最近…ということもなく、前々からですが、
私キドとゲーム畑出身さん(仮称Aさん)と話しているとこんなことが…
キド(私)「PlayCanvasでDOMを追加してPlayCanvasのコンテンツと連携できるよ」
Aさん「へーどうやってDOM入れるの?」
キド「まず、JavaScriptのアセットからdocument.createElement("div")でDOM作って…」
(中略)
キド「……最後にbodyタグにappendChild()とかでDOMは追加することができるよ」
Aさん「日本語でおk」
JavaScriptに縁のない人にはHTML上にJavaScriptでDOMを追加するまでが出来ず、
やりたいことが出来なかったりするらしい。
そんな訳で今回はそんなMさんやDOMの追加方法を知りたい人のために自分なりに解説します。
PlayCanvasのProject作成しよ
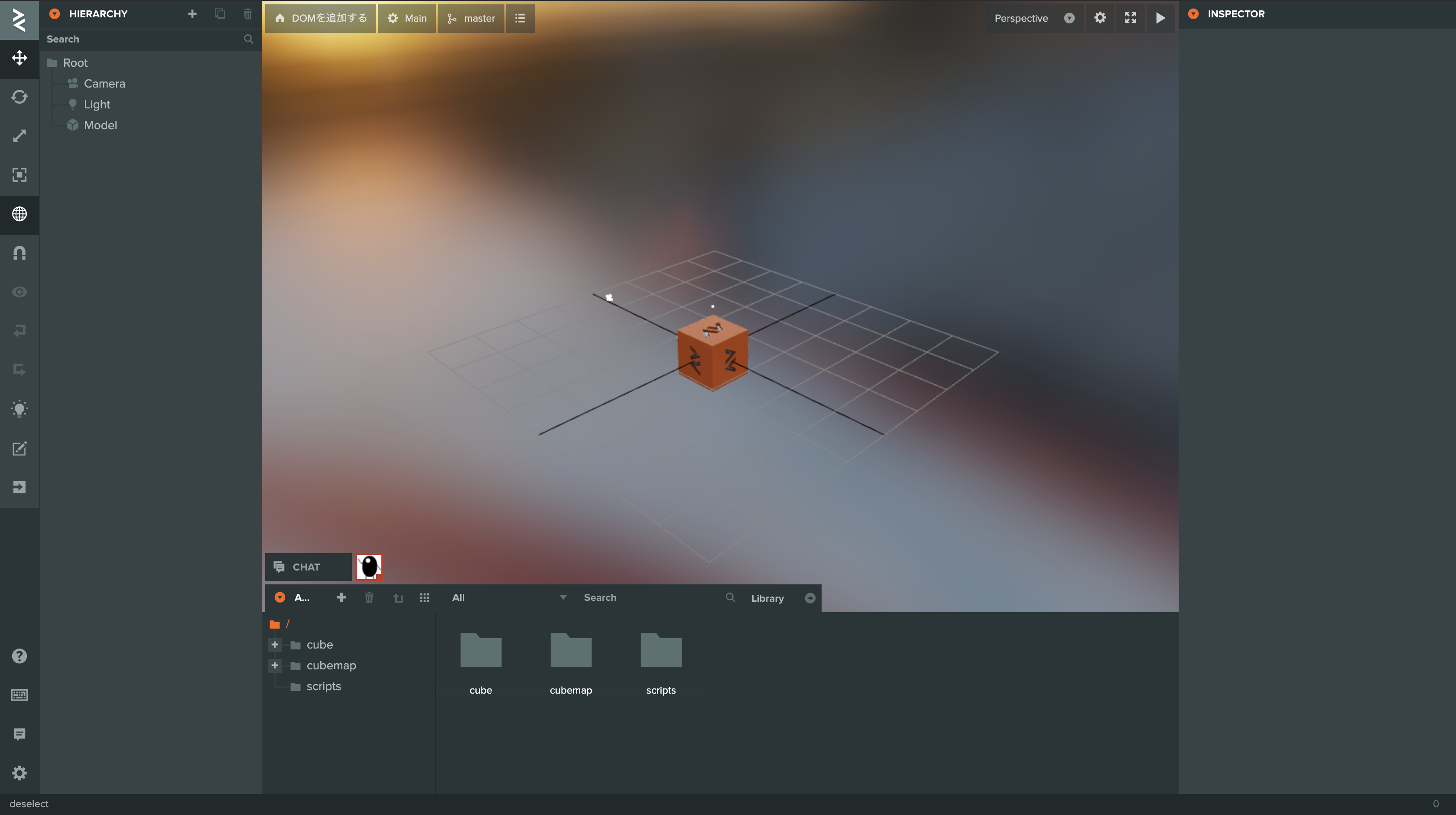
まずはPlayCanvasのProjectを新しく作って準備。
