背景
JavaScriptのチャートライブラリはChart.jsとHighchartsが人気です。
高機能で綺麗なグラフが描けるamChartsが以前から気になっていたいましたが、バージョン4になっていたので早速使ってみました。
どうやらv3から新しく作り直したようで、かなり進化してるみたいです。
さらに、グラフの隅に付くリンクを表示していれば、フリーで商用利用も可能です。
この記事を機会に使う人が増えると嬉しい。
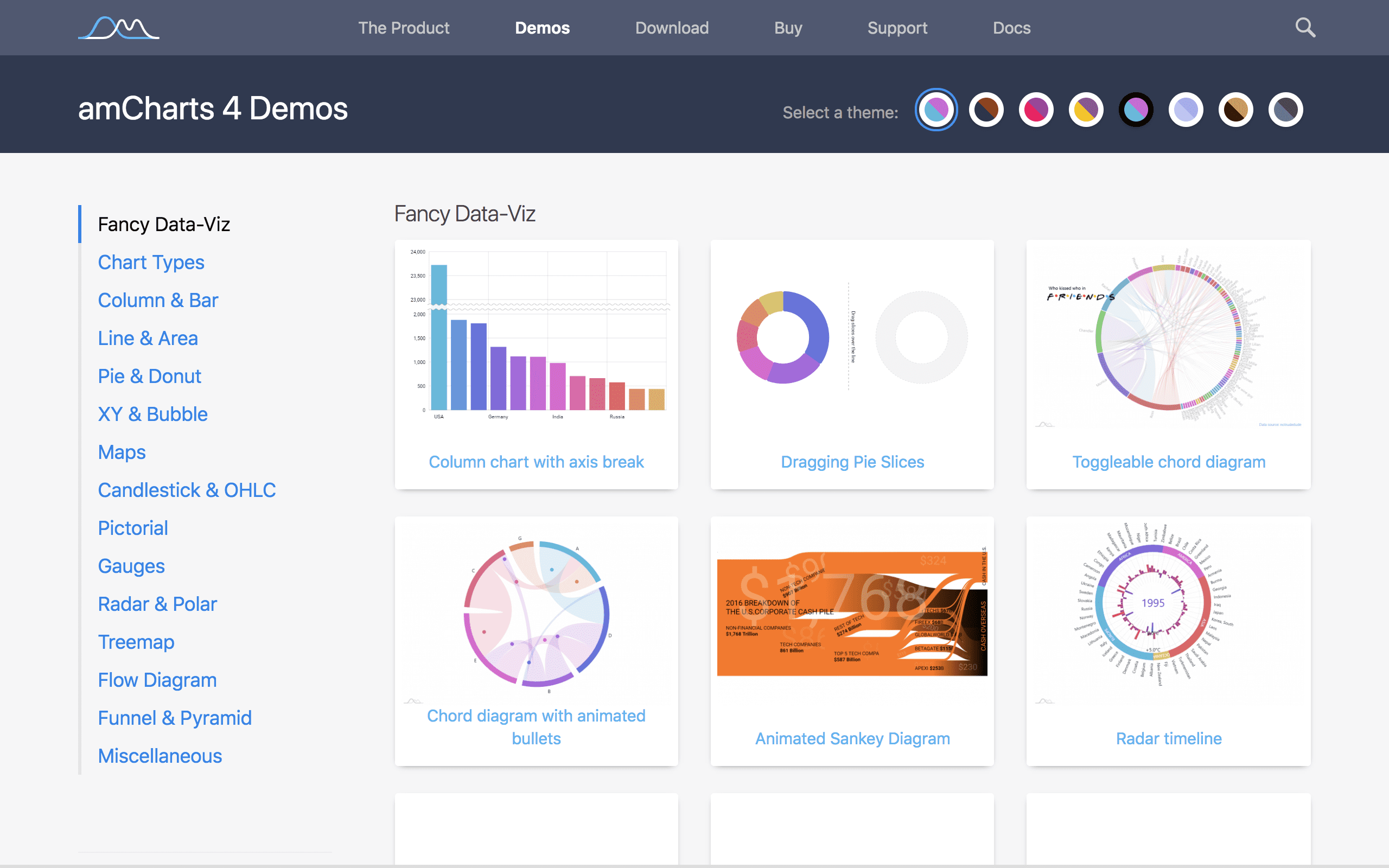
amCharts 4
リリース:2018年11月
特徴
- 綺麗で高機能なチャートやマップ
- 豊富なグラフの種類
- CanvasではなくSVG
- TypeScriptとES6で作られた
- ドキュメントにReactやVueでの導入も載っています。
v3から設計も見直されて一新したため、完全な後方互換性はありません。しかし、v3とv4を同じページで使用しても影響ないため少しずつ置き換えても良さそうです。
導入
CDNからライブラリを取得できます。
<script src="https://www.amcharts.com/lib/4/core.js"></script>
