「TypeScriptでJupyterを使えないか」と気になってGemini DeepResearchに聞いてみたところ、itypescriptやtslabなどを挙げてくれたのですが、それらに並んでDeno Kernelというのを教えてくれました。
DenoにJupyter Kernelが組み込まれているようです。驚きました。見てみたら本当にありました。
DenoはTypeScriptを第一級言語として直接実行できます。Jupyterのセルにコードを入力したらすぐ実行できます。これはPythonと同じであり、Jupyterと相性が良いと思います。
また、Denoはnpm installをしなくても依存関係をインストールして利用できます。これはJupyterのセルにコードを書いてインタラクティブに実行できる仕組みや、単一の.ipynbファイルでコードを共有しやすい仕組みと相性が良いです。Pythonには無いDenoの特徴です。
他にも細かいことで言うと、Pythonと違ってJavaScriptは変数への代入が式(expression)なので、セル末尾で代入を記述すれば出力される1という特徴もあります。もしかして、PythonよりもDenoのほうがJupyterと相性が良いのでは...?
Deno+Jupyter環境構築
miseの場合
miseを使っている場合、環境構築は簡単です。miseを使っていない場合は、Denoとuvを手動でインストールしてから2番目以降のコマンドを実行してください。
$ mise use deno uv
$ uv add jupyterlab
$ deno jupyter --install
$ uv run jupyter lab
localhost:8888 にアクセスすると画面が表示されます。
Dockerの場合
このDockerfileでは最低限の記述のみをしているため、apt-getの処理などは適宜ベストプラクティスに従ってください。
FROM python:3.13-slim
WORKDIR /app
RUN pip install jupyterlab
# add Deno
RUN apt-get update && apt-get install -y curl zip unzip
RUN curl -fsSL https://deno.land/install.sh | DENO_INSTALL=/usr/local sh
RUN deno jupyter --install