私は「Model Viewer Starter Kit」のテンプレートを使ってやります。

canvas要素確認しよ
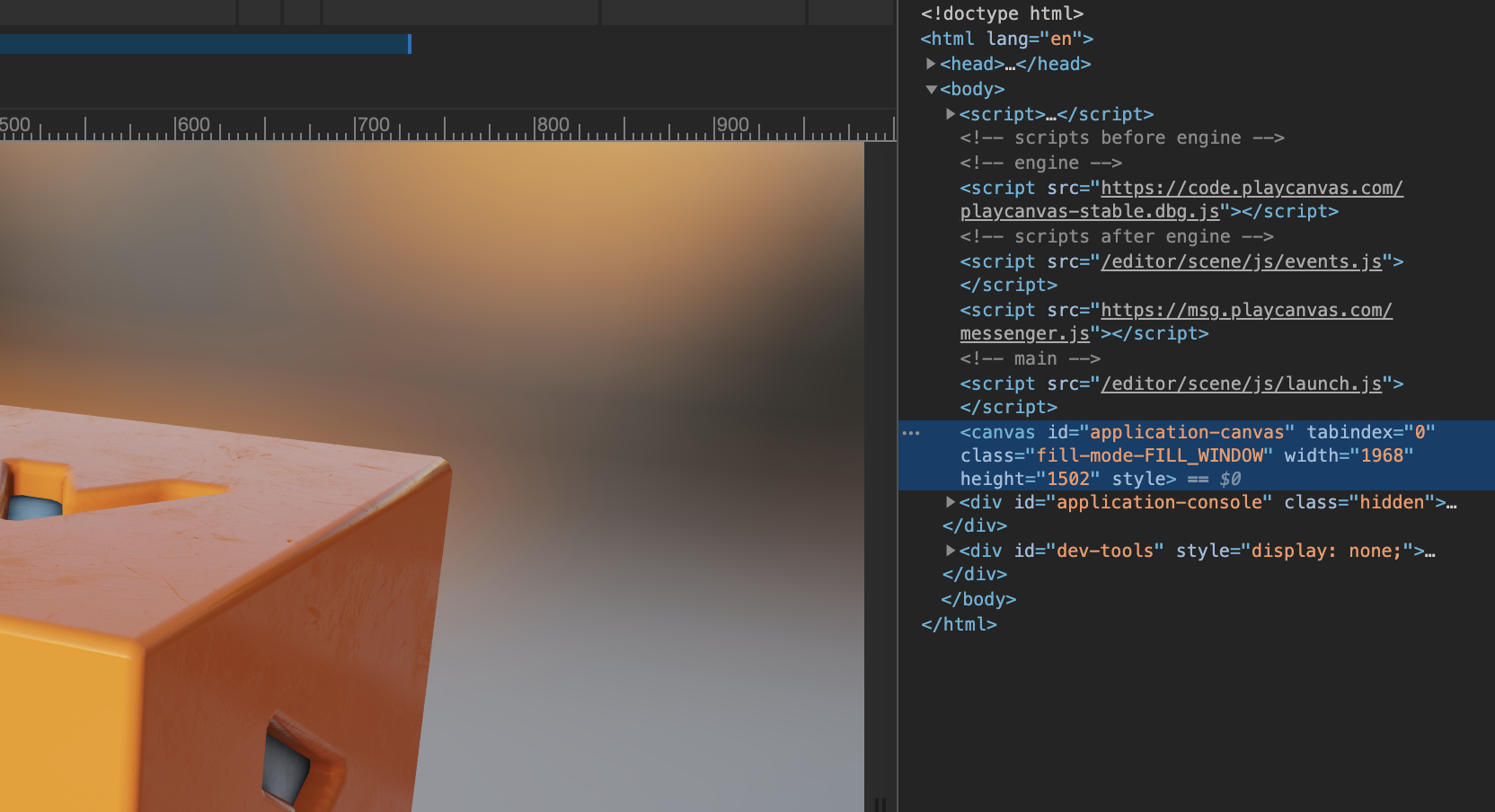
Launchすると、canvas要素にPlayCanvasのコンテンツがレンダリングされているのがわかります。
canva要素自体を知らない人はHTML5をまず知る必要があるので、HTMLクイックリファレンスさんからタグの意味だけでも知っておくとなんのための要素なのか学べます。
これだけでもWebについて知ることに繋がるので良い機会かと。

このcanvas要素がどこにあるのか確認できたらおkです。
Script
PlayCanvasでは各EntityにScriptを追加することで実行することができたりします。
新規作成しよ
canvas要素の場所を確認できたらDOMを追加するためのScriptを作ります。
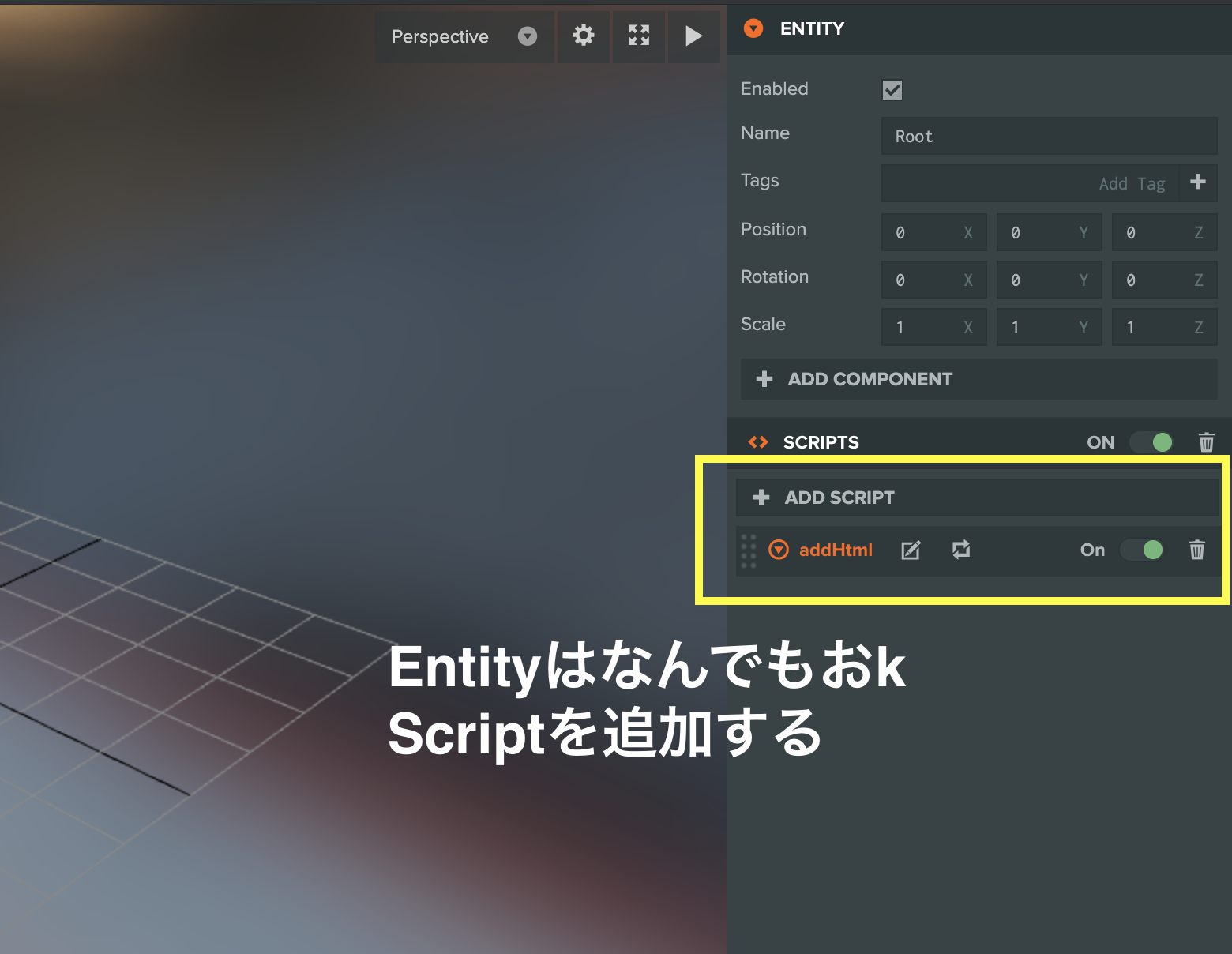
