[更新]2023/03/30に記事内の情報を大幅にアップデートしています。
PLAYCANVASとは
JavaScriptsで作られたHTML5/WebGLで動作するゲームエンジンです。
そのため、HTML5/WebGL向けコンテンツが簡単に作れます。
インストールの必要もなく、開発から公開までWebブラウザ一つで動くクラウドにホストされるため、
URLにWebブラウザからアクセスすることで複数人で開発、公開したコンテンツを一緒に遊ぶことも可能です。
もともとはゲーム開発向けエンジンですが、WebGLに詳しくなくても3Dモデルを簡単に描画できる点や、独自のJavaScriptで簡単にゲームロジックを実装できる点、HTMLやCSSも手軽に書き込める点から、ゲーム開発以外にもWebサイトやリッチ広告などでも使われています。
3Dゲームやアニメーションのほか自動車コンフィギュレーター、建築CADビューワー、オンライン展示会など幅広い業界にも活躍を見せています。
PlayCanvas日本公式ページ : https://playcanvas.jp
PlayCanvasユーザーコミュニティ : https://playcanvas.jp/joincommunity/
こう聞くと、「Flash」を思い出しますね。
Flashは2020年にサポート終了しましたが、そのFlashと使用用途は似ているのではないかと思います。
Webコンテンツ・リッチコンテンツや、ゲームなども作れます。
PlayCanvasも同様なものが作れますし、かつWebGLを使って動作するので時代に追いついています。
もうFlashを使っている人はここには居ないぐらいには人口が少ないでしょうが、Flashから切り替えてみようと思っている方はPlayCanvasを使ってみるのも良いのでは?
Flashはサポート終了したため、JavaScriptやWebGLが多くの活躍を見せています。
しかし、0から1を作るのはなかなか大変です。
そこでゲームエンジンであるPlayCanvasを使うことで、ある程度作り始めるのが簡単になります。
そんなPlayCanvas、何ができるのか?
事例を見ていきましょう
PlayCanvasのゲーム事例
ゲームエンジンとあるように、もちろんゲームが作れます。
ROBOSTORM
3Dの対戦ゲームで、ブラウザにアクセスするとユーザーネームを入力して対戦のネットワークに入ります。
このマルチ環境は別途作成する必要がありますが、このクオリティのゲームもブラウザ一つで展開できちゃいます。

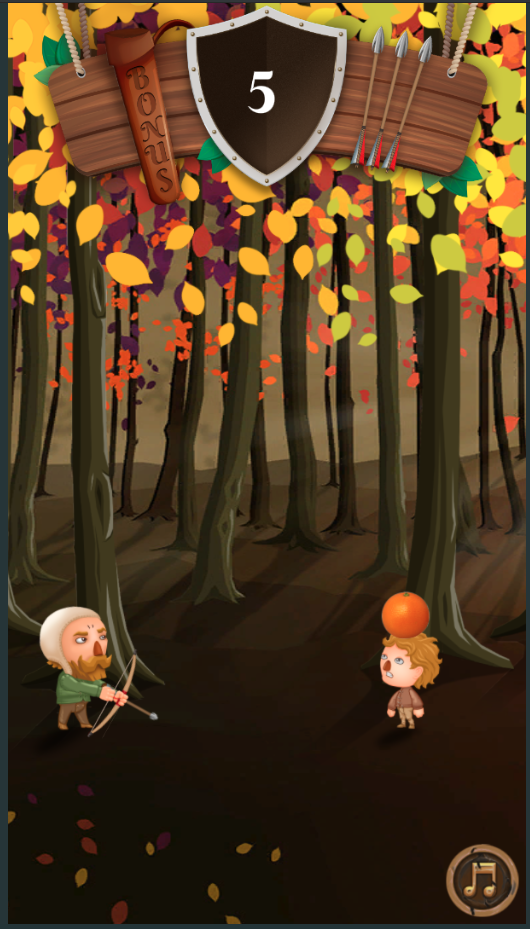
MASTER ARCHER
クリックやスマホのタップしている間に、発射する矢の角度を決めて打ち抜いていく2Dのゲームです。
3Dが得意なPlayCanvasですが、2Dゲームも作れます。
SWERVE!