<script src="https://www.amcharts.com/lib/4/charts.js"></script>
core.jsに基本的な機能が、chart.jsにチャート描画用の機能が含まれます。この二つだけでも動きますが、アニメーションや他のカラーテーマを使いたい場合は下のも一緒に取得して下さい。
<!-- アニメーション -->
<script src="https://www.amcharts.com/lib/4/themes/animated.js"></script>
<!-- カラーテーマ -->
<script src="https://www.amcharts.com/lib/4/themes/material.js"></script>
npmかダウンロードしても利用できます。
使ってみる
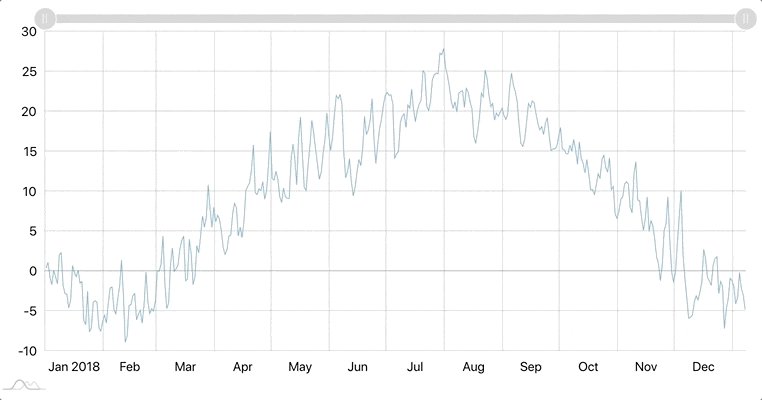
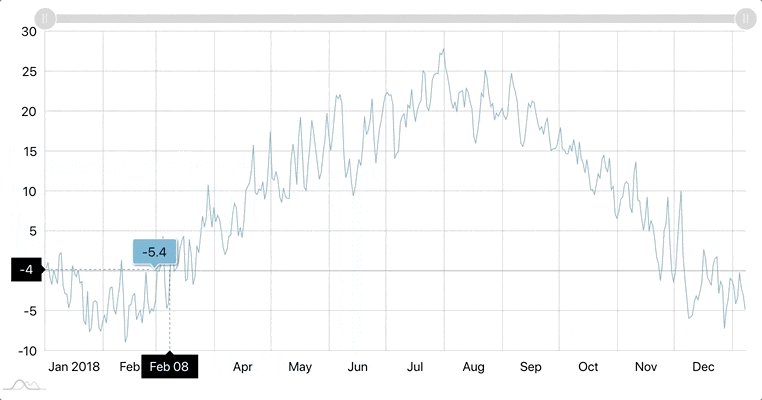
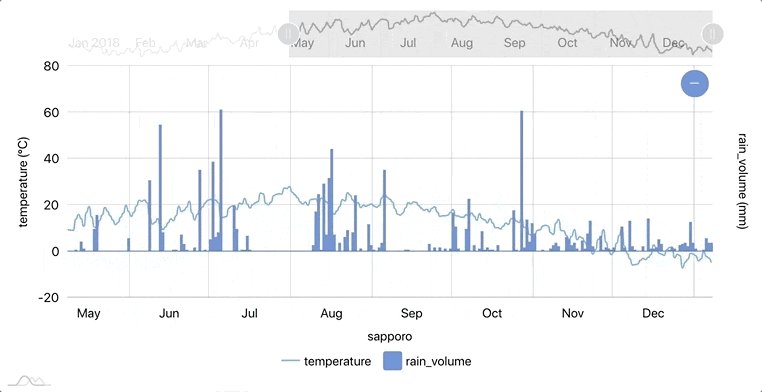
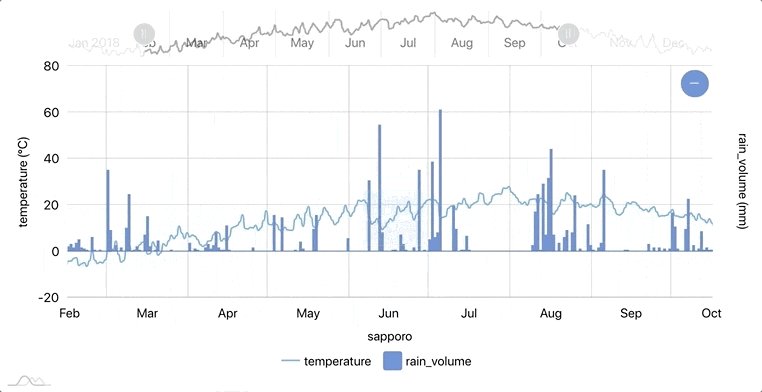