Entityはなんでも良いですが、私はよくRootに作ります。

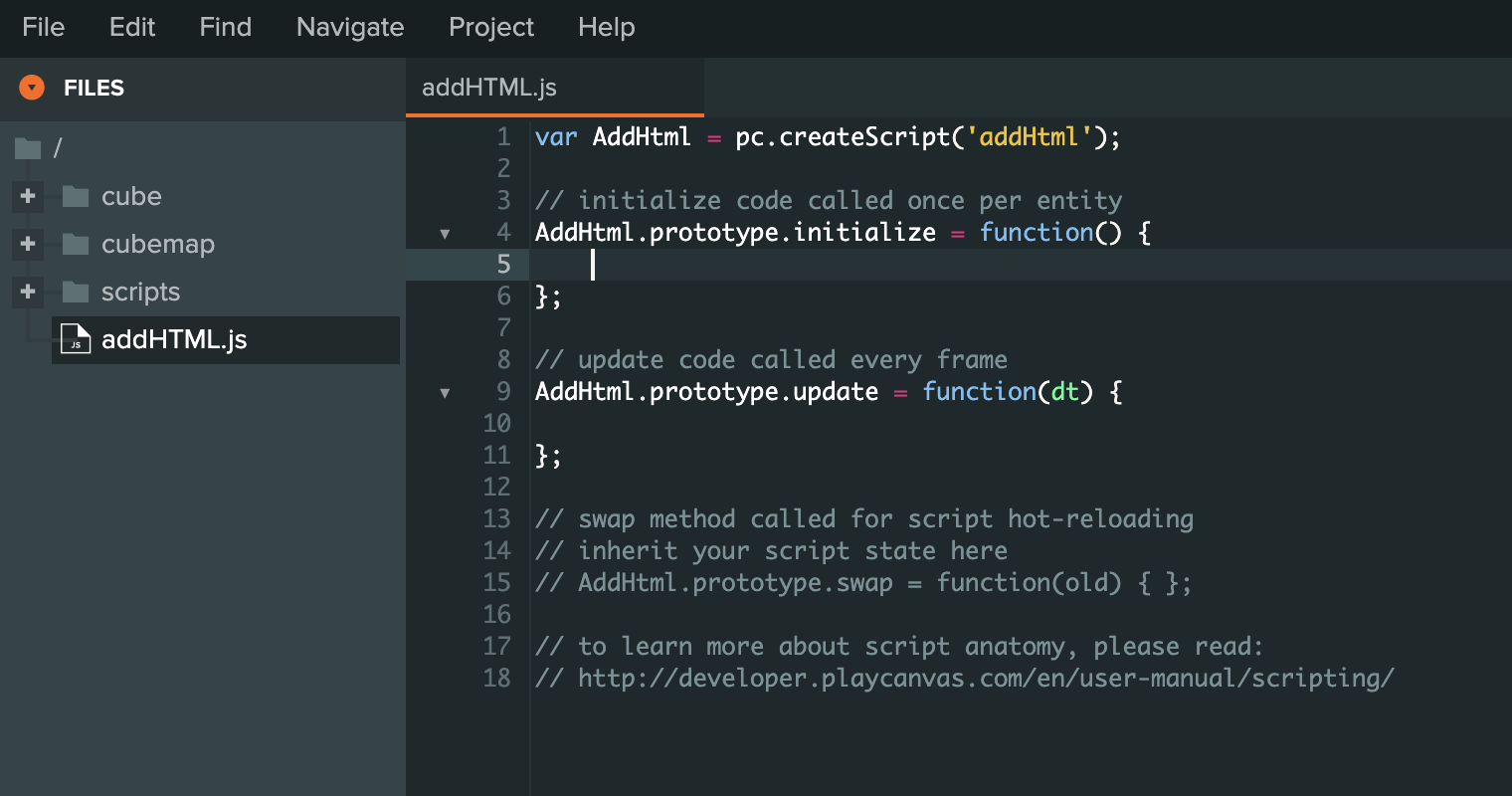
今回はaddHTML.jsというScriptを作りました。
これを使ってDOMを追加していきます。
initializeしか使わん
Scriptは以下のようなテンプレートが用意されていますが、一度だけ読み込むinitializeしか使わないので他は消しちゃいましょ。

var AddHtml = pc.createScript('addHtml');
AddHtml.prototype.initialize = function() {
};
DOMをCreateしよ
JavaScriptでDOMを作るにはcreateElement()を使います。
varというのが変数を宣言するものなのですが、これを解説するのは苦なので割愛します。
var AddHtml = pc.createScript('addHtml');
