※このチュートリアルはPlayCanvas運営事務局で使用しているハンズオンの資料です。
PlayCanvasでWebサイトを作る
ゲームエンジンでwebサイトを作る?
PlayCanvasはWebGL/HTML5ゲームエンジンであり、ゲームだけでなくwebへの展開もできます。
そこでPlayCanvasを使ってどんなwebサイトが作れるのか、実際に作っていきたいと思います。
このチュートリアルでは、PlayCanvasを使って3D空間のコンテンツを作成し、その上にhtmlの要素を配置して、LPページ(ランディングページ)やキャンペーンサイトのようなwebサイトを作成していきたいと思います。
できるページは以下のようなページができます。
https://playcanv.as/p/uQN2hNcm/
3Dオブジェクトをクリックするとそれに応じたhtmlが表示されるサイト。
ドラッグするとカメラの位置も変わり、3Dオブジェクトを好きな位置に配置して探す、といったこともできます。
今回は上記のものを作成するべく、チュートリアルを始めましょう。
Projectをforkする
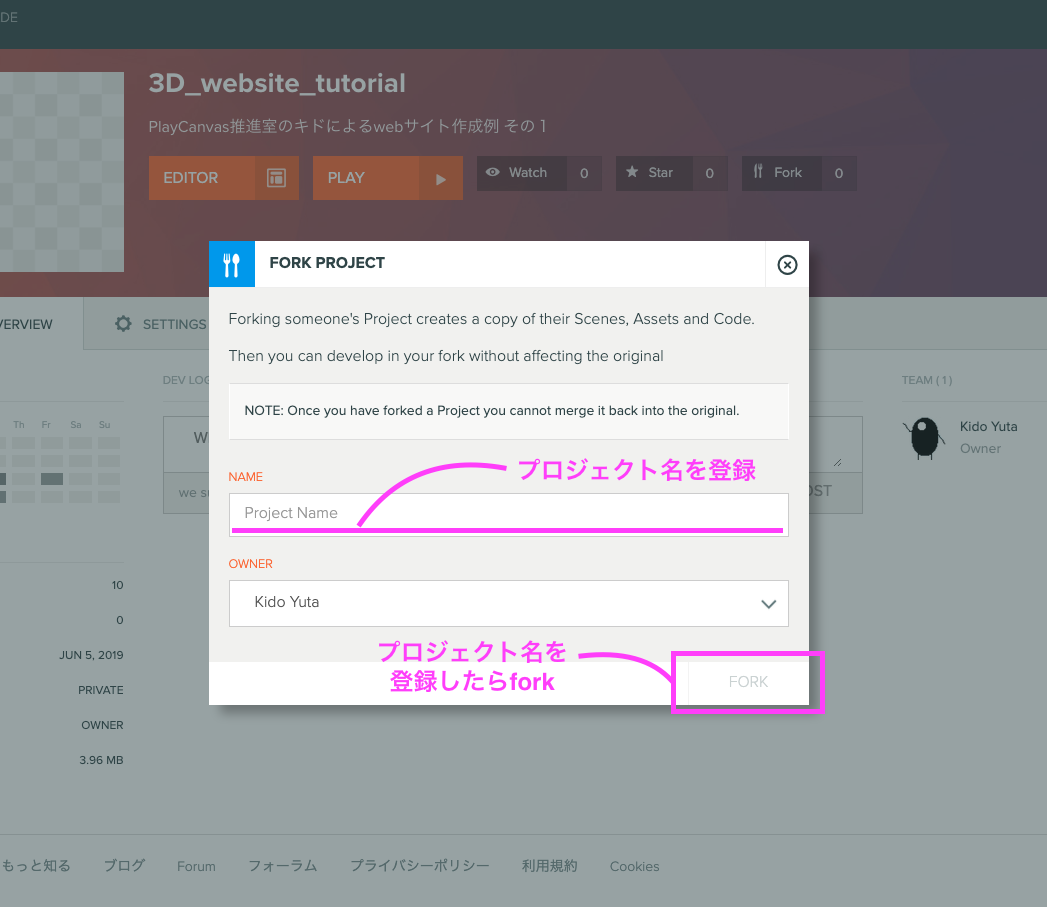
チュートリアル用に準備したProjectがあるので、こちらをforkしてチュートリアルを始めます。
以下のProjectからforkします。
https://playcanvas.com/project/623766/
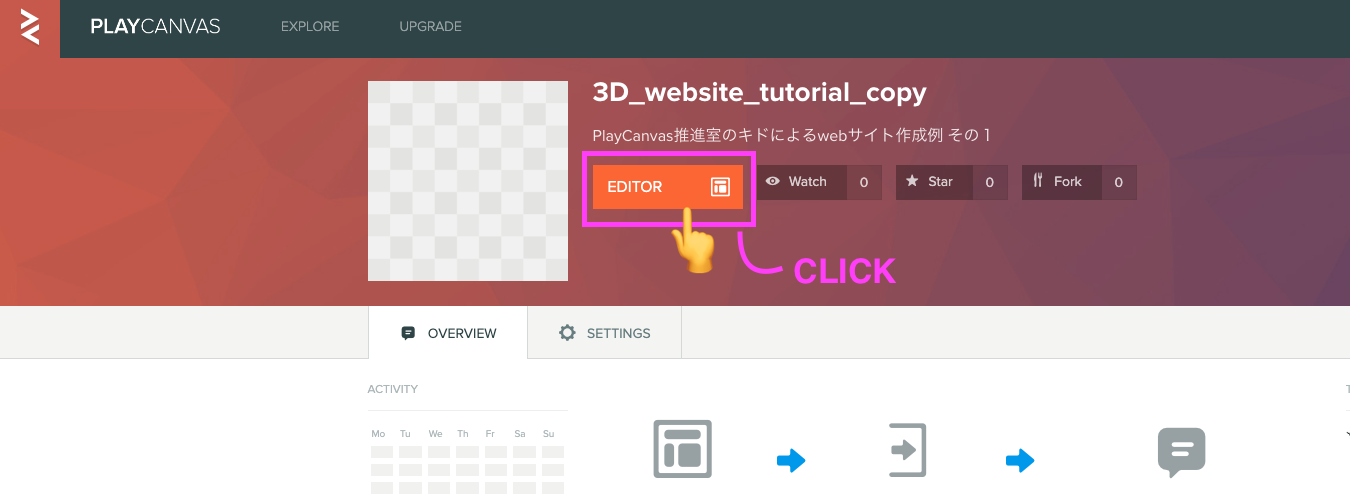
forkしたProjectのページに飛ぶので、forkしたプロジェクトのEDITORボタンからエディット画面に飛びます。
エディット画面のGUIの説明
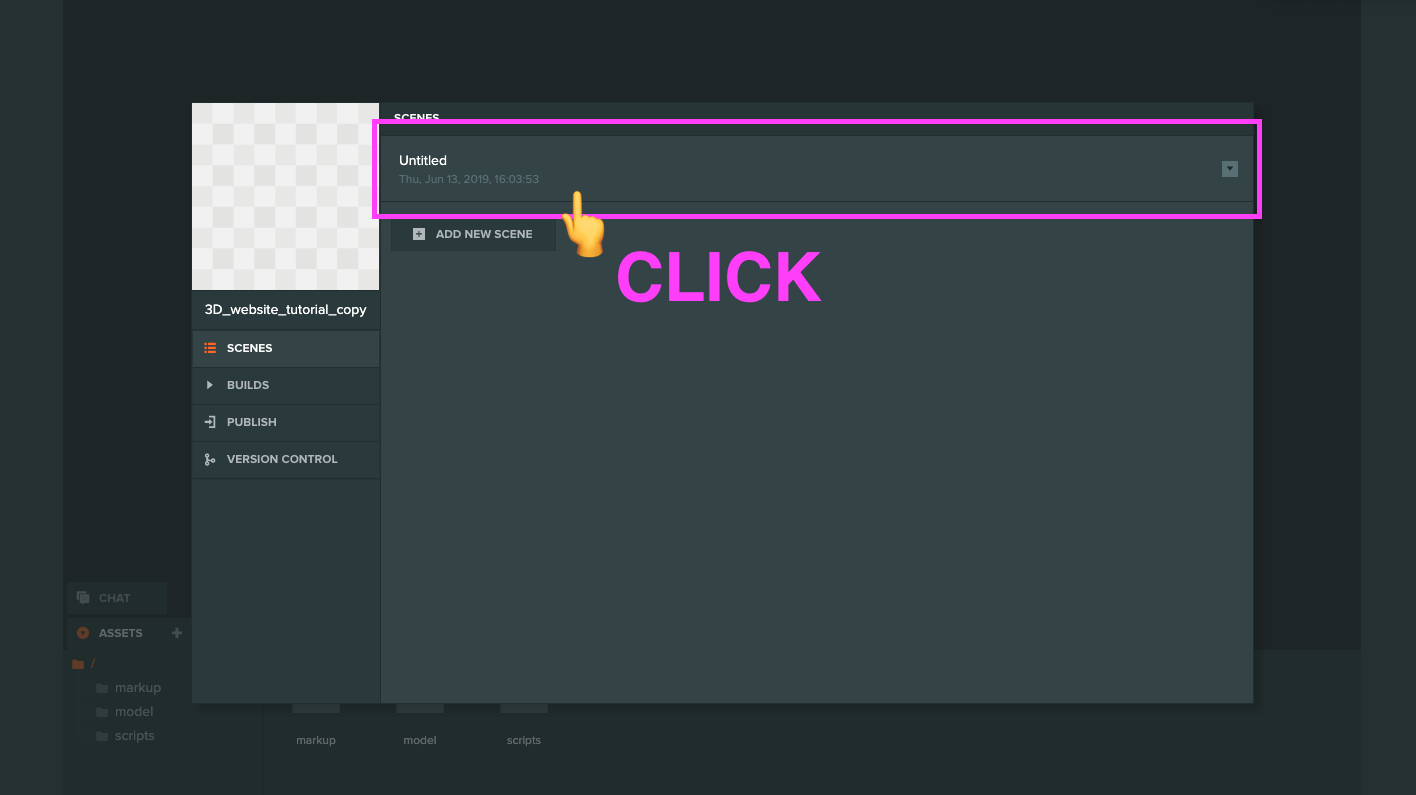
まずSCENESの画面からeditするsceneを選びます。
Untitledしかないのでこちらを選択。(新規にプロジェクトを作る際もUntitledのsceneがあります)
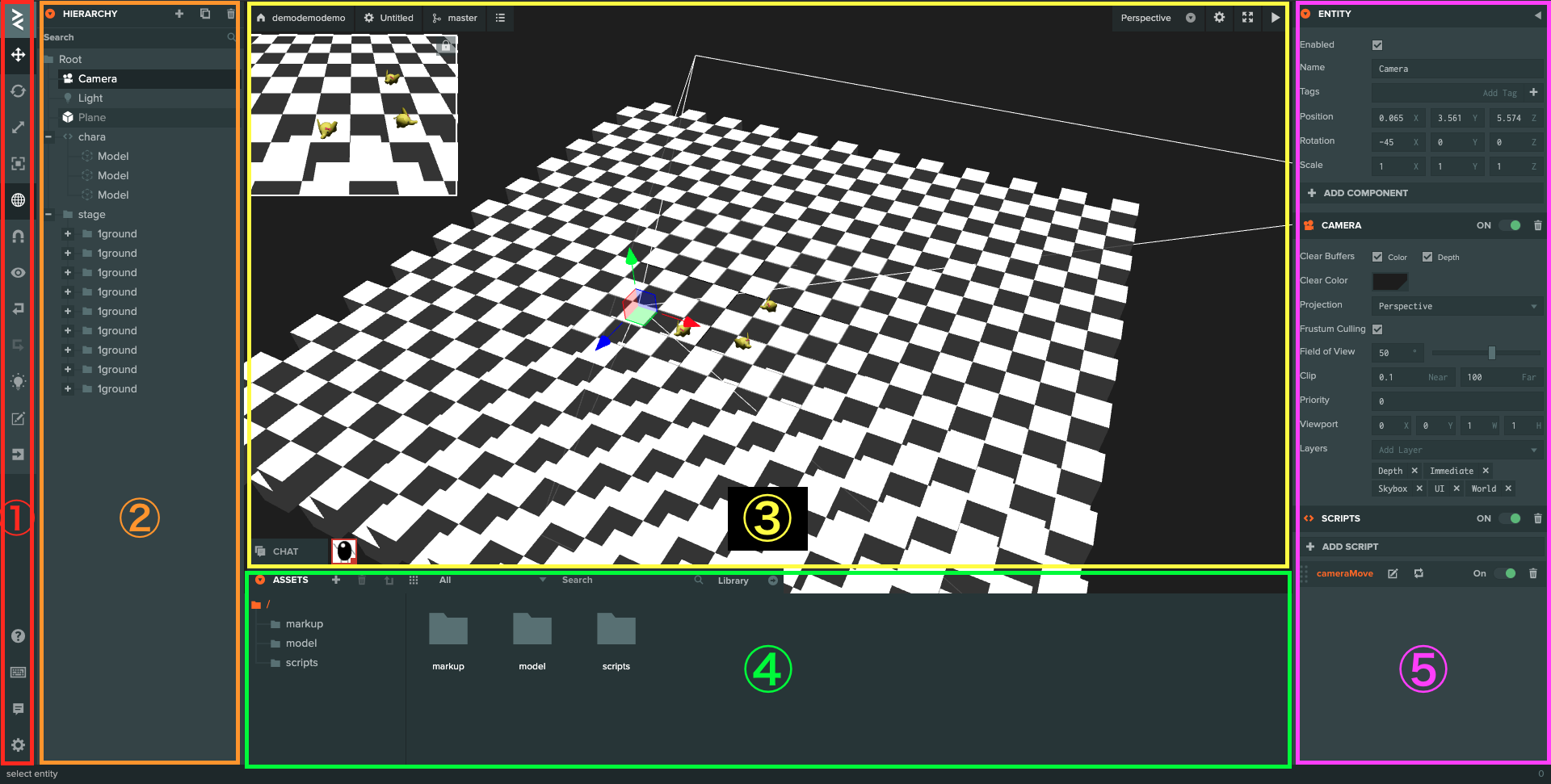
Untitledをクリックすると以下の画面になります。
上の画像を基に、GUIを簡単に説明していきます。
-
メニュー(MENU)
