こんにちは、鈴木俊吾(すずしん)です。
今回は、『ちょ文字カウント』という選択範囲の文字数をカウントするブックマークレットを作ってみました。
シンプルながら地味に便利ですので、あなたもぜひ一度試してみてくださいね。
概要
『ちょ文字カウント』は、ブラウザ上で選択したテキストの文字数をリアルタイムでポップアップ表示するシンプルなブックマークレットです。
改行を除いた文字数と改行込みの文字数の両方を即座に確認できます。
ブログやSNS、Webフォームなど、文字制限のある場面で重宝します。
背景・動機
- 気軽に文字数をカウントしたい
- 文字数制限のあるサービスで、いちいち外部ツールを開かずにブラウザ内で完結させたい
- JavaScriptの練習として、実用性の高い小さなツールを自作したかった
機能
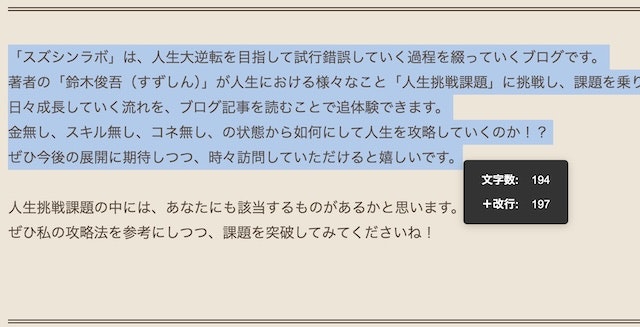
- 選択範囲をマウスドラッグするとポップアップで文字数を表示
- 文字数(改行を除いたカウント)
- +改行(改行込みのカウント)
- 選択解除で自動的に非表示
- どのページでも動作(ブラウザの制限がない限り)
インストール手順
- お使いのウェブブラウザのブックマークバーを表示
- 新規ブックマークを追加
- タイトルを「ちょ文字カウント」に設定
- URL欄に以下のコードをまるごと貼り付けて保存
javascript:(function(){if(window._chomojiCountActive)return;window._chomojiCountActive=true;let mouseX=0;let mouseY=0;const style=document.createElement("style");style.id="text-counter-style";style.textContent="#text-counter-popup{position:absolute;background-color:#333;color:white;padding:10px 15px;border-radius:5px;font-family:Arial,sans-serif;font-size:14px;z-index:9999;box-shadow:0 2px 10px rgba(0,0,0,0.2);display:none}#text-counter-popup.active{display:block}#text-counter-popup table{margin:0;border-collapse:collapse}#text-counter-popup td{padding:3px 8px}#text-counter-popup td:first-child{font-weight:bold;text-align:right}";document.head.appendChild(style);const popup=document.createElement("div");popup.id="text-counter-popup";popup.innerHTML="<table><tr><td>文字数:</td><td id=\"text-only-count\">0</td></tr><tr><td>+改行:</td><td id=\"with-newlines-count\">0</td></tr></table>";document.body.appendChild(popup);function countChars(str){if(typeof Intl!=='undefined'&&typeof Intl.Segmenter!=='undefined'){try{const segmenter=new Intl.Segmenter('ja',{granularity:'grapheme'});const segments=segmenter.segment(str);return[...segments].length;}catch(e){console.log("Segmenterエラー:",e);}}return Array.from(str).length;}function getSelectedText(){const selection=window.getSelection();if(!selection.rangeCount)return"";const selectedText=selection.toString();return selectedText;}function hidePopup(){popup.classList.remove("active");}function updateCount(){const selection=window.getSelection();if(selection.rangeCount>0&&!selection.isCollapsed){const plainText=getSelectedText();const withoutNewlines=plainText.replace(/[\r\n]+/g,"");const textOnlyCount=countChars(withoutNewlines);const withNewlinesCount=countChars(plainText);document.getElementById("text-only-count").textContent=textOnlyCount;document.getElementById("with-newlines-count").textContent=withNewlinesCount;popup.style.left=mouseX+"px";popup.style.top=(mouseY+10)+"px";popup.classList.add("active");}else{hidePopup();}}document.addEventListener("mousemove",function(e){mouseX=e.pageX;mouseY=e.pageY;});document.addEventListener("mouseup",function(e){mouseX=e.pageX;mouseY=e.pageY;setTimeout(updateCount,10);});document.addEventListener("selectionchange",function(){updateCount();});updateCount();})();
使い方
- 文字数をチェックしたいWebページを開く
- ブックマークバーから「ちょ文字カウント」をクリックして起動
- テキストをドラッグで選択すると、カーソル下にカウント結果が表示
- 選択範囲を解除すると自動で非表示
コード解説
-
window._chomojiCountActive
重複起動を防ぐフラグ -
style要素
ポップアップのデザインをインラインで定義 -
マウス座標
mousemove イベントで常に最新の位置を記録 -
countChars()
文字数をカウントする。
絵文字や異体字も考慮にいれる。 -
改行除去版・改行込み版を分けてカウント
-
ポップアップ表示位置と内容を更新
-
イベントリスナー
mouseup → ドラッグ終了後にカウント更新
selectionchange → 選択範囲が変わるたびにリアルタイム更新
おわりに
『ちょ文字カウント』は、シンプルながら即実用できるブックマークレットです。
文字数をすぐに確認したい時にサクッと使ってみてくださいね。
ちなみに、GitHubにソースコードを掲載しています。
興味がある方はぜひチェックしてみてくださいね。
また、私のブログでは、より詳細に解説しています。
こちらも良ければどうぞ。
追記
- 2025/04/22: 絵文字や異体字をカウントした際に正しい文字数とならない不具合を修正