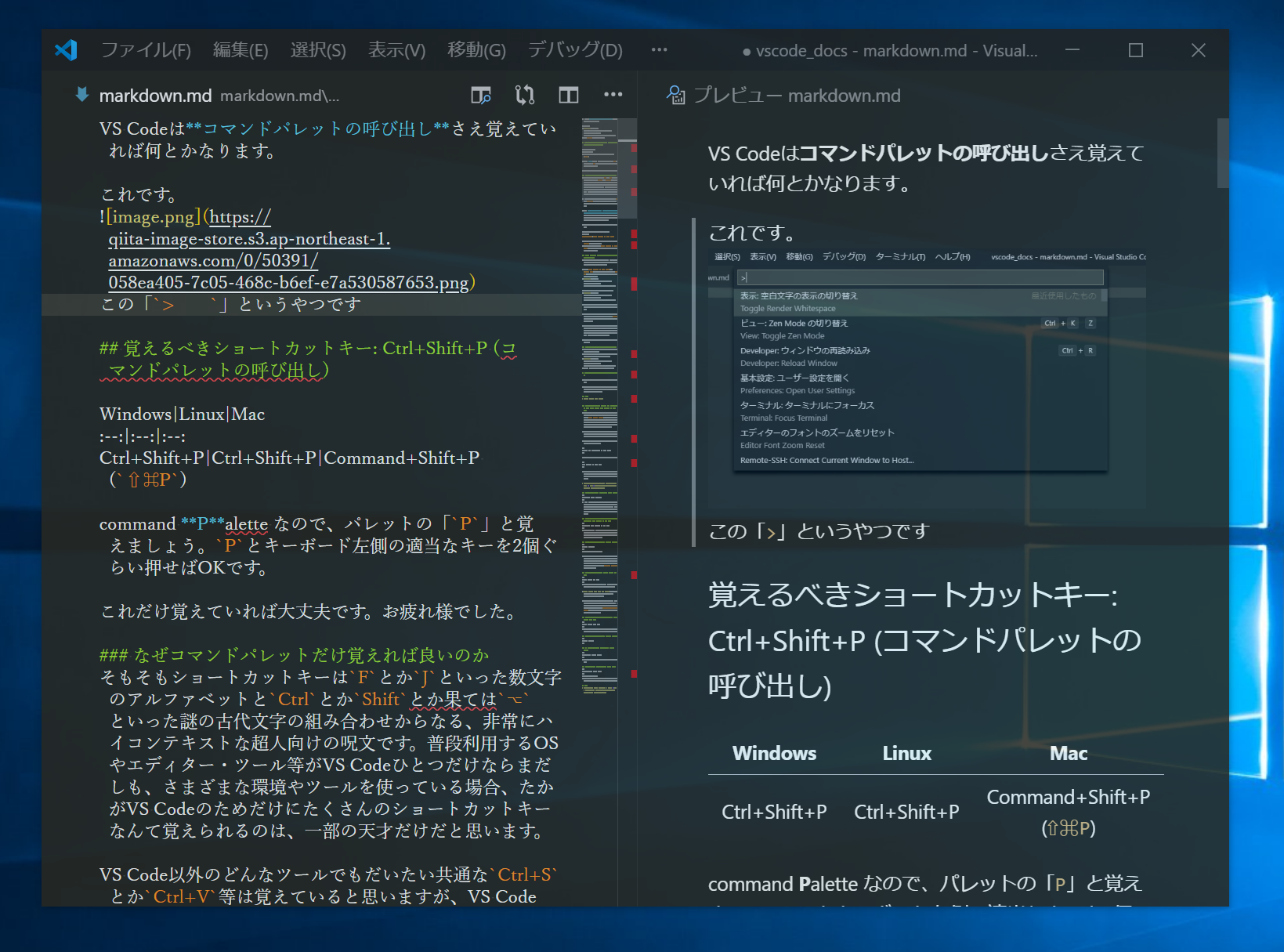
Visual Studio Codeはコマンドパレットの呼び出しさえ覚えていれば何とかなります。
覚えるべきショートカットキー: Ctrl+Shift+P (コマンドパレットの呼び出し)
| Windows | Linux | Mac |
|---|---|---|
| Ctrl+Shift+P | Ctrl+Shift+P | Command+Shift+P (⇧⌘P) |
command Palette なので、パレットの「P」と覚えましょう。Pとキーボード左側の適当なキーを2個ぐらい押せばOKです。
これだけ覚えていれば大丈夫です。お疲れ様でした。
なぜコマンドパレットだけ覚えれば良いのか
そもそもショートカットキーはFとかJといった数文字のアルファベットとCtrlとかShiftとか果ては⌘や⌥といった謎の古代文字の組み合わせからなる、非常にハイコンテキストな呪文です。普段利用するOSやエディタ・ツール等が VSCode ひとつだけならまだしも、様々な環境やツールを使っている場合、たかが VSCode のためだけに沢山のショートカットキーなんて覚えられるのは天才だけだと思います。
VSCode 以外のどんなツールでもだいたい共通なCtrl+SとかCtrl+V等は覚えていると思いますが、VSCodeのためだけに特殊なキー操作を色々覚えるのは大変です。
ですが、VSCodeのショートカットキーは覚える必要がありません。拡張機能も含め VSCode のほとんどの操作は、コマンドパレットから呼び出すことができるからです。コマンドパレット上で使えるコマンドは複数の英単語からなる非常にわかりやすい物になっています。
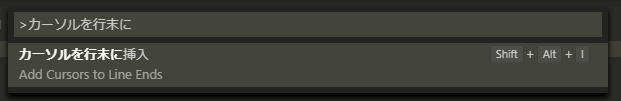
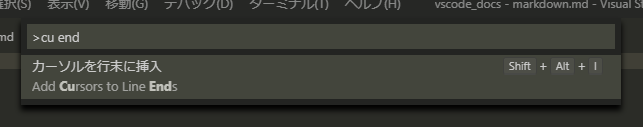
例えば「カーソルを行末に挿入」の呼び出し方を見てみます。
| ショートカットキー | コマンドパレット |
|---|---|
Shift+Alt+I |
>Add Cursors to Line Ends |
「カーソルを行末に挿入」のショートカットキーはShift+Alt+Iと意味不明です。
一方コマンドパレットでは>Add Cursors to Line Endsと、そのまんま非常に分かりやすい名前で呼び出すことができます。
Fuzzy matching のおかげで、コマンドは完璧に覚えなくても良い
コマンドパレットは適当な補完(Fuzzy matching)が効くので、コマンドを全部覚えていなくても適当に単語を打てば適当に絞り込んでくれます。
たとえば>Add Cursors to Line Endsなら cursor endだけ覚えていればOKです。仮にカーソルのスペルが分からなくても、途中まで打つことができれば大丈夫です。

つまりコマンドパレットの呼び出し方さえ覚えていれば、あとはコマンドをなんとなく覚えていれば実行できます。
むしろコマンドを知らなくても「なんかカーソル増やしたいな...」と思ったらコマンドパレットに>cursorと打ち込んで使いたいコマンドが無いか探す、といった事もできます。