3Dのクリックやタップするだけで遊べる距離を競うゲームです。
SNSでPlayCanvasのエゴサしていると、このスコアをシェアするツイートをよく見かけますね。
個人的にローポリなところが好きです。

上記のようなインスタントゲームと呼ばれる簡単に遊べてスコアなどをシェアするようなゲームに適していると思います。
なによりも、ブラウザで遊べるのでインストールの必要がないのがいいですね。
コンシューマーゲームみたいに、大きなプロジェクトなどはすぐには作れず遊べませんが、
時間つぶし程度のゲームならすぐに誰かにお勧めできるし手っ取り早いですね。
そんなゲームを作れるPlayCanvasですが、「非」ゲームとしてはどんなものがあるのか。
こちらも実際に事例を見てみましょう
PlayCanvasの非ゲームの事例
BMW i8 - PLAYCANVAS
ご存知であろうBMWという自動車メーカーのコンテンツ。
モデルを読み込んでグリグリ外装から内装まで見れるコンテンツです。
色の変更や、ドアを開けて内装も見ることができます。
細かいところですが、ハンドルを操作してタイヤも向きが変わったりもします…!
ネットモケイ
日本のPlayCanvas事例もあります。
住宅の3DCGプレゼンテーションサービスであり、作成した図面を3Dモデル化し、3Dモデルとしてパソコンやスマートフォン上で表示することで、平面ではつかみきれなかったイメージを再現プロダクトになっています。
3Dモデルビュワーや階層ごとに表示など、機能豊富な不動産・建築系コンテンツです。
SHERPA WORLD
XR技術を活用し3Dアバターで自由に動き回ったり、ユーザー同士での音声通話やテレビ電話、ライブ配信を利用してイベント等を開催できるプラットフォームです。
展示会・店舗・ショールーム・オフィス・学校・観光・エンタメ等、様々な業界のシーンで活用可能なメタバースサービスになっているようです。
DAB MOTORS
最初のBMWのように3Dモデルビュワーのように見えますが、バイクを自分好みにカスタマイズすることができます。