AddHtml.prototype.initialize = function() {
var domContent = document.createElement("div"); // div要素を作成
};
createElement()はその名の通りElement(要素)をcreate(作る)ことができます。
今回はdiv要素を作りました。
divはなんの意味を持たないblockレベルの要素ですが、この解説も割愛します。
DOMをbodyタグに追加しよ
bodyタグに作ったDOMを追加するためには、JavaScriptでbodyタグがどこにいるのか取得しないといけない。
取得方法は基本的に
document.getElementsByTagName("body")[0];
か
document.body
を使うことでbodyタグを取得することができます。
今回は後者を使ってコードを書きます。
var AddHtml = pc.createScript('addHtml');
AddHtml.prototype.initialize = function() {
var domContent = document.createElement("div");
document.body.appendChild(domContent); // bodyタグに追加
};
bodyタグにDOMを追加するためにappendChild()を使います。
ここでのappendChildはbodyタグに対してdomContentを追加することができます。
これらのDOMのオブジェクトはノードと言います。
HTMLの文書内容を表してくれるオブジェクトがノードで、それらがツリー構造で構築されたものをDOMツリーと言ったり…
まぁ、この辺りはHTML自体の解説なので割愛します。知りたい方はググってみましょう。
class名をつけよ
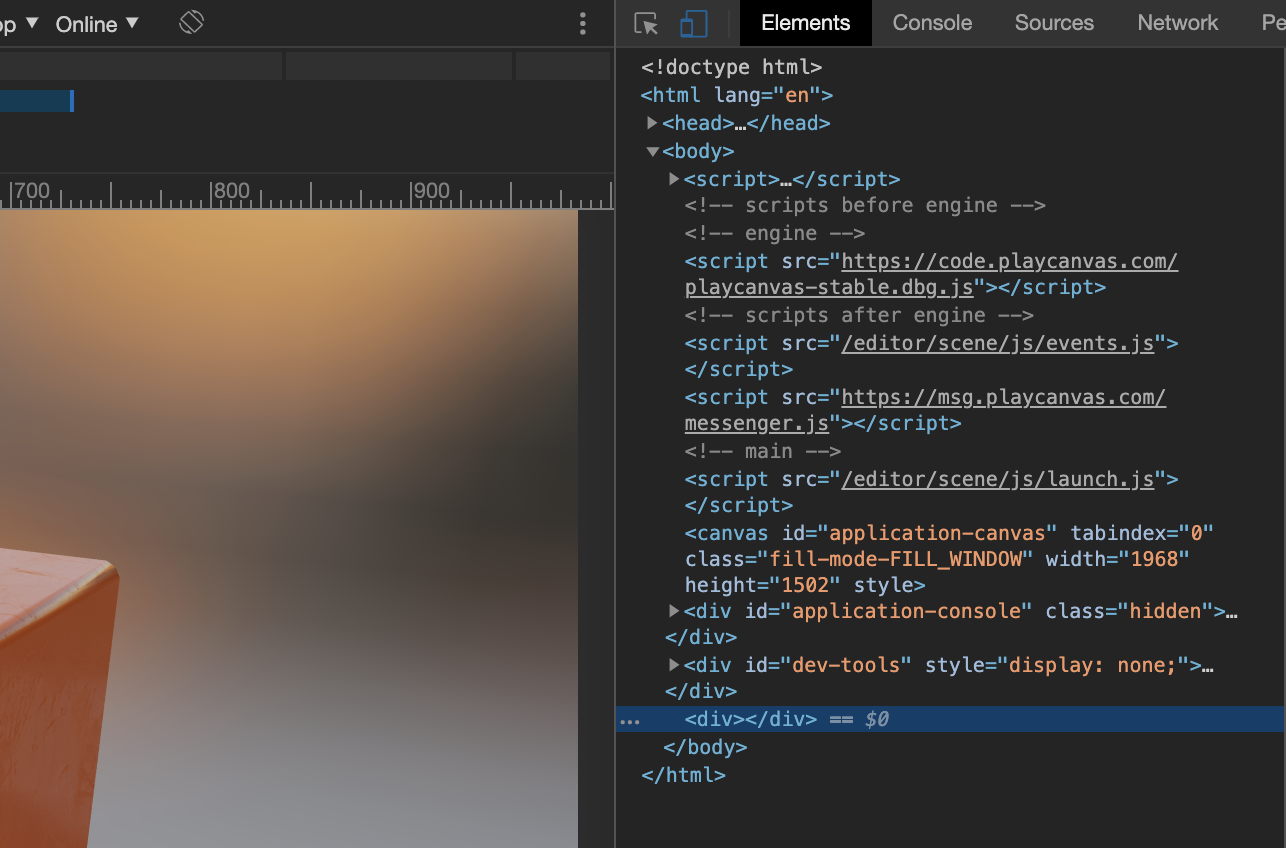
追加したDOMをLaunchから見てみるとちゃんとdiv要素が追加されています。
