WordPressはStaticPressプラグインを使用すると、静的コンテンツに変換することが出来ます。 さらにStaticPress S3プラグインを使用して変換した静的コンテンツをS3から配信するようにすれば、WordPress自体を外部に公開する必要がなくなるので、内部にのみ公開しているサーバやVagrant上にWordPressを立てることができ、セキュリティ上・運用上メリットがあります。(当然、動的なコンテンツ、例えばコメント欄などは使用できませんが・・・)
で、このやり方自体は色んな方が書かれているのですが、AWSにEC2を立ててWordPressを構築するところからやってみたところ色々と試行錯誤が必要だったので備忘録も兼ねてまとめます。
コミュニティーAMIを使用して、WordPressサーバを構築する
今回は以下のコミュニティAMIを使用して、WordPressを立ててみました。
https://aws.amazon.com/marketplace/pp/B00NN8Y43U/ref=dtl_recsim_B007IP8BKQ_B00NN8Y43U_2
(StaticPressはWordPress 4.2.5まで動作確認済み、とありますが4.3.1でも動かせます。)

その他の設定はお好みで。インスタンスはt2.microでも十分動きました。
セキュリティグループはstaticpressを使う前提でWordPressへは自分のIPからのみアクセスできればよいはず…なのですが、StaticPressを使用する場合にはサーバ自体のpublic ipでもHTTP/HTTPSでアクセスできるようにしないと、htmlファイルが生成されません(これで大分ハマりました)。内部的には実際にサイトにアクセスしてHTMLを生成してるっぽい?
