はじめに
マネージャ: 「すずきさん、UIとUXの違いって説明できる?」
私:「インターフェースかエクスペリエンスの違いです!」
マネージャ: 「...え?」
私: 「ですから、インターフェースかエクスペリエンスの違いです!!」
マネージャ: 「......」
エンジニアになって半年すぎた頃のマネージャとの1on1の会話です。
以上の会話については進次郎構文を使ってなんとか切り抜けることができたのですが、内心ではUIとUXの違いを理解できていなかったことにとても恥ずかしい思いをしました...
エンジニアになってからというもの、「オブジェクト指向がどう」とか「表示のパフォーマンスがどう」などの技術面の方に意識が向かっており、ユーザのことを考えたプロダクトづくりが全くできていませんでした。
ユーザのニーズを捉えたプロダクトづくりができる一段階上のエンジニアになるため、このたびUXデザインについて勉強することにしました。
今回の記事は、「そもそもUXデザインとは何なのか?」という基礎の基礎の部分を、参考資料を元に自分なりにまとめた内容になっています。
UXデザインとは
UXデザインの定義とUXデザイン(User Experience Design)の各ワードの意味を紐解いてみようと思います。
UXデザインの定義
製品、システム又はサービスの使用及び/又は使用を想定したことによって生じる個人の知覚及び反応
ISO9241-910におけるUXの定義は以上のようになっているのですが、一回読んだだけだと何が書いてあるのかよくわかりません...
内容を理解するために、各文言を以下のように言い換えてみます。
- 製品、システム又はサービス → ブランドイメージ、見た目、機能、性能などの作り手が届けるアウトプット
- 使用及び/又は使用を想定したこと → 使用前(認知した瞬間)、使用中、使用後を含んだアウトプットとの関わり
- 個人の知覚及び反応 → ユーザに起こる変化
- 感情、信念、嗜好、知覚、身体的心理的反応、行動
- ユーザの内的・身体的状態、利用状況
つまり、UXとはアウトプットとの関わりで生じるユーザに起こる変化であり、UXデザインはそのユーザに起こる変化を設計することということになります。
しかし、ユーザに起こる変化といっても、それがイライラなどのネガティブなものであったらUXデザインを行う意味はありません。
ユーザに起こる変化は「嬉しい!」「便利!」「心地よい!」「面白い!」などのポジティブなものである必要があります。
つまり、アウトプットとの関わりを通してユーザにポジティブな感情を与えることがUXデザインの使命ということになります。
ユーザ(User)とは
UXデザインにおけるユーザは、アウトプットを利用する対象によって異なります。
例えば、アウトプットがマッチングアプリであれば「出会いを求めている男女」、就活アプリであれば「就活生」がユーザとなります。
また、「アウトプットに興味はある」「アウトプットの存在を知らない」という、アウトプットを利用していない人々もユーザに含みます。