青くフォーカスされているのが追加されたdivですが、他にもdiv要素があっていまいち追加されたのかわかりづらいですね

見分けつくようにclass名をつけてみましょう。
class名はいわば名前のようなもので、その要素が何なのかを教えるための名前です。
例えば、今回はDOMのコンテンツを作るので、「content」という名前にしてみます。
var AddHtml = pc.createScript('addHtml');
AddHtml.prototype.initialize = function() {
var domContent = document.createElement("div");
domContent.classList.add("content");
document.body.appendChild(domContent);
};
作成したdiv要素にclass名をつけるために、classList.add()を使いました。
このclassListは、そのノード(今回はdomContent)に付与されているclass属性を参照することができます。
class属性を追加するには、classListのメソッドでaddを使います。
また、削除したい場合にはremoveを使ったりします。
この辺りはMDNをみた方が詳しいの参照してみましょう。
https://developer.mozilla.org/ja/docs/Web/API/Element/classList
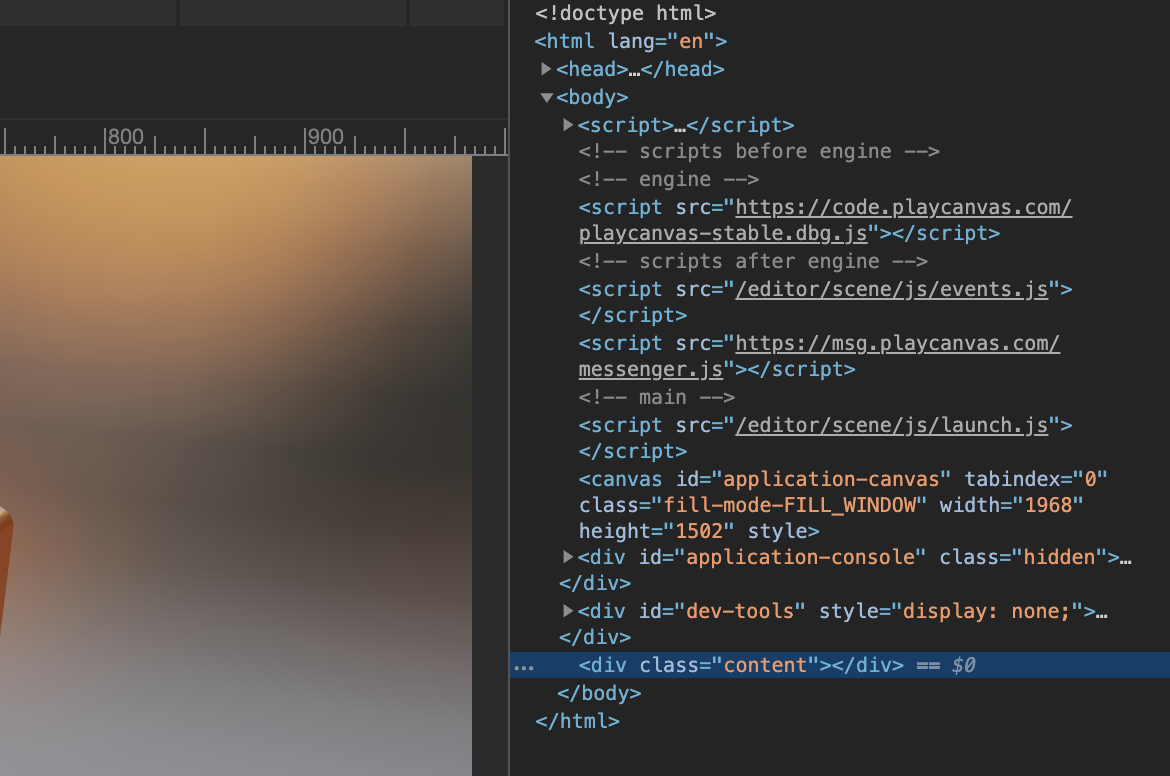
Launchでまた確認すると、先ほどのdivにcontentというclass名が付与されました。

これでDOMの追加ができました。
そんなこんなでDOMは追加するまで解説しましたが…
「DOMは追加したけど、テキストとか装飾とかはどうしたらいいの?」
なんて声が聞こえてきそうです……
も、もちろん、CSSでスタイルをつけるところまで解説しますよ!
ですが、今回の解説はここまで。
スタイルについては次回の記事で!
お楽しみに!