Drawable Resource ドキュメント
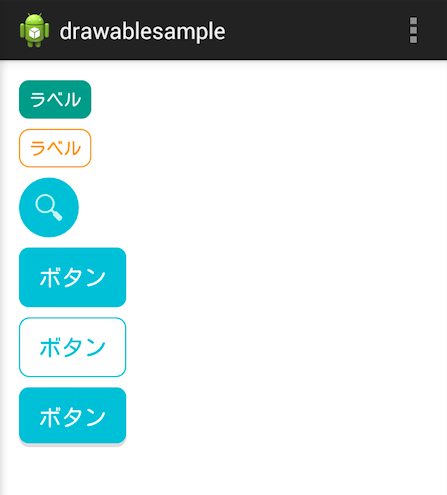
イメージ
各ボタンはタッチフィードバック付きです。シャドウ付きのボタンは、タッチするとボタンが凹むような動きをします。
xml
サンプルは、各素材を単一ファイルで完結させるため、カラーコード等はベタ書きしてます。
内容は、上記ドキュメントを見れば簡単に理解できると思います。
緑のラベル
sample.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#009688" />
<corners android:radius="8dp" />
</shape>
オレンジのラベル
sample.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#00000000" />
<corners android:radius="8dp" />
<stroke android:width="1dp" android:color="#ff9800" />
</shape>
青色円形のボタン
sample.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="oval">
<solid android:color="#aa00bcd4" />
</shape>
</item>
<item android:state_focused="true">
<shape android:shape="oval">
<solid android:color="#aa00bcd4" />
</shape>
</item>
<item>
<shape android:shape="oval">
<solid android:color="#00bcd4" />
</shape>
</item>
</selector>
青色のボタン
sample.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="#aa00bcd4" />
<corners android:radius="8dp" />
</shape>
</item>
<item android:state_focused="true">
<shape>
<solid android:color="#aa00bcd4" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape>
<solid android:color="#00bcd4" />
<corners android:radius="8dp" />
</shape>
</item>
</selector>
青色ボーダーのボタン
sample.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="#e3e3e3" />
<corners android:radius="8dp" />
<stroke android:width="1dp" android:color="#00bcd4" />
</shape>
</item>
<item android:state_focused="true">
<shape>
<solid android:color="#e3e3e3" />
<corners android:radius="8dp" />
<stroke android:width="1dp" android:color="#00bcd4" />
</shape>
</item>
<item>
<shape>
<solid android:color="#00000000" />
<corners android:radius="8dp" />
<stroke android:width="1dp" android:color="#00bcd4" />
</shape>
</item>
</selector>
青色シャドウ付きのボタン
sample.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<layer-list>
<item android:top="3dp">
<shape>
<solid android:color="#00bcd4" />
<corners android:radius="8dp" />
</shape>
</item>
</layer-list>
</item>
<item android:state_focused="true">
<layer-list>
<item android:top="3dp">
<shape>
<solid android:color="#00bcd4" />
<corners android:radius="8dp" />
</shape>
</item>
</layer-list>
</item>
<item>
<layer-list>
<item>
<shape>
<solid android:color="#dddddd" />
<corners android:radius="8dp"/>
</shape>
</item>
<item android:bottom="3dp">
<shape>
<solid android:color="#00bcd4" />
<corners android:radius="8dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>