現場で開発しているモバイルアプリ(React Native)では、ReduxではなくApollo Clientで状態管理を行っています。
それぞれの使い方は知っているものの、正直各特長を理解した上で使い分けができているわけではありませんでした。
わからないままにしておくのはプロとして失格なので、いまさらで恥ずかしいのですが自分用に整理しました。
Redux
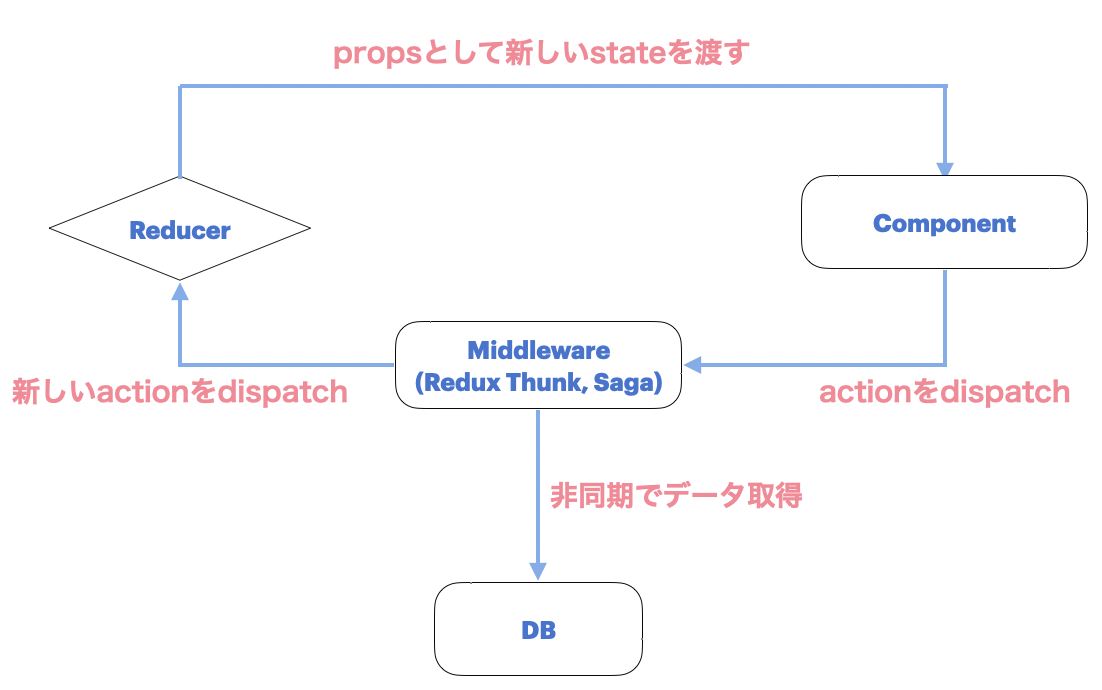
ReduxではStoreで状態を一元管理することで、コンポーネント間で整合性のとれたデータを共有することができる(Single source of truth)のが特長といわれています。
しかし、実際これはローカルデータに限った話で、非同期でバックエンドのAPI呼び出しを行う場合にはReduxのMiddleware(thunk, saga)を利用する必要があります。
また、何か一つ処理を追加するたびにaction-creatorとreducerを追加しなければならないので、コードが複雑化してしまうこともあります。
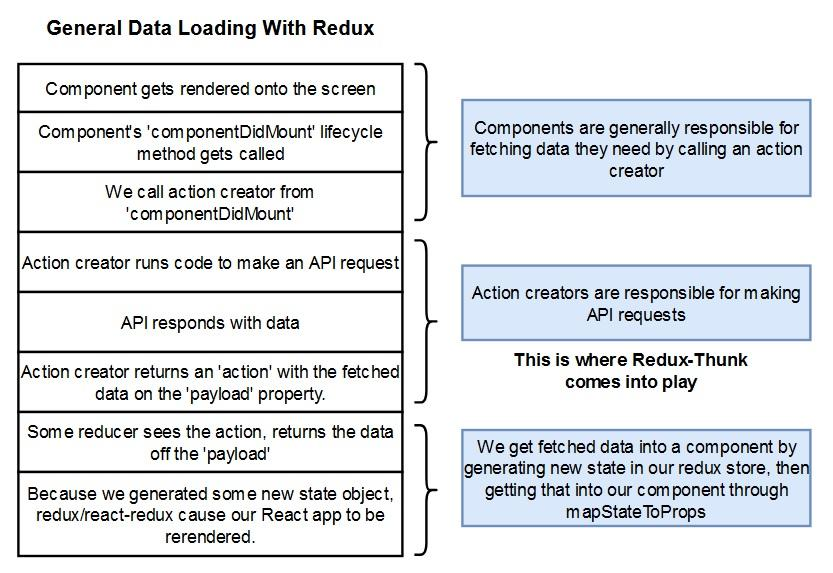
コンポーネントがDBからとってきたデータを表示するまでの流れが初見では結構複雑です。
https://ncoughlin.com/posts/react-redux-asnychronous-actions-thunk/
Apollo Client
