覚ましいものがあります。そのため、数ヶ月後には状況が大きく変わっている可能性も十分にあります。
引き続き生成AIのトレンドを追いかけながら、また新たな比較検証記事を書いてみたいと思います。
最後までご覧いただきありがとうございました!