前回の記事(*1)では、デザイン業務を行う際、自分自身の中にデザインディレクターとオペレータに役割(人格)をわけることで淡々とデザイン処理を進めるという点について書きました。そして、締めの言葉として「どの色をどう組み合わせるかはまた別の記事で」としましたが、今回はいよいよ色彩の選定について書いていきたいと思います。
(*1) エンジニアのためのドキュメントデザイン術(色彩2)
https://qiita.com/sutton/items/e60229e33bcb99a4d63f
「色彩の選定」というデザインで一番重要な部分と思われがちな(実際はそうでもないようです)部分にいよいよ入っていきたいと思います。
俺、色彩とか美術のセンスがないから・・、絵心がないから・・なんて声はエンジニアやプログラマーの同僚と一緒に仕事をしていてよく聞いた台詞です。で、いきなりなんですが、自分も同じように考えていたのですがある時に得た「気づき」をへて「色彩に対する誤解」から解放された瞬間がありました。
Technique.2 プロジェクトに準拠する
そもそも自分で色を決める必要がない
どの色をどう組み合わせるか考えるという記事をいきなり全否定する内容ですが、そもそもプロジェクトや作業内容によっては、色彩を決める必要がありません。というか決めない方が良い場合もありますね。いろいろなパターンがあると考えられますが、例示すると以下のような場合、自分自身で色彩を定めるという作業は必要がないかと思います。
(1)標準ドキュメントが用意されている場合
(2)コーポレートカラ-がすでに定められている場合(自社 / 客 / 利用サービス)
(3)製品デザインが完成している場合
(4)プロジェクトになんらかの指定が事前に設定されている場合(他社からの認証・協業など)
(5)その他いろいろ
(1)標準ドキュメントが用意されている場合
すでに社内やプロジェクト内で標準ドキュメントが設定されている場合、基本原則としてその標準ドキュメントをコピーして使いまわしするだけです。着色もすでに終わっておりますので、そのカラーを使用するだけです。
(2)コーポレートカラ-がすでに定められている場合(自社 / 客 / 利用サービス)
在籍している企業、プロジェクトなどにすでにコーポレートカラーが定義されている場合などは、ドキュメントの色彩もそれに準拠したものを使う場合がけっこう多いです。自分で考える必要はありませんね。
(3)製品デザインが完成している場合
プロジェクトが取り扱う製品のプロダクトデザインや製品イメージが定まっている場合、ドキュメントのデザインもその製品の外見的特徴やイメージに準拠することとなります。この場合もプロのデザイナーが事前準備したカラーパターンを利用するので、個人のセンスが悪かろうがドキュメントは美しく仕上げることが可能です。
(4)プロジェクトになんらかの指定が事前に設定されている場合(他社からの認証・協業など)
例えばですが、AWSやMCSEなどのベンダー試験を受験し合格した場合、名刺に有資格者であることを示すロゴを表示できる権利をえますが、こういう場合、「ロゴの背景は #FFFFFF 文字は#FF0088 を使用して下さい」だとか、RGBやCMYKでカラー指定に関する指示があります。こういう場合、勝手に他社のロゴの色を変えたりはできませんので、そもそもその作業において、色彩で悩む必要はありませんね。
(5)その他いろいろ
上記の(1)~(4)以外にもいろいろな場面で、実は「色彩について考える必要がない」or「色彩について独自性を主張してはならない」というが場面があるかと思います。いろいろなパターンが想定されるので、すべてを挙げることはできませんがご自身の目の前の作業がこれらに分類されるか意識されると良いかと思います。
プロの仕事を分析
さて、ここから上記パターンでの実践編です。サンプルとして任天堂の代表的な製品をいくつか紹介させて頂きたいと思います。
任天堂Wiiの場合

(c) Nintendo 画像は任天堂の公式サイトより引用させて頂きました
ご存知大ヒットしたゲーム機Wiiですが、Wiiは私が好きなゲーム機のデザインで一番気に入っているものです。清潔感のあるホワイトを基調に清涼感のあるブルー(明るい青に緑を混ぜ込んだきれいな青色です)を組み合わせ、部分部分に淡いグレーで統一されています。何度みてもきれいな製品だなと思います。上の写真が、製品のプロダクトデザインで、すべての基準となるかと思います。

(c) Nintendo 画像は任天堂の公式サイトより引用させて頂きました
このWiiの公式サイトのデザインをチェックしますと、(3)のパターンで製品のテーマカラーに準拠してWEBサイトがデザインされていつことがわかりますよね。
背景は本体のホワイト
文字は淡いグレー
アクセントやアイコン、枠の貴重となる有彩色に明るいブルー
いずれも製品のデザインから導かれたカラーを考えることなく疑うことなく作業者自身の個性を発揮することもなく(=自己主張せず)、製品に忠実に準拠していることがわかるかと思います。という訳で、元の製品のデザインが美しいので、ウェブサイトを作成する際もそれに準拠していけば、簡単に美しく仕上げていくことが可能となります。
自分でも実際にやってみる
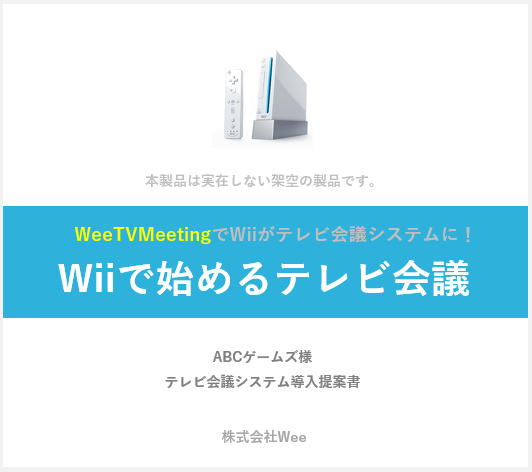
プロの仕事を分析した簡単に分析した上で、架空の会社である株式会社 Wee 社で任天堂とライセンスを結んで、Wiiでテレビ会議を実施できる製品を開発し、その製品を売り込むための提案書を作成する・・という課題で私も提案書の表紙を作成してみたいと思います。
パパっと何も考えずに5分くらいで以下のような表紙ができました。製品イメージに準拠しているので、本当に自分自身のセンスだとか感性だとか使っていませんし、工夫もせず、悩みもせず、ただ、製品イメージのカラーに準拠して、写真と文字を配置しただけです。ほとんど何も工夫もせず考えもせず苦労もしないで作りましたが、なかなかの見栄えの良い表紙になったのではないでしょうか。やはり元のデザインが優れているので、それに準拠した資料では、特に自分自身では何も考えずに淡々と機械的に処理を進めると良いかと思います。
美術の試験と実務の乖離
上記のようなパターンの場合、ドキュメントのデザインを行うにあたって自分自身のセンスの良さだとか意外と不要だということがお判り頂けるかと思います。ついでに、著名な画家の名前や代表作を覚えたりそういうことを要求される中学校の美術のテストや成績が悪かったり、水彩画が下手くそだったとしても、仕事でデザイン業務を行う場合、特に影響は少ないってこともお判りいただけるかと思います。
Technique1.モノクロを使うに続き、今回はTechnique2.プロジェクトに準拠するでした。
付録
◆本連載の目次はこちら
https://qiita.com/sutton/items/8343491cf1f9b3f65129