はじめに
React(またはReact Native)のデザインパターンを勉強中ということで、今回はスタイル作成のコツについてまとめました。
前回まとめたContainer Componentパターンの記事は以下になりますので、もし興味があればあわせてご覧ください。
スタイル作成のコツ
React Nativeのプロジェクトでスタイルを作成するにあたり、以下のことを意識するのがとても大事です。
- どのスタイルが適用されているかわかりやすくする
- 新しいスタイルを作成する際にはベースのデザインを拡張する
- スケールしやすいように柔軟性を意識する(スタイルの責務ごとにファイルを分割する)
1については、作成するプロジェクトの規模によって適用する方法が変わってきます。
- 小規模;インラインスタイルを適用する(コンポーネントに直書きでOK)
- 中規模;コンポーネントと同じファイル内にStyleSheetとしてまとめる
- 大規模;StyleSheet単体でjsファイルを作成する
また2については、以下のボタンのスタイルを例に考えます。
fancyButtonやloginButtonのスタイルを作成するにあたり、共通部分をcommonButtonとしてまとめており、スプレッド...でオブジェクトを展開することでそれぞれのスタイルに適用しています。
複雑なスタイルを作成する際にも、このようにベースのスタイルを拡張していく方法をとることで、コードが格段に読みやすくなります。
const commonButton = {
width,
marginTop: 10,
borderBottomRightRadius: 4,
borderWidth: 1,
borderBottomLeftRadius: 4
};
fancyButton: {
...commonButton,
backgroundColor: Colors.buttonColor,
borderColor: Colors.commonBorderColor
}
loginButton: {
...commonButton,
backgroundColor: 'gray',
borderColor: 'lightblue'
}
大規模プロジェクトにおけるスタイル作成のコツ
前項で、大規模プロジェクトにおいてはStyleSheet単体でjsファイルを作成したほうがよいと記載しました。
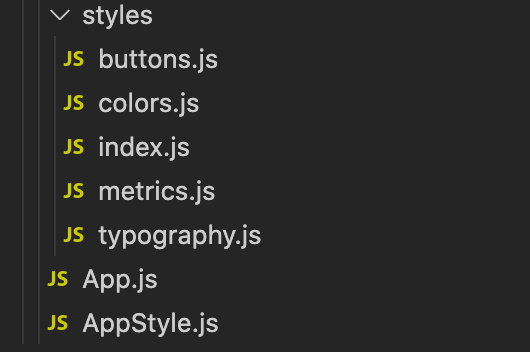
これを実際に実装すると以下のようなディレクトリ構成になります。

App.jsのコンポーネントに適用するスタイルをAppStyle.jsにひとまとめしており、共通のスタイル(Buttons, Colorsなど)についてはstylesディレクトリのindex.jsから読み込んでいます。
import { StyleSheet } from 'react-native';
import { Buttons, Colors, Metrics } from './styles';
export default StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'flex-start',
backgroundColor: Colors.background
},
label: {
fontSize: 20,
alignItems: 'center',
textAlign: 'center',
margin: 10
},
input: {
borderColor: Colors.commonBorderColor,
borderWidth: 1,
width: Metrics.screenWidth,
height: 45
},
fancyButton: {
...Buttons.commonButton,
backgroundColor: Colors.buttonColor,
borderColor: Colors.commonBorderColor
},
loginButton: {
...Buttons.commonButton,
backgroundColor: 'gray',
borderColor: 'lightblue'
}
});
共通スタイルは責務ごとにファイルを分割して作成し、index.jsで読み込みます。
このような設計にすることで、新しいスタイルが必要になったときにも追加しやすいなどといった、柔軟性の高さ(スケーラブル)を得ることができます。
import Buttons from './buttons'
import Colors from './colors';
import Metrics from './metrics';
import Typography from './typography';
export { Typography, Metrics, Colors, Buttons };
const Colors = {
background: '#F5FCFF',
commonBorderColor: 'gray',
buttonColor: 'lightblue'
};
export default Colors;
参考資料