装飾しちゃおと言った割にはそんな装飾されてるのか…?という
positionしか説明できませんでしたから、ここではCSSのプロパティの解説を行なっていきます。
CSSについて
CSSは基本HTMLとセットで使われる言語で、ウェブページのスタイルを指定する役目を持っています。
作成された文書のスタイルを指定する技術のことを全般的にスタイルシートと言って、スタイルシート言語の一つがCSSです。
難しいことは考えず、フォントの色とかサイズとか、背景の色を変えたりとかできるものと思えば良いでしょう。
前回で使用したCSSのstyleがあるので、
これを基に装飾をつけていきます。
装飾しましょう
前回はpositionとbackgroundだけ使いました。
.content {
position: absolute;
top: 0;
left: 0;
width: 500px;
height: 500px;
background: #ffffff;
}
例えば背景を変えたいときはbackgroundを変更すれば良いです。
background
backgroundは16進数のカラーコードで指定することができます。
カラーコードについてよくわからない人はググってみてね。
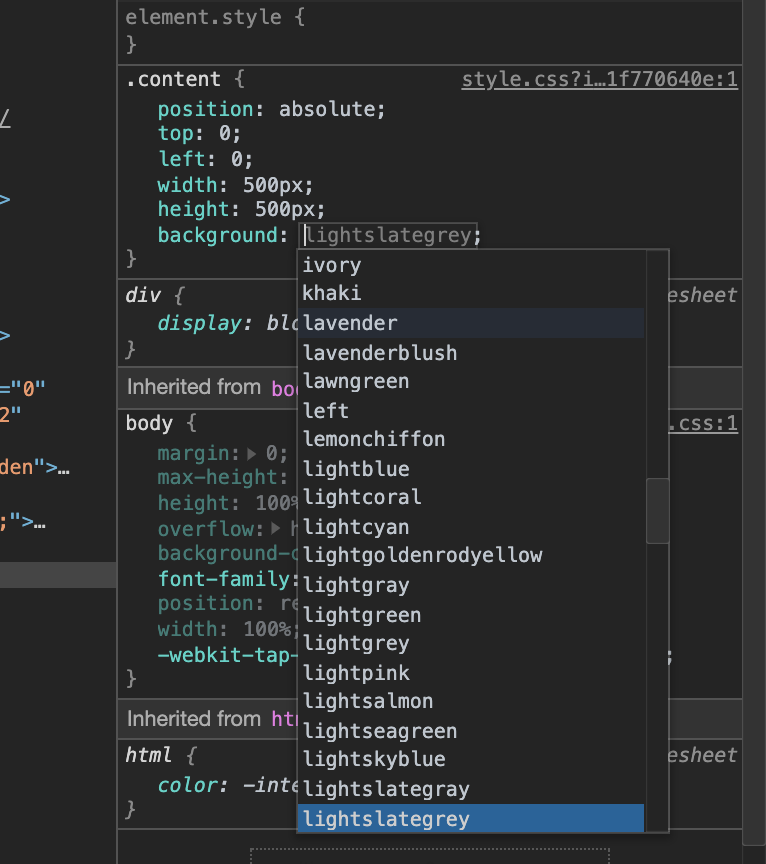
カラーコード以外にもredやblue、yellowなど英単語も対応しているのがあります。
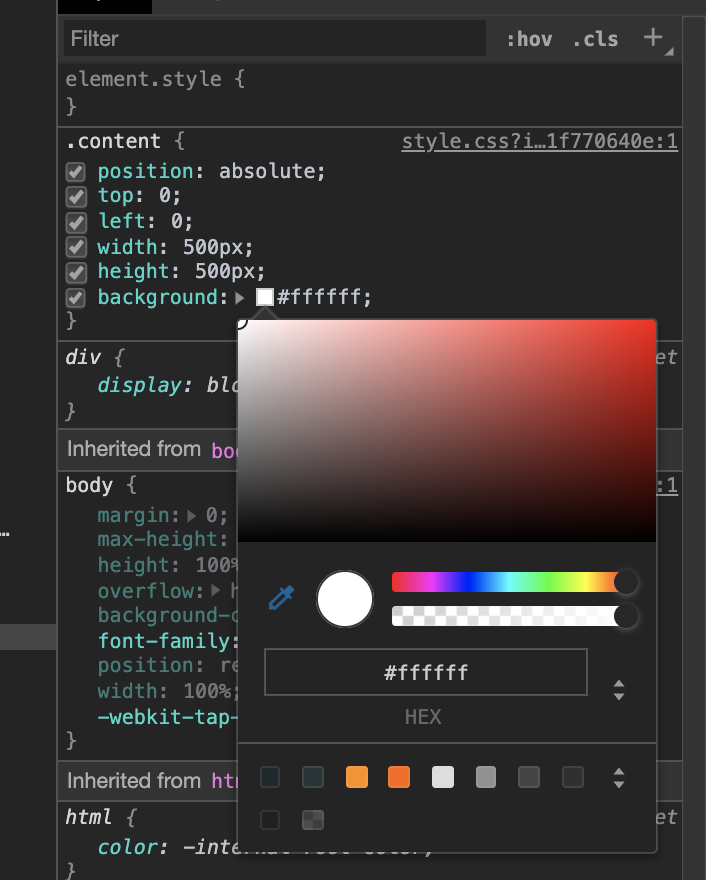
使用しているブラウザがchromeを使っているなら以下のように設定もできます。
backgroundは他にも背景画像を指定することもできます。
今回のPlayCanvasでは背景画像を使うというケースは少ないと思うので掘り下げませんが、ぜひリファレンスで知っておくと良いと思います。
また、背景色だけ変えるのであれば、background-color: #ffffff;と-colorと指名してあげるとなお親切です。
.content {
position: absolute;
top: 0;
left: 0;
width: 500px;
height: 500px;
background-color: #ffffff;
}
border
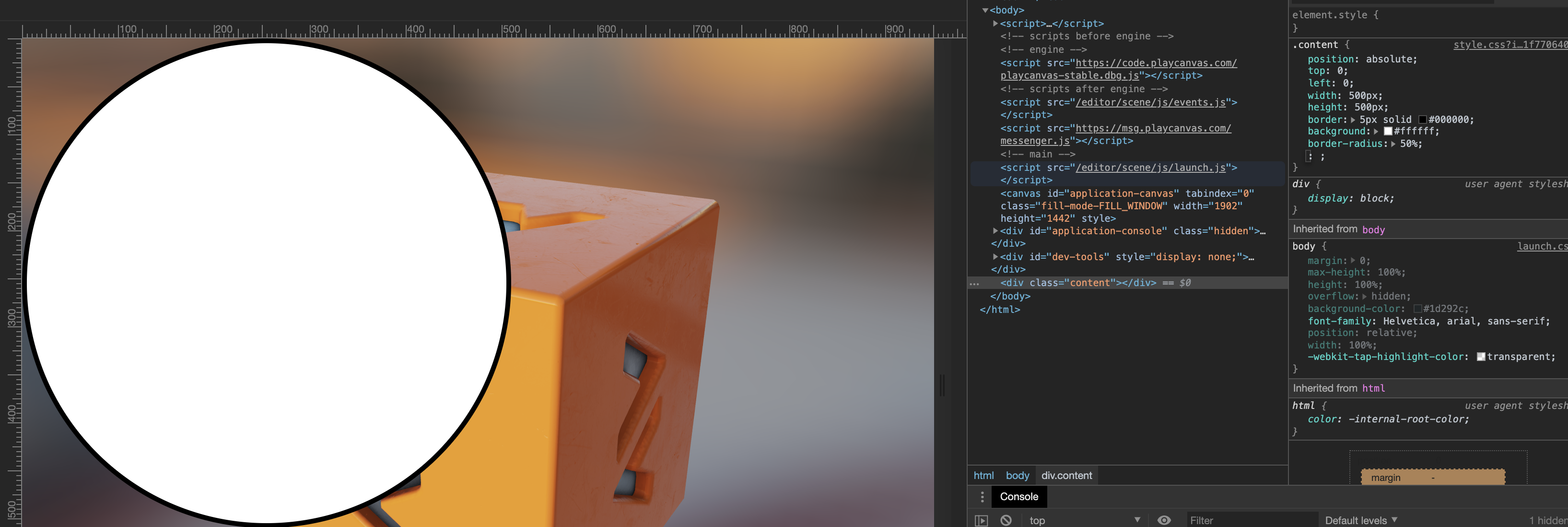
