ハロハロ! ちゃんぴおんです!
近頃、オンライン上でのコミュニケーションや楽しみ方を模索しております!
ついつい、「ツッコミたいな〜!」、「おおっ!」と気になるバーチャル背景にしているだけでも場が和むことが多いなと感じます!
Adobe(Illustrator,Photoshop)をフルに活用してバーチャル背景を作成している方もたくさんいますね!
Unityでもちょっとした面白いことができるので紹介したいと思います!
Zoomの画面にUnityのGameビューを表示!
Unityで作ったシーンをZoomのカメラとして映すことができます!
1時間あれば実装できると想定していたのですが、Web仮想カメラのツール選定とZoomに映すための適切な手順を模索していると3時間以上かかってしまいました!
そこで、最速で体験できるtipsにすることが今回の目的です!
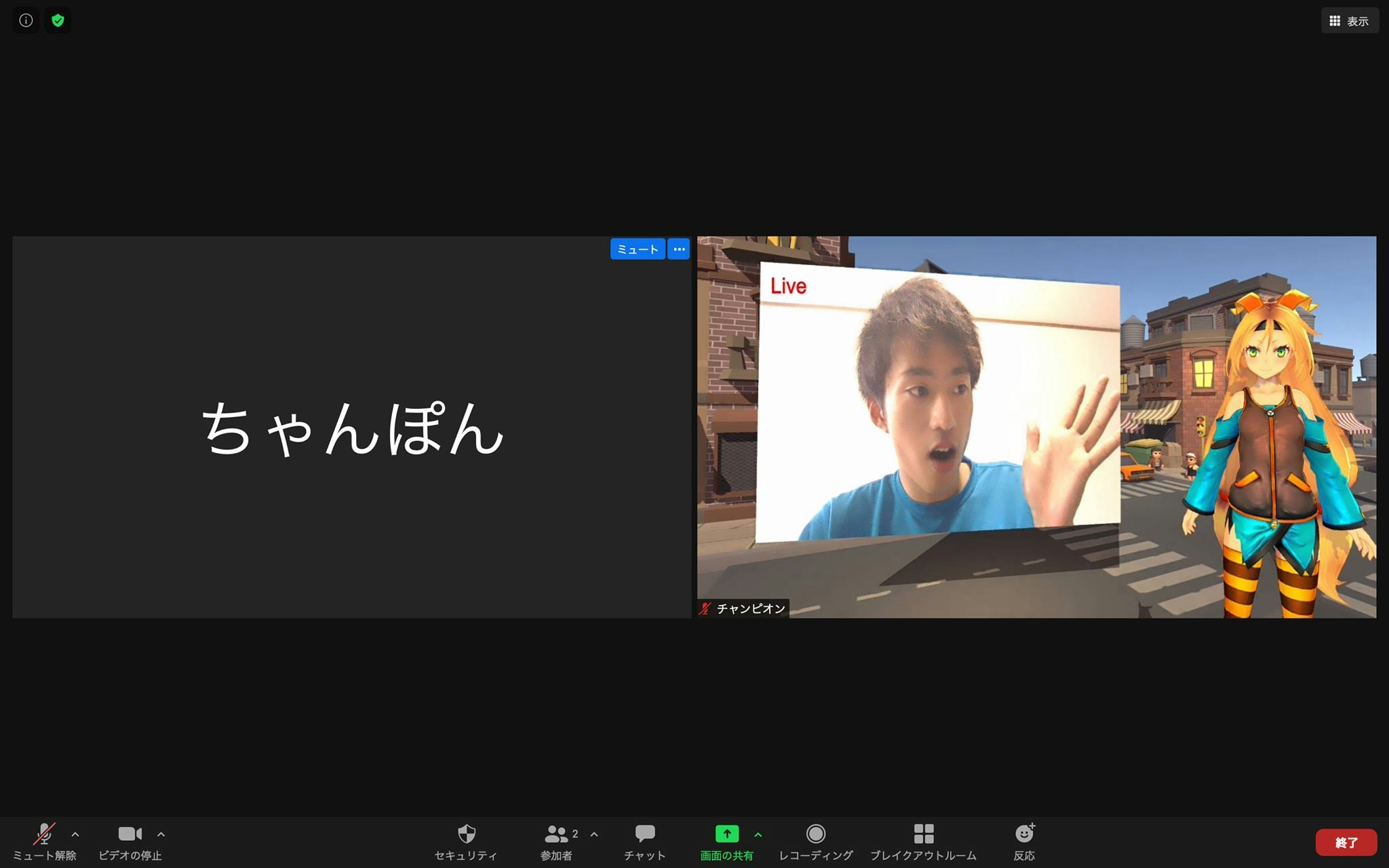
実際に作成した時の写真
