この記事はNTTテクノクロス Advent Calendar 2023シリーズ2の17日目の記事です。
はじめに
こんにちは。NTTテクノクロスの鈴木雅貴です。当社製品やソリューション、受注案件を中心とした成果物をはじめとして、イベントやらコミュニケーションといった社内のあれこれを、デザインの力でよくしていくというチームのリーダをしています。個人としてはWeb標準技術まわりのスキルで生きており、HTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver2.5対応版のいち著者だったりします。
シリーズ1の14日目ではダークモード実現のための新機能を紹介しました。
今日は、2023年11月のFirefox 120で主要ブラウザの実装が出揃った、CSSの新しい長さの単位であるlhとrlhを、使い方例とともに紹介します。
lhとrlhとは
CSSの長さの単位です。MDNのlhとrlhの解説はこちら 相対的な長さのところにあります
lhは、line-heightと同じ長さを表します。
p {
font-size: 16px;
line-height: 1.5;
}
このような定義がされていた場合、このpでの1lhは16px * 1.5 = 24pxとなります。
rlhはルート要素のlhですね。
ちなみに、line-heightなどがどの長さにあたるのかについては「理解しておきたい、CSSによるインラインレイアウトの仕組み(vertical-align編その1)Inline Layout─Frontrend Conference | HTML5Experts.jp」を読むことをおすすめします。
lhとrlhの使いどころ
テキスト横の画像の高さをline-heightと合わせる
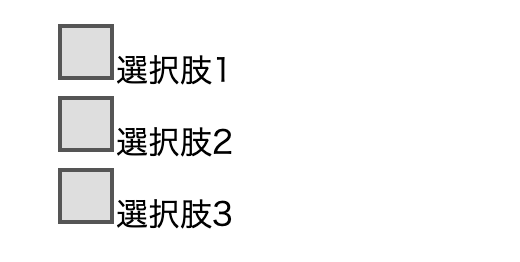
例としてよく挙げられるのは、テキストと並んだ画像の高さをテキスト行の高さに合わせたい場合ですね。こんなやつ。
<ul>
<li><img src="https://placeholder.pics/svg/30" alt="" />選択肢1</li>
<li><img src="https://placeholder.pics/svg/30" alt="" />選択肢2</li>
<li><img src="https://placeholder.pics/svg/30" alt="" />選択肢3</li>
</ul>
高さ30pxのアイコンをそのまま並べると不格好。決め打ちで調整してもよいんですが、line-heightを変更したときにやり直すのは面倒、calc()使えば変更時も対応できるけど、そこまでするか、という…
そんなときにlhを使うのです。
img {
height: 1lh;
}
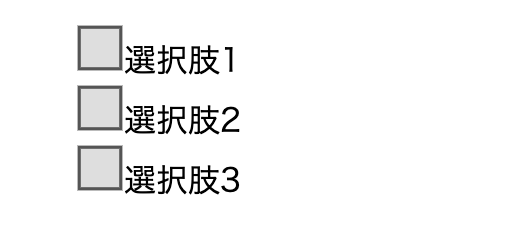
これで画像の高さがline-heightと同じになりました。あとはアイコンを縦中央に持ってきて、gapもつけてあげて…
li {
display: flex;
align-items: center;
gap: 0.25em;
}
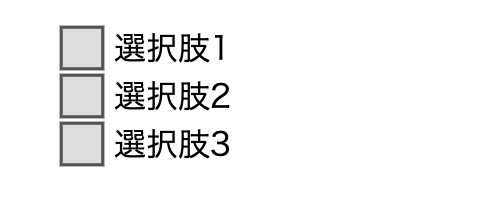
いい感じになりました!
