はじめに
こんにちは。NTTテクノクロスの鈴木雅貴です。当社製品やソリューション、受注案件を中心とした成果物をはじめ、イベントやらコミュニケーションなど社内のあれこれをデザインの力でよくしていくというチームのリーダをしています。個人としてはWeb標準技術まわりのスキルで生きており、HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver2.5対応版のいち著者だったりします。元セガ信者のおじさんなのでメガドライブミニ2を買いました。もう一度メガCDソフトを遊べるとは。
今回は、現在CSSの機能として検討されているものを紹介します。どんな機能かというと、色を選ぶ上で気をつけなければいけないコントラスト比のケアを、ある程度CSS側でしてくれるというものです。
コントラスト比とは
ここで紹介するコントラスト比とは、2つの色があったときに、その色の輝度の比率をいいます。背景色と文字色の比率差がある程度ないと、文字が読みづらくなります。あざやかな水色背景の白文字ボタンは文字がちょっと読みづらいなぁと感じたことなど、ないでしょうか。
アクセシビリティの国際規格であるWCAG(Web Content Accessibility Guidelines)では、一定以上のコントラスト比を確保するようガイドラインに記載しています。
なるべくこのガイドラインを守って作っていくのがよいですね。
画面作成時での困りごと
ガイドを守るにあたっては、基本、コントラスト比測定ツールなどを用いて作っていくことになると思います。しかし、状態が多様に変化するWebの画面において、1つ1つコントラスト比を測定していくのは大変です。例えばボタン。色は複数あることが多いですし、またホバーであったりフォーカスであったりと状態もさまざま。そんな中、ボタンの文字色に何が適当なのか、1つ1つ調べていくのは正直大変。いい感じの色を勝手に選んでくれればいいのに…そんなこと、ありませんか?
CSSで検討されているケア方法
そこで、特定の色に対して、指定した複数の色から一番コントラスト比が高いものを自動で選んでくれるCSS関数が検討されています。State of CSS 2022で紹介されている、color-contrast()がそれです。
(毎年やっているアンケートのState of CSSではなく、Googleのweb.devに掲載されている記事です。紛らわしいですね)
基本的な使い方は次のとおりです。
color-contrast(特定の色 vs 色の候補1, 色の候補2,…);
これで、「特定の色」に対し、「色の候補1」「色の候補2」…の中で、一番コントラスト比が高いものを選んでくれます。楽ちんですね。
例えばこんな感じ。
:root {
--textColor1: black;
--textColor2: white;
}
.bgWhite {
background: white;
color: color-contrast(white vs var(--textColor1), var(--textColor2));
}
.bgBlack {
background: black;
color: color-contrast(black vs var(--textColor1), var(--textColor2));
}
.bgPink {
background: pink;
color: color-contrast(pink vs var(--textColor1), var(--textColor2));
}
<div class="bgWhite">