CMD [ "jupyter", "lab", "--no-browser", "--ip=0.0.0.0", "--allow-root", "--NotebookApp.token=''" ]
services:
app:
build: .
volumes:
- .:/app
ports:
- "8888:8888"
$ docker compose upして localhost:8888 にアクセスすれば表示されます。
Python(ipykernel)に加えてDenoのカーネルが選択できるようになっていれば成功です。
実践
Jupyterでは色々できますが、メインでやることはデータの分析や可視化と、実験的なコードの記述だと思います。ひとつずつ試していきます。
実践1: Deno+Jupyterで可視化
構造化データをグラフにして可視化してみます。
Polarsには公式のNode.jsバインディングがあるので、これを使います。
import pl from "npm:nodejs-polars";
let df
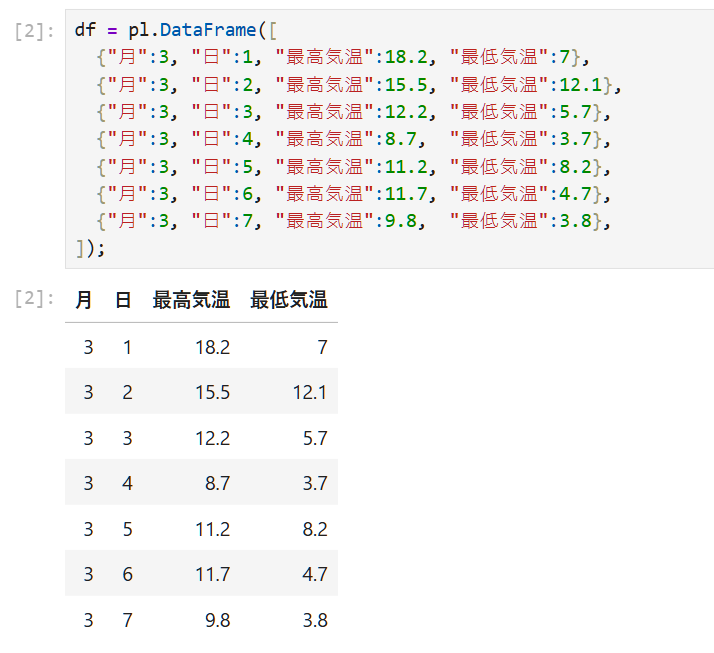
df = pl.DataFrame([
{"月":3, "日":1, "最高気温":18.2, "最低気温":7},
{"月":3, "日":2, "最高気温":15.5, "最低気温":12.1},
{"月":3, "日":3, "最高気温":12.2, "最低気温":5.7},
{"月":3, "日":4, "最高気温":8.7, "最低気温":3.7},
{"月":3, "日":5, "最高気温":11.2, "最低気温":8.2},
{"月":3, "日":6, "最高気温":11.7, "最低気温":4.7},
{"月":3, "日":7, "最高気温":9.8, "最低気温":3.8},
]);
Pythonの時と同様、ちゃんとリッチに表示されます。
なお、このデータは気象庁ホームページより、大阪府 2025年3月 日ごとの値 から引用しました。本来はCSVやJSONなどから読み込むものです。
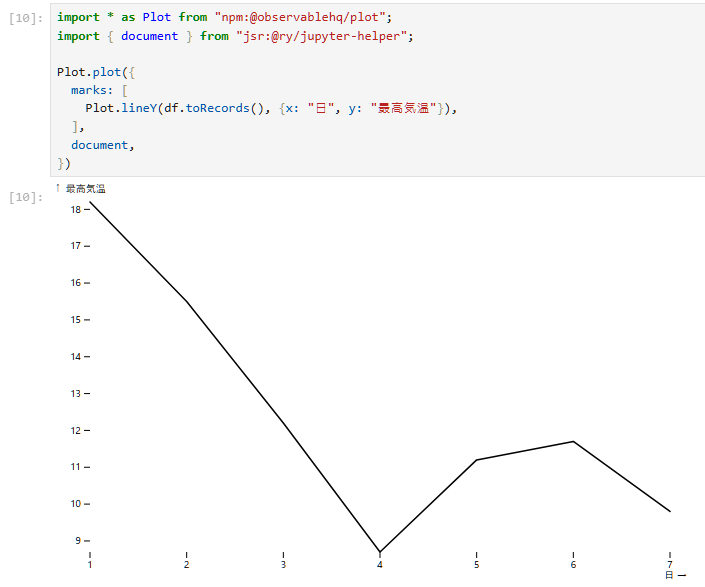
このデータフレームをObservable Plotでグラフにしてみます。
import * as Plot from "npm:@observablehq/plot";
