ずっと PlantUML でクラス図を書いてきたけど、書きたいフロー図が PlantUML で書けなかったので mermaid.js を触ってみた。
会社に導入するって観点で比べてみる。
PlantUML は結構な量書いたので慣れているけど mermaid.js は数日触ってみた程度なので、理解度が違うのは勘弁で。
概要
サイト紹介とサンプル紹介
PlantUML
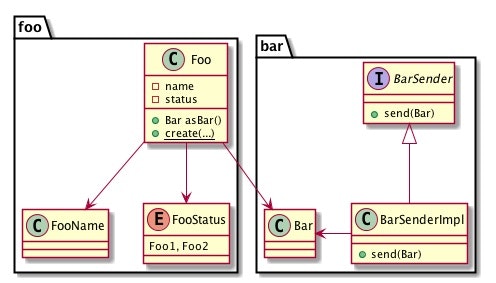
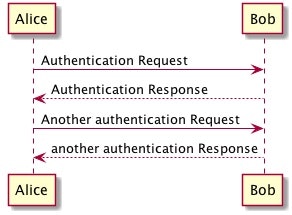
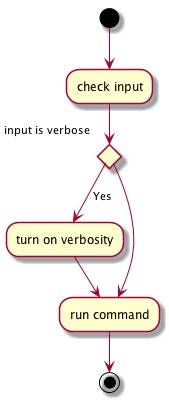
.pumlというファイルを書いて描画させるとこんな図になる
他にもステートマシン図とかユースケース図とかも書ける
mermaid.js
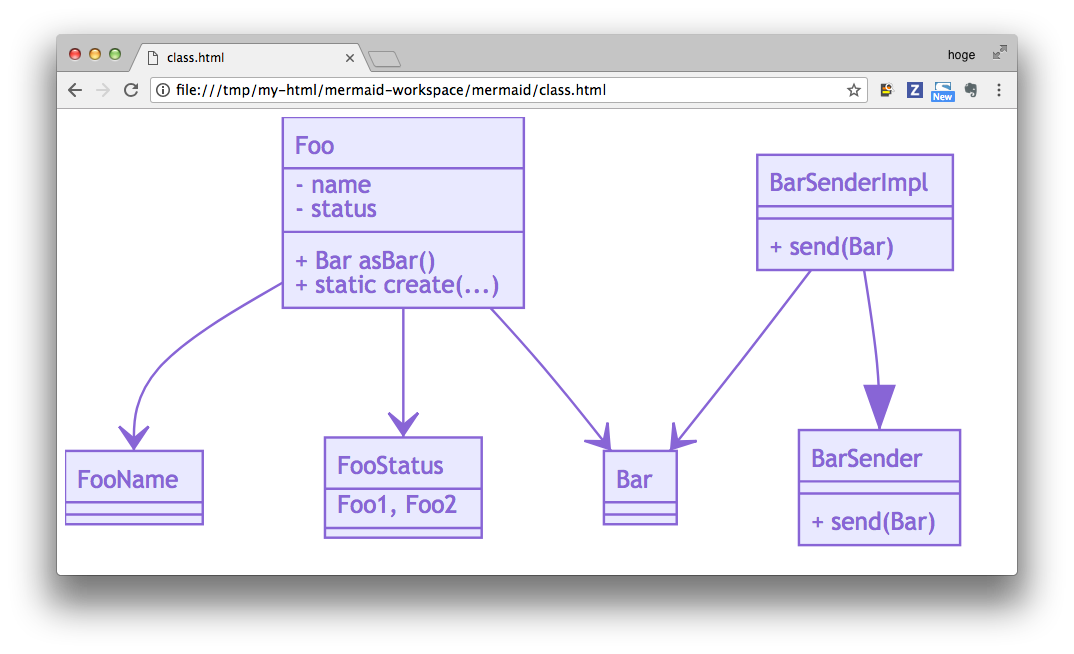
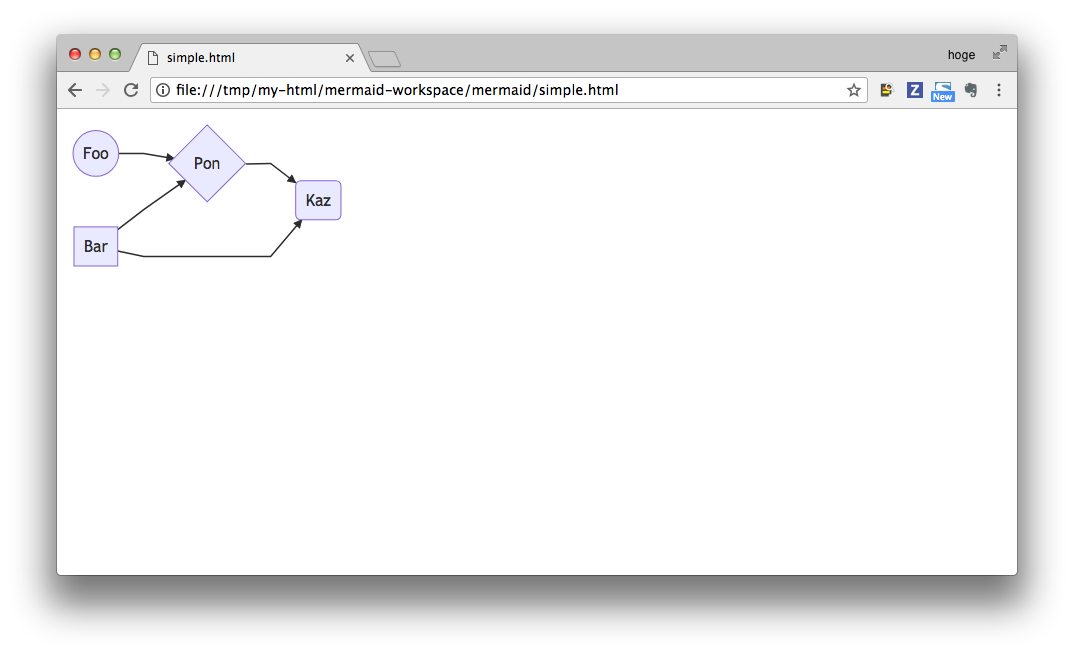
.htmlファイルを書いて描画させるとこんな図になる
他にもガントチャートとかも書ける
出来ること
実用する際に融通が利きそうなこと、ネックになりそうなこと
PlantUML
-
 提供されている図はどれも結構凝ったことが出来る印象
提供されている図はどれも結構凝ったことが出来る印象
- 矢印にテキストを書いたり、クラス図中のテキストの字の色を変えたりも可能
-
 別の
別の.pumlファイルを読み込めるのでファイル分割が可能 -
 特定の記述があるとXX図のコードだと判断され描画されるので、1枚に複数種類の図を併記することは出来ない
特定の記述があるとXX図のコードだと判断され描画されるので、1枚に複数種類の図を併記することは出来ない
mermaid.js
-

.htmlなので図の部分以外の箇所の融通がすごい利く -
 フロー図では
フロー図ではclickが設定できた- 図のパーツそれぞれにマウスオーバー時のテキスト表示、リンク化、
onclickが設定できる
- 図のパーツそれぞれにマウスオーバー時のテキスト表示、リンク化、
-
 クラス図はあんまり得意じゃあないって感じがした
クラス図はあんまり得意じゃあないって感じがした
- 見た目の整形もあまりできなそうだし、
clickも出来なかった
- 見た目の整形もあまりできなそうだし、
-
 ファイル分割は出来ない