手順 (準備)
その1:OBSをダウンロード
その2:プラグインをダウンロード
Zoomのカメラとして認識してもらうために、プラグインをダウンロードする必要があります。(obs-mac-virtualcam-5bf3231-v1.3.1pkg)
URL:https://github.com/johnboiles/obs-mac-virtualcam/releases
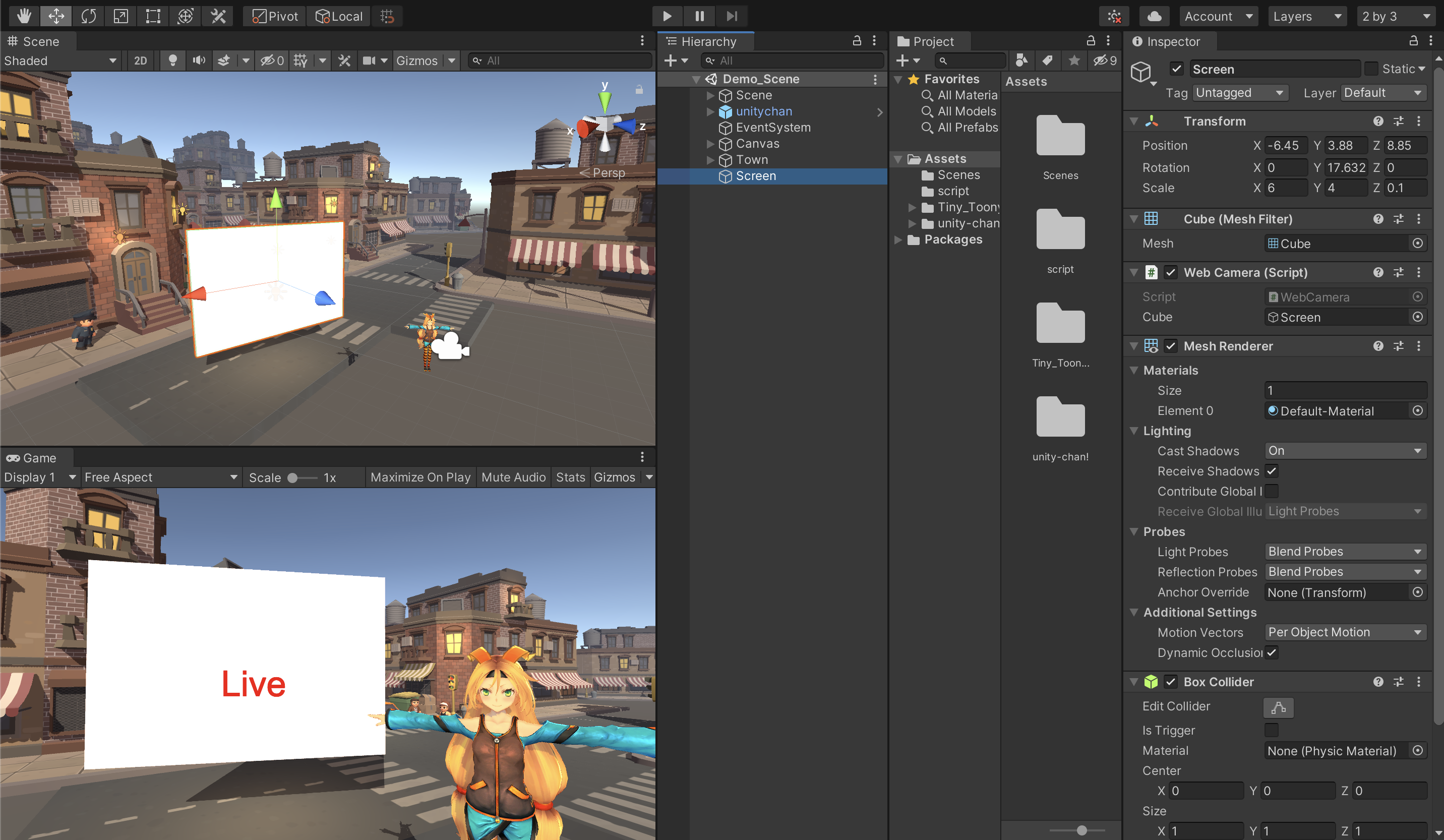
その3:Unityでステージ作成
Assetストアからダウンロード、Blenderで開発したアセットを配置してステージを作成
自分の顔をGameObjectに写すために、Cubeを生成して6対4の大きさにする。

その4:スクリプトを作成
ScreenオブジェクトにPCのカメラを表示させるためのスクリプトを用意する。
名前は、WebCamera.csにしました。
