以前の記事では練習としてレイアウトを作りました。今回は本番用を作ります。
親記事
Laravel 5.7で基本的なCRUDを作る - Qiita
参考用にログイン機能付きのレイアウトを生成する
下記のコマンドはログイン機能を追加するためのものですが、Bootstrap4を利用したレイアウトも生成してくれます。
![]() readouble.com: 認証クイックスタート
readouble.com: 認証クイックスタート
> php artisan make:auth
レイアウトのresources/views/layouts/app.blade.phpの他に下記のファイルが生成・修正されますが、今は放置します。
-
resources/views/auth/内に複数のビューが生成される resources/views/home.blade.phpapp/Http/Controllers/HomeController.php-
routes/web.phpにルートが追加される
アプリ名を変更する
生成したレイアウトの中に、アプリ名を表示するコードがあります。
この機会に、アプリ名をデフォルトから変更しておきます。
私はdemo-laravel-crudと名付けました。
- APP_NAME=Laravel
+ APP_NAME=demo-laravel-crud
表示を確認する
以前の記事で作ったビューに適用するレイアウトを変更します。
- @extends('../layouts/foo')
+ @extends('../layouts/app')
@section('title', $title)
@section('content')
{{-- 個別ページの内容 --}}
<h2>{{ $title }}</h2>
<p>{{ $body }}</p>
@endsection
下のような表示になります。
ページ上端のグローバルナビはBootstrap定番のNavbarです。
これを参考に、グローバルナビにもう少し機能を追加します。
独自のレイアウトを作る
独自レイアウトのファイル名はmy.blade.phpとします。
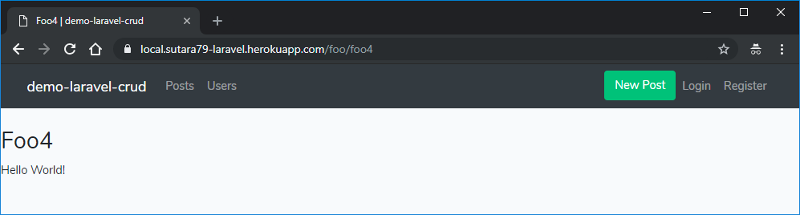
下記のような外観を目指します。
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
{{-- CSRF トークン --}}
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>@if (! Request::is('/')){{ $title }} | @endif{{ env('APP_NAME') }}</title>
{{-- CSS --}}
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div id="app">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}">
{{ config('app.name') }}
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
{{-- Navbarの左側 --}}
<ul class="navbar-nav mr-auto">
{{-- 「記事」と「ユーザー」へのリンク --}}
<li class="nav-item">
<a class="nav-link" href="{{ url('posts') }}">{{ __('Posts') }}</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('users') }}">{{ __('Users') }}</a>
</li>
</ul>
{{-- Navbarの右側 --}}
<ul class="navbar-nav ml-auto">
{{-- 投稿ボタン --}}
<li class="nav-item">
<a href="{{ url('posts/create') }}" id="new-post" class="btn btn-success">
{{ __('New Post') }}
</a>
</li>
{{-- 認証関連のリンク --}}
@guest
{{-- 「ログイン」と「ユーザー登録」へのリンク --}}
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@else
{{-- 「プロフィール」と「ログアウト」のドロップダウンメニュー --}}
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdown-user" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
{{ Auth::user()->name }} <span class="caret"></span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdown-user">
<a class="dropdown-item" href="{{ url('users/'.auth()->user()->id) }}">
{{ __('Profile') }}
</a>
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;">
@csrf
</form>
</div>
</li>
@endguest
</ul>
</div>
</div>
</nav>
<main class="py-4">
@yield('content')
</main>
</div>
{{-- JavaScript --}}
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>
<title>タグ内の条件分岐は、トップページなら「アプリ名」、それ以外なら「ページ名 | アプリ名」と表示を分けるためにあります。
![]() readouble.com: リクエストURIの取得
readouble.com: リクエストURIの取得
foo4で使うレイアウトを変更すれば、最初に挙げた写真のように表示されるはずです。
-@extends('../layouts/app')
+@extends('../layouts/my')
Laravel5.5まではBootstrapのバージョンが3だったので独自にCDNを利用していたのですが、5.6からはBootstrap4なのでpublic/内のJSとCSSをそのまま使います。
コード内でasset('css/app.css')、asset('js/app.js')と記述している箇所がそれです。
![]() readouble.com: ヘルパ関数 asset()
readouble.com: ヘルパ関数 asset()