ファイル分割は出来ない
-
.htmlなのでどうにでもなるけど
-
試しやすさ
初めて触ってみる際の準備や手間について
PlantUML
- 使ったことないけど、オンラインエディタがある
- ローカルに準備をしようと思うと
.jarとGraphvizが必要になるし、プレビューも少し面倒
mermaid.js
- こちらも使ったことはないけど、やっぱりオンラインエディタがある
- ローカルだと CDN で mermaid.js を読んでブラウザで見る方法があり、PlantUML に比べると相当楽
最低限これだけを書いてsimple.htmlとしてブラウザで開けば良い。(chrome でのみ確認)
<div class="mermaid">
graph LR
A --> C
B --> C
B --> D
C --> D
</div>
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
エディタとローカルプレビュー
自分が書いたり確認したりする時のこと
PlantUML
- IntelliJ IDEA に PlantUML integration というプラグインがあり、それでプレビューも出来る
- 新規作成で図の種別が選べて、出来たファイルに最初からサンプルが書いてあるので、割とある程度の物は適当に書ける

- 他にもエディタは色々あるけど、僕はこれ以外紹介できない
mermaid.js
- IntelliJ IDEA にプラグインはなさそうだった
- Haroopad ってエディタが設定が不要でプレビューも出来るらしい
- けど結局は
.htmlとブラウザで良いので僕は vim で書いている
オンラインプレビュー
テキストベースだから git で管理したいしレビューもちゃんとやりたいので、GitHub のソースコードを楽にプレビューできないといけない
PlantUML
- chrome 拡張に PlantUML Viewer というのがある
- そういえば前に紹介記事を書いた
mermaid.js
- パッと探した限りだと、GitHub 上に表示された
.htmlコードをプレビューする chrome 拡張とかは見つからなかった- ありそうだけどな?
- github pages があるけど、あれは master ブランチにあるものしか閲覧できないので、マージ前のレビューとしては使えない
セキュリティ
会社のシステムやプロセスについて記述する際の注意