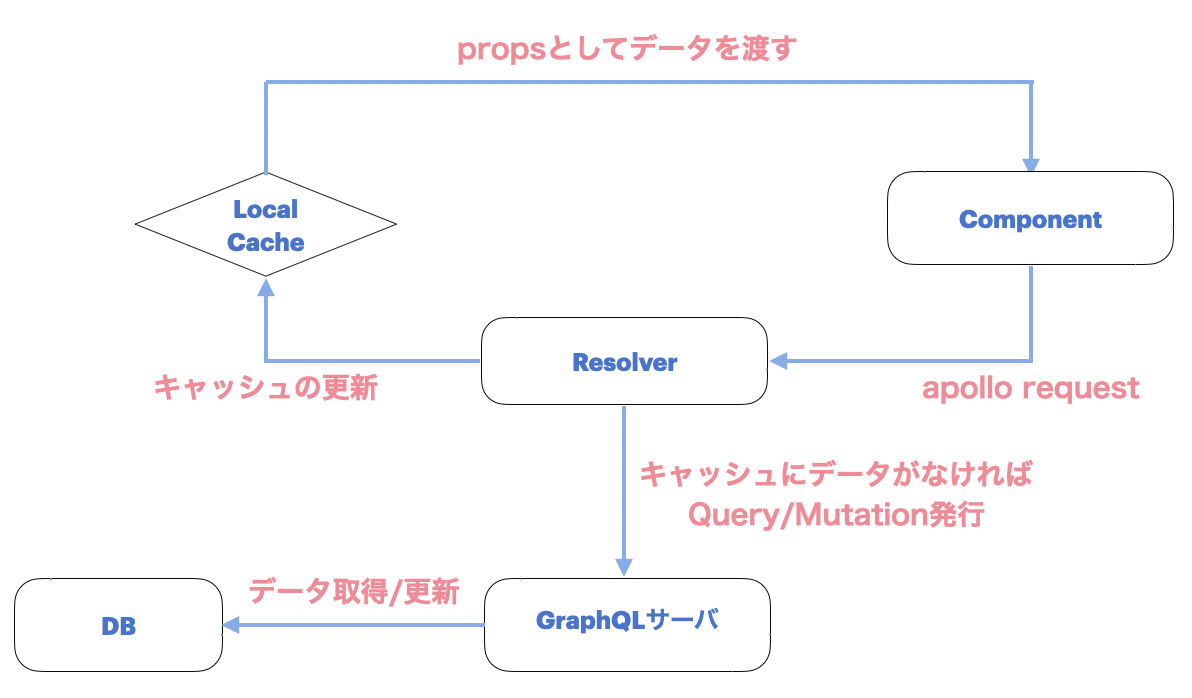
一方、以下がApollo Clientにおけるデータフローです。

コンポーネントからapollo requestを行うと、まずはresolverでキャッシュにデータがあるかを判断します。
キャッシュにデータがあればそのままpropsとしてコンポーネントに渡し、データがなければQueryまたはMutationをGraphQLサーバに対して発行します。
このようにして取得したデータは、キャッシュされた後にpropsとしてコンポーネントに渡されます。
ここまでのデータの流れをみると「ああそうなんだ〜」で終わってしまうのですが、Apollo Clientの強みは、なんといってもローカルデータをキャッシュ内部に保持し、それをAPIデータと同時に取得することができる点にあります。
ローカルデータの取得/更新については、クライアント側にSchemaとQuery/Mutationを定義することで、APIデータの取得と同様に行うことができます。
ローカルとAPIのQuery/Mutationは織り交ぜて使うことができるので、クライアント側のコードは「どこにどんなデータがあるか」を知る必要がなくなり、単純にQuery/Mutationを発行するだけとなります。
このように、Apollo ClientはReduxよりシンプルに「Single source of truth」を実現することができます。
参考資料