GitHub Actionsのジョブ内でDockerコンテナを起動し、コンテナで簡単なステップを実行してみました。
簡単なステップの実行
Dockerイメージを指定してワークフローを実行すると、仮想マシン(Linux)上でコンテナが実行されます。
name: Container
on: push
jobs:
node-docker:
runs-on: ubuntu-latest
container: #起動するコンテナイメージを指定
image: node:13.5.0-alpine3.10 #指定のdockerイメージを使用
steps: #dockerコンテナ内でステップを実行
- name: Log node version
run: |
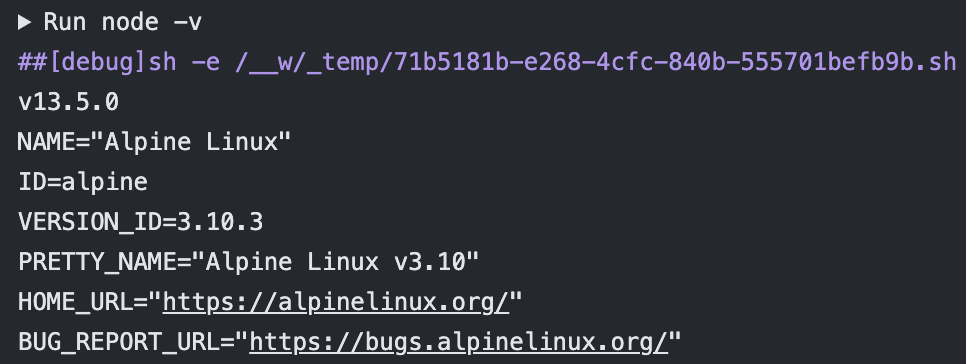
node -v #nodeバージョンの確認
cat /etc/os-release #Linuxバージョンの確認
