こちらの記事の投稿日(2022/12/1)は、私がプログラミングを本格的に始めてちょうど3周年の記念日(?)です。
この節目にあわせて、初のAdvent Calendarの参加記事として、Udemy関連のことを書いてみることにしました。
この3年でいろんな技術の習得に努めましたが、未経験からエンジニアに転職したとき、メガベンチャーへ転職できたとき、新しい案件で未経験の技術をキャッチアップする必要になったとき、思い出すといろんな壁がありましたが、これらを乗り越えられたのはUdemyのおかげでした。
これまでの記事に受講した講座の簡単なレビューなどを書いておりますが、あらためて特におすすめの講座をピックアップし、講座の購入術や活用法も加筆しました。
エンジニアへの未経験転職やキャリアアップを目指されている方など、こちらの記事が幅広い方々のお役に立てればと思っております。
ちなみに以下が私の活用したコースの一部です(全53コース)。

購入術
セール時に買う
Udemyのページをはじめて訪問したときにほぼ全員が感じることが、値段高すぎじゃねという点です。
しかし安心してください。Udemyでは1~2週に1回はセールをやっています(感覚的に)。
セール中は¥15,000や¥27,000の講座が¥1,200や¥1,500で買えるので、間違っても定価で買わないようにしましょう(買ってしまった場合は返金申請しましょう)。
セール情報はUdemy JapanのTwitterからもゲットできるようです。
迷ったら一番人気講座を選ぶ
口コミサイトなどのサクラレビューに敏感な私ですが、Udemy講座のレビューはいまのところ健全だと感じています。
とりあえず一番人気の講座を選んでおけば、ハズレにあたることはほぼないと思います。
星4.5以上でそのカテゴリで一番レビュー数が多かったら大体いい講座です。
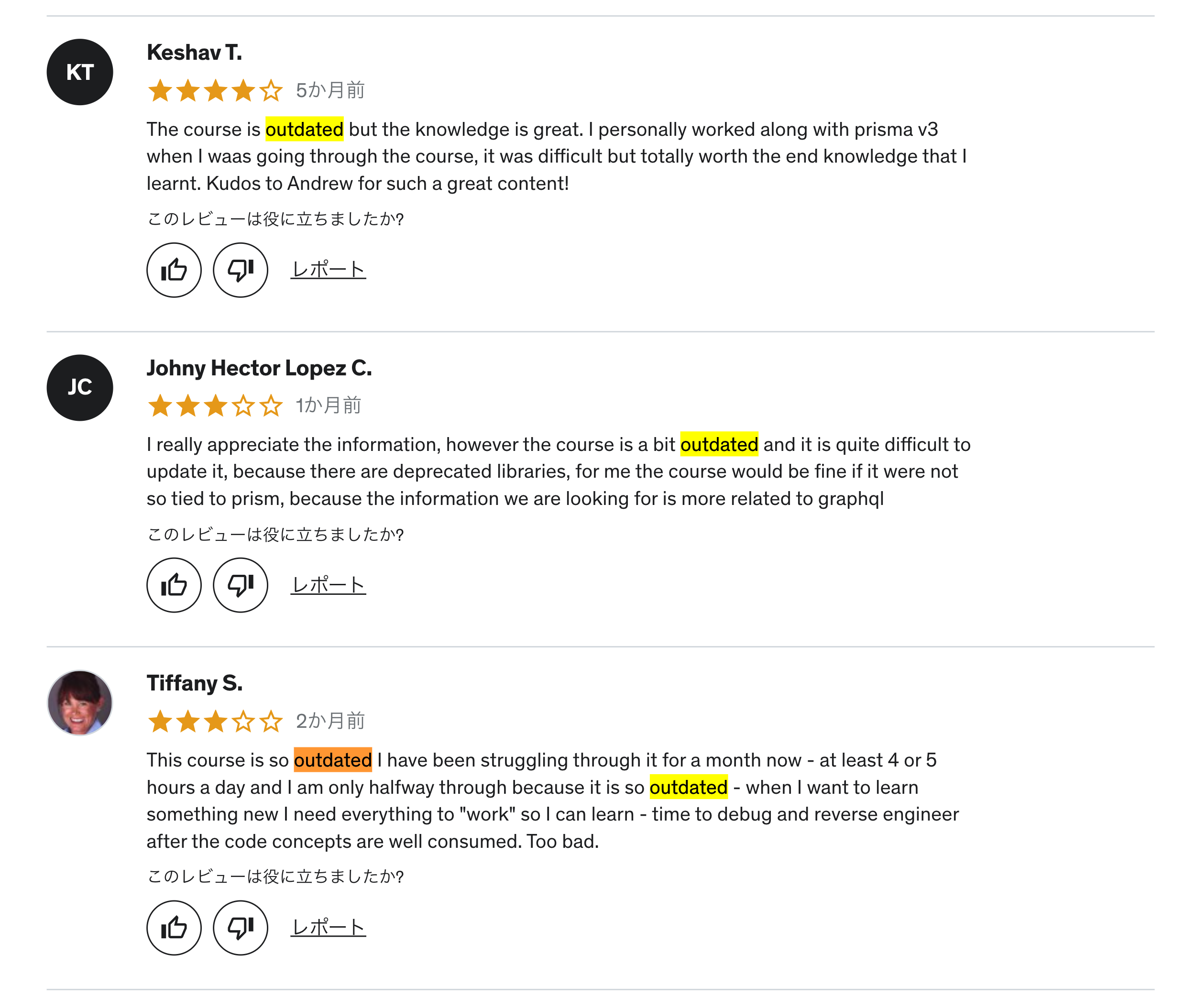
レビューをみるときに「outdated」「古い」で検索する
講座を買って受けてみたら、言語やフレームワークのバージョンが古くて最新の書き方と全く違う、みたいなことがあります。
そうならないために、レビューでバージョンに関する言及を探してみることをおすすめします。
英語講座なら「outdated」、日本語講座なら「古い」で検索してみてください。

あわない講座は返金申請
書籍と同じで、評価の高い講座を買ってみても、自分にあわないもの(講師の喋り方が苦手、求めていたレベルより高い/低いなど)がどうしてもあると思います。
