この記事はAizu Advent Calender 2021の1日目の記事です。
はじめに
最近、Webページを作成しています。レスポンシブなWebサイト作成にBootStrap使ってみました。皆さんにも紹介をしたいと思って今回の記事を書きました。
BootStraptって?
ナビゲーションバーや、入力フォームなどのクラスが用意されており、クラス名を組み込むだけで、簡単にサイトを作成できる。
また、レスポンシブなサイトを簡単に作れる。
導入方法
- みんな大好きCDN(下に例があります!!)
- npm,yarnなどのパッケージ
- 他は公式ページ見てね
Gridシステムとは
- #####12カラムのシステム
下図のように、ウィンドウは12個のカラムで、分割されています。
 自分の好みに応じて、カラムの大きさを変えれます。(数字はカラムの数を表している)
自分の好みに応じて、カラムの大きさを変えれます。(数字はカラムの数を表している)

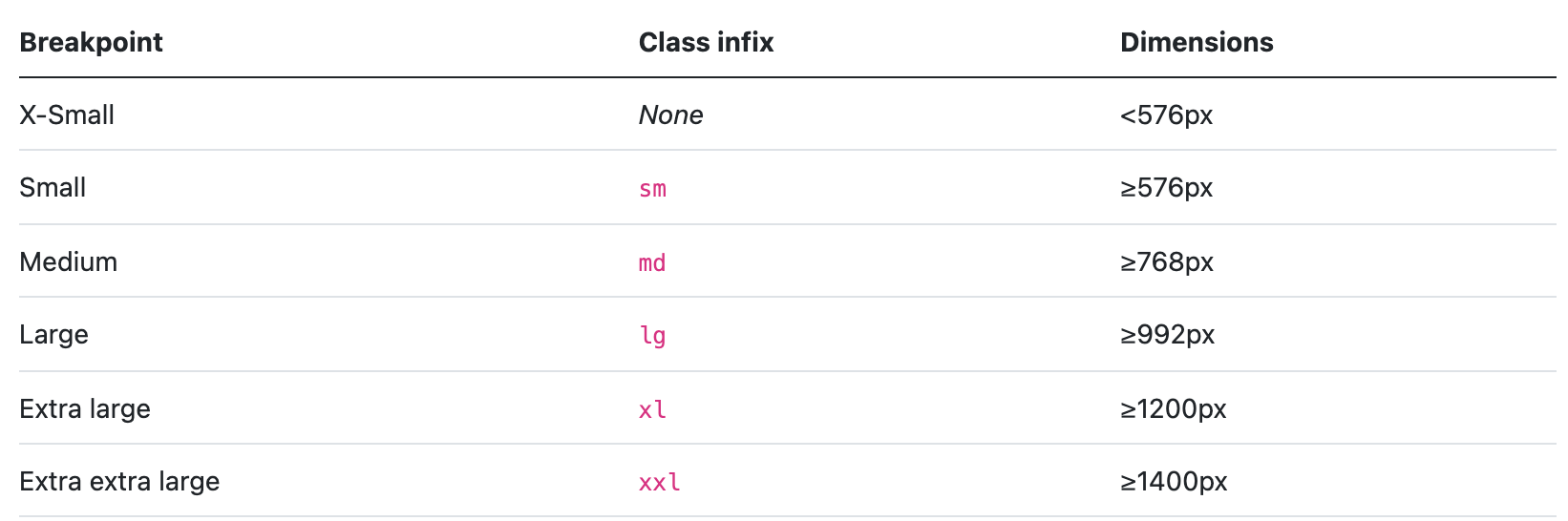
ブレークポイントを**sm(576px)**にした、コードはこのようになります
See the Pen Untitled by suzu144 (@mattya144) on CodePen.
ブレークポイント576px
ブレークポイント768px
終わりに
BootStrapのグリッドシステムについて、少しは理解できたでしょうか??
今回初めての記事なので、分かりづらい部分があると思いますが、ご了承ください🙇♀️🙇♀️