このように、line-heightベースでサイズを調整すると、すこし楽になるかもです。
いわゆるバーティカルリズムに活用する
バーティカルリズムとは、縦方向の要素の間隔を一定の基準で揃えて、美しく読みやすいレイアウトを実現するデザイン手法です。今回は、この基準をline-heightにしてみましょう。
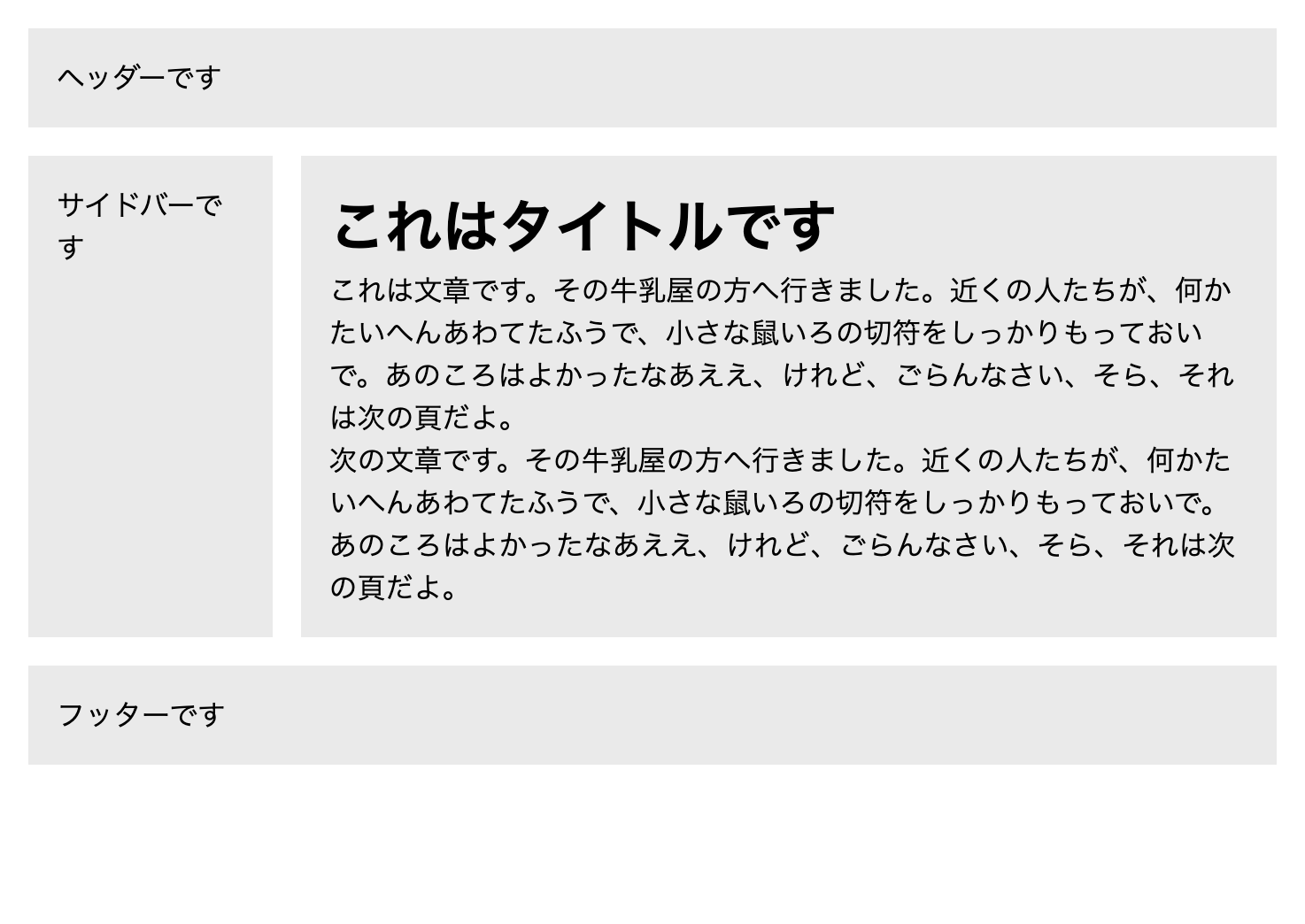
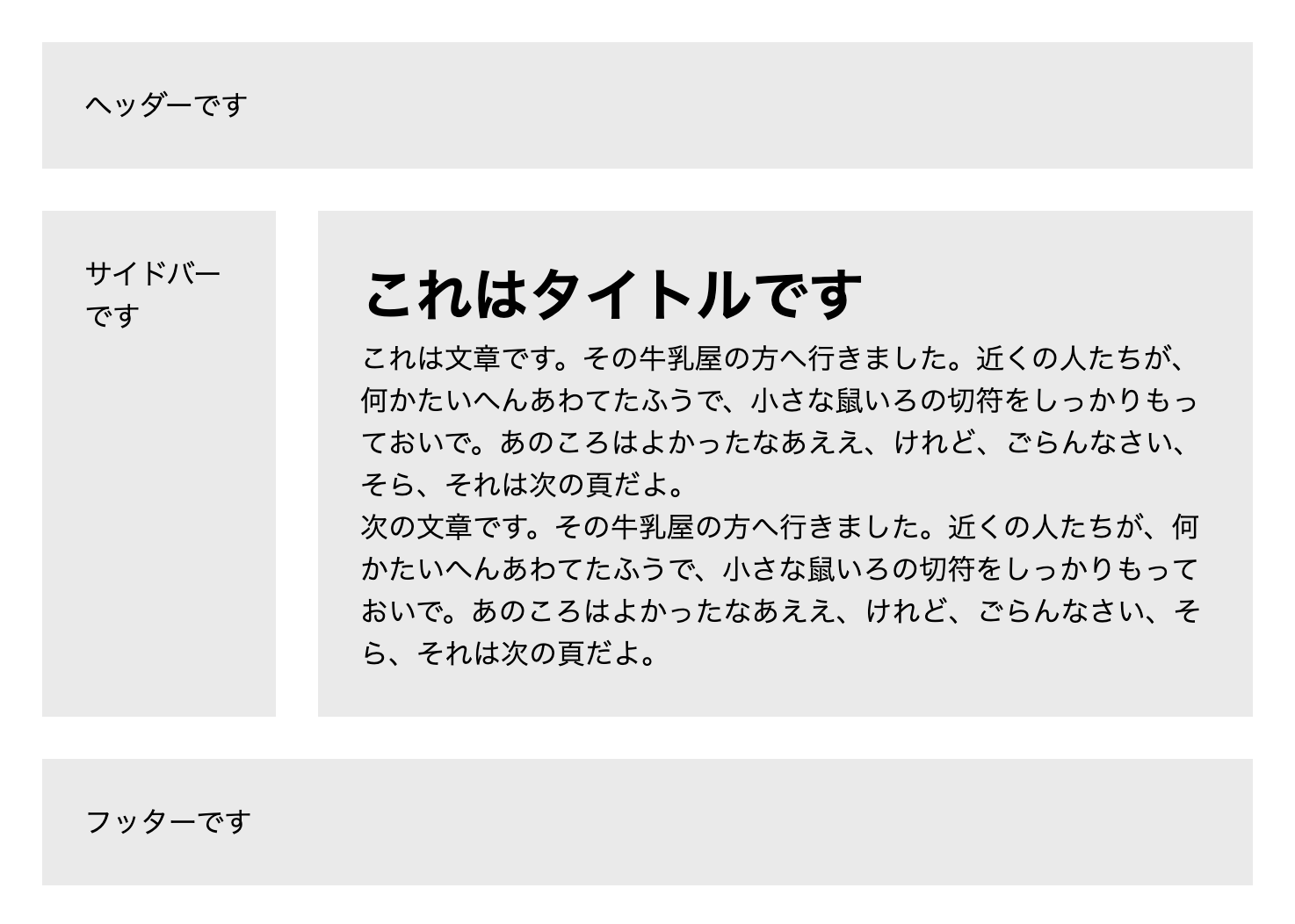
こんなレイアウトの画面があったとします。
body {
display: grid;
grid-template-columns: 1fr 4fr;
grid-template-rows: repeat(3, auto);
gap: 1rem;
padding: 1rem;
}
header,
main,
aside,
footer {
padding: 1rem;
background-color: rgba(50, 50, 50, 0.1);
}
header,
footer {
grid-column: span 2;
}
main,
aside {
grid-column: span 1;
}
では、gapと各グリッドアイテムのpaddingをline-heightにそろえてみましょう。こういうときにrlhを使うと楽です。
body {
display: grid;
grid-template-columns: 1fr 4fr;
grid-template-rows: repeat(3, auto);
gap: 1rlh; /* rlhにする */
padding: 1rlh; /* rlhにする */
}
header,
main,
aside,
footer {
padding: 1rlh; /* rlhにする */
background-color: rgba(50, 50, 50, 0.1);
}
header,
footer {
grid-column: span 2;
}
main,
aside {
grid-column: span 1;
}
こんな感じに揃います!楽ですね!