用意したデータを使ってチャートを作ってみます。
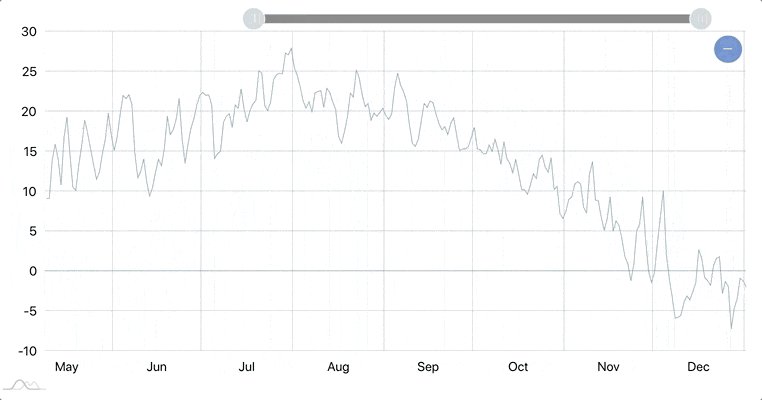
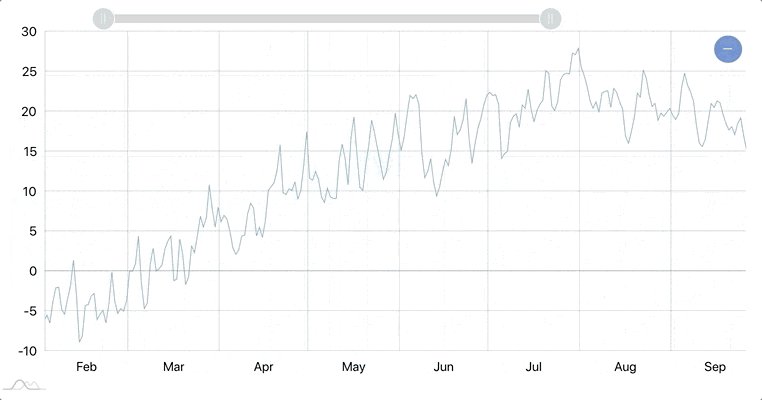
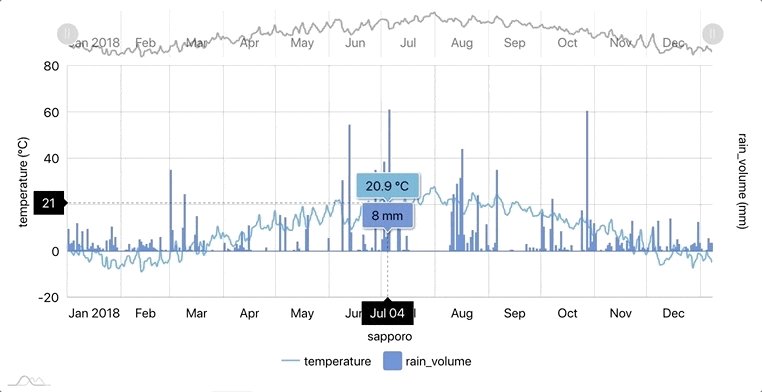
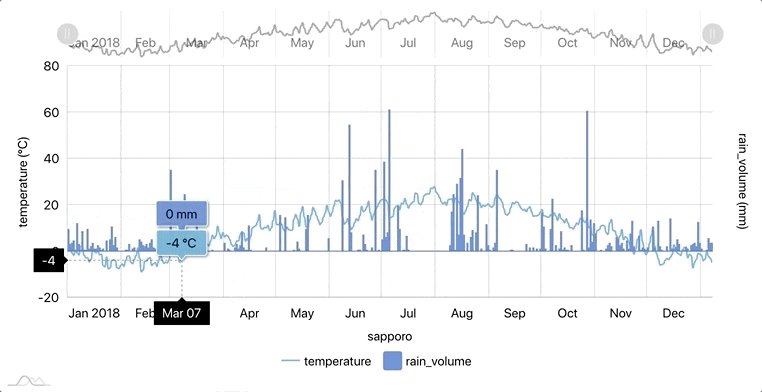
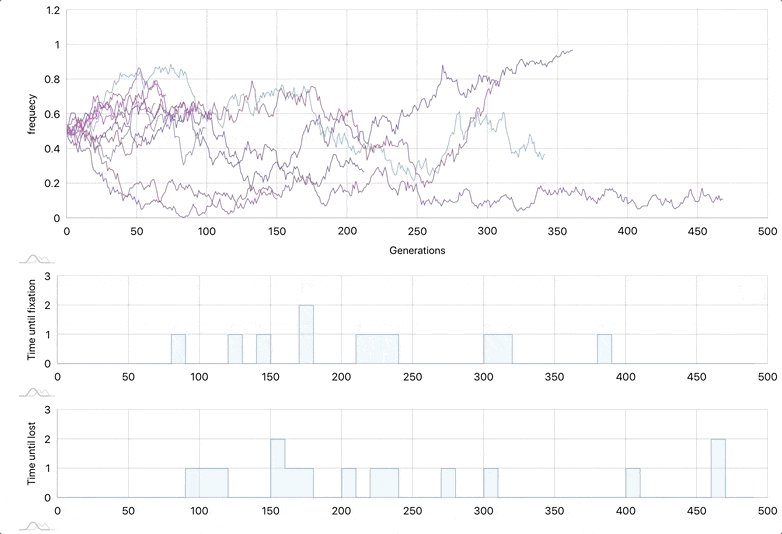
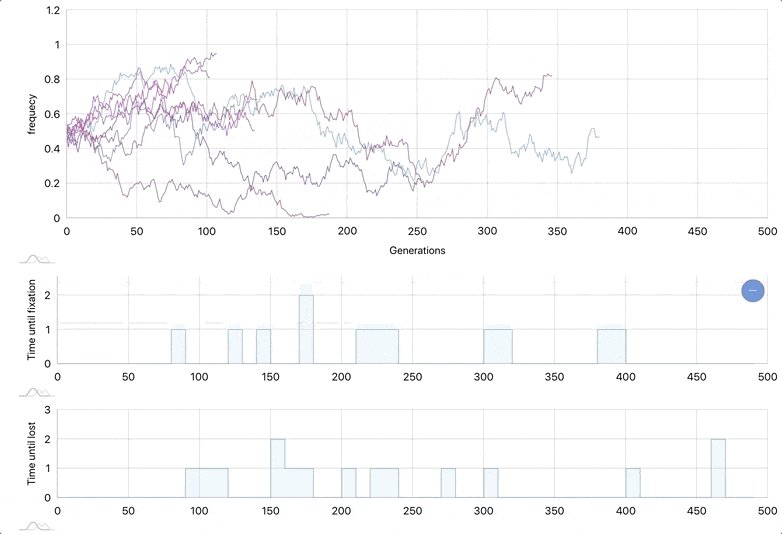
Demoのline-graphを参考に時系列データのチャートを作成しました。
実際に動くサンプルとデータなどの解説はこちら
コード
<script src="https://www.amcharts.com/lib/4/core.js"></script>
<script src="https://www.amcharts.com/lib/4/charts.js"></script>
<script src="https://www.amcharts.com/lib/4/themes/animated.js"></script>
