Confluenceのページを、CSSを使って読みやすくする方法を紹介します。
設定方法
前提
- スペースの管理者権限があることが前提です。
設定手順
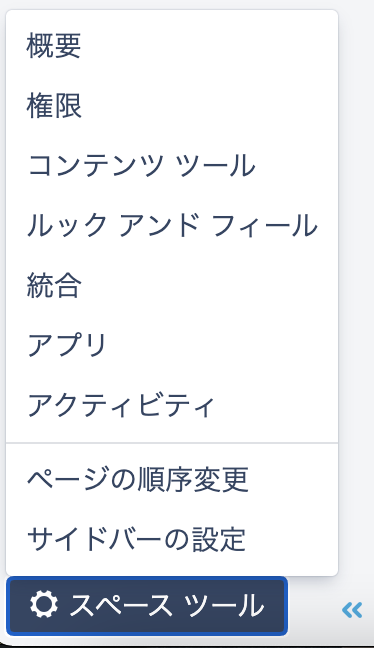
1. 「スペースツール>ルックアンドフィール」を選択
画面左下の「スペースツール」から、「ルックアンドフィール」を選択します。
このメニューはスペースの管理者権限がないと見えないので注意です。
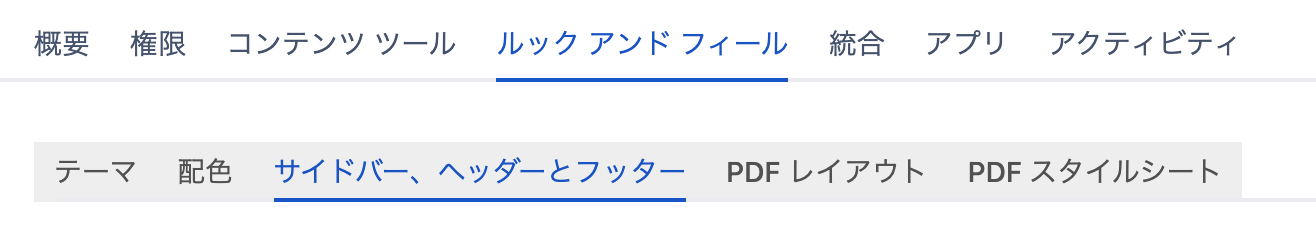
2. 「サイドバー、ヘッダーとフッター」を選択
タブから「サイドバー、ヘッダーとフッター」を選択します、
3. 「フッター」欄にCSSを追加
フッター欄にお好みのCSSを入力します。
注意点①
ヘッダーではなくフッター欄に入力するという点に注意してください。
ヘッダー欄に入れた場合、プレビュー時に表示崩れが起きます。
フッター欄だと上記事象は起きませんが、プレビュー時はスタイルが適用されません。。。
注意点②
全体を{html}~{html}で囲みます。
これはHTMLマクロに該当するショートカットキーのようなもので、これで囲んだ範囲をHTMLとして処理してくれます。
注意点③
{html}~{html}の内側にCSSを記載しますが、styleタグで囲むのをお忘れなく。
注意点まとめ
①〜③をまとめると、このような状態です。
{html}
<style type="text/css">
/* ここにCSSを書く */
</style>
{html}
4. 保存
保存ボタンを押すと、スペース全体にCSSが適用されてみやすいページが出来上がります!