WordPressやAWSの設定しだいでは不要な気もしますが、今回はここにあまり深く立ち入らないことにしました。

構築後、アクセスしてみるとこんな感じ。簡単!

WordPressにログインする
/admin から管理画面にログインします。
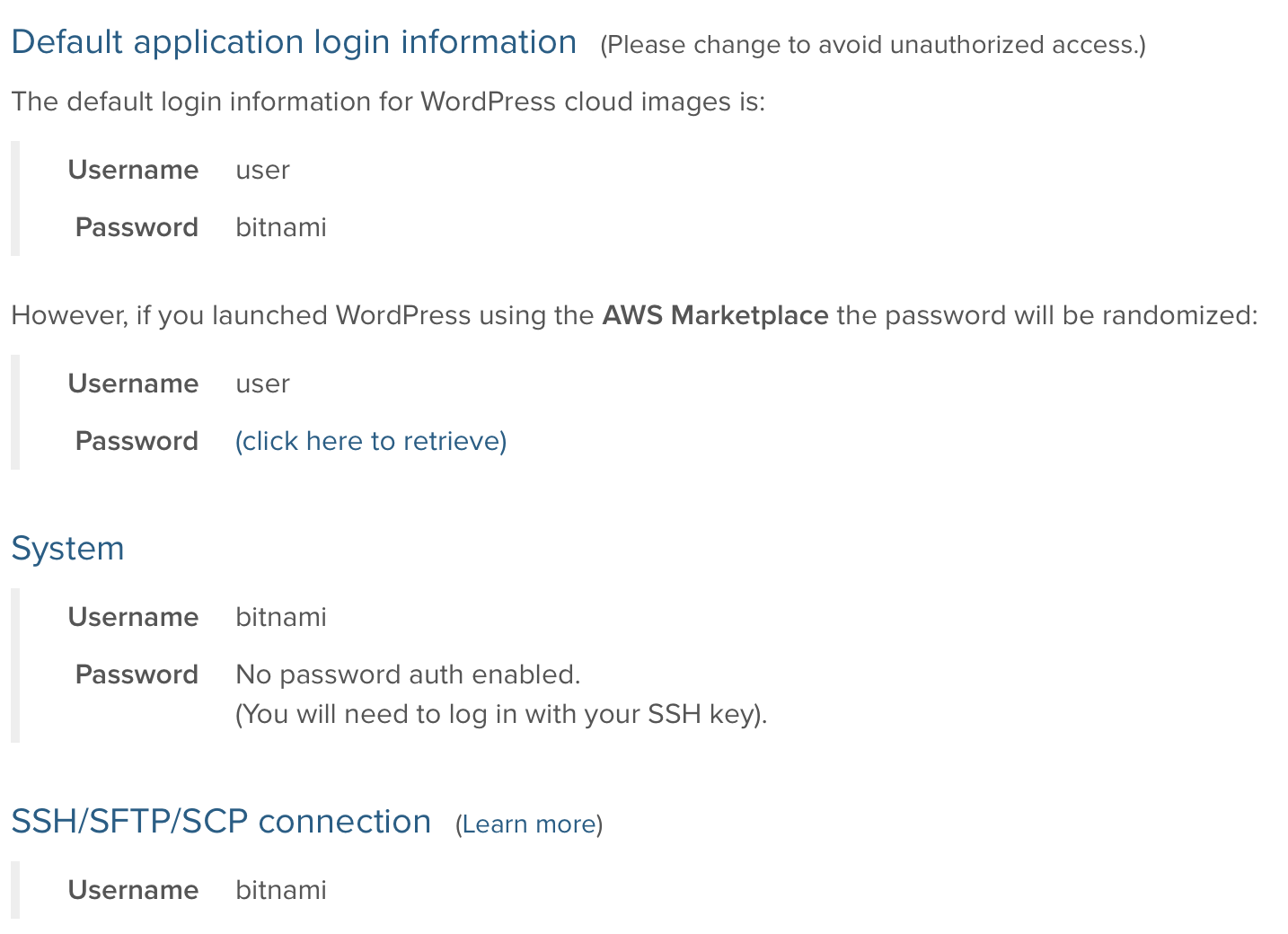
このときのパスワードがなかなか見つからないのですが、以下のページにまとまっています。
https://bitnami.com/stack/wordpress/cloud/amazon

EC2からAMIを選択した場合には user/bitnami、 AWS Marketplaceから立ち上げた場合はパスワードはランダムに生成された値となります。AWS Marketplaceから直接立ち上げた場合には、システムログから確認する必要があるので注意しましょう。

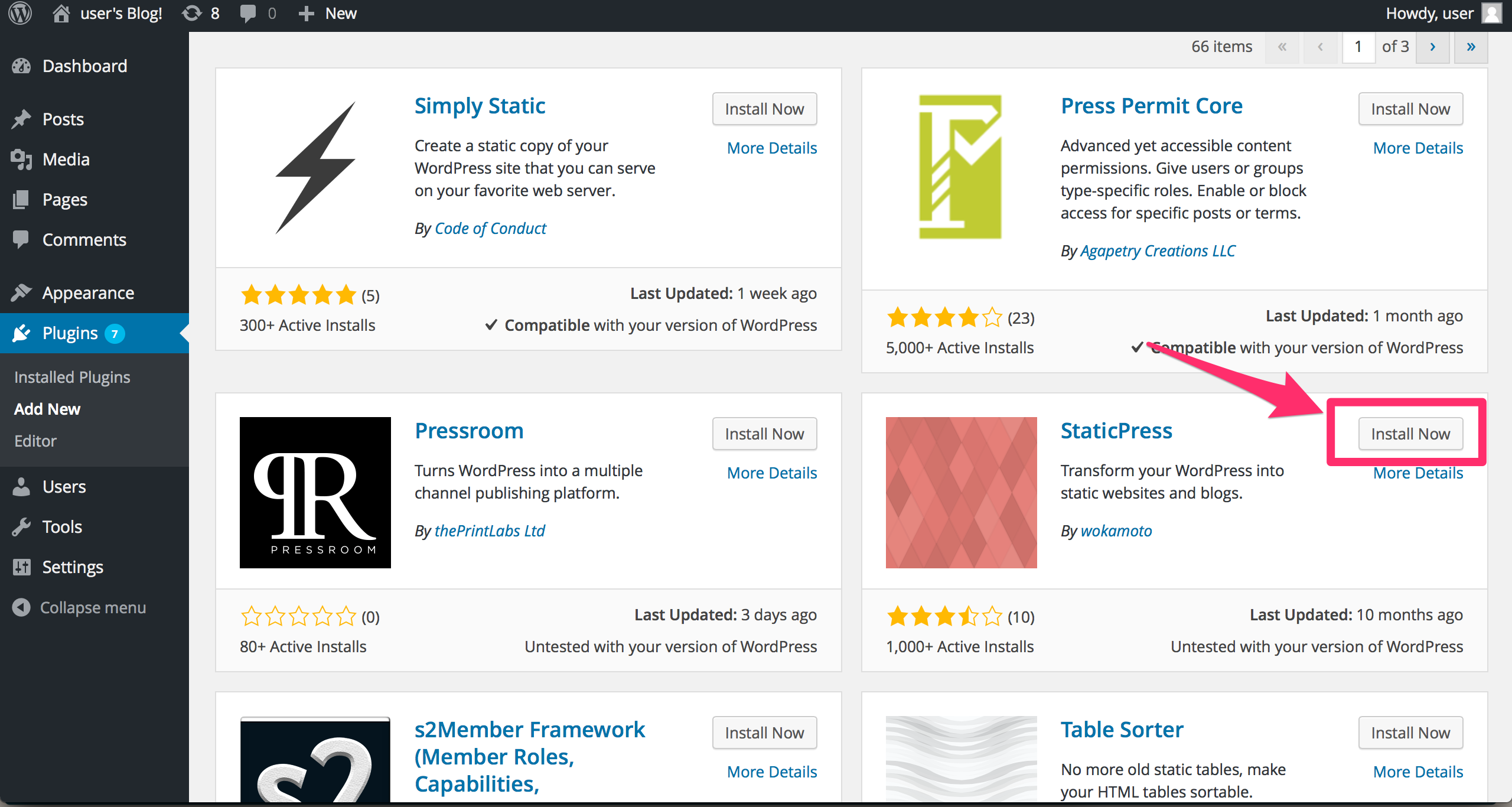