かつ、カスタマイズした内容のバイクをカートに入れて購入まで行うこともできてしまいます。
ECサイトのコンテンツとしても使えるようです。

御膳たてのように「あれも使えるんですね」「これもできちゃうんですね」と言っていますが、
PlayCanvasのエンジンはJavaScriptで作られているので、JavaScriptやWebGLで出来ることは大体できます。
ゲームエンジンなので、コードの量も少なく上記のようなサイトをコスト抑えて作れてしまえるのも魅力の一つですね。
PLAYCANVASの魅力
Webブラウザだけで使えるPlayCanvasにはどんな魅力があるのか。
エディター
何よりもエディターがあるのがいいですね。
UnityのUIに似ているエディターですが、これが有る無しではコンテンツの作りやすさも違ってくる人はたくさんいるのではないでしょうか。
例えば、Three.jsで3Dコンテンツを作る場合には、
- コードを書く
- 確認する
- コード修正する
といったフローを繰り返し行います。
これは座標の位置とかもわざわざ更新し、確認し、修正する…と繰り返し…
フロー回数が増えて効率も下がってしまう要因になります。
…
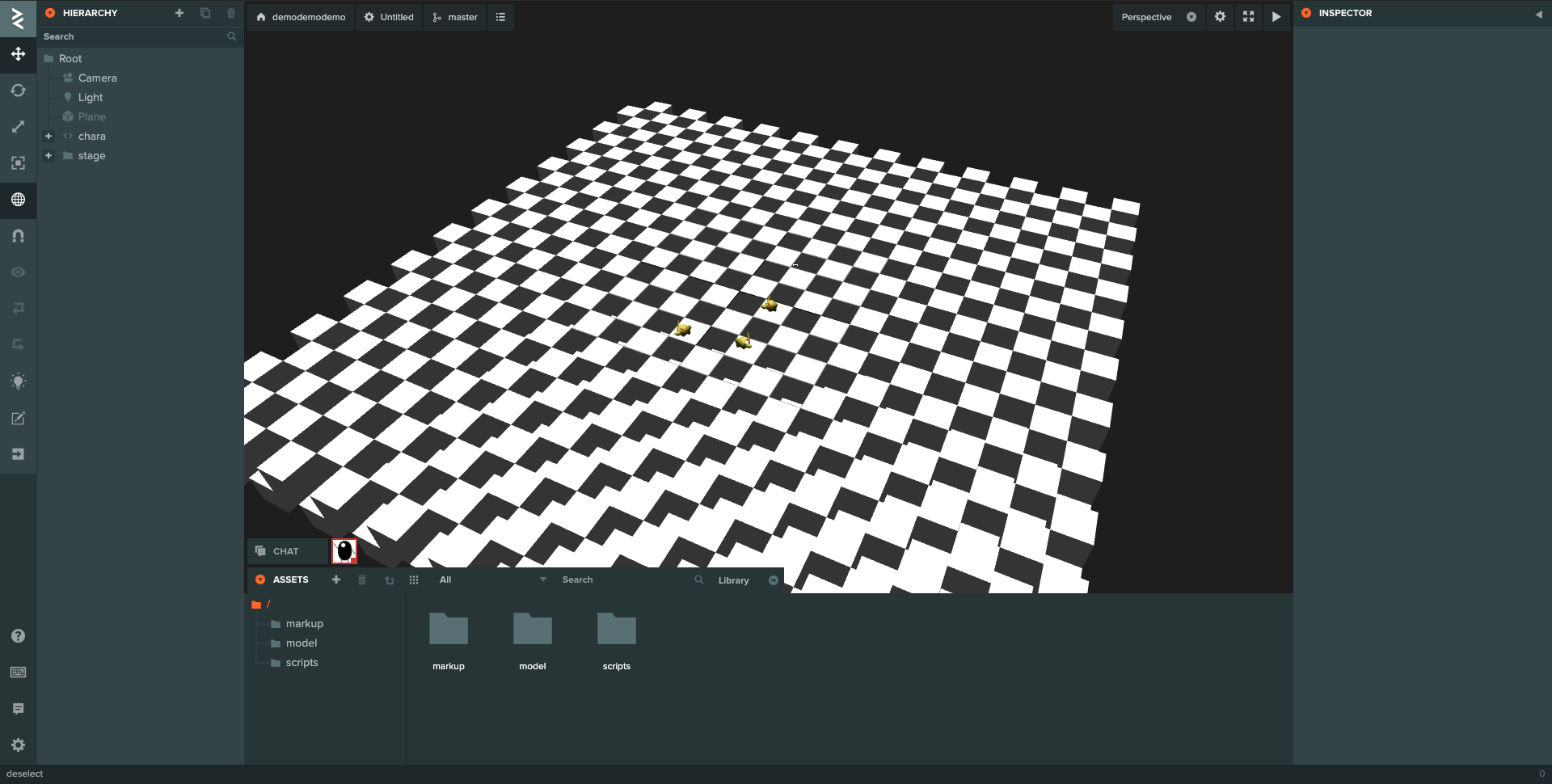
これをPlayCanvasで行うとどうなるのか。
エディターから3Dモデルの座標を確認しながら修正が出来ます。
Launch画面を見ながらEditorで編集すると変更内容がリアルタイムで反映されます。
視覚的に開発が出来るので、他のライブラリと比べても大きな違いがありますね。
Three.jsで3Dモデルビュワーを一から作成するのと比較しますが、
PlayCanvasでは3Dモデルビュワーはテンプレートプロジェクトが用意されていまして、
これをそのまま使うだけで3Dモデルビュワーのコンテンツができるためとても楽になります。
何よりも今まで必要だったコードを書く量が減るのはいいですね。
実行URL一つでコンテンツを共有
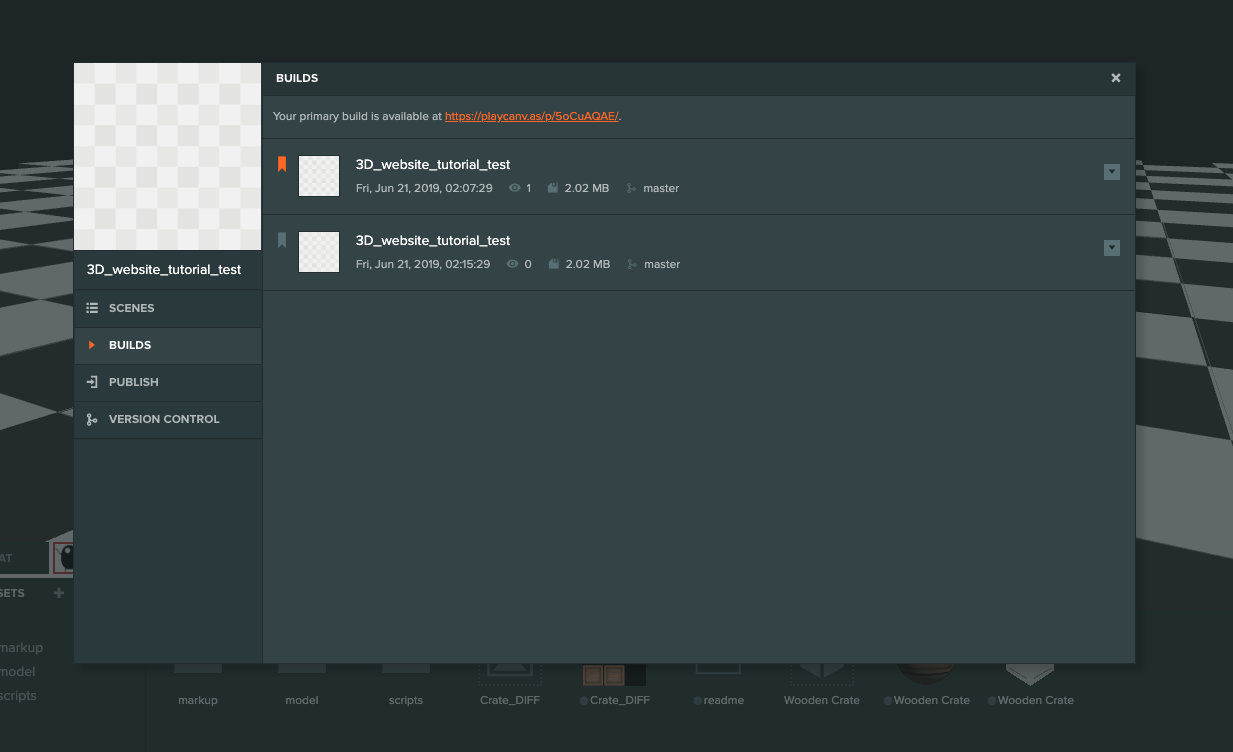
PlayCanvasはビルドした後に、実行リンクなるURLが発行されます。