背景だけではなんか物足りないから縁にも装飾をつけたい時には、borderです。
DOMの要素の周りに線をひくことができて、線幅や色も変えれます。
.content {
position: absolute;
top: 0;
left: 0;
width: 500px;
height: 500px;
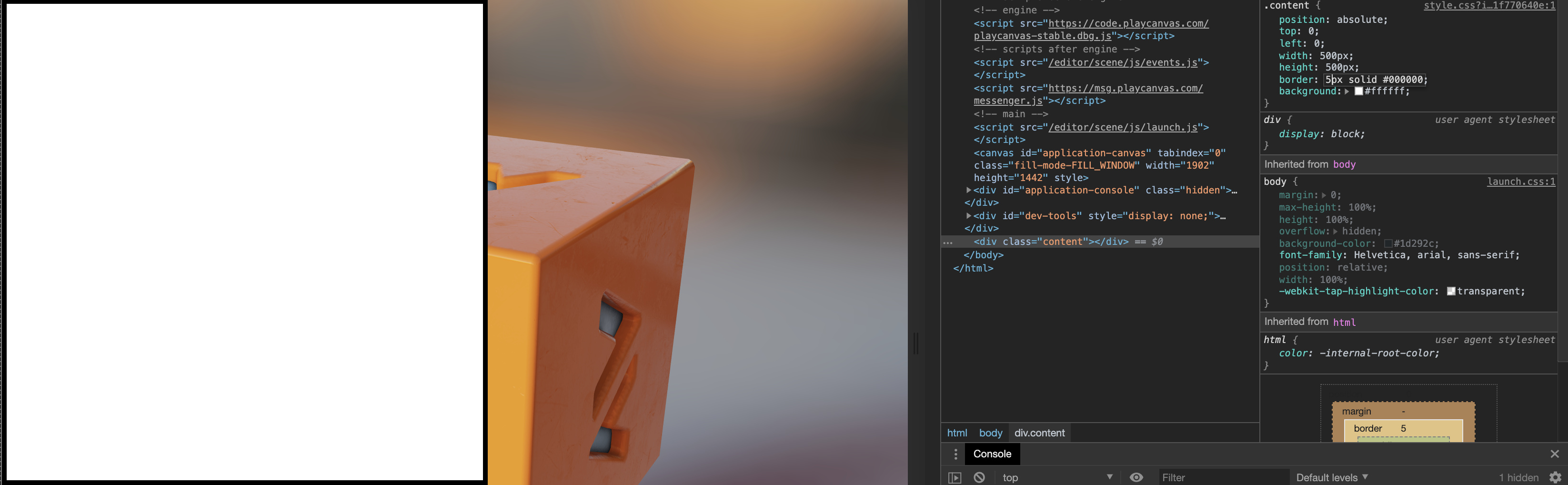
border: 5px solid #000000;
background-color: #ffffff;
}

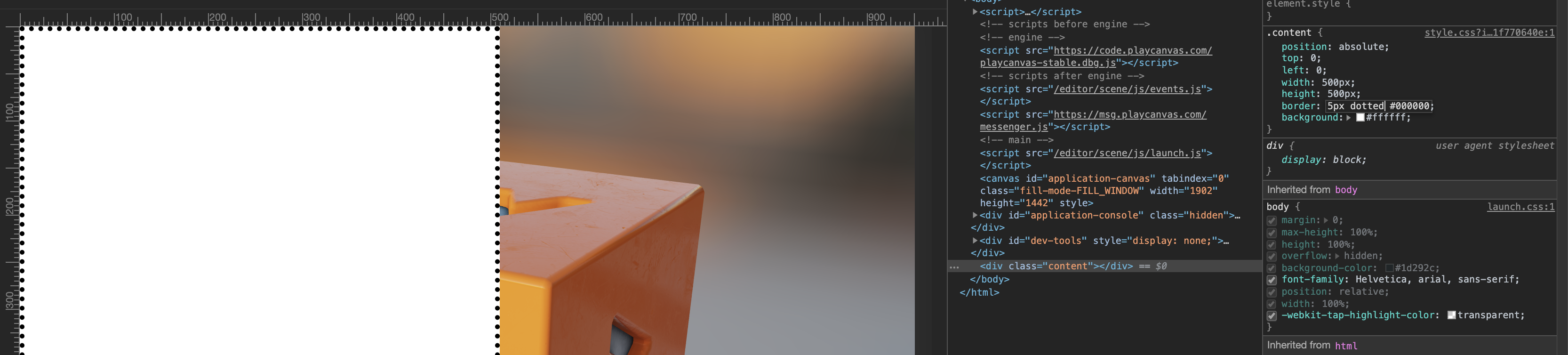
線のスタイルも変えることができて、solid・dashed・dotted・doubleなど、実線や破線、点線もあるで使い分けてみましょう。

角を丸くする
borderのプロパティで角を丸くすることができます。
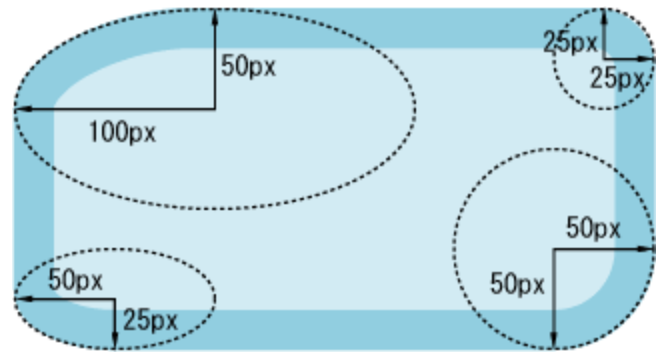
border-radiusを使います。4つ角をまとめて指定できますが、値を一つだけつけるだけでも十分です。
例えば以下のように指定することもできますが、必要に応じて使っていきましょう。
border-radius: 100px 25px 50px 50px / 50px 25px 50px 25px;

引用:border-radius-CSS3リファレンス
.content {
position: absolute;
top: 0;
left: 0;
width: 500px;
height: 500px;
border: 5px solid #000000;
border-radius: 25px;
background-color: #ffffff;
}

margin, padding
余白つけたいときなんかに使うものですが、これは以前記事にもしました
例えば今回のプロジェクトに少し追記してみましょう。
var AddHtml = pc.createScript('addHtml');
AddHtml.attributes.add("stylesheet",{type:"asset",assetType:"css"});
AddHtml.prototype.initialize = function() {
