はじめに
WEBアプリのモバイル化に成功した!...なのになぜだ!?全然インストールされない!!
最近まさにそんな経験をしたんですが、ユーザの立場でよくよく考えてみると、アプリのインストールに至るにはいくつか障壁があるということに気が付きました。
- リリースされたアプリの存在にそもそも気が付かない
- アプリのインストールがめんどくさい(ストアいってアプリ名検索して...など)
なるべく障壁を低くしてユーザにアプリをインストールしてもらえる方法なんてあるのかよ...と頭を抱えたのですが、少しググったら👍な解決策をみつけてしまいました。
それがスマートバナーです。
誰でも1回はみたことあると思います。
WEB版のアプリをスマホブラウザで開くと上部に表示されるアレですね。
というわけで今回はiOS, Androidでスマートバナーを出す方法をまとめました。
「WEB版からアプリへの導線を簡単につくりたい」
「iOSとAndroidの両方で導線をつくりたい」
という方に役立つ記事になると思います。
Safari(iOS)
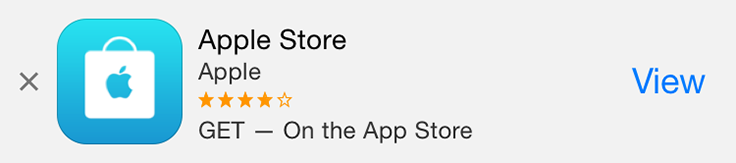
Safari(iOS)版のスマートバナーは、なんとAppleが公式で機能をだしています。
しかも使い方は超簡単。
以下のmetaタグをスマートバナーを表示したい画面のheadタグに埋め込むだけです。
<!-- Safari SmartBanner -->
<meta name="apple-itunes-app" content="app-id=[app-id]">
appleのdeveloperアカウントで、自分のアプリの9-10桁のapp-idを確認することができるので、そこからコピペして利用します。
Apple公式スマートバナーのメリットとデメリットは以下になります。
メリット
- アプリのインストール有無によって表示が変わる(
入手 - App Storeorインストール済) - 表示によってタッチしたときの導線が変わる(インストール済の場合はアプリを開く)
- app-idを指定するだけでアイコンやアプリ名を自動入力してくれる
デメリット
- Androidでは使えない
- シミュレータには表示されないので実機での動作確認が必要
Android
Androidの場合、iOSと異なり公式のスマートバナーは存在しません。
そのため、サードパーティのライブラリを使用する必要があります。
今回はこちらのライブラリを使用しました。
肝心の使い方なのですが、Safafiのときと同様にmetaタグをheadタグに埋め込むだけです。
<!-- Android SmartBanner -->
<meta name="smartbanner:title" content=[アプリ名]>
<meta name="smartbanner:author" content=[会社名]>
<meta name="smartbanner:price" content=[アプリの値段]>
<meta name="smartbanner:price-suffix-google" content=" - Google Play"> <!-- Android用suffix -->
<meta name="smartbanner:icon-google" content=[アイコン画像のパス]>
<meta name="smartbanner:button" content="開く"> <!-- ボタンの表示名 -->
<meta name="smartbanner:button-url-google" content=[Google PlayのアプリURL]>
<meta name="smartbanner:enabled-platforms" content="android"> <!-- スマートバナーを利用するOSの指定 -->
<meta name="smartbanner:close-label" content="Close">
<link rel="stylesheet" href="css/smartbanner.min.css">
<script src="js/smartbanner.min.js"></script>
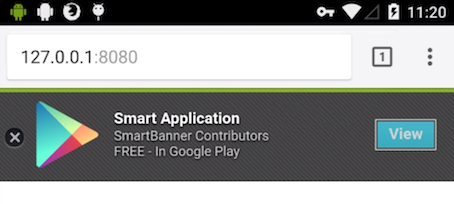
これでスマートバナーが以下のように表示されます。
サードパーティのスマートバナーのメリットとデメリットは以下になります。
メリット
- 表示する文をカスタマイズすることができる
- AndroidとSafariの両方で使える
デメリット
- インストール有無で表示ステータスを変えられない
- インストール済の場合でもアプリを直接開けない(ストアへの導線だけ)
おわりに
スマートバナーの導入を検討されている方は、こちらの記事を参考にしていただければ幸いです。