import { document } from "jsr:@ry/jupyter-helper";
Plot.plot({
marks: [
Plot.lineY(df.toRecords(), {x: "日", y: "最高気温"}),
],
document,
});
グラフが描画できました。PythonでPandasやmatplotlibを使うときと同じように、簡単なコードでデータの可視化ができました。
jsr:@ry/jupyter-helperからdocumentをimportしていますが、これはブラウザ上のJavaScript開発でよく使うwindow.documentオブジェクトに代わるもののようです。
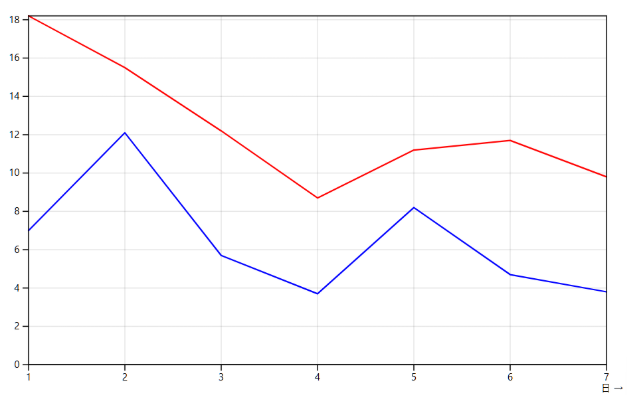
グラフに色を付けたりもできます。
Plot.plot({
color: {legend: true},
grid: true,
marks: [
Plot.ruleY([0]),
Plot.lineY(df.toRecords(), {x: "日", y: "最高気温", stroke: "red"}),
Plot.lineY(df.toRecords(), {x: "日", y: "最低気温", stroke: "blue"}),
Plot.frame(),
],
document,
});
実践2: Deno+Jupyterで実験
Deno+Jupyterで実験的なコードを書いてみましょう。
実験といえばAI、AIといえばOpenAIです。
openai-nodeを使って、LLMを呼び出すコードを書いてみます。
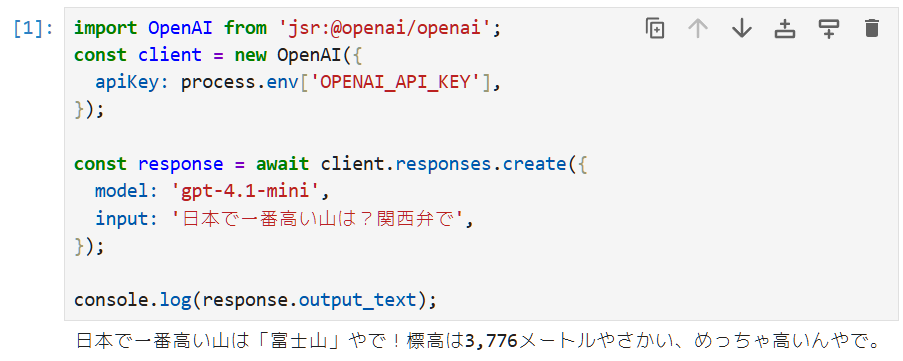
import OpenAI from 'jsr:@openai/openai';
const client = new OpenAI({
apiKey: process.env['OPENAI_API_KEY'],
});
const response = await client.responses.create({
model: 'gpt-4.1-mini',
input: '日本で一番高い山は?関西弁で',
});
console.log(response.output_text);