var domContent = document.createElement("div");
domContent.classList.add("content");
var child1Content = document.createElement("div");
child1Content.classList.add("child1");
var child2Content = document.createElement("div");
child2Content.classList.add("child2");
document.body.appendChild(domContent);
domContent.appendChild(child1Content);
domContent.appendChild(child2Content);
var link = document.createElement('link');
link.rel = "stylesheet";
link.href = this.stylesheet.getFileUrl();
document.head.appendChild(link);
};
.content {
position: absolute;
top: 0;
left: 0;
width: 500px;
height: 500px;
padding: 20px;
border: 5px solid #000000;
border-radius: 25px;
background-color: #ffffff;
}
.content .child1 {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #cccccc;
margin: 10px 20px;
}
.content .child2 {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #333333;
margin: 10px 20px;
}
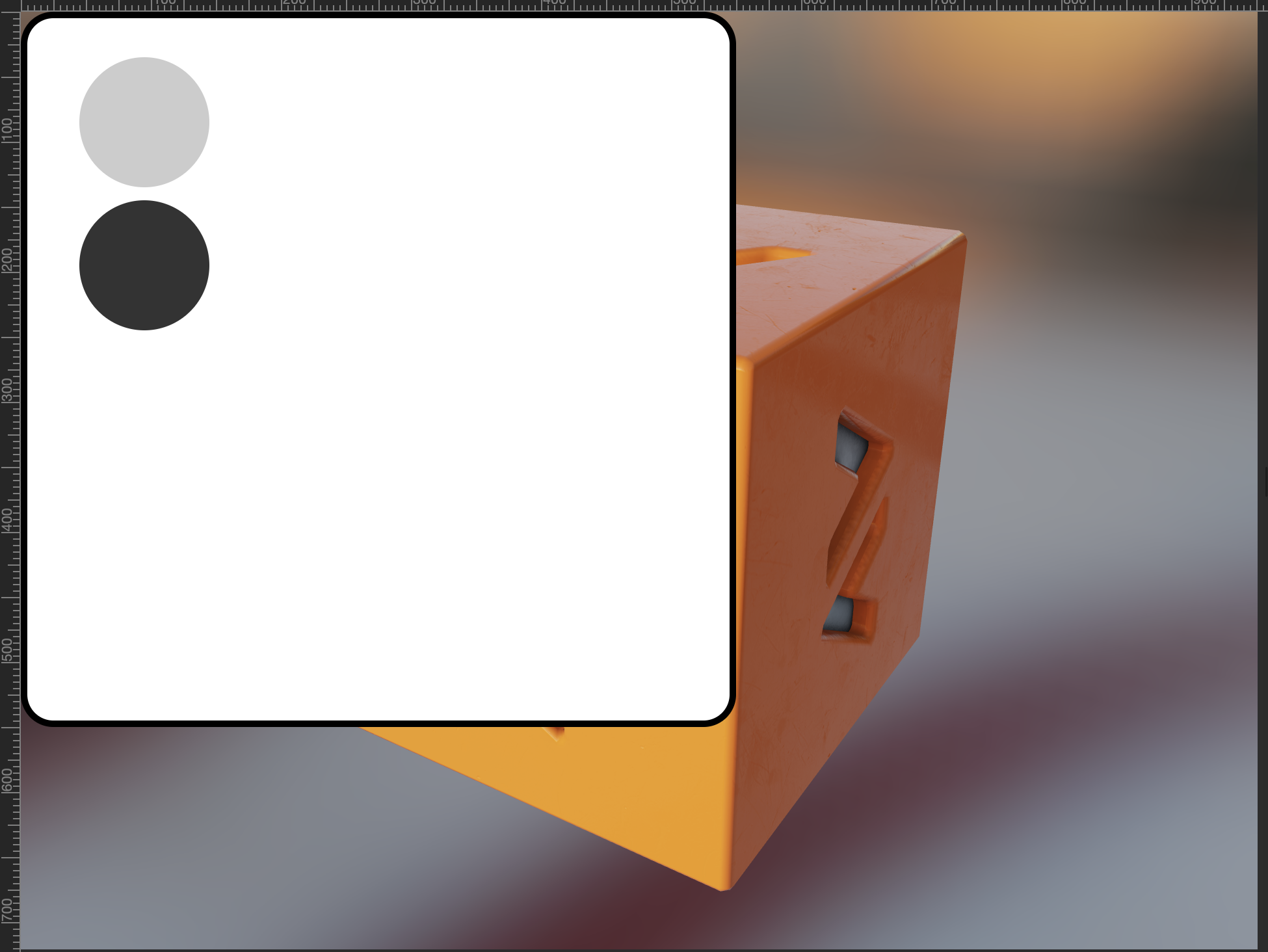
余白がついてるのがわかりますね。
margin、paddingはどちらも余白をつけるものですが、明確に使い分ける必要もありません。
しかし、私もweb屋の端くれですので、ちゃんと使い分けるようにましょう。
