前回の記事に引き続き、Testing LibraryにLinter(ESLint)とFormatter(Prettier)を導入しました。
ESLintとPrettier
ESLintはJavaScript用のLinterです。
Linterは書かれているコードが記述ルール(ex. 変数が定義前に使われていないか、存在しないファイルがインポートされていないか)に反していないかどうかを解析(静的解析)するもので、複数エンジニアがいるチームでコードスタイルを統一するために使用されます。
一方、Prettierは、JavaScriptで使われるFormatterです。
Formatterはインデントやスペースを加えてくれるなどコードを読みやすいように形成してくれるものです。
Linterのように、書かれているメソッドをより最適なものに置き換えてくれるものではありません。
導入
Testing Libraryとjest-domのESLintプラグインをインストールします。
npm install eslint-plugin-testing-library eslint-plugin-jest-dom
設定ファイルを別途作成するので、package.jsonから以下の記述を削除します。
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
プロジェクト直下に.eslintrc.jsonを作成して以下の内容を記述します。
pluginsで使用するプラグイン、extendsでプラグインが提供する推奨設定を指定します。
"plugin:jest-dom/recommended"は、jest-domプラグインのrecommended設定という意味です。
{
"plugins": ["testing-library", "jest-dom"],
"extends": [
"react-app",
"react-app/jest",
"plugin:testing-library/react",
"plugin:jest-dom/recommended"
]
}
VSCodeで作成しているプロジェクトにLintのルールを適用するために、プロジェクト直下に.vscodeフォルダを作成し、その中にsettings.jsonを作成します。
"eslint.validate": ["javascript", "javascriptreact"]と記述することで、.js .jsxファイルでLintが実行されるようになり、editor.codeActionsOnSaveでファイル保存時にコードを修正してくれるようになります。
{
"eslint.options": {
"configFile": ".eslintrc.json"
},
"eslint.validate": ["javascript", "javascriptreact"],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
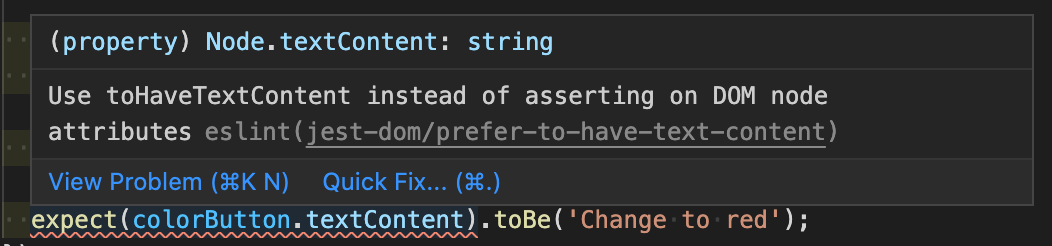
App.test.jsを確認すると、Lintが実行されて以下のような表示が出ます。

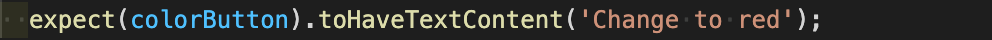
ファイルを上書き保存すると該当箇所を自動で修正してくれます。

特定のプロジェクトだけではなく、VSCodeで作成するすべてのプロジェクトにLintを適用するにはOSにあわせて以下のフォルダにsettings.jsonを配置します。
- Windows %APPDATA%\Code\User\settings.json
- macOS $HOME/Library/Application Support/Code/User/settings.json
- Linux $HOME/.config/Code/User/settings.json
Prettierについても同様に、VSCodeの拡張機能をインストールします。
settings.jsonに以下を追記します。
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
最後に、余計なファイルがコミットされないように、.gitignoreに以下を追記します。
.vscode
.eslintcache
参考資料