このスクリプトをシーン上のオブジェクト(EventSystemなど)にドラック&ドロップしてアタッチし、NoneになっているGameObjectの変数にScreenをアタッチする。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class WebCamera : MonoBehaviour
{
public GameObject cube;
WebCamTexture webCamTexture;
WebCamDevice[] webCamDevice;
int selectCamera = 0;
void Start()
{
webCamTexture = new WebCamTexture();
webCamDevice = WebCamTexture.devices;
cube.GetComponent<MeshRenderer>().material.mainTexture = webCamTexture;
webCamTexture.Play();
}
private void Update()
{
if (Input.GetKey(KeyCode.G))
{
Invoke("ChangeCamera",1);
}
}
void ChangeCamera()
{
int cameras = webCamDevice.Length; //カメラの個数
if (cameras < 1) return; // カメラが1台しかなかったら実行せず終了
selectCamera++;
if (selectCamera >= cameras) selectCamera = 0;
webCamTexture.Stop(); // カメラを停止
webCamTexture = new WebCamTexture(webCamDevice[selectCamera].name); //カメラを変更
cube.GetComponent<MeshRenderer>().material.mainTexture = webCamTexture;
webCamTexture.Play(); // 別カメラを開始
}
}
その5:Unityで確認
アプリの実行環境によって、カメラが複数台接続可能性があるので、表示させたいカメラに切り替える必要があります。今回は、Gボタンを押すとカメラが切り替わります。
自分の顔が表示されると成功です。
体験
ZoomでUnityの画面を表示させるためには、主に3つの流れになっています。
1、unityのエディタ上で、自分の顔を表示させておく。
2、OBSを起動して、表示する画面をUnityに選択する。
3、ZoomのカメラをOBS Visual Cameraに切り替える。
・Unity
Maximize on Playを選択後、実行ボタンを押してください。
カメラの画面が真っ黒の状態 or 青いOBSの画面の場合は、Gボタンを何度か押すと自分の表情が映るカメラに切り替わります。
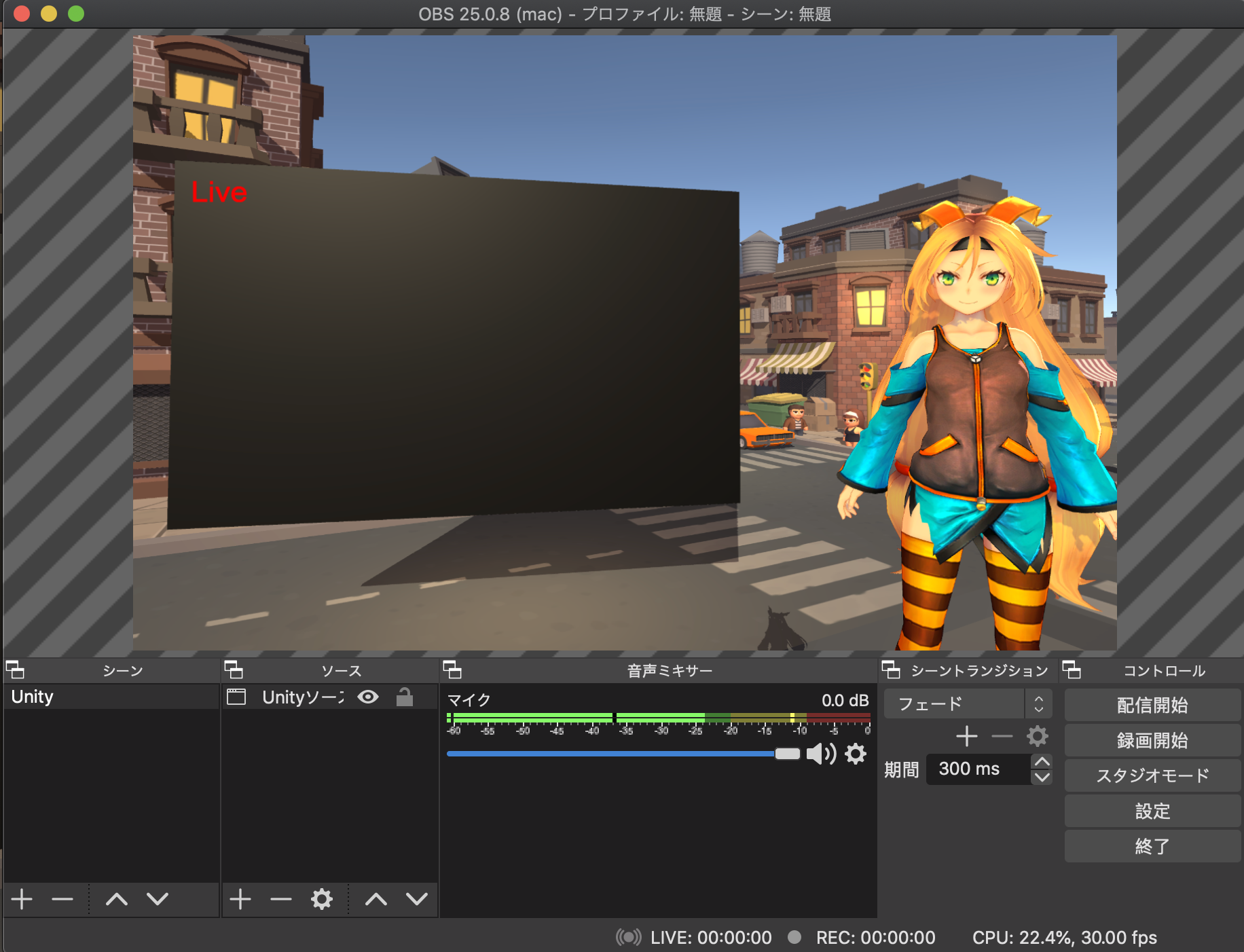