marginは要素と隣り合わせの要素との余白を作るために使用
paddingは要素の子要素との余白を作るために使用
と上記2点で分けるようにすると良いと思います。
フォント(テキスト)
先ほどまで四角い要素ばかりで、テキストのことを全く話していませんでしたね。
Webにとって主役と言っても過言ではないテキストですからね。
font
フォントは大体以下のような指定ができます。
font …… フォントに関する指定をまとめて行う
font-style …… フォントをイタリック体・斜体にする
font-variant …… フォントをスモールキャップにする
font-weight …… フォントの太さを指定する
font-size …… フォントのサイズを指定する
font-family …… フォントの種類を指定する
font-size-adjust …… フォントのサイズを調整する
font-stretch …… フォントを縦長・横長にする
よく使うのはfont-size, font-family, font-weightぐらいでしょうか。
イタリック体などを使うときは、font-style: italic;と指定すれば良いでしょうし、
太字の場合は、font-weight: bold;と指定できます。
color
このcolorと見て、最初背景の色を変えるものとかオブジェクト自体のカラーを変えるものとか思った人は少なくないでしょう。
CSSでのcolorはフォント、テキストのカラーを指定できます。
ここでも勿論ですが、16進数のカラーコードを使って指定します。
多分、テキストが主役であるから、font-colorとかいうプロパティは作らず、colorだけにしているんじゃないかなと思ってます。
では、プロジェクトの方でもテキストを入れてみましょう。
jsでp要素を作ってテキストを入れ込んでいきます。
ここでは、innerHTMLを使ってテキストを追加しています。
ここで、div要素ではなくp要素を使った理由ですが、
基本テキストを使う場合は、p要素かspan要素を使うからです。
例外として、リンクとしての意味を持つテキストはa要素で囲ったり、リストとして使う場合はli要素を使うこともありますが、
特に意味のないテキストの要素には、pとspanを使うので覚えておきましょう。
var AddHtml = pc.createScript('addHtml');