これはPlayCanvasのサーバーにコンテンツが書き出されて、そのコンテンツにアクセスするためのURLです。
このURLはPlayCanvasにログインする必要もなく、ブラウザでアクセスするだけでコンテンツを見て遊ぶこともできます。
とてもお手軽に公開ができるので、確認のために共有やポートフォリオとして共有するなどといったこともすぐにできます。
個人的には、自分のwebサーバーなどを持っていない、自分で作ったゲームや3Dモデルを見せたい、と言う方に是非、この実行リンク使ってポートフォリオとして使用する用途で活用するのがおすすめです。
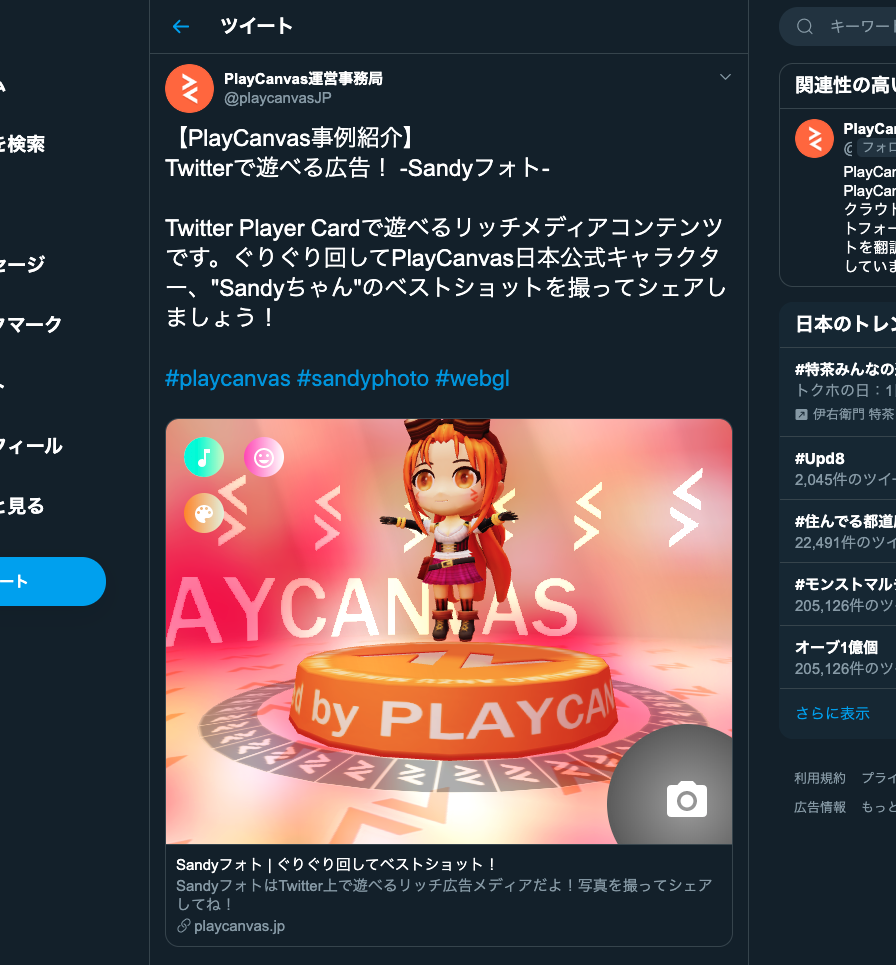
他にも、WebページのmetaにあるTwitter CardのURLにこの実行リンクを入れると、Twitterからiframeとして呼ばれてPlayCanvasのコンテンツを遊ぶことができちゃいます。
https://twitter.com/playcanvasJP/status/1174154333178351616

この使い方は動画なんかじゃ表現できないような宣伝コンテンツなどで需要がありそうですね。
Twitterで広告・プロモーションのツイートをよく見受けられると思いますが、ゲーム要素としてもGIFのおみくじなど程度ぐらいかなと思います。
PlayCanvasなら簡単なインスタントゲームを埋め込んでみんなにTwitter上で遊んでもらうこともできます。
Web3D
Webサイトで3Dコンテンツを使うとしたら、やっぱりThree.jsの選択肢が1番に出てくるのはWebをやっている人の性でしょうか…
私も3DコンテンツをWebで使うならThree.jsかPIXI.jsでした。
Webサイトで3Dコンテンツを使うと言うことになれば、Three.jsはもちろん、WebGLを書くのも今のトレンドなのかなと思います。
例として、3Dのコンテンツが背景で動いていて、その上にDOM要素を載せるようなコンテンツを作るとしたら。
以下のサイトなどは私も参考にさせてもらっています。