・OBS
1、OBSのアプリを起動させる
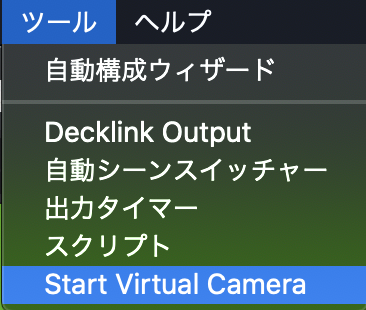
2、上のタブにあるツールのStart Visual Cameraをクリック
(プラグインを入れると追加されます)

3、シーンビューの+を押して、名前をUnityにする
4、ソースビューの+を押して、名前をUnityソースに変更する
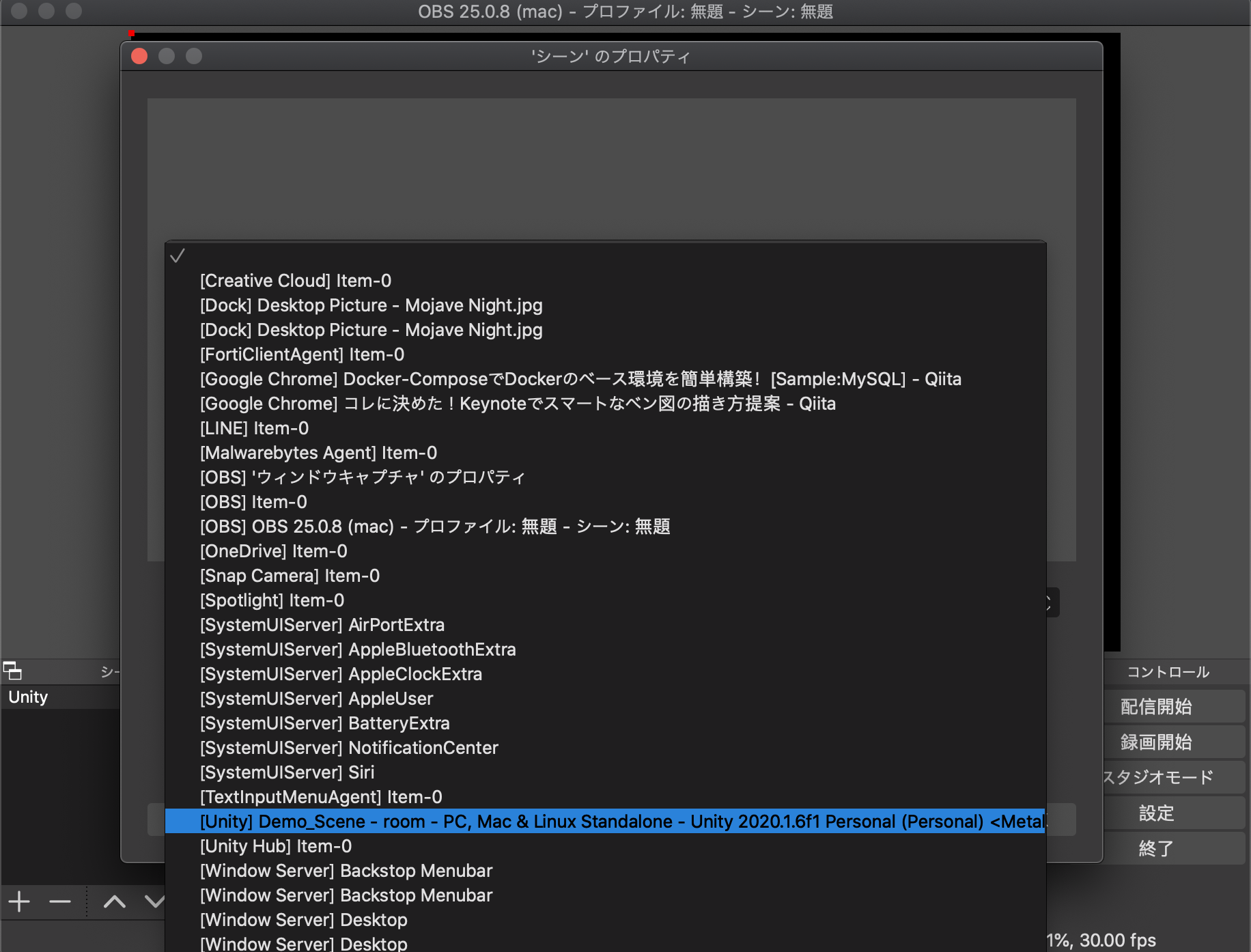
5、Unityソースのプロパティを実行中のUnity画面にする
Unityが選択肢にない時は、
一度アプリを全て閉じる → Unityを再度起動 → 実行 → OBSの順番でアプリを起動

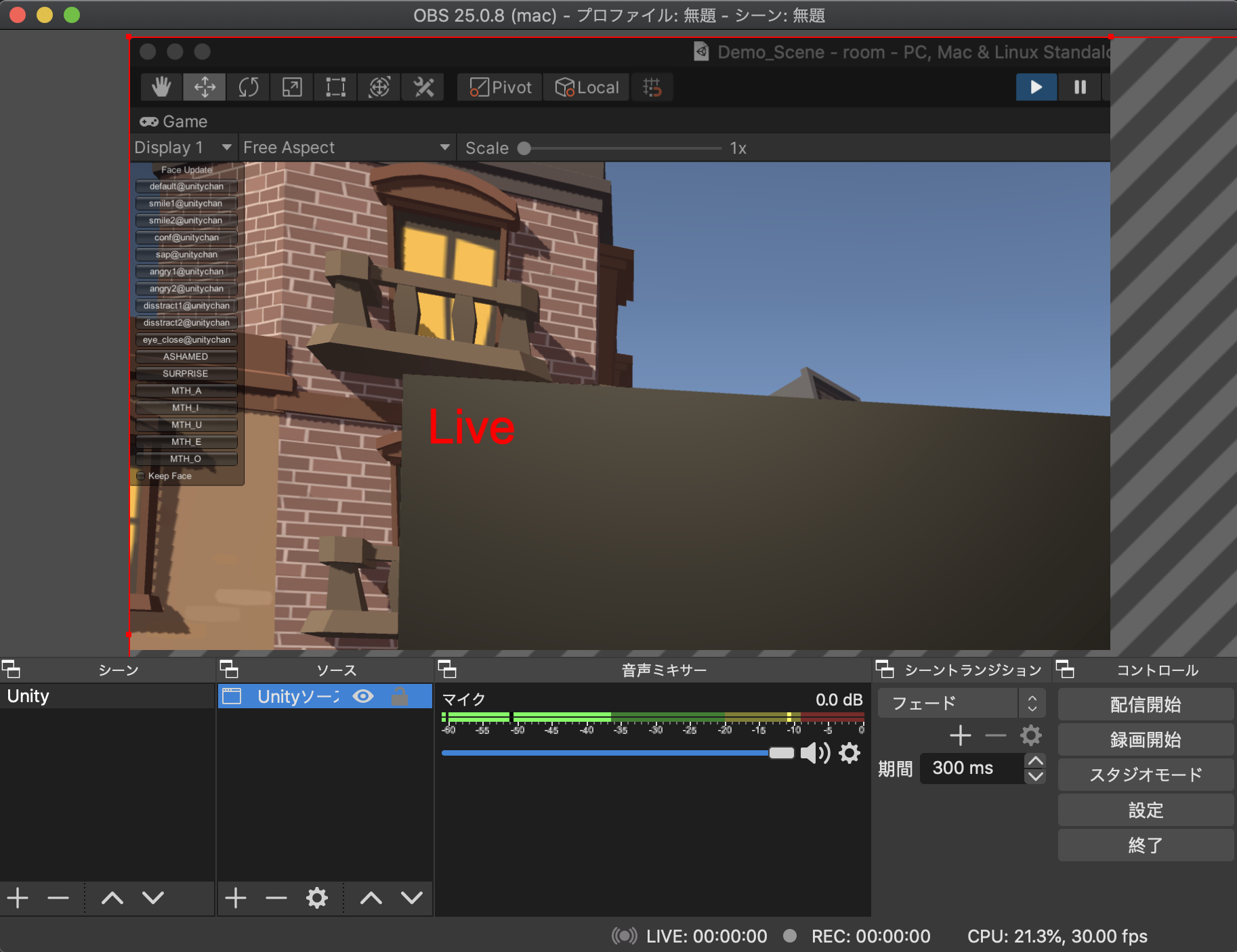
6、OBSの黒い枠に収まるように調整しよう!
以下のように、画角が広い場合があるので、映されている枠内に収まるように赤い線を選択して縮小してください。
!
