はじめに
先日リリースした Wantedly のAndroidアプリでは、xml ファイルの変更のみでできる簡易なタブレット対応を行っています。その概要を紹介します。
タブレットでの画面レイアウトの問題点
スマートフォン向けに画面レイアウトの設計を行っていると、タブレットでアプリを起動したときに以下のような問題が出るケースがあります。
- 画像の縦横比率が崩れる
- 文字が小さい
- margin が小さい
- weight を使ったレイアウトが崩れる
こうした問題は xml ファイルの変更でサクッと解決しましょう。
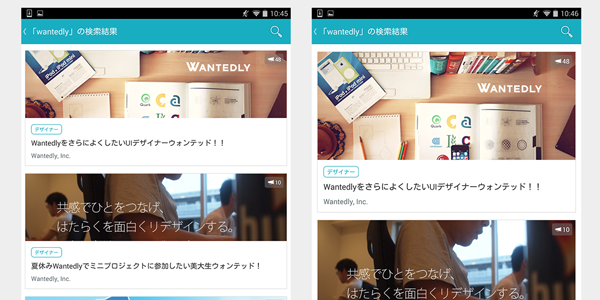
(参考)Nexus7 でアプリを起動した時のタブレット対応前(左)と対応後(右)の画面
実際にアプリを操作してみたい方はこちらからどうぞ。
対応方法
ここでは "7インチタブレット縦向き" の場合に "画像と文字" を大きく表示させる例を紹介します。
事前準備
res/values/ 配下のファイルに "タブレット画面で表示する際に値を変えたいもの" を定義します。対応済みであれば不要です。
<resources>
<dimen name="imageview_logo">48dp</dimen>
<dimen name="textsize_small">14sp</dimen>
<dimen name="textsize_medium">18sp</dimen>
<dimen name="textsize_large">22sp</dimen>
</resources>
layout ファイルはこんな感じです。
...
<ImageView
android:layout_width="@dimen/imageview_logo"
android:layout_height="@dimen/imageview_logo"
android:src="@drawable/logo" />
<TextView
android:layout_width="wrap_contet"
android:layout_height="wrap_contet"
android:text="Hello"
android:textSize="@dimen/textsize_large" />
...
やること
res/values-sw600dp/ フォルダ* を作成し、配下のファイルにタブレット画面向けの値を定義します。
<resources>
<dimen name="imageview_logo">64dp</dimen>
<dimen name="textsize_small">16sp</dimen>
<dimen name="textsize_medium">20sp</dimen>
<dimen name="textsize_large">24sp</dimen>
</resources>
* sw600dp は smallestWidth:600dp の意味
以上!超簡単ですね。
参考ドキュメント
本件に関連するオフィシャルドキュメントのリンクです。
様々な画面サイズに対応するベストプラクティスが記載されています。上述の values-swXXXdp あたりの詳細についても触れています。必読です!
http://developer.android.com/guide/practices/screens_support.html
リソースタイプの使い方、フォーマットなどについて書かれたドキュメントです。それぞれのリソースについて、必要に応じて、画面サイズごとに適切な値を用意しましょう。
http://developer.android.com/guide/topics/resources/available-resources.html
マルチペインなど、もう一歩進んだタブレット対応を行う場合はここを参考にしましょう。
http://developer.android.com/guide/practices/tablets-and-handsets.html
おわりに
フィードバックなどありましたらよろしくお願いいたします。