ログインできたら早速、StaticPressをインストールします。
StaticPressで検索すると出てきます。

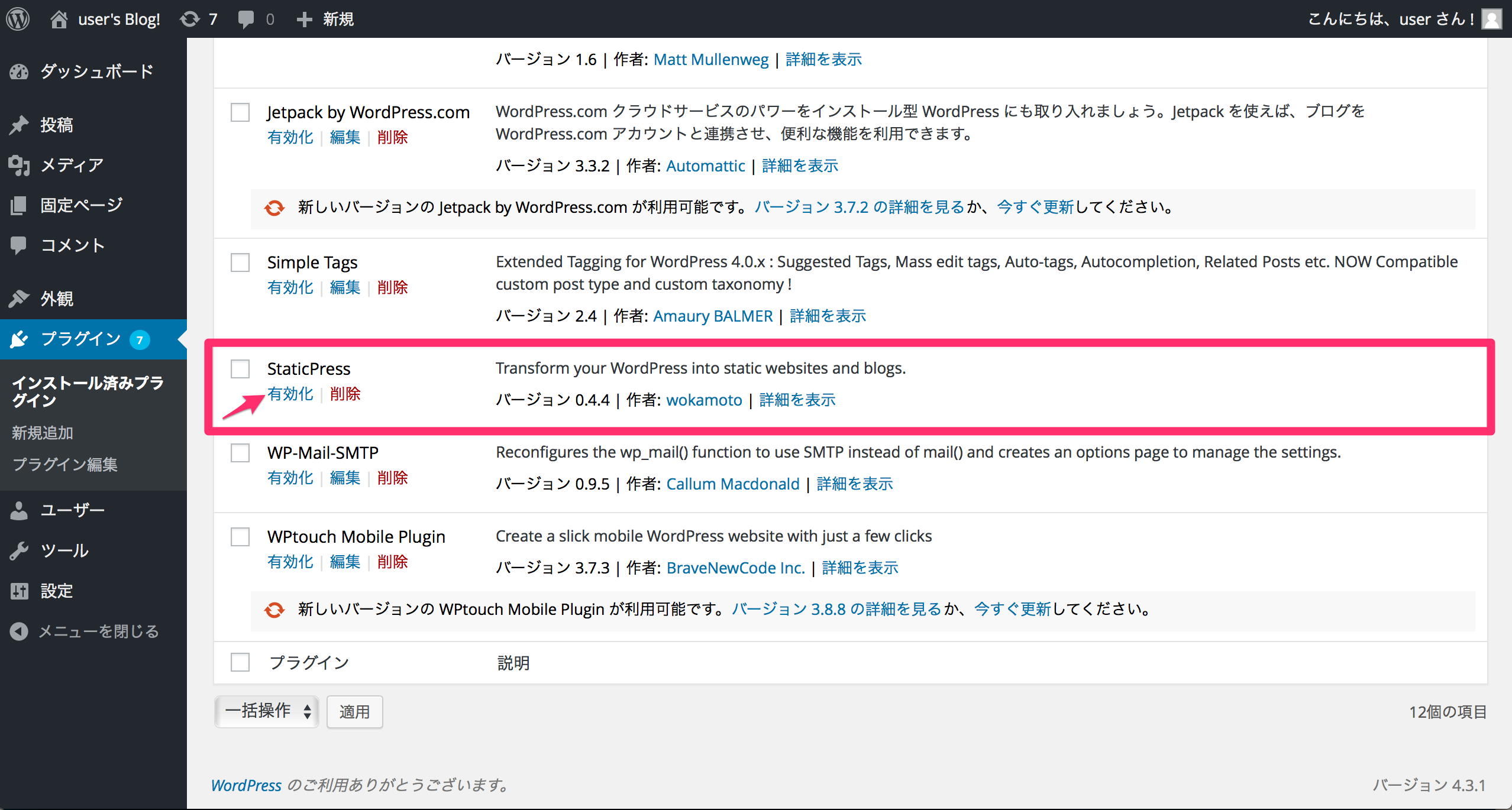
有効化するとメニューに StaticPress が現れます!

StaticPressを動かすまで
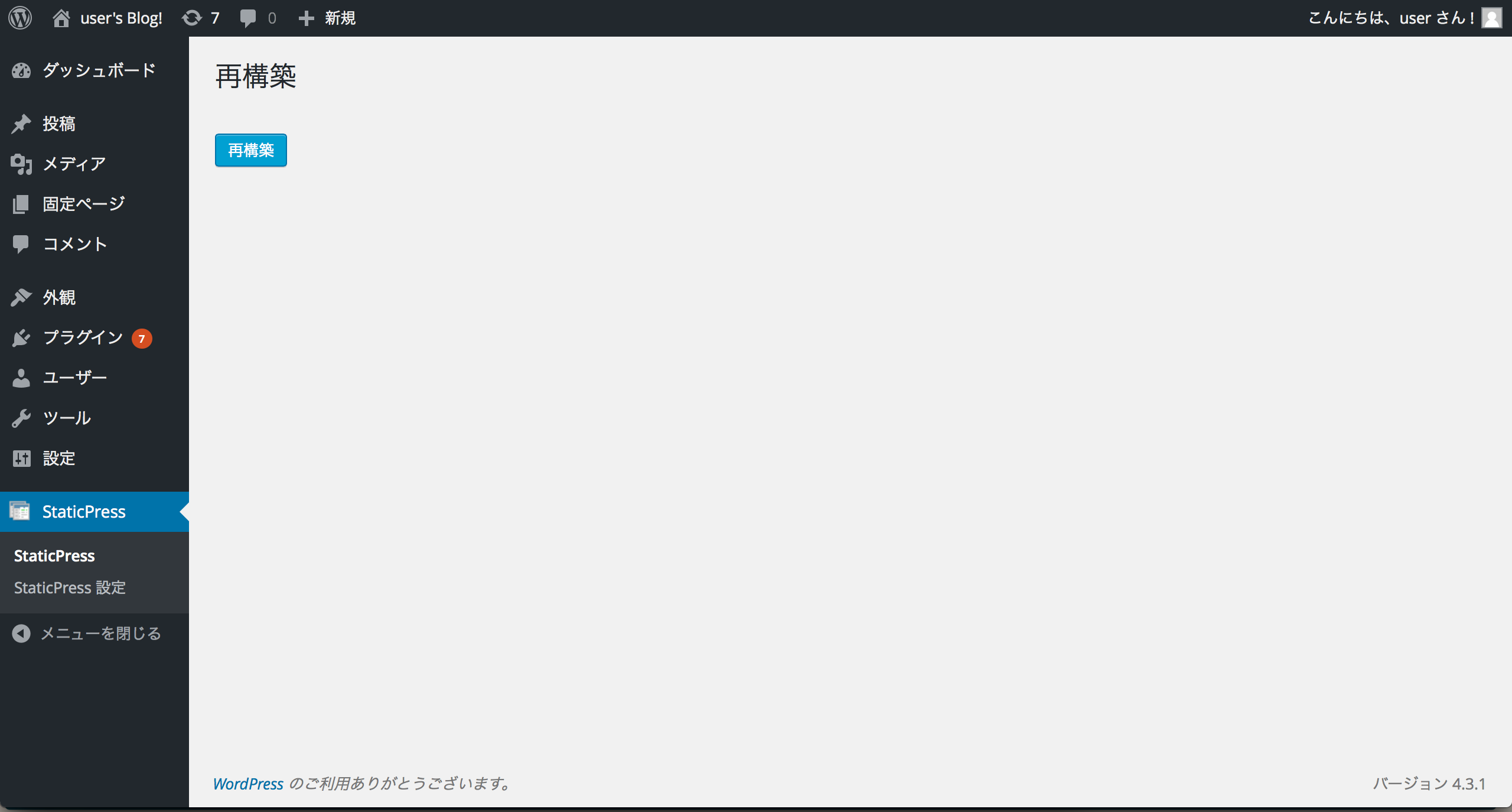
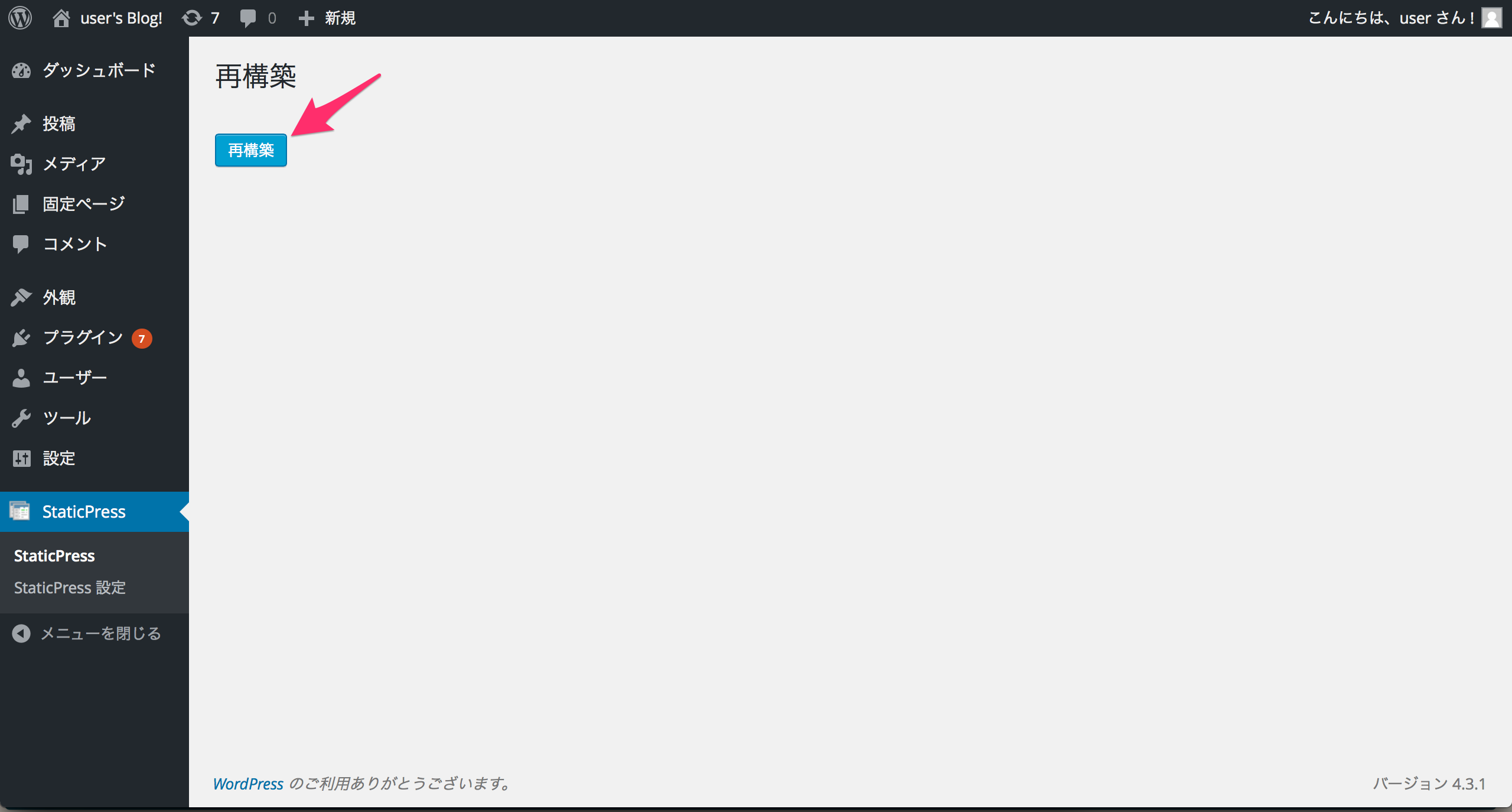
早速StaticPressを動かしてみましょう。StaticPressのメニューから再構築ボタンをクリックします。

と、これだけで動く場合もあるようですが、自分の場合は以下の二手間が必要でした。
staticディレクトリを作成し権限をdaemon:daemonに変更する