nodeとLinuxのバージョンを確認すると、指定したdockerイメージのバージョンと確かに同じです。

ステップ単位でDockerイメージを利用
ステップごとにDockerイメージを指定してコンテナを起動することができます。
例えば、以下のdocker-stepsジョブではnode:10.18.0-jessieのイメージを指定しており、log node versionのステップではこのコンテナでnode -vが実行されます。
次のStep with dockerのステップでは、docker://node:12.14.1-alpine3.10がアクションとして実行され、node:12.14.1-alpine3.10のイメージからコンテナが起動します。そのため、withで指定している/bin/echoはこちらのコマンドで実行されます。
最後のLog node versionステップも、同様にusesで指定したイメージから起動したコンテナで/usr/local/bin/nodeが実行されます。
name: Container
on: push
jobs:
docker-steps:
runs-on: ubuntu-latest
container:
image: node:10.18.0-jessie
steps:
- name: log node version
run: node -v
- name: Step with docker
uses: docker://node:12.14.1-alpine3.10 #このステップだけで起動するコンテナイメージ
with:
entrypoint: '/bin/echo' #コンテナ起動時にechoコマンドを実行
args: 'Hello World' #echoコマンドの引数
- name: Log node version
uses: docker://node:12.14.1-alpine3.10
with:
entrypoint: '/usr/local/bin/node' #コンテナ起動時にnodeコマンドを実行