覚えていないショートカットキーを呼び出すのは不可能ですが、覚えていないコマンドをコマンドパレットから呼び出すことはできます。コマンドパレットの呼び出し方さえ覚えていれば、あとはすべてを忘れていても VSCode を使いこなすことができます。
なので、コマンドパレットの呼び出しだけは覚えておくべきです。
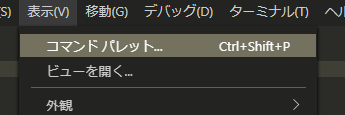
コマンドパレットの呼び出し方を忘れた場合
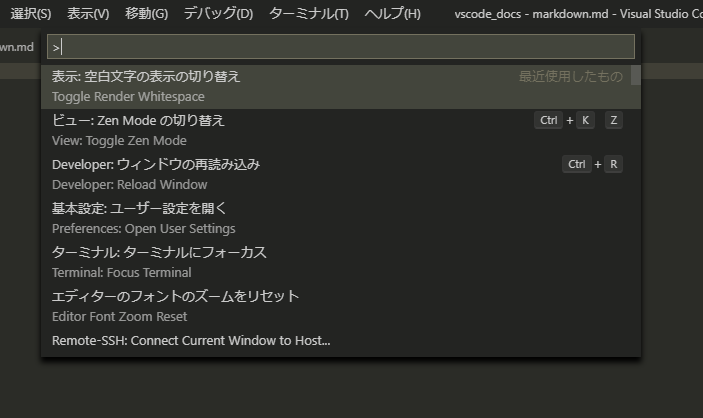
万が一、コマンドパレットを呼び出すショートカットキーを忘れてしまった場合。メニューバーの**「表示(V)」→「コマンドパレット... Ctrl+Shift+P」**に書いてあるので安心です。

これがVSCodeのチートシートだと言えます。
なんとなく覚えておきたいコマンドパレットのコマンド
ここからは、個人的によく使うコマンド10個を紹介します。
もちろん私は全部覚えていません。いつも「なんとなくあんなコマンドあったな...」と思ってコマンドパレットから適当に探しています。
環境
- Visual Studio Code 1.35.1
- Windows 10 Pro 1809
- Linux版やMac版でもほぼ同じです
マルチカーソル操作: >Select All Occurrences of Find Match および >Add Cursors to Line Ends
こちらは、選択範囲と同じ文字列を検索して、すべての出現箇所にカーソルを挿入し選択するコマンド
>Select All Occurrences of Find Match
Select Allで絞り込むのがコツです。
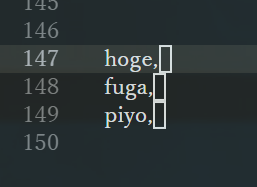
こちらは、選択範囲の行末にカーソルを挿入するコマンド
>Add Cursors to Line Ends
Cursor, Line, Endのうち2単語を打てば絞り込めます。
この2つがあればだいたいの事はなんとかなります。
正直に言って、マルチカーソル操作はコマンドパレットではなくショートカットキーを覚えると便利になるのは否めません。>Add Cursor Belowといった1個ずつカーソルを増やすコマンドはありますが、これで1個ずつコマンドパレットからカーソルを増やしていたのでは日が暮れます。ショートカットキーでぱぱぱっとカーソルを増やしていったほうが生産性は高いです。
ですが、上記2個のコマンドさえ覚えていればコマンド1回で大量のカーソルを出すことができるため、ショートカットキーは覚えていなくても結構なんとかなります。
実際のマルチカーソルの利用例は下記の記事に詳しいです。下記記事はショートカットキー操作を駆使していますが、ほとんどの操作は紹介した2つのコマンドで代用できます。
ターミナルの起動: >Terminal: Focus Terminal
>Terminal: Focus Terminal
VSCode には優れたターミナルが付属しています。開発サーバの起動やビルド・テストコマンドの実行、Git操作、普通のファイルコピー・削除など、VSCodeを使っていてちょっとターミナルを使いたいときは多くあります。このコマンドで、ターミナルを呼び出すことができます。Terminal関連のコマンドは結構ありますがFocusなのが肝です。