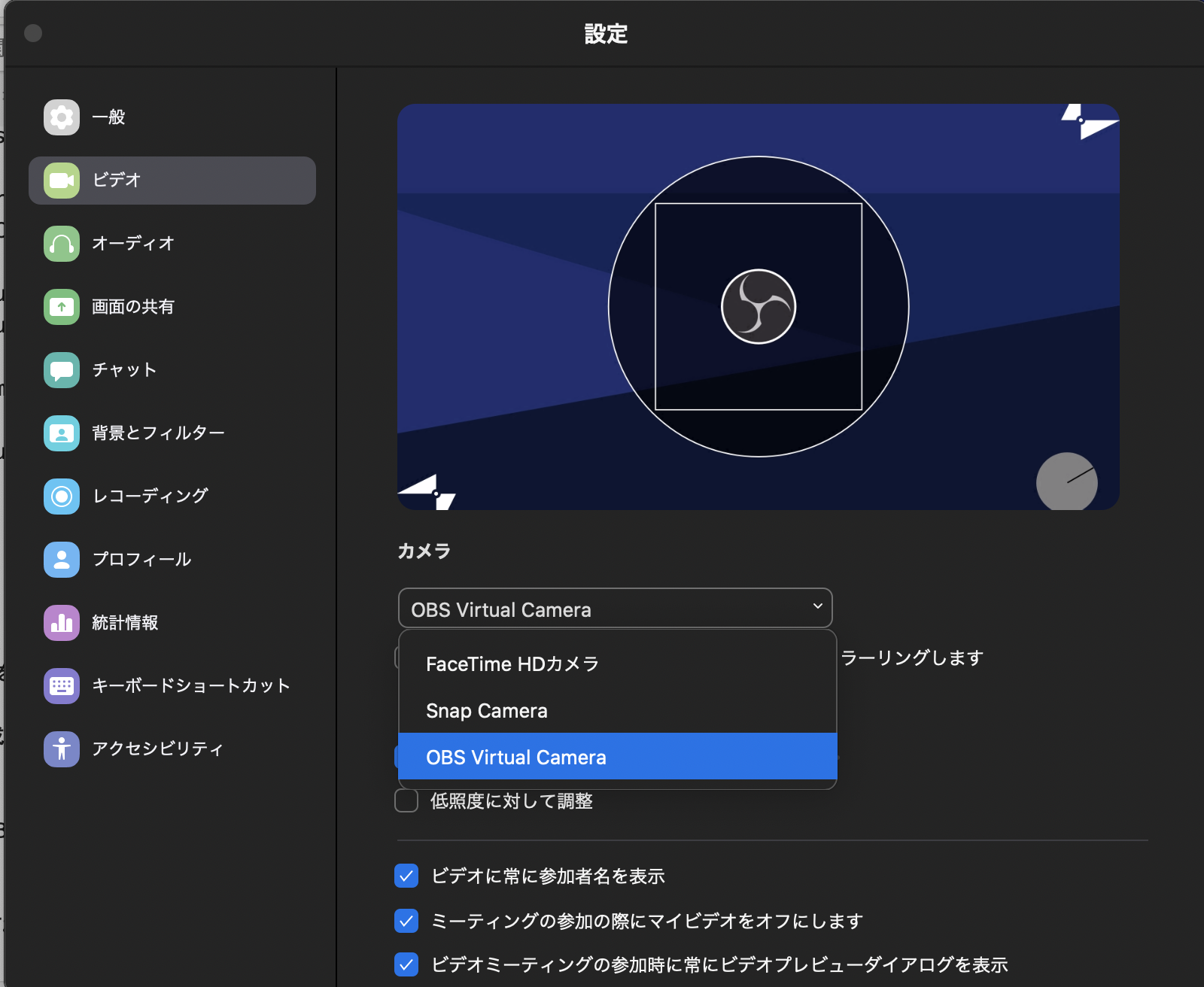
・Zoom
Zoom > ビデオ > 設定からカメラをOBS Virtual Cameraに切り替える
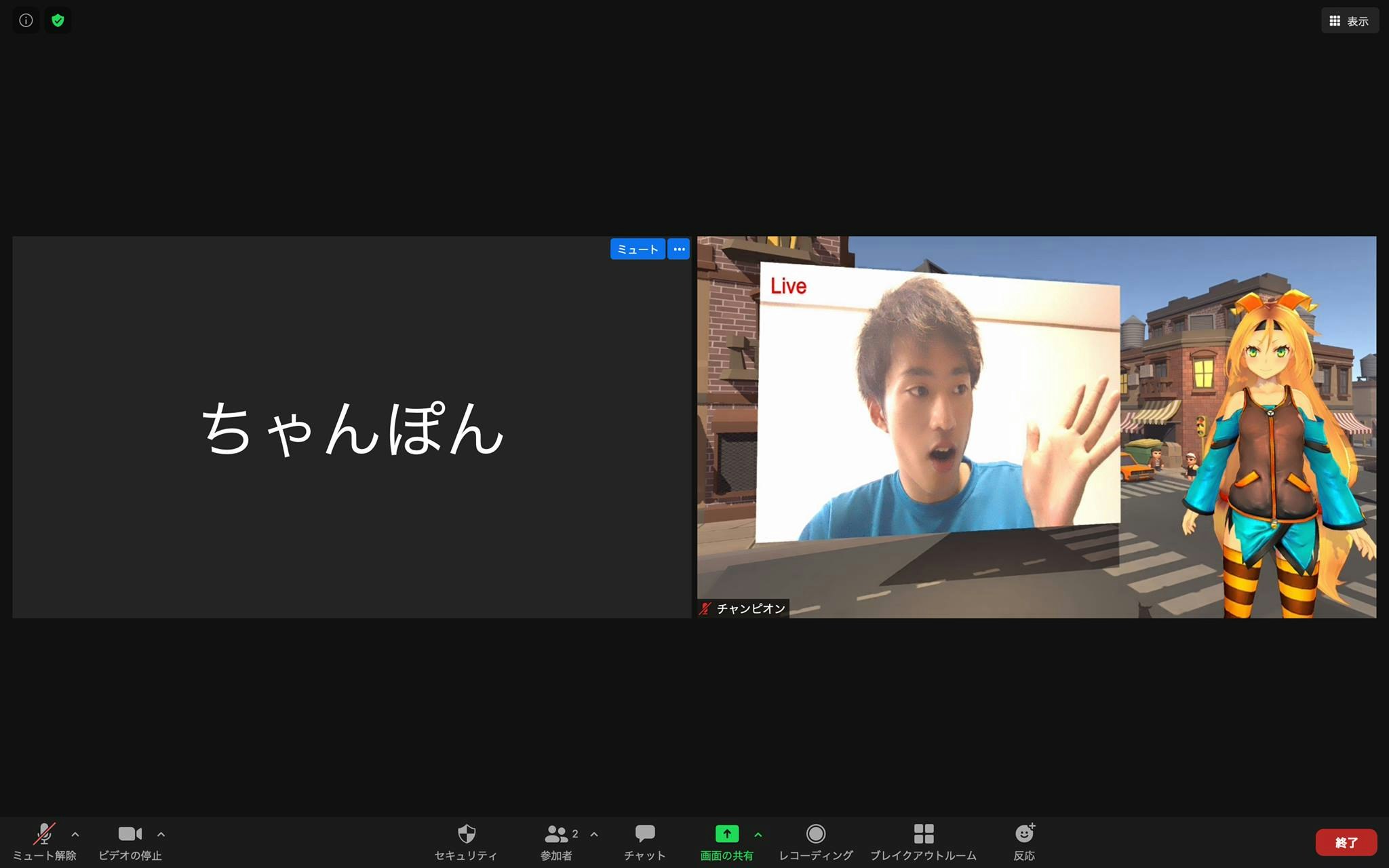
・完成
実装してみた感想
同時に、Zoom・Unity・OBSを起動していることもあり、「4秒ぐらい画像が遅れる」「音声の1,2秒の遅延」がわかりました!
PCのスペック高め、Wi-Fiの回線も早めじゃないと、今のところ実用的に使いにくい印象でしたー!
Zoomで、立体的な仮想空間と本人が一緒に映るのが新鮮で面白かったので、もし興味があれば試してみてください👍
参考記事
・Unity リファレンス:WebCamTexture.Play
https://docs.unity3d.com/ScriptReference/WebCamTexture.Play.html
・洋梨記事:Unityでカメラ(PC/スマホ)を使う方法
https://younaship.com/2019/01/16/Unityでカメラpc-スマホを使う方法
・まにあっく艦隊:OBSで仮想Webカメラ化
https://www.youtube.com/watch?v=HhHyVoDBVHg&fbclid=IwAR1aMbj7xzUDNkT5gPCAa0wTvKQAwDJxSm_1PiaHhPBNrii7v7Oi4Rka3Sc