AddHtml.attributes.add("stylesheet",{type:"asset",assetType:"css"});
AddHtml.prototype.initialize = function() {
var domContent = document.createElement("div");
domContent.classList.add("content");
var child1Content = document.createElement("div");
child1Content.classList.add("child1");
var child2Content = document.createElement("div");
child2Content.classList.add("child2");
var child1Text = document.createElement("p");
child1Text.innerHTML = "おとな";
child1Content.appendChild(child1Text);
var child2Text = document.createElement("p");
child2Text.innerHTML = "こども";
child2Content.appendChild(child2Text);
document.body.appendChild(domContent);
domContent.appendChild(child1Content);
domContent.appendChild(child2Content);
var link = document.createElement('link');
link.rel = "stylesheet";
link.href = this.stylesheet.getFileUrl();
document.head.appendChild(link);
};
前もって説明を失念してましたが、cssのスタイルを適用するためにはclass名や要素名を指定しなくてはいけません。
例えば、.content .child1は.contentの中の.child1にスタイルを当てますよ。という意味。
なので、同じクラス名を与えたとしても、親要素のclass名も指定しスタイルをつけることで、他の同じclass名の要素にはこのスタイルは当てないと言ったこともできます。
これをセレクタと言いまして、色んな種類がありますので、ぜひリファレンスをみてください。
セレクタの種類-CSSの基本
ちなみに、hoverのアニメーションなどもこのセレクタで指定することができるのでお試しを。
.content {
position: absolute;
top: 0;
left: 0;
width: 500px;
height: 500px;
padding: 20px;
border: 5px solid #000000;
border-radius: 25px;
background-color: #ffffff;
}
.content .child1 {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #cccccc;
margin: 10px 20px;
}
.content .child2 {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #333333;
margin: 10px 20px;
}
.content p {
color: #ff0000;
font-size: 16px;
font-weight: bold;
}
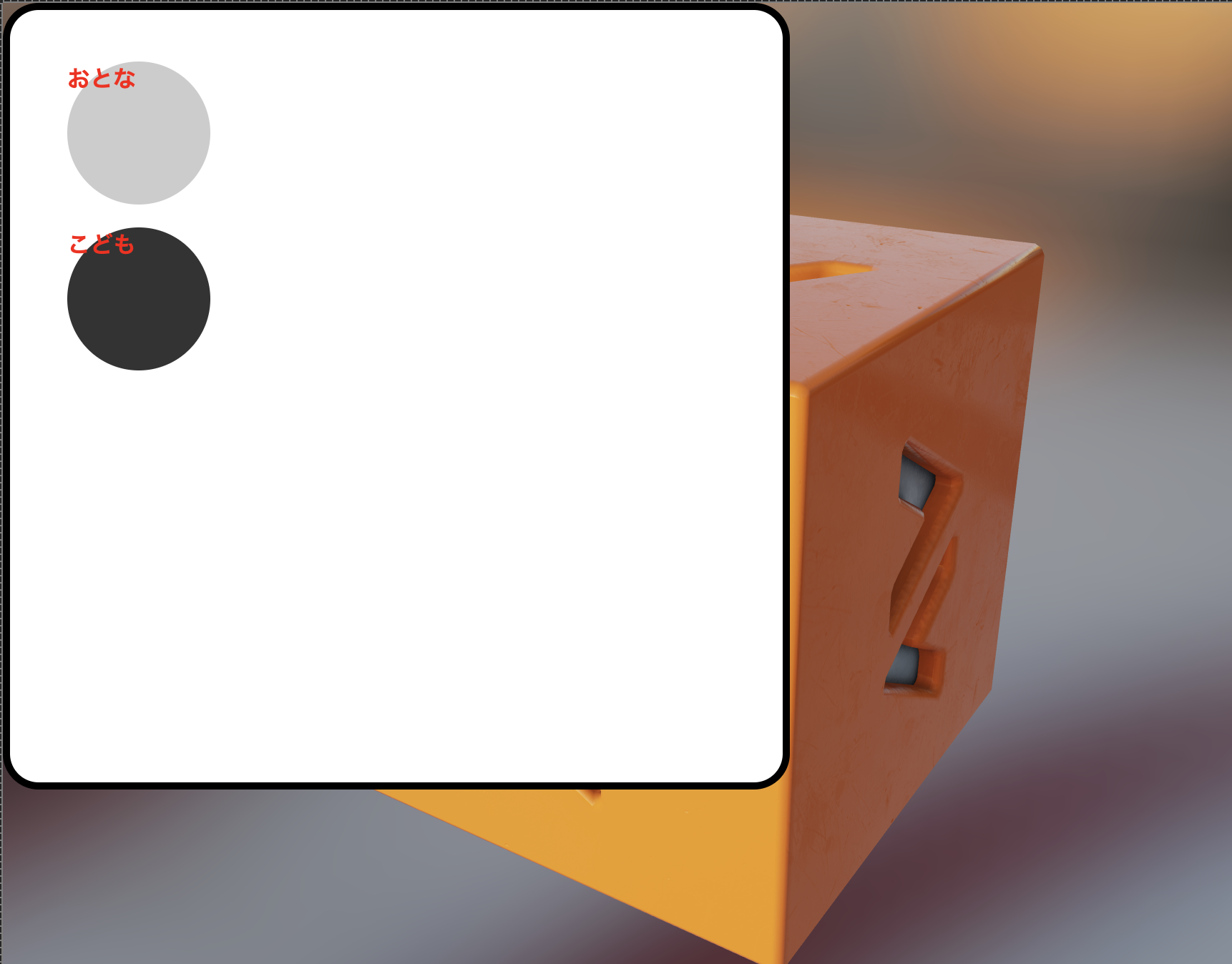
テキストの色んな指定
テキストには色んなプロパティがあって色んな指定をすることができます。
例えば、今はテキストが左寄せになっていますね。
これを中央揃えにしたい時には、text-alignを使います。
.content p {
color: #ff0000;
font-size: 16px;
font-weight: bold;
text-align: center;
}
以下のようにテキストが中央寄せになりましたね。
他にも右寄せなどもできるのでリファレンスで確認してみましょう。

他にも行の高さはline-height、文字の間隔はletter-spacingを使ったりします。
複数行や文字の余白を作りたいときなんかに使用してみましょう。
.content .child1 {
width: 100px;
height: 100px;
padding: 20px 0;