Photoshopなどでいうツールバーとメニューバーが合わさっている感じ。
プロジェクトの設定やシーンの設定などもここで操作できます。 -
ヒエラルキー(HIERARCHY)
シーン内に存在するオブジェクトの一覧が表示されます。
このシーンではどんなentityが使われているのかなどここで管理。
まとめてグループ化や名前の変更などもできる。 -
シーン(SCENE)
3D空間が表示され、自由な位置・角度から眺めることができます。
3DコンテンツやカメラのPositionやRotateなどを弄ることができます。 -
アセット(ASSETS)
プロジェクトhtmlやcss、imgといったファイルや3Dモデルのデータなどもここで表示され、ここに入れて使われるデータたちは合わせてアセットと呼ばれています。
ディレクトリで分けたり名前を変更することもできます。各ファイルはアップロード時にIDが付与され管理されるため、同じ名前のファイル名をアップロードしても上書きアップロードにはならないことがあるので注意。 -
インスペクター(INSPECTOR)
ヒエラルキーやシーンで選択中のオブジェクトの設定を編集できます。
3Dモデルのメッシュや衝突判定、物理制御に関するパラメータもここで定義することが可能。
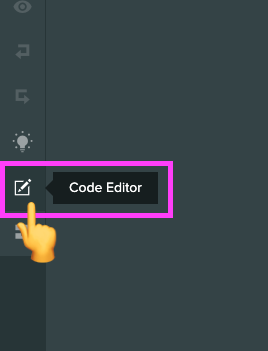
コードエディター
基本的なGUIはこの5つで、他にコードエディターがあります。
コードエディターはメニューの下の方にあります。

コードエディターは普段使用されているであろうエディターと基本同じです。
JavaScriptのsnippetやコードのhighlightなども基本付いています。
基本ここでコードを書いて反映していきます。
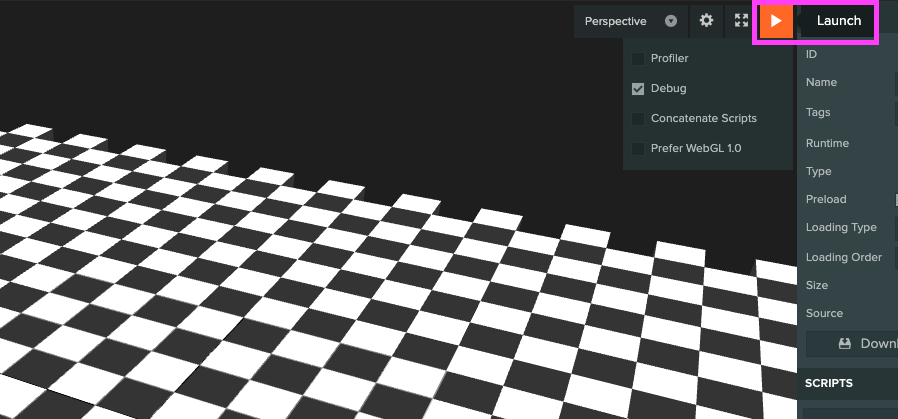
Lauch実行
右上の再生ボタン的な矢印のボタンをクリックすると、Launch実行されます。
Sceneの現状をLaunch実行してくれるため、開発しながら確認ができます。
Launch画面を開いたままにしておくと、Editor画面とライブリンクが持続した状態になり、Editor画面でPositionmの数値などを変更するとリアルタイムでLaunch画面でもプレビューされます。
プロジェクトを確認できたところで、次はカメラ移動の処理をつけていきます。