基本
- MDNにログインして、編集したいページの右上の「編集」をクリックします。

- 編集します。
ウィジウィグ(WYSIWYG)よりも、「Source」をクリックしてHTMLを直接いじるほうが確実だと思います。

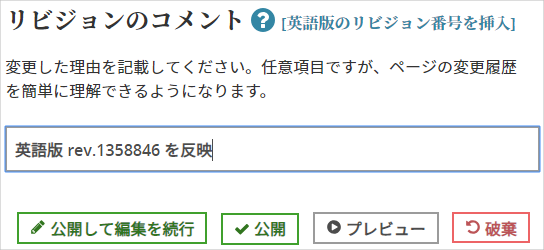
- コメントを書いて、「公開」をクリックします。
なお、コメント欄でEnterを押すとフォーム送信される、つまり「公開」されてしまうので注意してください。
コメントを後から修正することはできないので、安全のために、短いコメントであってもエディタで書いてコピペするほうがいいです。

🔗 MDNページの翻訳 - MDN プロジェクト | MDN
自動で下ごしらえ
見出しの「仕様」「関連情報」のような、どのページでも同じ訳になるものを毎回手動で編集するのは面倒です。
unaristさんが作ったユーザースクリプトを利用すれば、手間を省けます。
なお、ブラウザはChromeを使う前提で進めます。
導入
- まず、Chromeでユーザースクリプトを実行するため、Tampermonkeyという拡張機能をインストールしてください。
🔗 Tampermonkey - Chrome ウェブストア - ユーザースクリプトのソースコードは、現在はmozilla-japanのリポジトリで管理されています。
下記を開いてください。
🔗 https://github.com/mozilla-japan/translation/blob/master/MDN/TranslationHelper.user.js - 「Raw」をクリックします。

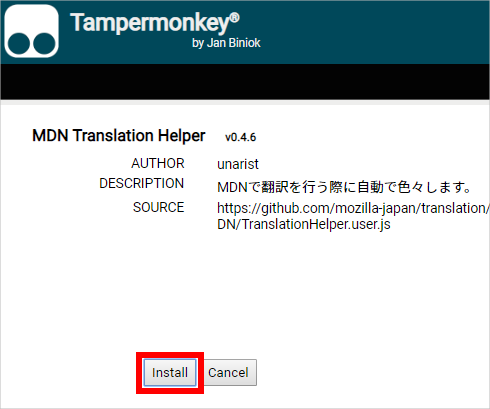
- 自動でTampermonkeyの画面に切り替わります。
「Install」をクリックします。

利用
新規ではなく、既存の日本語訳を最新の英語版に合わせて修正する場合で説明します。
- 編集画面で「Source」をクリックし、既存の日本語訳のソースを避難しておきます。
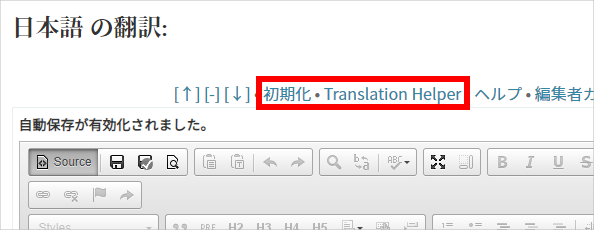
エディタの画面を2分割して、片方にコピペするといいでしょう。 - 「初期化」で最新の英語版のソースに置き換えて、
「Translation Helper」でよく使われる言葉を自動で翻訳します。

