はじめに
すきま時間に手軽にQiitaの投稿を閲覧できるアプリを作りました。本稿では、デザインのポイント等を簡単に紹介します。iPhone版もいずれ出したいなと思っています。
アプリのURLはこちら
https://play.google.com/store/apps/details?id=com.appspot.parisienneapps.qiita&hl=ja
機能一覧
- すべて/登録したタグの新着投稿を表示する機能
- 自分のストックした投稿を表示する機能
- 投稿の検索機能
- ユーザ別の、投稿/ストックした投稿を表示する機能
- タグ別の投稿を表示する機能
- (ログイン時)投稿のストック/解除をする機能
デザインのポイント
配色
Material Designのカラーパレットにある色を使いました。
http://www.google.com/design/spec/style/color.html
メインで使用した色は以下のとおりです。
- Cyan
- Lime
- Teal
- Gray
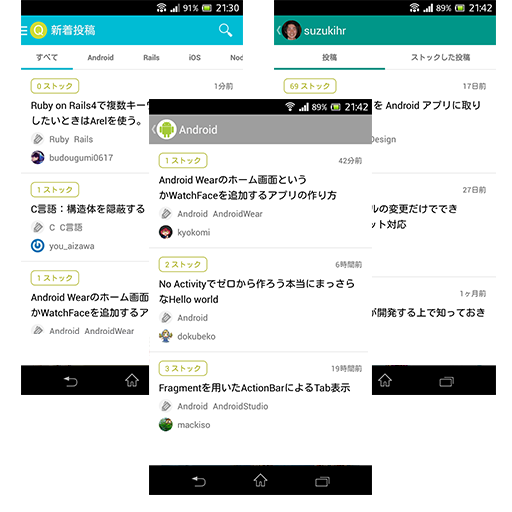
アクションバー
画面ごとに ActionBar の色とアイコンを変えてみました。他のアプリにはない特徴的な点ではないかと思います。色は、前述の Cyan, Teal, Gray を使用しています。
タブ
タブのインディケータを細めにしています。Material Design のサンプル画面にあったものを参考にしています。
http://www.google.com/design/spec/components/tabs.html#tabs-usage
ライブラリはこちらを使用しています。
https://github.com/astuetz/PagerSlidingTabStrip
引っ張って更新
Support Library revision 19.1.0 で追加された SwipeRefreshLayout を使用しています。こちらも Material Design のカラーパレットにある色をしています。4色を選ぶのが難しいですね。。
導入にはこちらのページが参考になると思います。
http://dev.classmethod.jp/smartphone/swiperefreshlayout/
文字サイズ
Material Designの文字サイズの基本セットのうち 12sp, 14sp, 16sp を使いました。
http://www.google.com/design/spec/style/typography.html#typography-roboto
アニメーション
画面切り替えに、 fadein、right-slidein、right-slideout を使用しています。
最後に
アプリに関してのご質問・ご要望などありましたらコメントをお願いいたします!