つまり、UXデザインにおけるユーザは、形式や深度によって区分されるものの、それらがすべて対象になります。
体験(Experience)とは
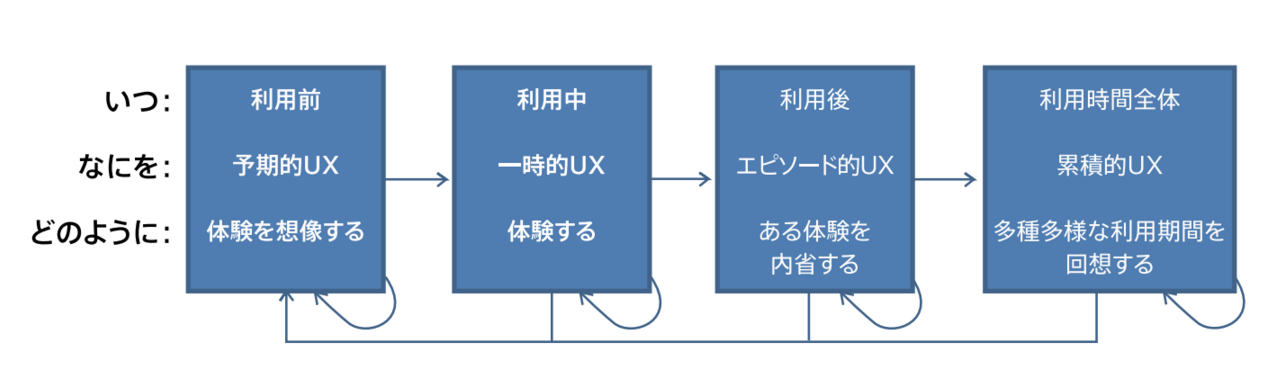
UXデザインにおける体験は、アウトプットの利用中(一時的UX)だけではなく、利用前(予期的UX)、利用後(エピソード的UX)、利用時間全体(累積的UX)といったすべての期間を含みます。
英語学習アプリを例にとると、以下のようになります。
- 予期的UX: 英語学習を楽しく続けられる評判のアプリをみつけた!やってみたい!(体験の想像)
- 一時的UX: リスニングレッスンのストーリーが面白い!(体験)
- エピソード的UX: レッスン楽しかった!明日もやってみよう!(内省)
- 累積的UX: 毎日アプリを続けてたらレッスンポイントが溜まってランキングに載った!(回想)
また、UXとUIの違いがよくわからなくなることがありますが、UIというのはあくまでも一時的UXの一部です。
UI/UXという並列関係のような書き方になっているので勘違いしてしまいますが、むしろUX ⊃ UIという包含関係になっています。
デザイン(Design)とは
デザインというと、アプリであれば「ロゴ」「メニュー」「ボタン」などの設計を思い浮かべてしまいます。
しかし、UXデザインではそのような視覚的なものだけではなく、利用前(アウトプットを認知して興味をもつ)や利用後(アウトプットを評価する)も含んだユーザ体験の一連のストーリーを設計します。
UXデザインの目的
UXデザインがなぜ必要なのかというと、それはユーザにアウトプットを繰り返し使ってもらうためです。
ユーザがアウトプットからよい体験を積み重ねていき、習慣的に利用してもらえるようにする(ファンを増やす)のがUXデザインの目的となります。
利用前(アウトプットを認知して興味をもつ)、利用中、利用後(アウトプットを評価する)を含んだ一連の体験において、どこか一部でもユーザにネガティブなイメージを持たれてしまえば、アプリをアンインストールされてしまう可能性が高くなってしまいます。
そのため、ストーリー全体でポジティブな感情をユーザに与え続ける必要があります。
また、UXデザインのおかげでファンが増えていけば、ファンが自主的に口コミを広げてくれる→知名度・ブランド力増→収益増という流れになっていきます。
つまり、誰かになにかを届けたいという思いをもつ方であれば、UXデザインの知識が必須であるということです。
エンジニアであれば、機能や実装だけではなく、ユーザの感情にどのような影響を与えるのかという感情面も考えながらアプリの開発を行わなければなりません。
UXデザインの考え方
UXデザインにおけるデザイン思考というのは、ユーザのニーズを理解して課題を発見し、その課題を解決する(=ユーザをポジティブな感情にする)アイデアを生み出すための考え方です。
ユーザの課題をベースにアイデアを生み出していくので、過去のデータといった時代の流れに依存する要素や直感といった不確定要素に惑わされることはありません。