args: -v #nodeコマンドの引数(バージョン確認)
自作シェルスクリプトの実行
ローカルで作成したシェルスクリプトのファイル(script.sh)をコンテナで実行するステップ(Run a script)を作成します。
ステップから与えた引数とHello Worldを出力する簡単なスクリプトを作成し、chmod +x script.shで予めすべてのユーザに実行権限を与えます。
# !/bin/sh
echo $1
echo "Hello World"
ジョブに新しいステップを追加します。
作成したスクリプトを実行するため、ステップの前にactions/checkout@v2のアクションを追加します。スクリプトを含むリポジトリがコンテナ内にクローンされます。
- uses: actions/checkout@v2 #次ステップでファイル読み込むのでクローンが必要
- name: Run a script
uses: docker://node:12.14.1-alpine3.10
with:
entrypoint: './script.sh' #作成したシェルスクリプトを実行
args: "Some string"
Slackへの通知
Slack-NotifyのDockerイメージを使い、Incoming Webhook経由でSlackに通知を行うステップを作成します。
- name: send a slack message
uses: docker://technosophos/slack-notify
env:
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK }} #WEBHOOK URL
SLACK_MESSAGE: "Hello slack"
通知を行うためにはWebhookのURLであるSLACK_WEBHOOKと通知メッセージであるSLACK_MESSAGEが必要です。
以下がWebhookURLの作成手順です。
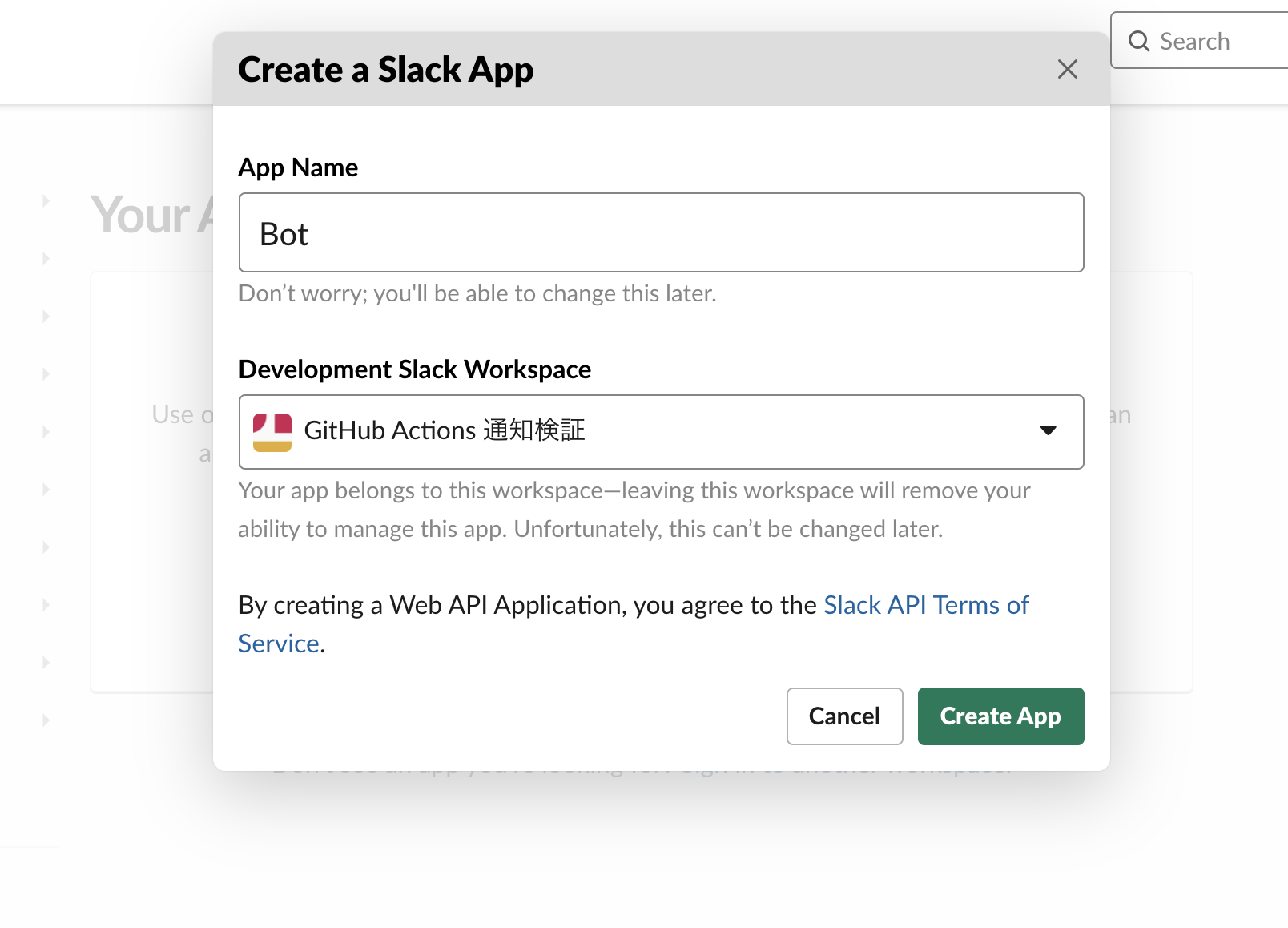