<!-- スタイル -->
<style>
# chartdiv {
width: 100%;
height: 500px;
}
</style>
<!-- グラフの描画先 -->
<div id="chartdiv"></div>
<script>
window.onload = function () {
// グラフ描画
drawChart(jsonUrl);
}
function drawChart(jsonUrl) {
// アニメーションテーマを使う
am4core.useTheme(am4themes_animated);
var chart = am4core.create("chartdiv", am4charts.XYChart);
chart.data = [
{
"date": "2018/1/1",
"temperature": 0.4
},
{
"date": "2018/1/2",
"temperature": 1.1
},
// 省略
]
// x軸
var dateAxis = chart.xAxes.push(new am4charts.DateAxis());
// グリッド間隔
dateAxis.renderer.minGridDistance = 60;
// y軸
var valueAxis = chart.yAxes.push(new am4charts.ValueAxis());
// 時系列データ
var series = chart.series.push(new am4charts.LineSeries());
series.name = "temperature";
series.dataFields.valueY = "temperature";
series.dataFields.dateX = "date";
series.tooltipText = "{valueY}"; // demoでは"{value}"となっているが間違い。
series.tooltip.pointerOrientation = "vertical";
// カーソルに追従するライン
chart.cursor = new am4charts.XYCursor();
chart.cursor.snapToSeries = series;
chart.cursor.xAxis = dateAxis;
// スクロールバー
//chart.scrollbarY = new am4core.Scrollbar();
