授業のために早押しクイズサイトを作った話
初めに
この記事は、Aizu Advent Calendar 2021の12日目の記事です。
あと、誕生日です。
早押しクイズサイトとは
質問者が自由に、問題と解答を用意し、複数の解答者たちが早く答えるといったものです。
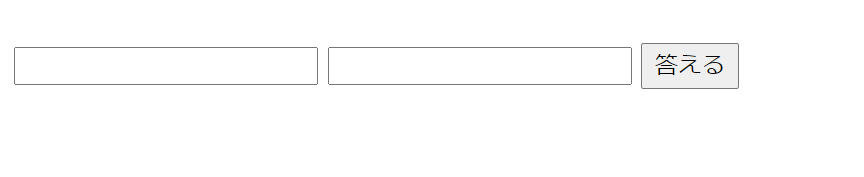
解答者用画面(左が名前を入れるところ、右が解答を書くところ)

なぜ作ったの?
授業でチームで動画を撮ることになったのだが、自分では面白い動画を撮ることが難しいと思いました。(結構、成績に響く)
そこで、他のチームとの差として技術力で殴ろうと思い、クイズサイトを作りました。
使い方と簡単な仕組みについて
使い方と簡単な仕組みについて、質問者側と解答者側で分けて、話していきます。
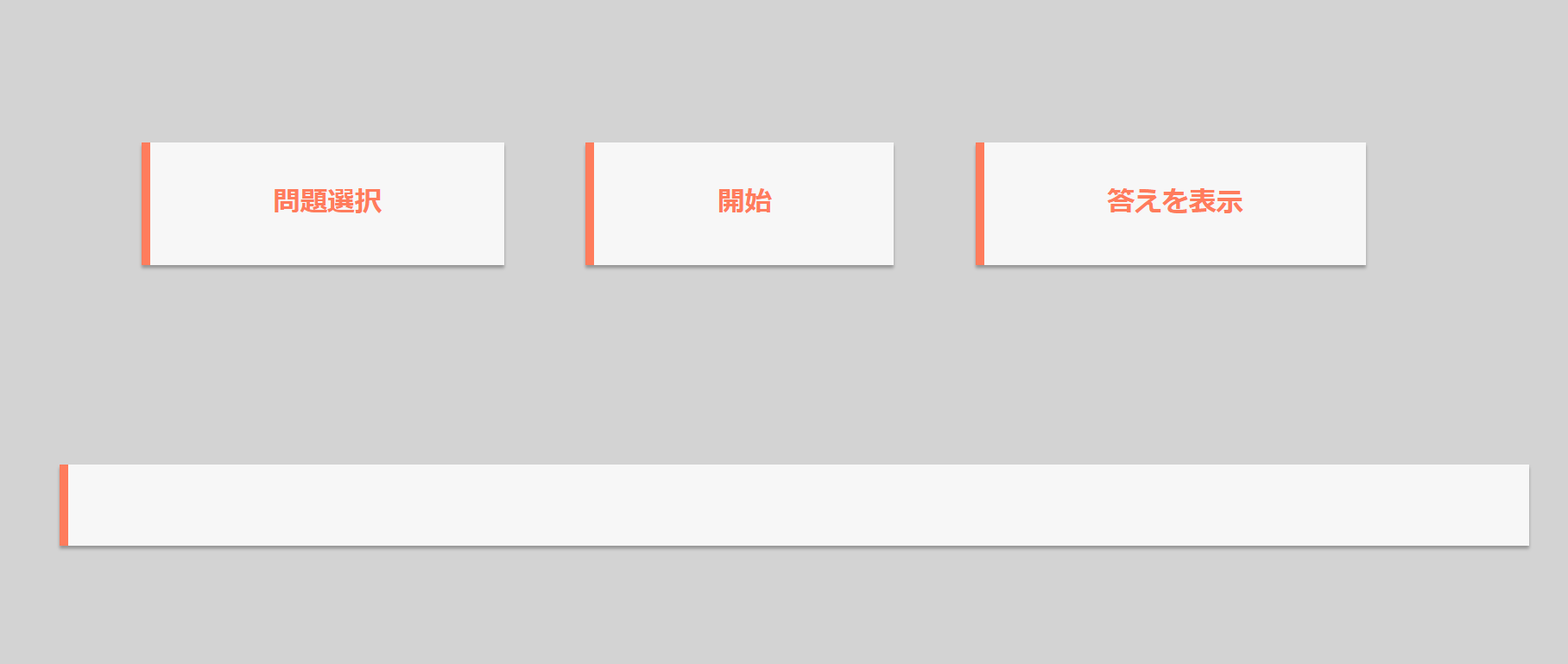
質問者側について
- 問題選択画面で問題ファイルを選択します。
問題ファイルの形式は、問題と解答をコロンで区切って、番号はカンマで区切ります。
このとき問題と解答が2次元配列に読み込まれます。
問題1:解答1,問題2:解答2,・・・
-
開始ボタンを押します
開始ボタンを押すと、HTTPリクエストが送られ、サーバー側のflgがtrueになります。 -
解答が送られてくると、下に名前と答え、答えるまでの秒数が表示されます。
定期的に、HTTPリクエストをして、解答者の全データをもらってきます。
もらったデータをうまいことパースして表示をしています。 -
「答えを表示」を押すと、
答えを表示を押すと、あらかじめ用意していた答えと解答を比較をして、同じならばCSSを変更します。
解答者側について
-
質問側で開始ボタンが押されると解答者側でタイム計測が始まります。
定期的に、HTTPリクエストを送り、flgを確認することで、開始ボタンが押されたかどうかの判断をしています。 -
解答をすると、タイマーが止まります。
解答をするとタイマーが止まり、HTTPリクエストによって、名前・答え・タイム送られ、記録されます。
作った結果
- 作ってて楽しかった
- 結果的に良い作品として、授業のサイトで紹介された(成績的にも良いだろう)
最後に
今回作ったサイトのプログラムは以下のリポジトリに置いてあります。
https://github.com/suzakutakumi/QuizSite/blob/master/main.go
また、今回のサイトのCSSに関しては友達に作ってもらいました。