PlantUML
- chrome 拡張で描画をするのは外部にソースを送って画像を送り直して貰う構成のはずなので、企業秘密を含んでいるソースで利用するのは不適切
- オンラインエディタも同様
mermaid.js
- こちらのオンラインエディタもおそらく同様
- github pages は private repository であっても閲覧制限がかかっているわけではないのでこれも厳密に考えると利用するべきではない
ドキュメント閲覧
書き上がったドキュメントを周知する
PlantUML
- セキュリティの問題も考えると、ローカルで画像として保存したものを社内のポータルや社内チャットで共有するという形になりがち
- それかソースの改版の際に都度ローカルで画像を作り、それを一緒にコミットし、閲覧は GitHub の private repository で行う
- 周知相手が同じコンポーネントのエンジニアだけなら、git でローカルのソースを更新して各々エディタで確認するという方法もある
- クラス図等であればソースと一緒に自然と更新されるしエディタで開くのも妥当
- が、プロセスを定めた図やチートシート等のプロダクトコードと関係ない図だと微妙
mermaid.js
- gitlab pages というのがあるらしい
- 社内に gitlab が立ってるので試そうと思ったんだけど、どうも github pages と比べて格段にめんどくさそう
-
.htmlでしかないので、適当な検証用 web サーバを間借りして置いちゃうことが出来るかも知れない
まとめ
mermaid.js はちょっとだけとは言え、両方を触ってみたので総括してみる
PlantUML
- クラス図は圧倒的にこちらが得意
-
includeが使えるのでファイル分割もこちらが得意 - 少し導入や閲覧で下げちゃったけど、プロダクトコードと一緒に管理するクラス図やシーケンス図ならとても良いと思っている
mermaid.js
-
.htmlという点を活かすと出来上がる資料の融通はかなり利きそう - マウスオーバーで補足説明を添えたり、別資料へのリンクが出来るのはかなり良さそう
- 冒頭で述べた書きたいフロー図は思った以上にイイカンジで実現できそうなので、もう少し馴染んだらまた紹介したい
触ってみた感じだと案外得意不得意がはっきりしているので、必ずしもどちらかだけに決めることもないかな、というのが今の印象。