box-sizing: border-box;
border-radius: 50%;
background-color: #cccccc;
margin: 10px 20px;
}
.content .child2 {
width: 100px;
height: 100px;
padding: 20px 0;
box-sizing: border-box;
border-radius: 50%;
background-color: #333333;
margin: 10px 20px;
}
.content p {
color: #ff0000;
font-size: 16px;
font-weight: bold;
text-align: center;
line-height: 1.5;
letter-spacing: 0.05em;
}
ついでに上下の余白も調整してみました。
line-heightにpxといった単位がありませんが、単位をつけずに数値のみを指定すると、その数値にフォントのサイズを掛けた値が行の高さとなります。
なので、ここでは16px*1.5となり、24pxになります。
また、letter-spacingもpxではなく、emという見慣れない単位がありますね。
これはこの要素のfont-sizeの値にかけた値になります。先ほどのline-heightと同じですね。
このemという単位はpxを使うプロパティ全てで使うことができるので、font-sizeごとに変えたいときなんかに利用できます。

display
最後にこれだけ説明してこの記事は一旦終わりにします!
今は子要素が縦に並んでしまっていますが、横並びにしたいとき。
そんなときはdisplayを変更してあげます。
.content .child1 {
display: inline-block;
width: 100px;
height: 100px;
padding: 20px 0;
box-sizing: border-box;
border-radius: 50%;
background-color: #cccccc;
margin: 10px 20px;
}
.content .child2 {
display: inline-block;
width: 100px;
height: 100px;
padding: 20px 0;