chart.scrollbarX = new am4core.Scrollbar();
}
</script>
データはjsonを渡します。
また、jsonファイルをGETリクエストで取得して読み込むこともできる。切り分けも簡単ですし $AjaxやaxiosなどのHTTPリクエストのライブラリがなくても大丈夫です。
// 加工した気象データのjson
var jsonUrl = 'https://www.suzu6.net/images/posts/56/sapporo_2018.json';
// GETでファイルの読み込みもできる
chart.dataSource.url = jsonUrl;
ライセンスについて
Free license
Use anywhere you want as long as you don't mind a small amCharts attribution on charts
雑訳:チャートの小さな著作の帰属を気にしなければ、どこでも使っていいよ。
グラフの左下にamChartsのロゴが付いています。これを取り除かなければ良いみたいです。v3ではグラフ上に「JS chart by amChart」と文字が付くため見送っていました。。。v4ではグラフの範囲外にありますし、ロゴが可愛らしいので気になりませんね。
有償ライセンスはこのロゴを取り除くことができます。料金は1サイト$180からとなっています。
料金
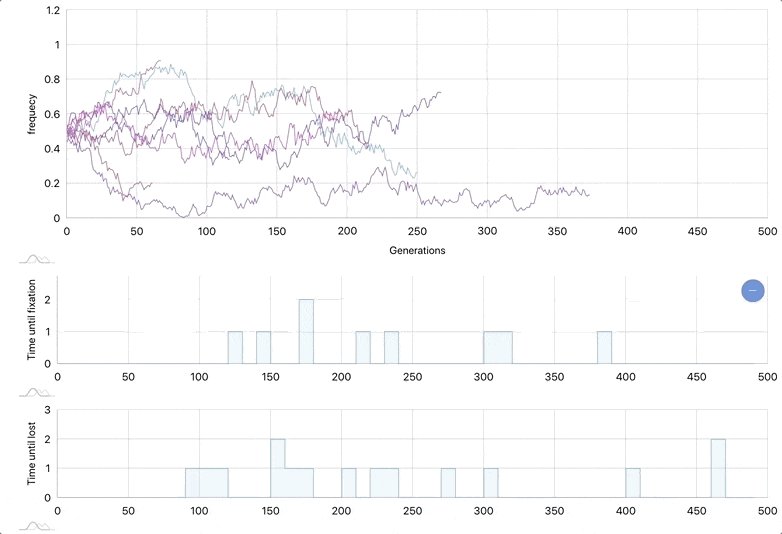
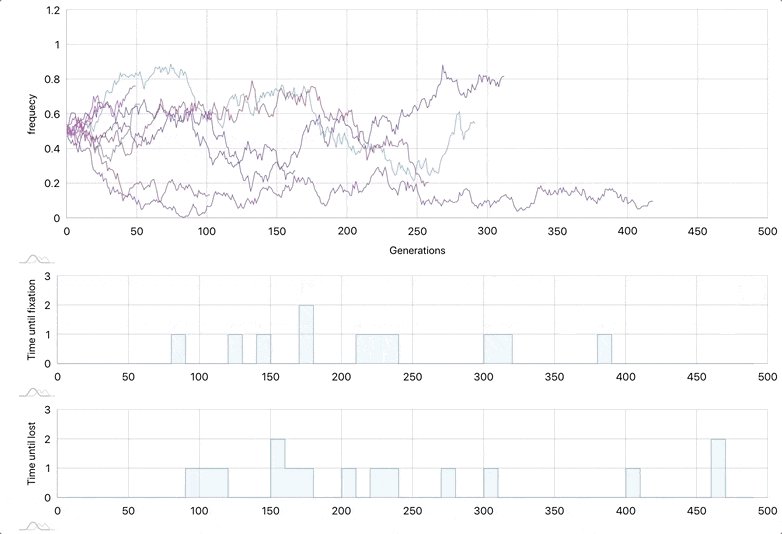
その他作ったもの
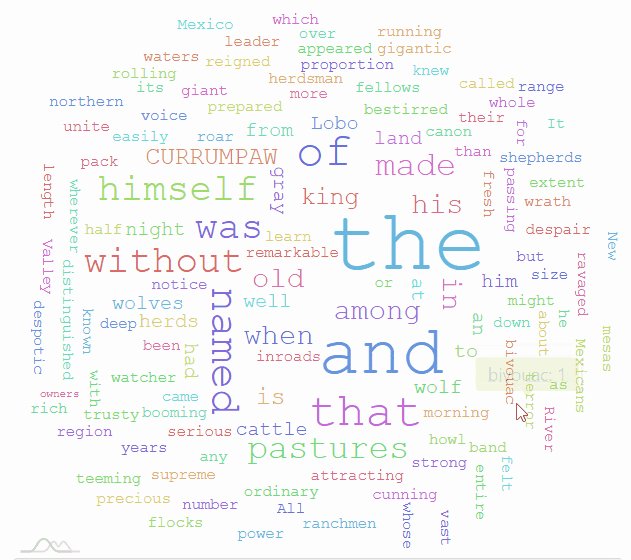
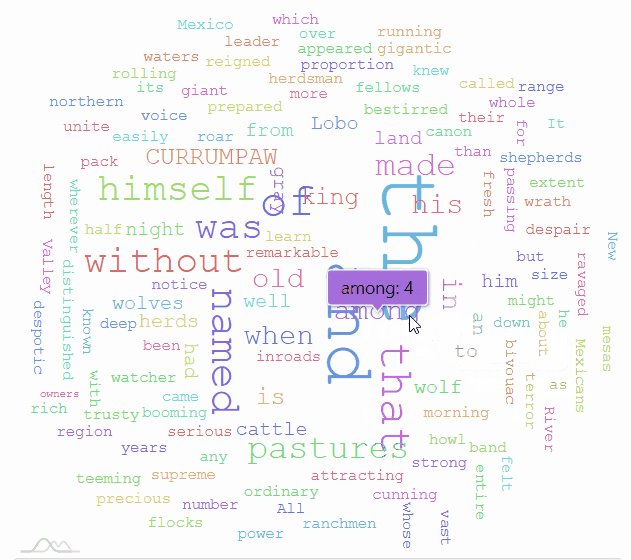
2019年03月07日追記
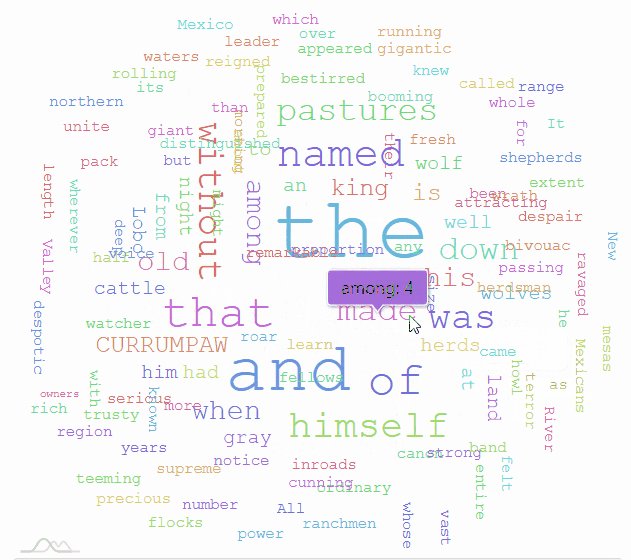
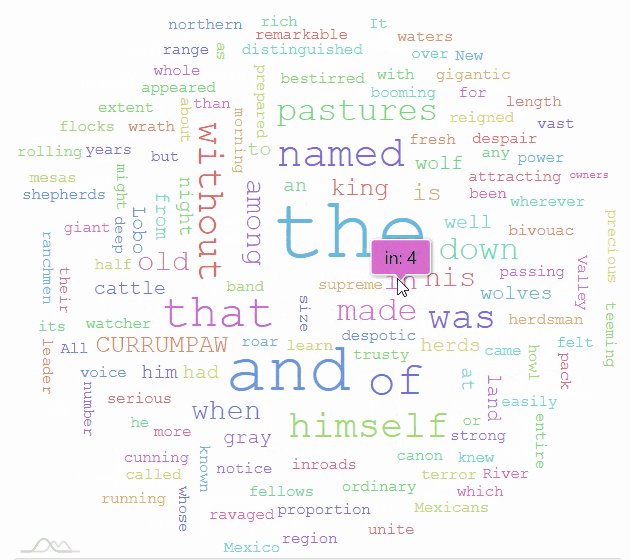
amChartsのwordcloudで単語出現頻度を可視化する。日本語も対応
終わりに
個人利用やちょっとしたグラフの作成にもお勧めできます。他のライブラリに比べて記事が少ないことや、ドキュメントが英語が少ないことがつらみ。それでも高機能で綺麗なグラフが描けるので、v4をきっかけにたくさんの人が使って盛り上がっていくと嬉しいです。