slack apiでCreate an Appをクリックします。

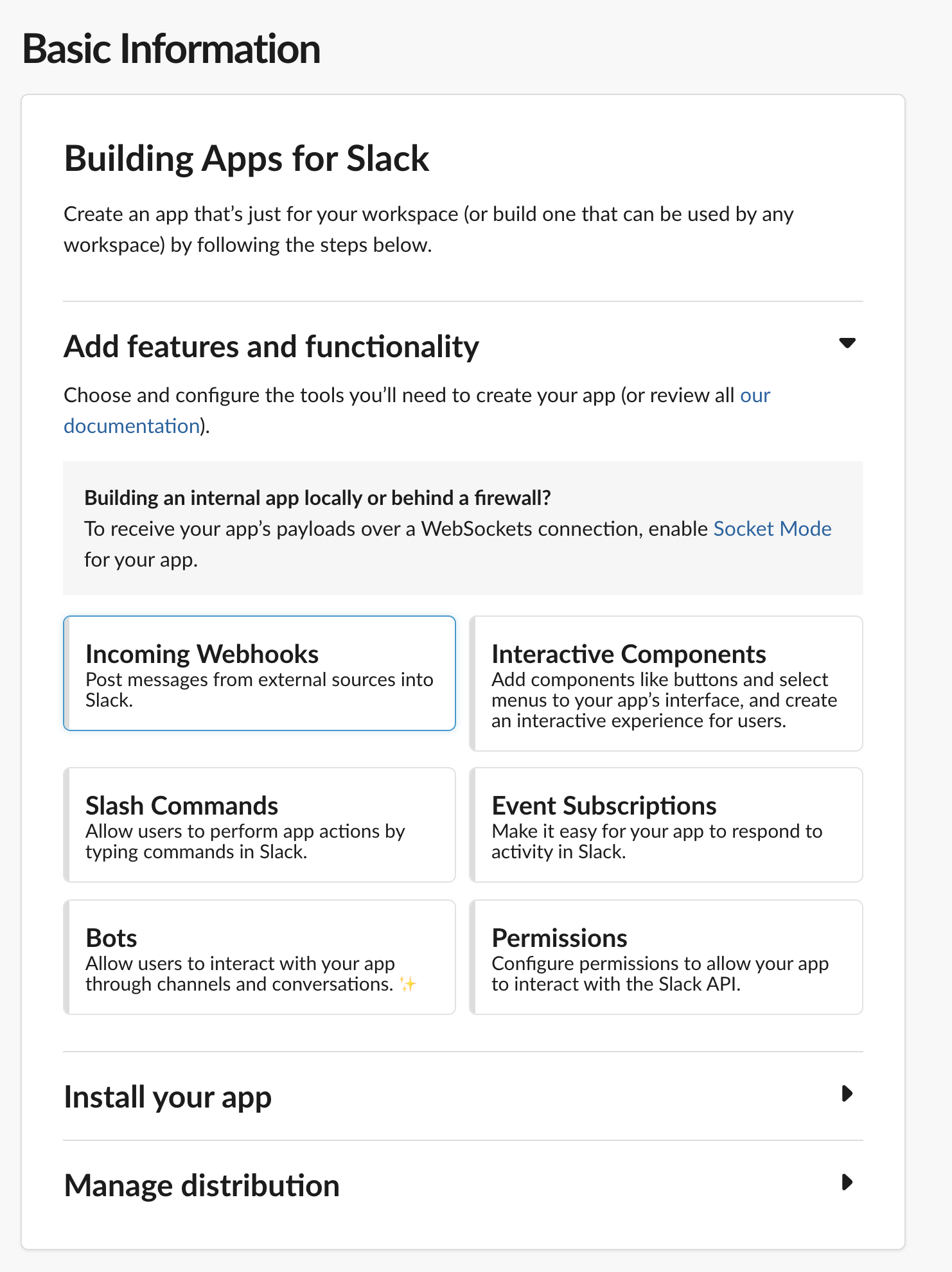
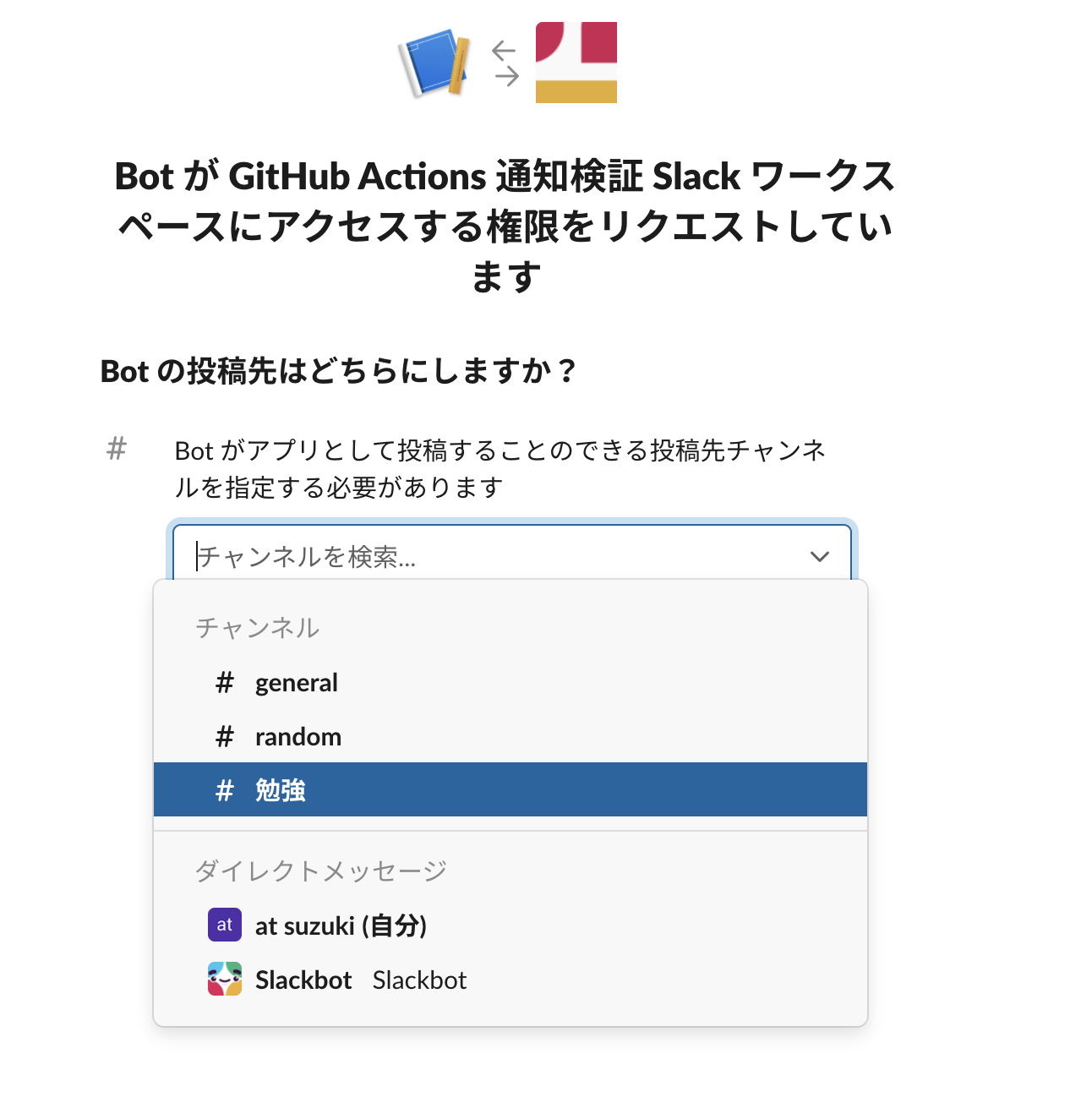
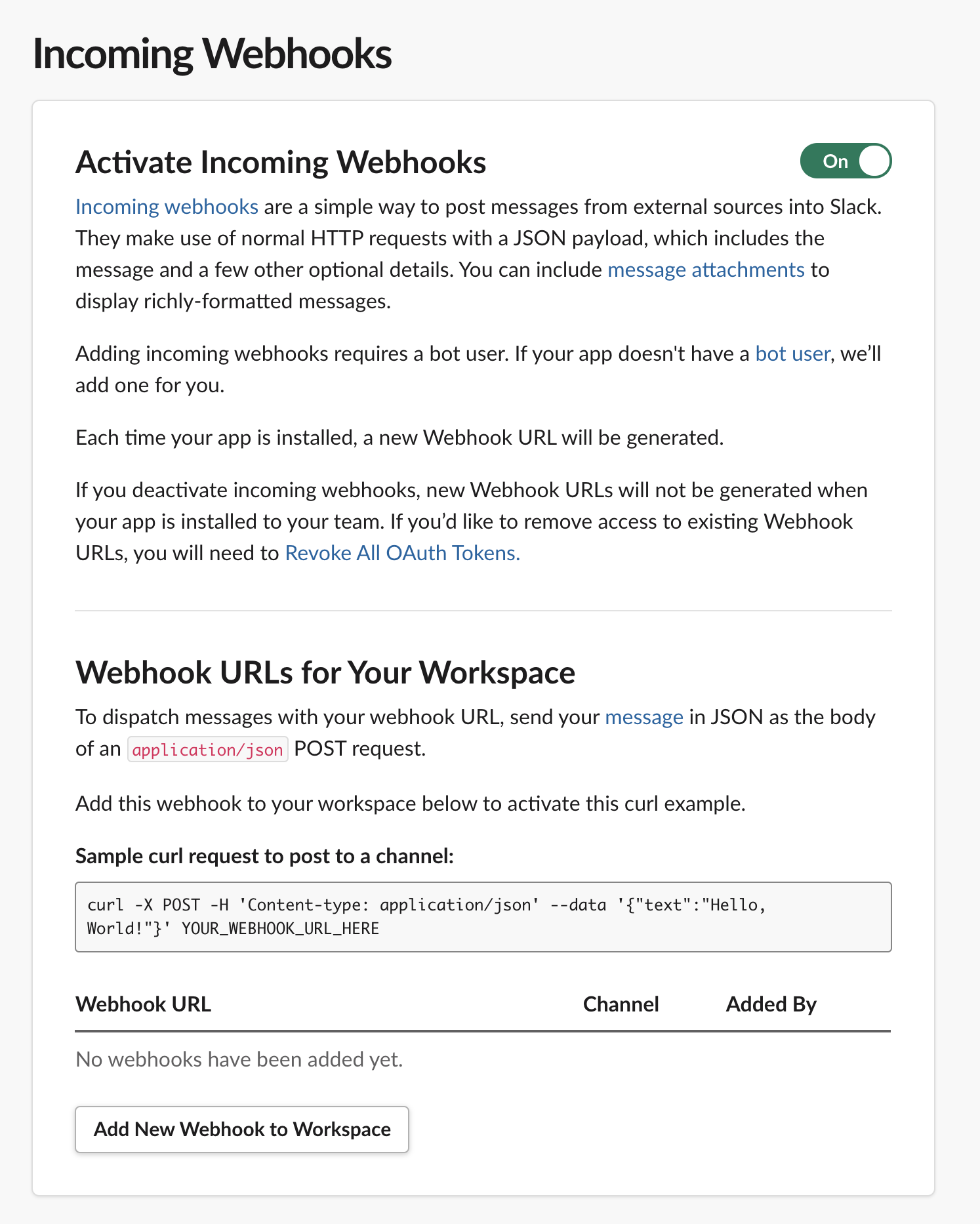
トグルをonにしてAdd New Webhook to Workspaceをクリックすると、Webhook URLが表示されます。

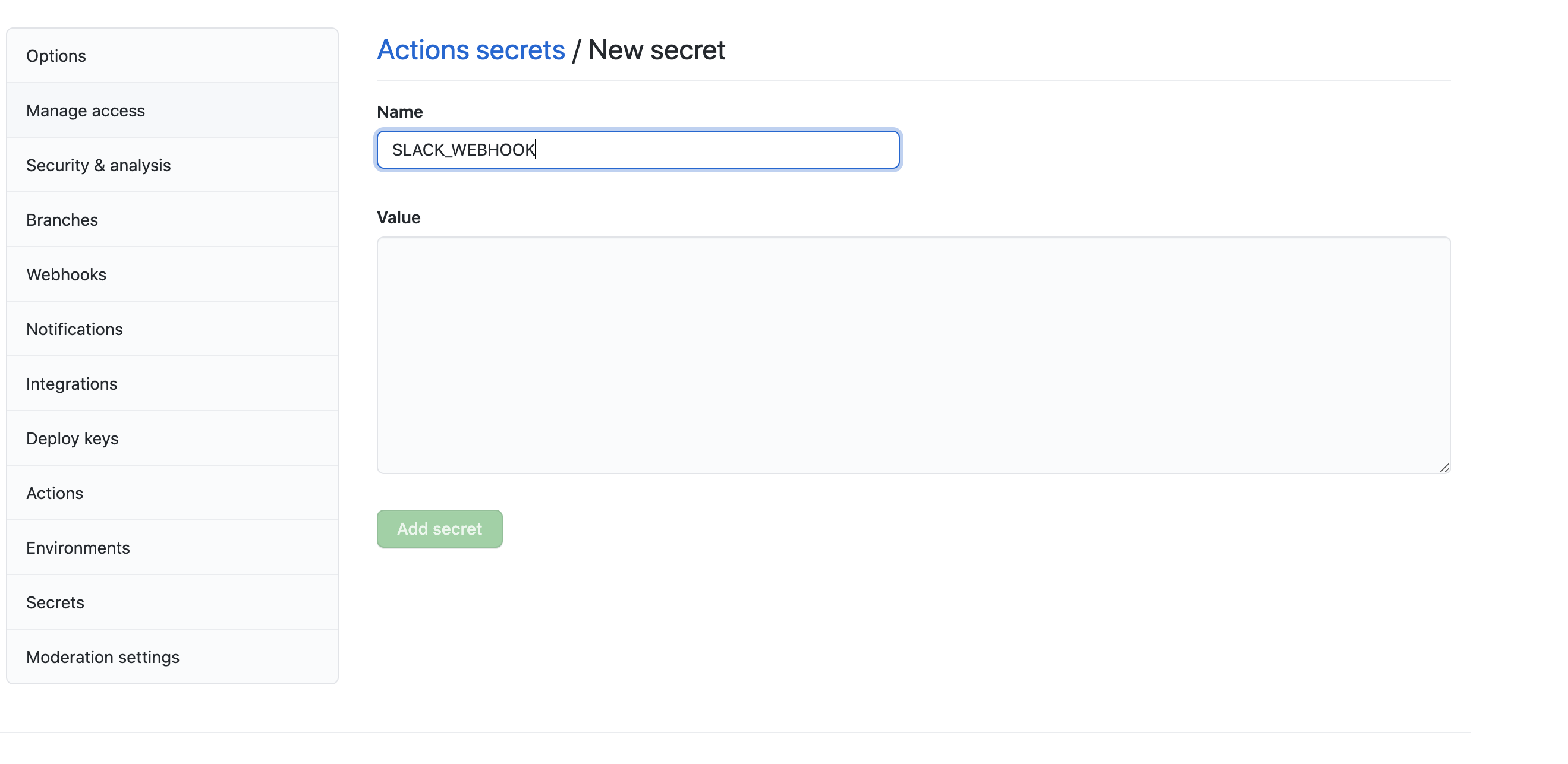
ymlファイルを作成したGitHubリポジトリのSettingsでSLACK_WEBHOOKという環境変数を作成します。
Valueに先ほど作成されたWebhook URLをコピーペーストします。

リポジトリをプッシュするとワークフローが実行され、チャンネルにメッセージが通知されます。

おわりに
今度はCI/CDパイプラインをつくってみようと思います。
参考資料