そのときは、30日以内にコースの返金申請をしてください。
Udemyでは、納得のいく受講体験をお届けするために、条件を満たすすべてのコースを30日以内に返金できるようにしています。コースに満足いただけない場合は、その理由を問わず、返金ポリシーのガイドラインに従って返金を申請できます。
Udemyの返金申請は日本のサービスとかに比べるとかなり楽です。
悪気を感じる必要はありません。あわない講座は返金してもらいましょう。
ちなみに私の場合ですが、以下の感じの講座(日本人講師に多め)があわず、返金申請していました。
- 概念の説明が少なくいきなりコーディングに入る
- 図解が少ない
- ハンズオンなのに操作が早すぎて追えない
- コードを見せながら延々と何か喋っている
- 講師の声質が好きじゃない、早口、言い間違いが多い
- 音質画質ともにノイズがすごい
英語講座を積極的に選ぶ
個人的な感想なのですが、日本人講師よりも外国の方のほうが教え方がうまい気がします。
コーディングのハンズオンに入る前にスライドで概念を説明してくれたり、初学で難しいトピックを進める際には、ビリー隊長(ビリーズブートキャンプ)みたいな感じで頻繁に鼓舞してくれます。
受講者が途中で挫折しないような講座づくりをされている印象があり、私自身、モチベーションが下がりかけたときに何度も救われました。
未経験転職のときに勉強していたReact/Reduxなど、Stephen Grider氏やAndrew Mead氏の講座を受けていなかったら、100 %挫折してエンジニアになることもなく、今も営業として働いていたと思います。
英語の聞き取りが苦手な方もいらっしゃると思いますが、英語字幕をONにするだけでも大分理解できるようになります(単語を知っていれば大体わかります)。
中には日本語字幕がついている講座もあるので、試しに受けてみることをおすすめします。
活用法
必要なセクションだけ受ける
進捗状況が%表示されるので、%を増やすことがモチベーションになってしまいがちですが(これはこれでいい場合もあります)、目的はあくまでもスキルを身につけることです。
どの講座も10時間以上はあるので、仕事以外の時間があまり取れないという方は、必要だと思うセクションだけ受けることをおすすめします。
多くの講座でGitHubでコードが公開されているので、途中からハンズオンを受けることも簡単にできます。
スキルが身に付いてそれが給料や単価に反映されれば、それで講座代金の元はとれます。