再構築ボタンを押すと裏ではdaemonというユーザでwordpress/htdocs配下にstaticというディレクトリを作成します(デフォルト設定の場合)。しかしこのユーザーには上記の場所にディレクトリ作成の権限が無いため、
再構築ボタンを押しても処理が延々と終わりません(fetching...という表示のまま止まります)。以下のようにあらかじめstaticディレクトリを作成して、ownerをdaemon:daemonに変えておきす。(htdocs 自体の権限を変更でも問題ないと思います)
bitnami@hogehoge:~$ cd apps/wordpress/htdocs/
bitnami@hogehoge:~/apps/wordpress/htdocs$ mkdir static
bitnami@hogehoge:~/apps/wordpress/htdocs$ sudo chown -R daemon:daemon static/
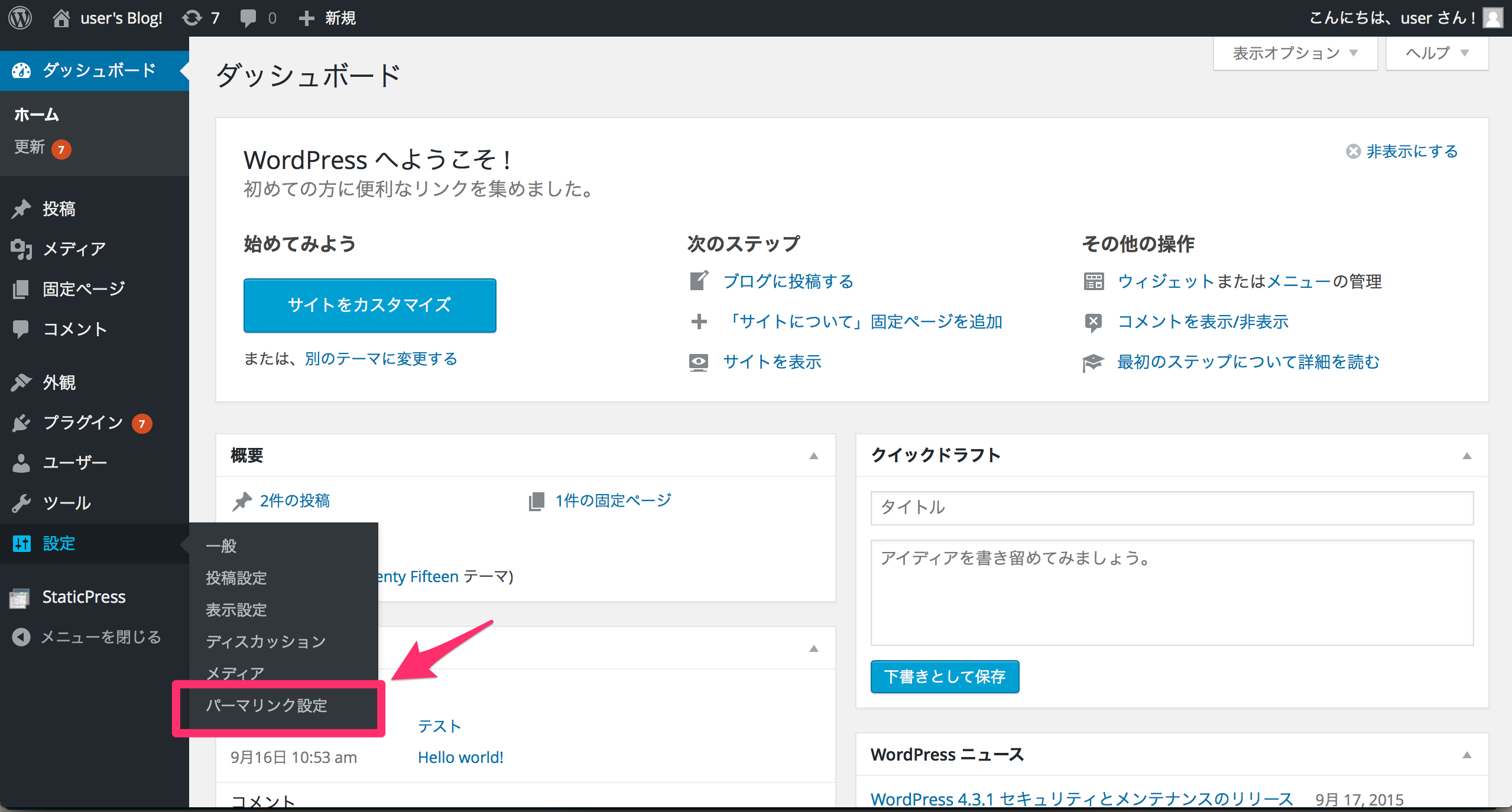
パーマリンク設定を変更する
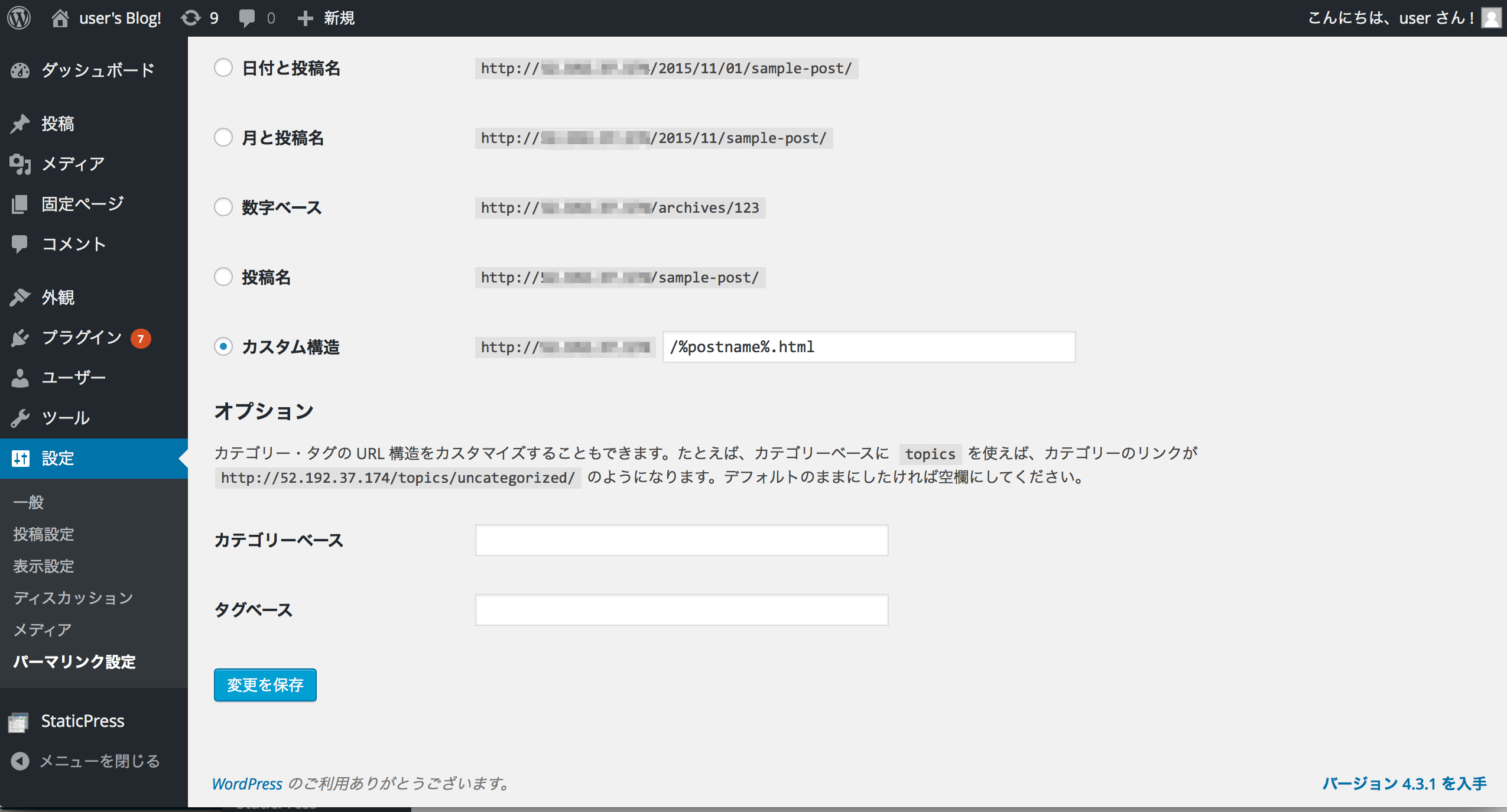
パーマリンク設定を行わないと、cssやjsといったもともと静的なファイルは生成してくれますが、ページのhtmlファイルは生成されません。パーマリンク設定から、各URLの末尾に.htmlが付くように変更します。

ここで、/%postname%.htmlのように末尾がhtmlになるようにします。

これで、StaticPressが静的なコンテンツを全て生成できるようになるはず。
生成された静的コンテンツをS3に転送する
StaticPress S3のインストール
StaticPress S3という便利なプラグインを使います!ただし管理画面からplugin検索しても出てこないので手動でインストールする必要があります。