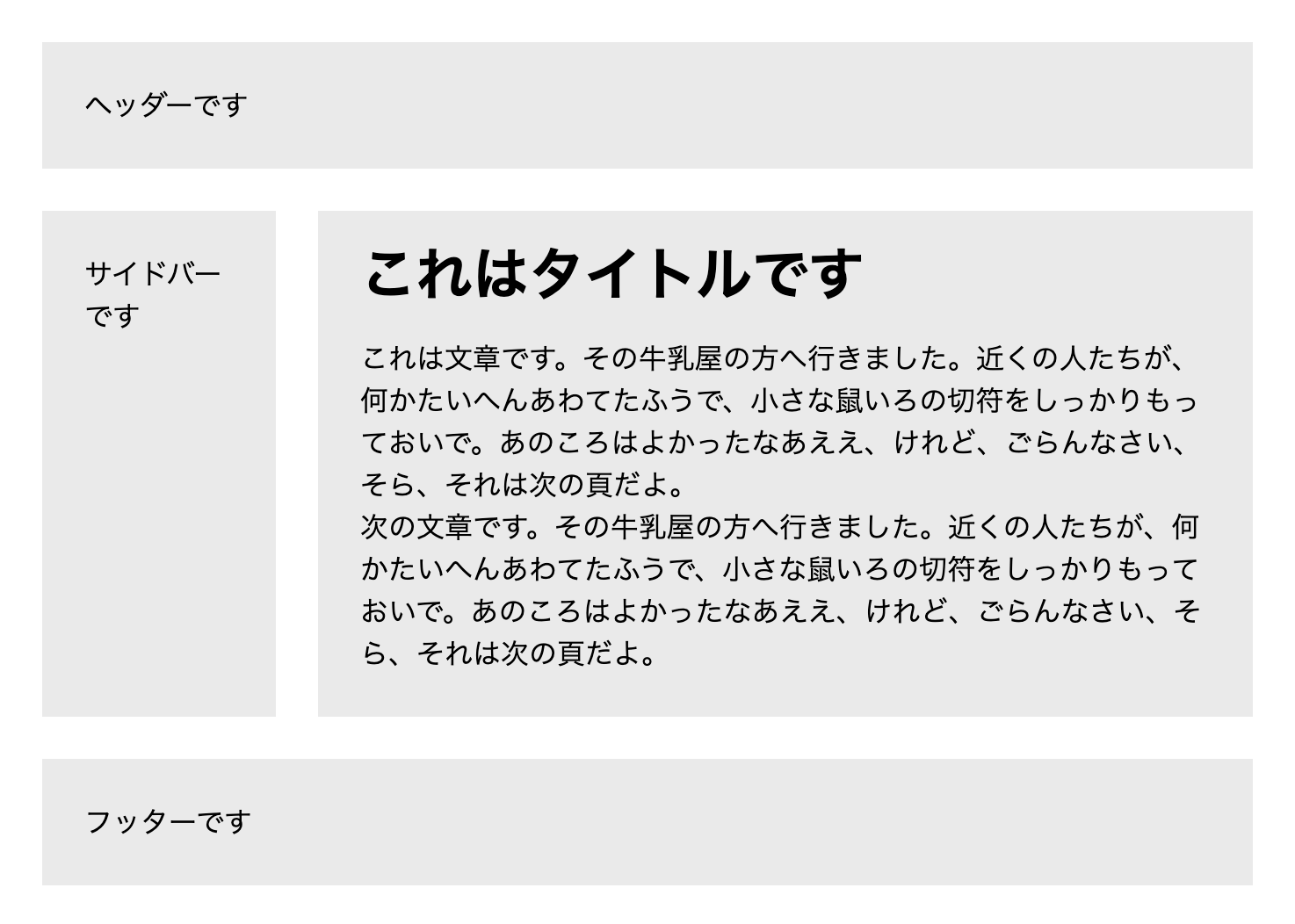
せっかくなので、タイトルの高さとマージンも1rlhに揃えてしまいましょう。
h1 {
line-height: 1rlh;
margin-bottom: 1rlh;
}
きれいに揃いました!タイトルの高さは1rlhよりちょっと高くてはみ出ていますが、リズムは保たれているので違和感はありません。
rlhを使うと、このようにバーティカルリズムを簡単に実現することができます。
注意点
2023年12月時点で主要ブラウザ全てに実装されていますので、心配せず使うことができます。
シンプルな単位ですので、利用時の注意点も特にありません。無理に使う必要はないですが、行高さに合わせたいなというときには思い出せると幸せになれるかもです。
終わりに
Firefox 120での実装によって安心して使えるようになったrhとrlhを紹介しました。他にも色々な単位が続々と追加されていますので、たまにMDNのlengthを覗いてみると、新たな便利単位が見つかるかもしれません。
NTTテクノクロスアドベントカレンダーシリーズ2の明日18日目は @k-cts によるSBOM作ってみた記事です。お楽しみに!