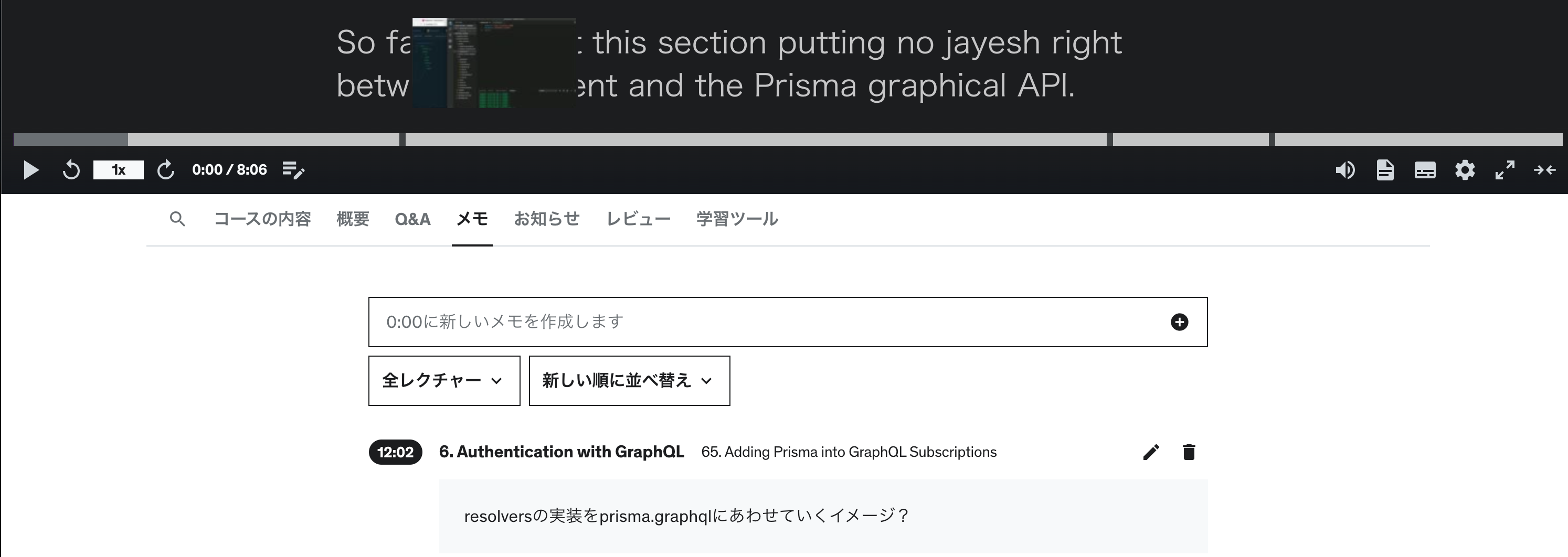
メモ機能を活用する
Udemyでは、ためになった再生箇所にメモを残しておくことができます。
学習内容のアウトプット(QiitaやZennなど)で見返したいときなどに非常に役立ちます。

Q&Aを活用する
講座でわからないことがあったら、Q&Aを活用してください。
自分がつまっている部分(大体が環境構築)についてはすでに質問されています。
エンジニア転職を目指されている方にとっては、質問をする練習にもなります。
エンジニアでもチャット(Slack)で何を聞きたいかわからない人はザラにいるので、エンジニアになる前に質問力も身につけちゃいましょう。
アウトプットまで行う
受講内容の理解確認のために、QiitaやZennへのアウトプットをおすすめします。
理解確認だけではなく転職時のアピール材料にもなるので、セクション単位で記事を書いてみてください。
エンジニア歴が1~2年でも、アウトプットの量が多ければ十分なアピール材料になります。
転職ドラフトでも600万以上は狙えるようになるので、業務経験への+αとして、Udemy×Qiitaの組み合わせはおすすめです。
おすすめ講座
これまで53コース受けてみて、そのなかでも特によかった6コースを以下に記載しました。
SOLID principles: Introducing Software Architecture & Design
エンジニアになりたての頃、マネージャーにおすすめされたClean Architectureを読んでみたものの、当時の自分のレベルだと読解できませんでした。
書籍の補助としてこちらの講座を受けてみたところ、図解が豊富で大分理解が進みました。
講師がインド系の方なのですが、アメリカの講師の方より英語が聞き取りやすかったです。
2022 Python for Machine Learning & Data Science Masterclass
直近の転職で初のAI開発に携わることになり、しかも大学の先生との共同研究だったので、機械学習の最低限の知識は身につけておこうと思って受講した講座です。
Courseraで有名なStanford大学の機械学習講座と迷いましたが、こちらの講座はR言語ではなくPythonベースでの解説だったので、実務的によかった気がします。
【SAA-C03版】AWS 認定ソリューションアーキテクト アソシエイト模擬試験問題集(6回分390問)