bitnami@hogehoge:~$ cd /home/bitnami/apps/wordpress/htdocs/wp-content/plugins
bitnami@hogehoge:~/wordpress/htdocs/wp-content/plugins$ wget https://github.com/megumiteam/staticpress-s3/archive/master.zip
bitnami@hogehoge:~/apps/wordpress/htdocs$ unzip master.zip
プラグインの一覧にStaticPress S3から出てくるので、有効化します。
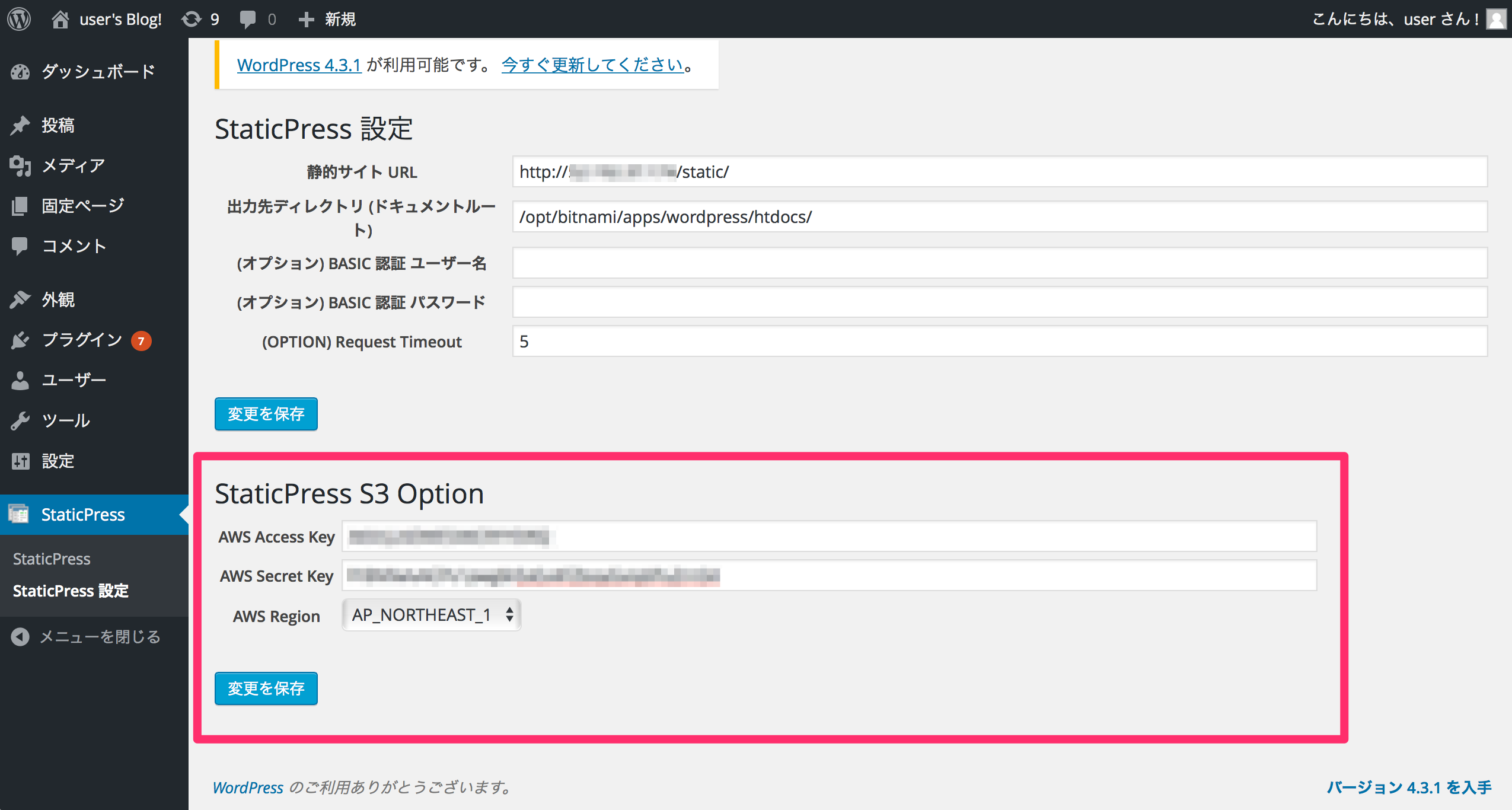
StaticPress S3の設定
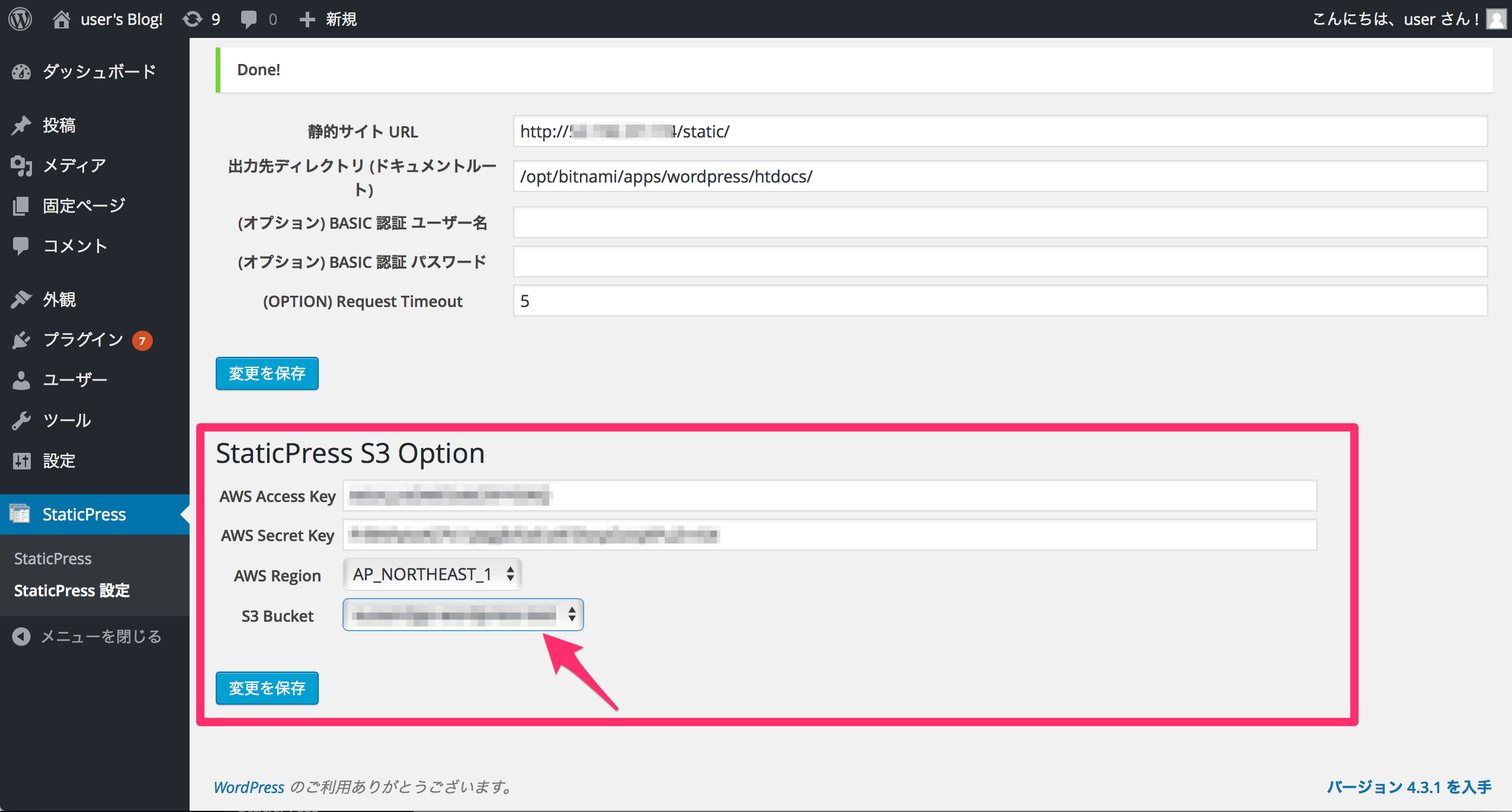