デザイン思考の一連のプロセスは以下のようになります。
- 理解・共感: 誰のためにつくるのか、ユーザが何を必要としているのかを考える(仮説立案)
- 観察: ユーザの観察やインタビューを通して本当に必要としているものを発見する
- 問題定義: ユーザ課題を定義する
- 創造: 課題に対する解決策を考える
- プロトタイプ: 試作品を制作する
- テスト: 試作品のテストとフィードバック収集を繰り返す
- 共有: 解決策を同僚や顧客に紹介する
要は、**「どんな課題を解決すればユーザは喜ぶのか」「どんな形で解決すればユーザは喜ぶのか」「アイデアはどのようにユーザを喜ばせるのか」「実際にユーザは喜ぶのか」をひたすら考え続けろ!**ということです。
この考え方を実践していく上で、以下の力が必要になってきます。
- 本質を探る力: ユーザ自身が本当にほしいものをわかっていない場合があるため
- 疑問に思う力: 固定観念で判断すると本質を見逃してしまう場合があるため
- 柔軟な発想力: アイデアの質を上げるためには量をたくさん出すことが重要であるため
UXデザインのやり方
UXデザインを実践していく上で一番大事なことである、ユーザを理解する方法とその他のプロセスについてまとめました。
ユーザを理解する方法
ユーザを理解するためには、デザイン思考プロセスの1.理解・共感と2.観察を繰り返し行います。
ユーザの行動や課題に対して仮説を立て、それが正しいかどうかを観察やインタビューを通して確かめていくことで、ユーザが求めているアウトプットの理想像を明らかにすることができます。
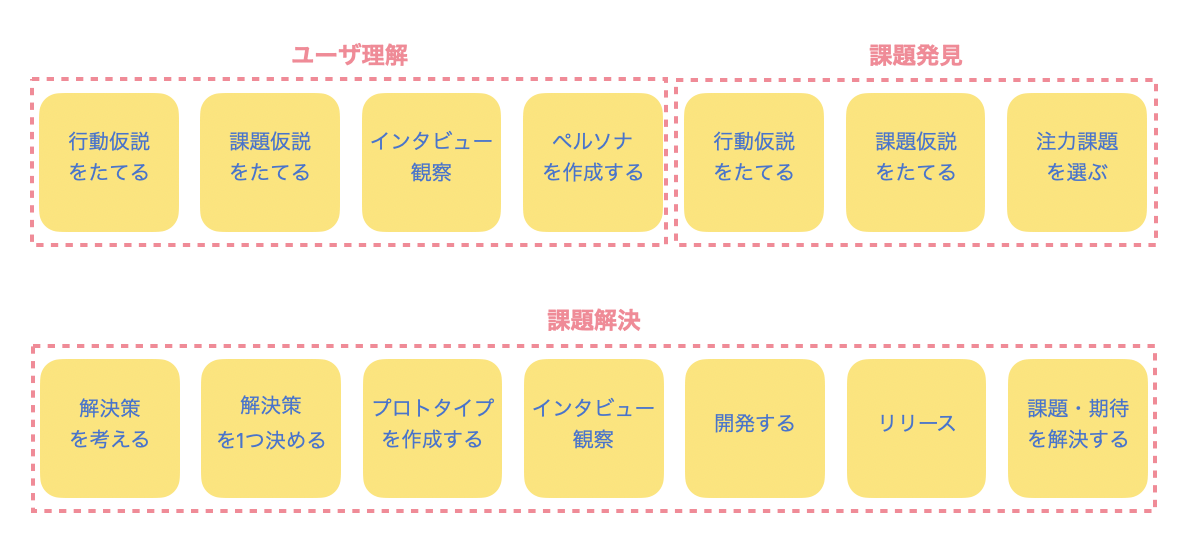
UXデザインの基本プロセス
基本的に、UXデザインはユーザ理解→課題発見→課題解決という順番で行っていきます。
どのフェーズにおいても、仮説を検証するためにインタビューや観察を行うことが必須です。

また、ユーザ理解の前段階として、ゴール設定とターゲット設定を行っておくことも大事です。
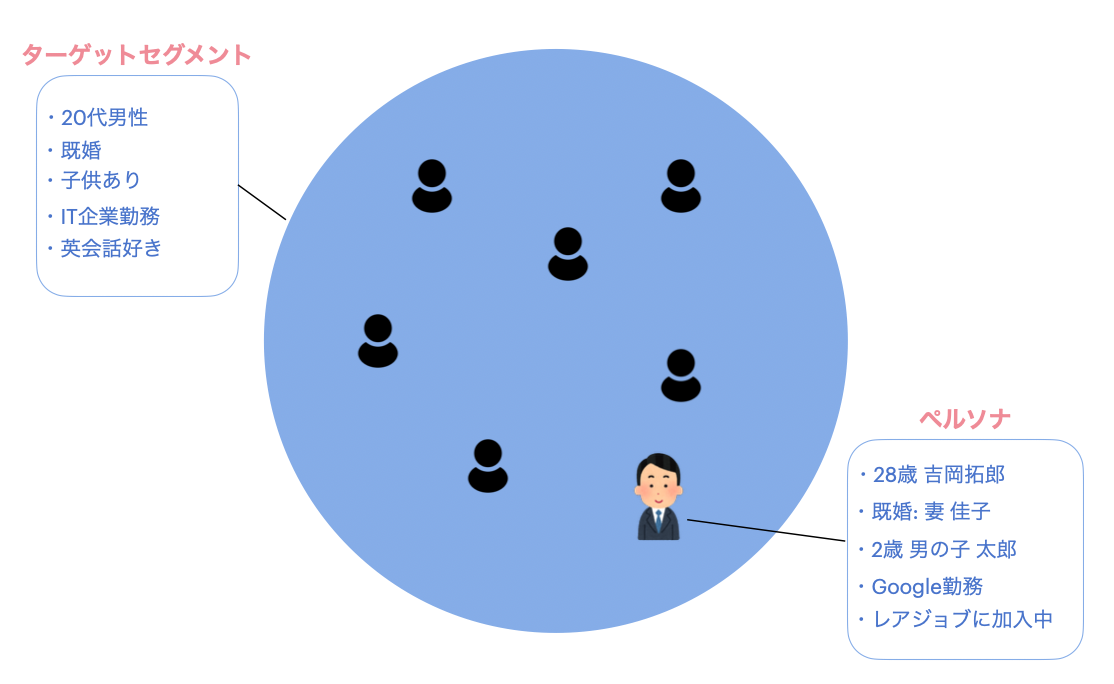
ゴール設定では**「アウトプットを届けることで到達したい理想の状態」を考え、ターゲット設定では「ターゲットセグメント」**を決めてあげます。
ターゲットセグメントは、以下のようにアウトプットを届けるユーザをグループ像で具体化してあげることをいいます。
年代、性別、未既婚、職業、居住地、世帯年収など行動の違いに関わる要素で決まってきます。
また、ゴール設定の前後で、チーム内であらゆる認識を揃えておく必要があります。
ここの認識がずれていると、ターゲットセグメントを決めたり課題を選ぶ段階でチーム内でぶつかる可能性がでてきてしまいます。
チームメンバーでSWOT分析を行うなり、簡単にでも「予算はいくらまで使えるのか?」「期限はいつまでなのか?」といったところの認識をすり合わせておきましょう。
おわりに
次回の記事では、この記事でまとめた内容を元に、現実のアプリのUXデザインを考えてみようと思います。
参考資料