AWSソリューションアーキテクトアソシエイトの試験対策用に購入しました。
こちらは動画ではなく問題集となるのですが、実際の試験環境と似たような感じで解くことができ、最後に結果を確認することができるところが良ポイントでした。
また、実際の試験よりも難しめの問題がでるので、これだけ解けるようになれば普通に合格ラインまでいけました。
セール中に購入すれば、紙の問題集よりも割安だと思います。

Modern React with Redux [2023 Update]
2年半前に未経験からエンジニア転職を志したとき、独学でReactを身につけようと手を出した講座です。
当時はReactの日本語書籍がほぼなく(あっても古い情報)、Functional ComponentやHooksを使った書き方を学べる講座は貴重でした。
また、初学者が絶対に一度は挫折するであろうReduxについても、概念から丁寧に説明されていて非常に助かりました。
JavaScriptを勉強し始めてから3ヶ月くらいでポートフォリオ作成ができ、スムーズに転職活動へ移ることができたのもこちらの講座のおかげです(この前のすごいベンチャー100で紹介されたWeb3系の企業にも内定いただけました)。
The Coding Interview Bootcamp: Algorithms + Data Structures
転職時のコーディング試験対策として購入しました。
アルゴリズムやデータ構造をJavaScriptで学べるような教材が書籍を含めてほぼないので、かなり重宝しました。
受講した甲斐もあり、メガベンチャーに転職できて年収も大幅アップしました。
UXデザイン超概論 〜 世に出すからには使って欲しい!ターゲットに愛されるサービスを作るための必須スキルを獲得しよう
日本人講師の中で一番よかった講座です。
フロントエンドエンジニアとしてUXデザインの知見を広げようと思い受講したのですが、「プロダクトの存在を認識している人はみんなユーザ」「プロダクトの利用中だけではなく、利用前、利用後、利用時間全体にUXがある」など、知らないことばかりで目から鱗でした。
toC向けのモバイルアプリ開発をやっていた頃は何度も参考にしました。
さいごに
動画より書籍の方が好きな方もいらっしゃると思うのですが、書籍で理解できなかった事柄があったら別の手段として動画を利用してみることをおすすめします。
最近は書籍の補助教材のようなUdemyもあります(以下の講座は「よくわかるPHPの教科書」と中身が同じでした)。