StaticPressの設定に以下のように、S3の権限を設定する項目が出てくるのでこちらを設定します。

この画面だけだとバケットどこに設定するの?!って感じですが、各項目を設定して変更を保存すると、ちゃんとバケット設定する項目が現れます。

S3に転送する
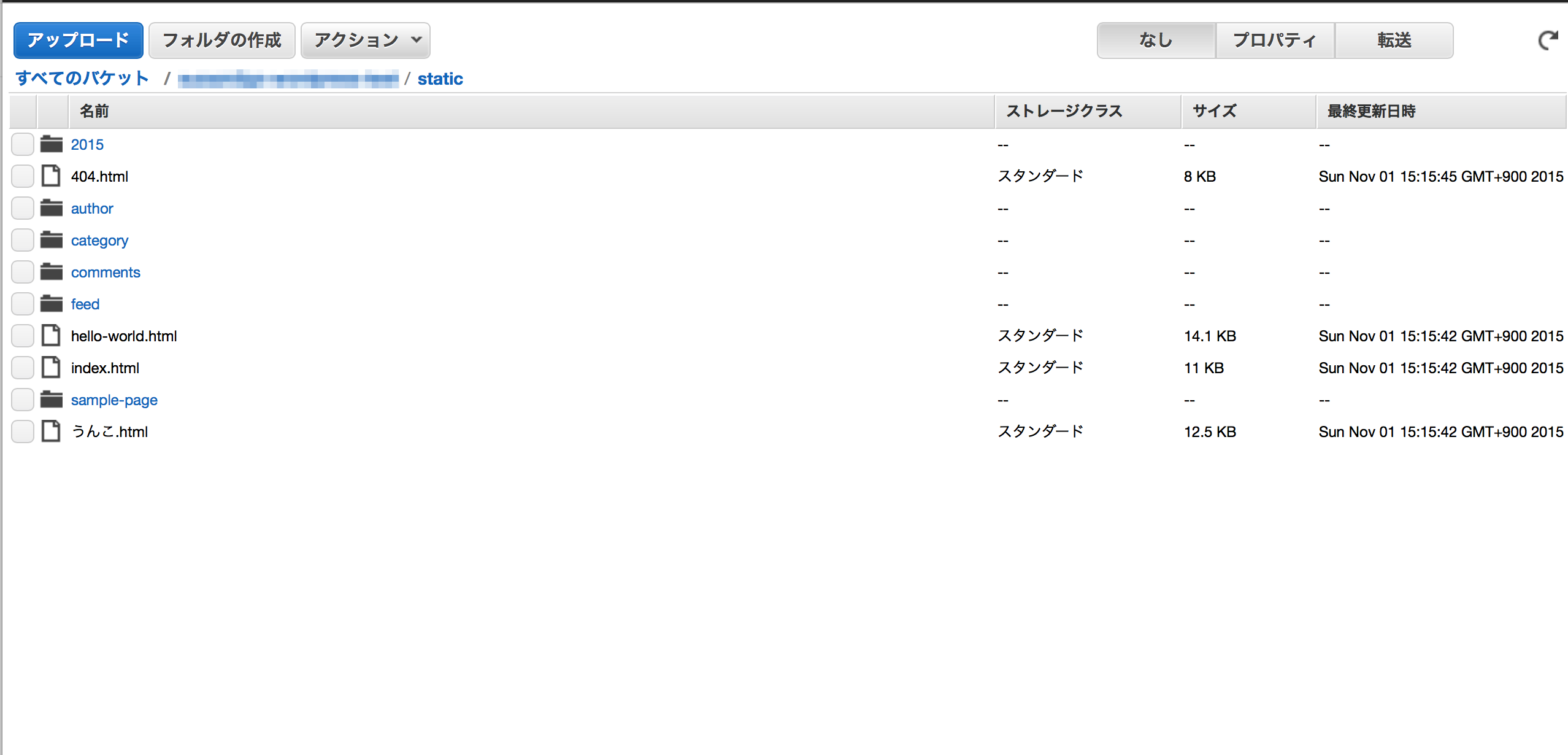
あとは、普通にStaticPressのメニューから再構築ボタンを押すだけ!
S3上に展開されます!簡単!

参考URL
http://dev.classmethod.jp/cloud/aws/staticpress-amazons3/
http://blog.cloudpack.jp/2014/07/14/wordpress-staticpress-amazon-s3/
http://blog.masuidrive.jp/2013/09/15/wordpress-on-s3-1/