https://www.borraginol.com/town/
このサイトはPIXI.jsで作られていますが、こんなサイト作りたいけどどうやって作ればいいのだろう…
そんな風に思う人は少ないと思います。
例えば、背景のコンテンツだけでもPlayCanvasで作るとしたら私はこんな感じに作りました。
https://playcanv.as/p/uQN2hNcm/

あくまでもモックとして作成していますので、動きとかはありませんが簡単に作ることができます。
他にもいろんなコンテンツを作ることができるチュートリアルがあります!
https://support.playcanvas.jp/hc/ja/categories/360001402374
配置とか座標の調整やライティングやカメラの位置などは、エディターから確認しながら調整できるので他のコードベースのライブラリと比べると開発はとても楽になります。
何より、JavaScriptをそこまで精通していない人でも割と作れてしまえるのが良いですね。
Web3Dへの敷居が低くなっていくのはとてもいいことだなと、個人的に思っています。
まとめ
個人的に感じたPlayCanvasの事例や魅力を含めた紹介でした。
Webから見たゲームエンジンのPlayCanvasは、意外とゲーム開発として使うのはもちろん他にも魅力的な要素が多かったような気がします。
Webブラウザで遊ぶゲームを作るツールとしても魅力的ですが、Web3Dのコンテンツを作るライブラリとして使用するのも十分魅力的だと思います。
何よりも、書くコードの量が減る、これが一番だと思います。
もちろん読み込むファイル量は他のライブラリに比べて少し大きくなってしまいますが、それに見合う開発環境と速度感ではないかと思います。
ここ最近は最適化が進み、他ライブラリに比べてもファイル量は軽くなっており、最高の開発環境とコンテンツ速度になっていると思います。
Webで3DコンテンツといえばThree.jsと大きくありますが、Webで使うゲームエンジンはといえばPlayCanvasと言うぐらいにはなりそうです。