Jupyterは、この出力を見てからコードを少し変えて繰り返し実行するような実験的な開発をしやすくなっています。プロンプトやパラメータの試行錯誤が必要な生成AIとも相性が良いです。また、コードと出力を保存できるので、そのまま記録にもなります。「新しいモデルが出てきたから、ちょっと試したい」といったおためし的なコードとも相性が良いです。
VS CodeでDeno+Jupyter
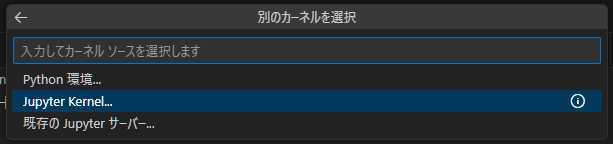
VS CodeにはMicrosoft公式Jupyterプラグインがあり、Denoカーネルでも動かすことができます。.ipynbファイルを開いたら、カーネルからDenoを選択すればOKです。
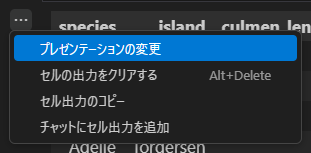
なお、データフレームを表示するにはセルのプレゼンテーションをtext/htmlに変更する必要があるようです。
参考: https://github.com/microsoft/vscode-notebook-renderers/issues/189#issuecomment-2451818378
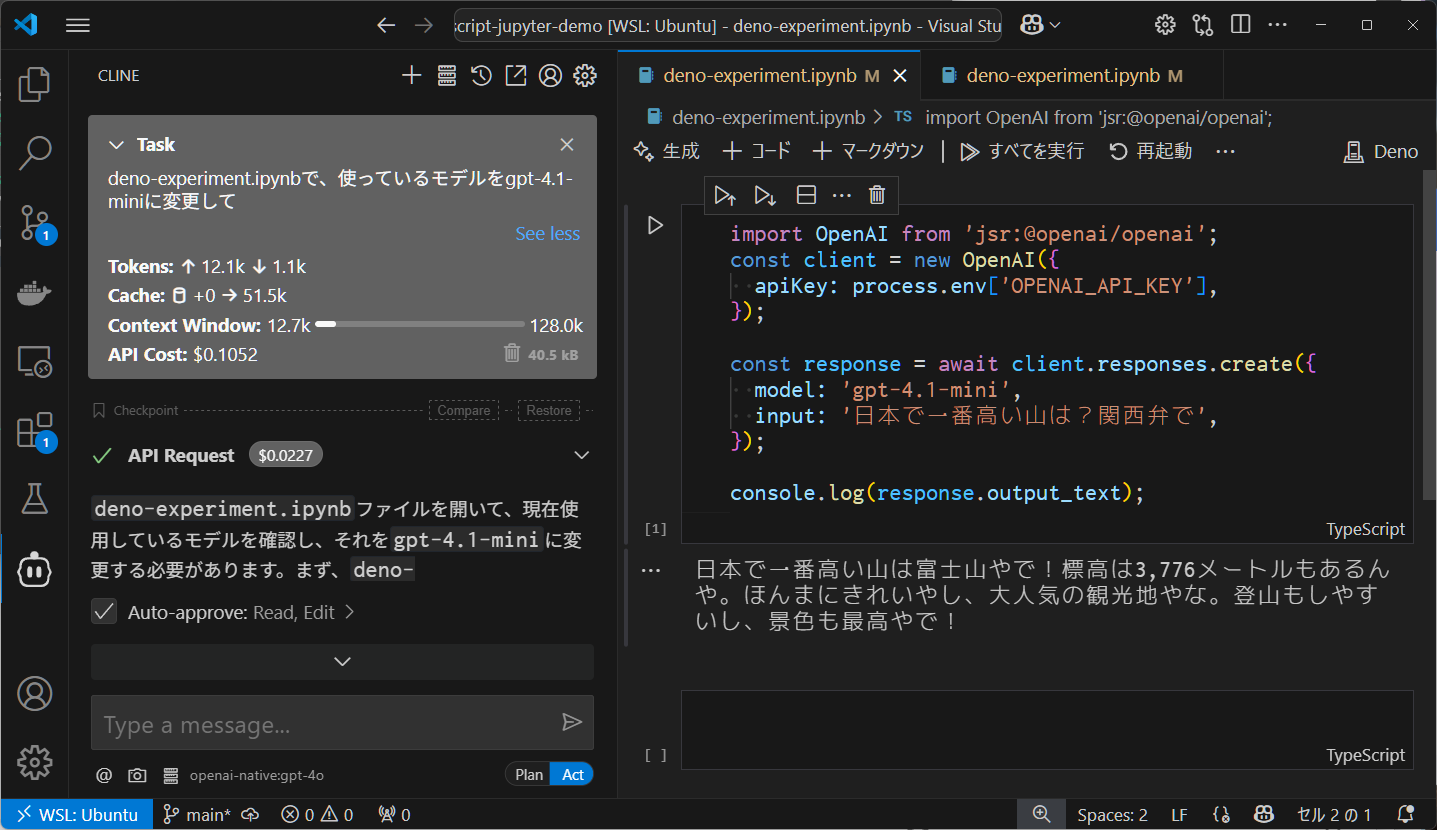
VS Codeで動かせるということは、VS Codeがデフォルトで持っている強力なTypeScriptの静的解析も使えますし、各種拡張機能なども有効です。GitHub CopilotやClineなどを使うこともできます。
まとめ
DenoにJupyterカーネルが組み込まれていて、TypeScriptでJupyterが使えました。
Jupyter+Denoを使うことで...
- データを分析・可視化したりしやすい
- アドホックなコードで実験したりしやすい
- コードと実行結果を記録して共有したりしやすい
ひとことで言うと「雑な用途で気軽に使ってOK」な環境が手に入ります。
一方で、Jupyter周辺の機能はPython(ipykernel)を前提としているものも多くDenoではうまく利用できないこともあり、Python+Jupyterに比べて万能というわけではありません。DenoカーネルはGoogle ColabのようなJupyterのクラウド環境では基本的に使えません。TypeScriptにはCodeSandboxのようなJupyterではない手軽な環境も色々あります。必要に応じて好きな方法を使うのが良いと思います。
本稿で使った実際のコードはGitHubでも公開しています。
-
JavaScriptにおいて変数代入は式だが、変数宣言は文なので値が返らない。 ↩