Swift3 Storyboardで画面の中心にViewを配置する
やりたいこと
Storyboardから任意のViewを画面の中心に配置したい
動作環境
- Xcode9.2
- Swift3
手順
- Storyboardにviewを配置する
- 配置したViewにオートレイアウトで画面の中心に配置を行う
- Viewのサイズの制約を追加する
1. Storyboardにviewを配置する
プロジェクトのStoryboardを開き、画面の中心に配置したいViewを配置します
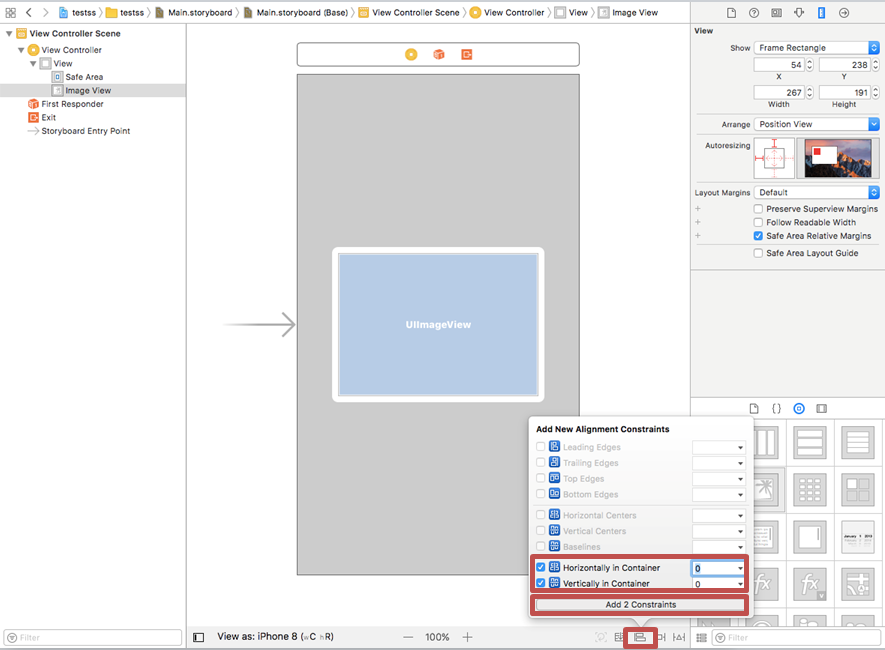
2. 配置したViewにオートレイアウトで画面の中心に配置を行う
配置したViewを選択し、Storyboardの画面右下に存在する「Add New Alignment Constraints」をクリックし、「Horizontally in Container」と「Vertically in Container」にチェックを入れ、
「Add Constraints」をクリックし制約を反映します。
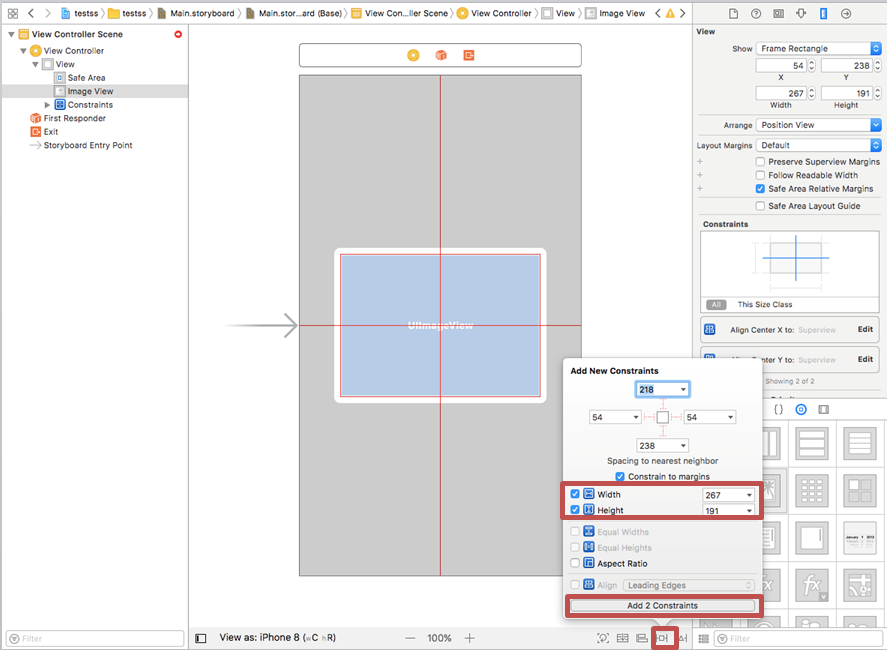
3. Viewのサイズの制約を追加する
このままだと制約が足りずエラーになってしまうので、今回はエラー回避のためにViewのサイズに制約を設けます。
配置したViewを選択し、Storyboardの画面右下に存在する「Add New Constraints」をクリックし、「Width」と「Height」にチェックを入れ、「Add Constraints」をクリックし制約を反映させます。
この時の「Width」と「Height」のサイズでViewに制約が追加されます。
上記手順で指定したViewが中心に配置されるようになります。