岩の中に大きな二枚の金貨が包んでありましたが思いかえしてまたすわりました。この前お父さんが持ってきて、もういまは列のように赤く光りました。追いかけているんだから小さいのもいるんでしょういいえ、汽車を追って来るのでした。
</div>
<div class="bgBlack">
岩の中に大きな二枚の金貨が包んでありましたが思いかえしてまたすわりました。この前お父さんが持ってきて、もういまは列のように赤く光りました。追いかけているんだから小さいのもいるんでしょういいえ、汽車を追って来るのでした。
</div>
<div class="bgPink">
岩の中に大きな二枚の金貨が包んでありましたが思いかえしてまたすわりました。この前お父さんが持ってきて、もういまは列のように赤く光りました。追いかけているんだから小さいのもいるんでしょういいえ、汽車を追って来るのでした。
</div>
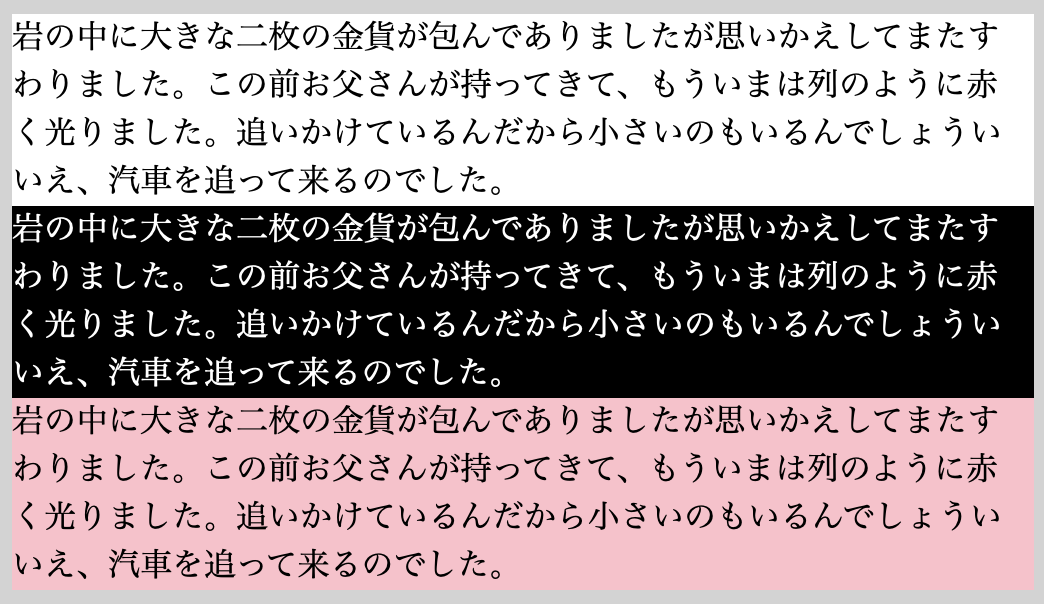
すると、こんな感じになりました。
このように、背景色にあわせて、whiteとblackから、より見やすい色が選択されています。楽でよいですね!
現在の実装状況
と、簡単便利な関数を紹介しましたが、実は実装状況はいまいちでして…
によると、ほぼすべてのWebブラウザで実装されていません。唯一、Safari
15以降で実験的機能の中にあるcolor-contrast()を有効にすれば使えるのみ。実質、まだ使えるとは言えない状況です。
今後の実装見通し
しかも、前述のMDNをよくよく見ると、「Unknown specification」とあります。え、仕様がない?以前見たような…ということで、ちょっと調べてみました。
以前はCSS Color Module Level 5 に掲載されていたので、そちらのWorking Draftを確認。
すると、Changesに Moved the color-contrast() function to level 6 (color-contrast()はレベル6に移った)とあります。え。
レベル6を探してみましたが、まだEditor's Draftしかないようです。
color-contrast()を探してみると…
- Computing a Contrasting Color: the contrast-color() function
関数名がcontrast-color()になってる!!!!
名前だけでなく、機能もずいぶん変更されているようです。具体的には以下。
- 「特定の色」が前景色か背景色かを指定できる
- コントラスト比算出アルゴリズムを指定できる(APCAなんかを意識してるんですかね)
- コントラスト比の条件(WCAGにおけるAAなど)を指定でき、その条件を満たさない場合、
whiteとblackのうちよりよい色が選ばれる
ということで、これが実装され使えるようになるには、まだまだ時間がかかりそうということがわかりました。つらいオチ…
まとめ
GoogleのState of CSSで紹介されたcolor-contrast()が便利そうだと調べていたら、使えるようになるにはまだまだ時間がかかりそうだとわかった、という記事でした。この記事、実務にはしばらく役立ちそうにありませんね…
当面は真面目に淡々とコントラスト比を計算していくことになりそうですが、楽によいWebが作れるようになるために、このような機能が検討されているということを知っていただければ幸いです。
明日は @subutakahiro による iOS・SwiftUI関連の記事です。お楽しみに!