box-sizing: border-box;
border-radius: 50%;
background-color: #333333;
margin: 10px 20px;
}
displayプロパティは、ブロックレベル・インライン・テーブル・ルビ・フレックスコンテナ等の、要素の表示形式を指定する際に使用します。
引用:display-スタイルシートリファレンス
リファレンスの言葉をそのまま引用してみましたが、なんのことやらと思います。
ここで覚えて欲しいのはブロックレベルとインラインだけで大丈夫です。
ブロックレベル、すなわちブロック要素のことですが、これは見出しやリストなどの一つのまとまった単位で
表される要素です。このブロック要素には改行が前後につきます。
異なってインライン要素には、前後に改行がありません。
どういうことかというと、このdisplayを変更する前は縦に積まれていました。
これはこの要素がブロック要素で、前後に改行が入っていたために縦に積まれてしまっていました。
これをinline-blockに変えることで、インライン要素にして横並びにしました。
これなら、inline-blockではなくてもinlineでもいいんじゃないかと思うかもしれません。
しかし、インライン要素はwidth, heightで横幅高さを指定することができないんですね。
横幅高さを指定できるのはブロック要素なのでinline-blockを使うことで、
インライン要素のコンテナを作り、かつ内部ではブロック要素の要素を作るのです。

横並びにするのはinline-blockだけではなく、flexなどもあります。
今のCSSではflexを使った方が良いと思いますが、私個人的には場合によって使い分けるのが良いと思ってます。
flexについてはMDNやリファレンスから参照しましょう
これでおおよそのことができるようになったのではないでしょうか。
CSSは他にもhoverアニメーションを作ったり、a要素じゃなくてもcursor: pointer;を使うことでカーソルのポインターを変えることもできます。
探せば探すほど、これこれ!っていうのが見つかると思いますので、ぜひ色んなプロパティを探してみてくださいね!
次回は、PlayCanvasのプロジェクトをZIPでダウンロードしてからDOM要素と連携させてみる話です。
お楽しみに!