OGP。Facebookなどの投稿時にURLが含まれてたら見栄えの良いリンクにしてくれるアレです。
使い方を知りたくていろんな記事を読みましたが、最新の正しい情報を得るには、やはり公式ドキュメントを読むのが一番でした。
![]() Facebook公式ドキュメント
Facebook公式ドキュメント
![]() Facebookアプリの新規作成ページ
Facebookアプリの新規作成ページ
![]() Facebook用表示テスト
Facebook用表示テスト
2017年11月13日時点で
一番シンプルな例
個人製作で、FacebookとTwitterにだけ対応すればいいのなら。
<head><!-- prefixは不要 -->
<title>普通のタイトル</title>
<meta name="description" content="普通のディスクリプション">
<meta property="og:title" content="OGPのタイトル">
<meta property="og:description" content="OGPのディスクリプション">
<meta property="og:url" content="http://foo.com">
<meta name="twitter:card" content="summary">
<!-- 画像を載せたい場合 -->
<meta property="og:image" content="http://foo.com/bar.jpg">
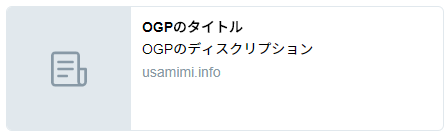
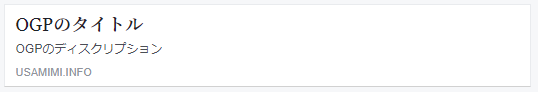
画像なし
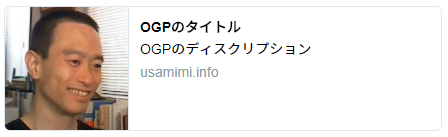
画像あり
画像の元サイズは250x250です。
Facebookのデバッガーでは「修正が必要な問題」としてfb:app_idなどが不足していることが警告されますが、無視してかまわないと思います。
なお、Twitterではog:titleが必須です。
ないとTwitterのバリデーターでは下記のように警告され、実際の投稿でもカードが表示されません。
INFO: Page fetched successfully
INFO: 6 metatags were found
INFO: twitter:card = summary tag found
ERROR: Possibly invalid value (if specified) (og:title)
ERROR: Possibly invalid value (if specified) (twitter:text:title)
ERROR: Possibly invalid value (if specified) (twitter:title)
また、Twitterではog:descriptionがないと、タイトルのみの寂しいカードになってしまいます。

推奨されている例
お仕事ならば、それぞれの公式ドキュメントに従って正しく記述した方がいいと思います。
調べていませんが、他のSNSでは必要かもしれませんし。
<head prefix="og: http://ogp.me/ns# website: http://ogp.me/ns/website#">
<title>普通のタイトル</title>
<meta name="description" content="普通のディスクリプション">
<meta property="og:title" content="OGPのタイトル">
<meta property="og:description" content="OGPのディスクリプション" />
<meta property="og:type" content="website" />
<meta property="og:url" content="http://foo.com" />
<meta property="og:image" content="http://foo.com/bar.jpg" />
<meta property="fb:app_id" content="1234567890123456" />
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@foo_bar" />
<meta name="twitter:creator" content="@foo_bar" />