シンタックスに沿った整形: >Format Document
>Format Document
コードフォーマットする時に使います。
通常のコーディングで使うというよりは、デバッグログに吐かれたフォーマットされていないJSONやSQLを整形して読みたい時や、ググって見つけた品質の良くない記事のソースコードを整形して読みたい時などに、適当なファイルにコードをコピペして>Format Documentして読んだりします。
ZenモードのON/OFF切替: >View: Toggle Zen Mode
>View: Toggle Zen Mode
あまり知られていない気がするZen Mode。有効にするとサイドバーなどエディタ部分以外が見えなくなります。
Visual Studio Code Tips and Tricks
コーディングに集中する時というよりも、VSCodeで議事録を取ったりQiitaの記事を書くときなどVSCodeの開発支援機能が不要な、単なるメモ帳としてVSCodeを使いたいときに重宝します。私は併せて"zenMode.fullScreen": falseのユーザー設定を入れて、ブラウザ等と一緒に画面に映しながら使う事が多いです。
マークダウンのサイドバイサイドプレビュー: >Markdown: Open Preview to the Side
>Markdown: Open Preview to the Side
文字通りです。VSCodeにはタブを横に並べられる機能と、マークダウンのリアルタイムプレビュー機能がデフォルトで搭載されています。このコマンドを使うとそれら2つを同時に呼び出して、VSCodeがマークダウンエディタに変わります。
横幅を取られるので、先述のZen Modeと組み合わせて不必要なメニューを非表示にしてから使ったりします。
ウィンドウ右端での折返しON/OFF切替: >View: Toggle Word Wrap
>View: Toggle Word Wrap
こちらも、基本プログラムを書くときは折返しOFF、日本語を書くときは折返しONに切り替えて使っています。また折返し機能はマルチカーソル操作と相性が悪いので、そのときだけOFFにしたりすることもできます。
ミニマップ表示ON/OFF切替: >Toggle Minimap
>Toggle Minimap
ミニマップ表示も普段はユーザ設定でデフォルトONにしていますが、不要なときはこのコマンドで場合によって切り替えています。
VSCodeのリロード: >Developer: Reload Window
>Developer: Reload Window
なんかVSCodeの調子が悪い時や、拡張機能を入れた時などに使います。
VSCodeの配色テーマの変更: >Preferences: Color Theme
>Preferences: Color Theme
ディスプレイのコントラストの都合で配色を変えたい時や、単純に気分を変えたい時などに使います。
コマンドパレット上でテーマにカーソルを当てるとリアルタイムプレビューがかかるので、たくさんのテーマをインストールしていても手軽に切り替えできます。