- 下ごしらえの終わったソースを、2分割したエディタのもう片方にコピペして、両者を見比べながら編集します。
- 最新の英語版に合わせる場合、リビジョンのコメント欄にはすでに「英語版 rev.xxxx を反映」という定型文が入っているはずです。
プレビューで確認後、「公開」してください。
ユーザースクリプトの修正
ユーザースクリプトの不具合を見つけたら、GitHubの作法に従ってプルリクエストを送れば対応してもらえます。
ただ、対応には時間がかかる場合もありますし、自分専用にカスタマイズしたい場合もあります。
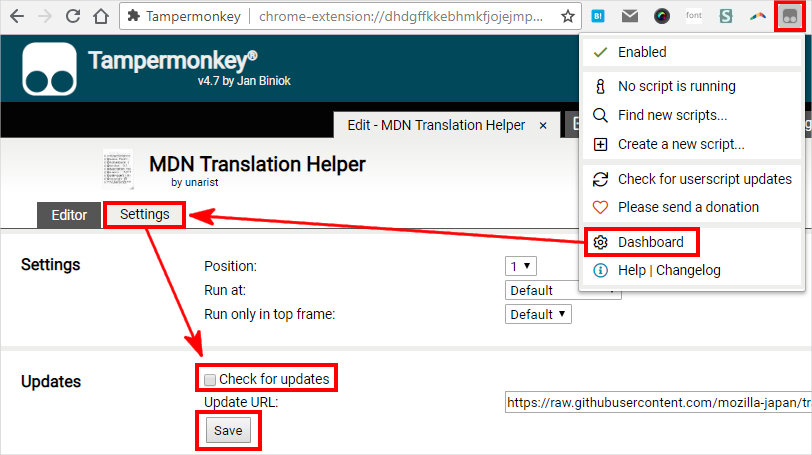
そんな時は、ユーザースクリプトの自動更新を無効にして、必要な修正は手動で「Editor」のタブで変更すればいいと思います。
GitHubのmozilla-japan/translationをWatchして、変更があれば「Raw」をクリックして「Reinstall」してください。
翻訳で注意すべきこと
ライブサンプルが表示されないかもしれない
ライブサンプルとは
ライブサンプルという仕組みによって、記事に表示されているソースコードを実際に実行した結果を表示させることができます。
🔗 Live samples - MDN プロジェクト | MDN
たとえば、CSSのflex-directionのページ。
🔗 https://developer.mozilla.org/ja/docs/Web/CSS/flex-direction
フレックスボックスのサンプルが「結果」の項目で表示されています。
🔗 https://developer.mozilla.org/ja/docs/Web/CSS/flex-direction#Result
これは、下記の「HTML」「CSS」の項目内のソースコードを実際に実行した結果なのです。
🔗 https://developer.mozilla.org/ja/docs/Web/CSS/flex-direction#HTML
🔗 https://developer.mozilla.org/ja/docs/Web/CSS/flex-direction#CSS
このようなライブサンプルの設置にはマクロを使います。
ライブサンプルを使っている箇所の構造は、どのページもだいたい下記のようになっています。
<h2 id="Examples">例</h2>
<pre class="brush: html">
<pre class="brush: css">
よって、上の記事にもあるように、元の英語版ではだいたい下記のようにマクロが記述されているはずです。
{{EmbedLiveSample("Examples")}}
不具合
通常、翻訳作業の中でライブサンプルのマクロに手を加える必要はなく、英語版をそのまま使います。
しかし、それだとサンプルが表示されない場合があります。
「結果」の表示欄が真っ白になるのです。
対処法は、下記のようにname属性を追加することです。
- <h2 id="Examples">例</h2>
+ <h2 id="Examples" name="Examples">例</h2>
どうやら、ライブサンプルに指定された見出しに限って、id属性がそのテキストコンテンツの内容に書き換わっているようなのです。
それも、「プレビュー」では変わらず、「公開」したときだけ。
<!-- 編集、プレビュー -->
<h2 id="Syntax">構文</h2>
<h2 id="Examples">例</h2> <!-- ライブサンプルに指定 -->
<h2 id="Specifications">仕様</h2>
<!-- 公開 -->
<h2 id="Syntax">構文</h2>
<h2 id="例">例</h2> <!-- idが勝手に書き換わる -->
<h2 id="Specifications">仕様</h2>
しかし、name属性を追加すると、なぜか書き換えが発生しません。
上のユーザースクリプトを使えばname属性が自動で追加されるので、ますます利用しない手はありません。
なお、「プレビュー」ではライブサンプルの事前確認はできません。
なので、ライブサンプルのあるページを翻訳したら、「公開」した後で必ず表示を確認しましょう。
そして表示されなかったら、name属性を追加しましょう。
上の問題をBugzillaで報告しました。
https://bugzilla.mozilla.org/show_bug.cgi?id=1484594
返答は下記の通りでした。
id属性がテキストコンテンツと同じになってしまう挙動は仕様です。
ライブサンプルを使っている場合は、それが障害になってしまいますね。
ただ、ライブサンプルはMDNの将来ではないので (いずれ廃止されるということ?)、
我々がこの挙動を修正することはないでしょう。
id上書きがライブサンプルに指定した見出しだけで起こるから戸惑っているのですが、「ライブサンプルに未来はない」のなら、どのみち修正されることはないでしょう。
「name属性を追加する」という対症療法を取り続けるしかないなと感じました。