まずはご挨拶
こんにちはー、
susumutanaka です。
みなさん、Power BI ライフいかがお過ごしですか?
僕は、すっかり、ご無沙汰(いろいろと大変な一年でして、転職活動とか)しており、
昨今のトレンドに全くついていけてないのですが、
Fablic、Copilotなんかも出てきて、かなりこの一年で、進化している印象を持ってます。
毎年、この時期のアドベンティストで何か書こうか悩みますが、
もう、いっちょ、Power BIとPower Appsとのコラボネタで行こうと思います(笑)
昨年:Power Apps モデル駆動型アプリにPower BIレポートを埋めこんでみる
(コンテキストフィルタあり編)
https://qiita.com/susumutanaka/items/4fc5a052db3c4c615f34
一昨年:Power Apps モデル駆動型アプリにPower BIレポートを埋めこんでみる
https://qiita.com/susumutanaka/items/ce89fd130b9b109b5ad0
とシリーズ化してますが、
今年は、なんと、タイトルにもあるとおり、
Power Apps モデル駆動型アプリに、
Power BIコンポーネントを使って、
Power BIレポートを埋めこんでみる
(コンテキストフィルタあり編)
めっちゃ、去年と似てるのですが、
何が変わったか?でいうと、タイトル協調してますが、
Power Appsのモデル駆動アプリのコンポーネントにある
「Power BI レポート」を使った埋め込み型のレポートの設定方法をご紹介します。
※一昨年、去年よりこっちの方が簡単です!!!
こちら、2年にわたり、「コンテキスト、有り無し」でやりましたが、
今回は、なんと、なんと、な、なんと、一気に、コンテキストありで、やっちゃいますw
もう、かなり慣れてきちゃっていると参考記事なんかもあったので、調べるのは簡単でした(30分作業)。
(準備段階)Power BI レポート作成
まずは、普通に、みんな大好き Power BI desktopで、レポートを作りましょう!
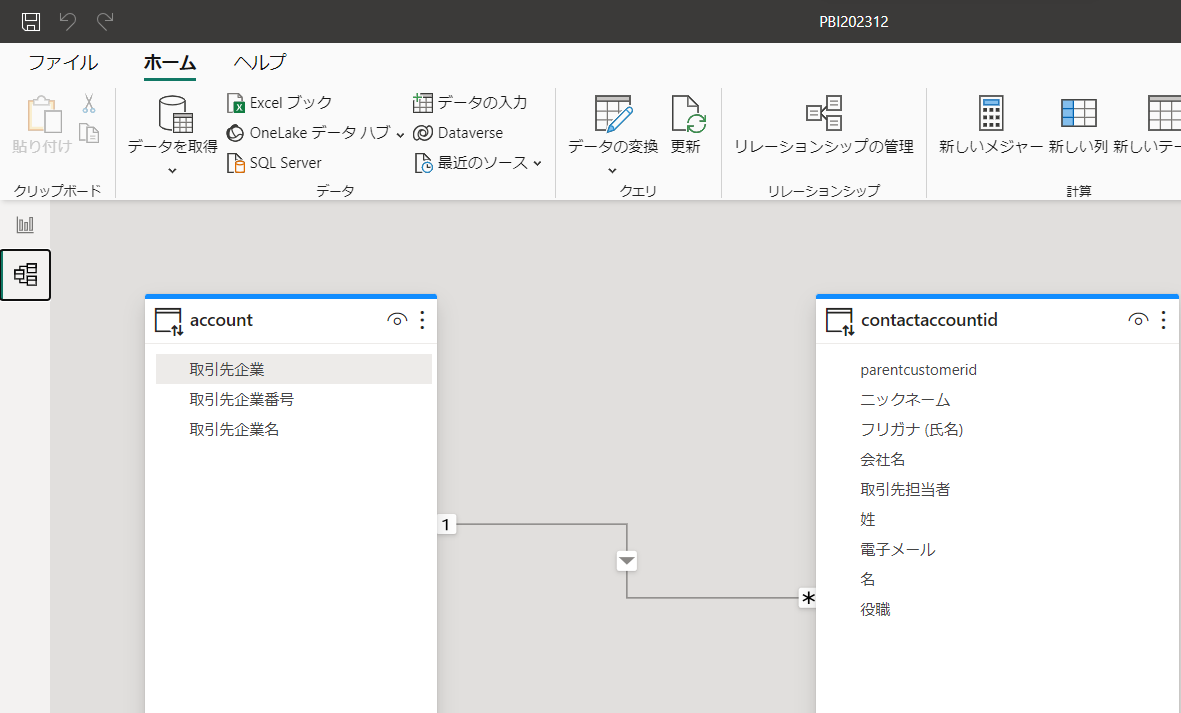
今回は、Dataverseの標準テーブルのAccountとContactを使用してます。
ちゃんとリレーション張ってねw

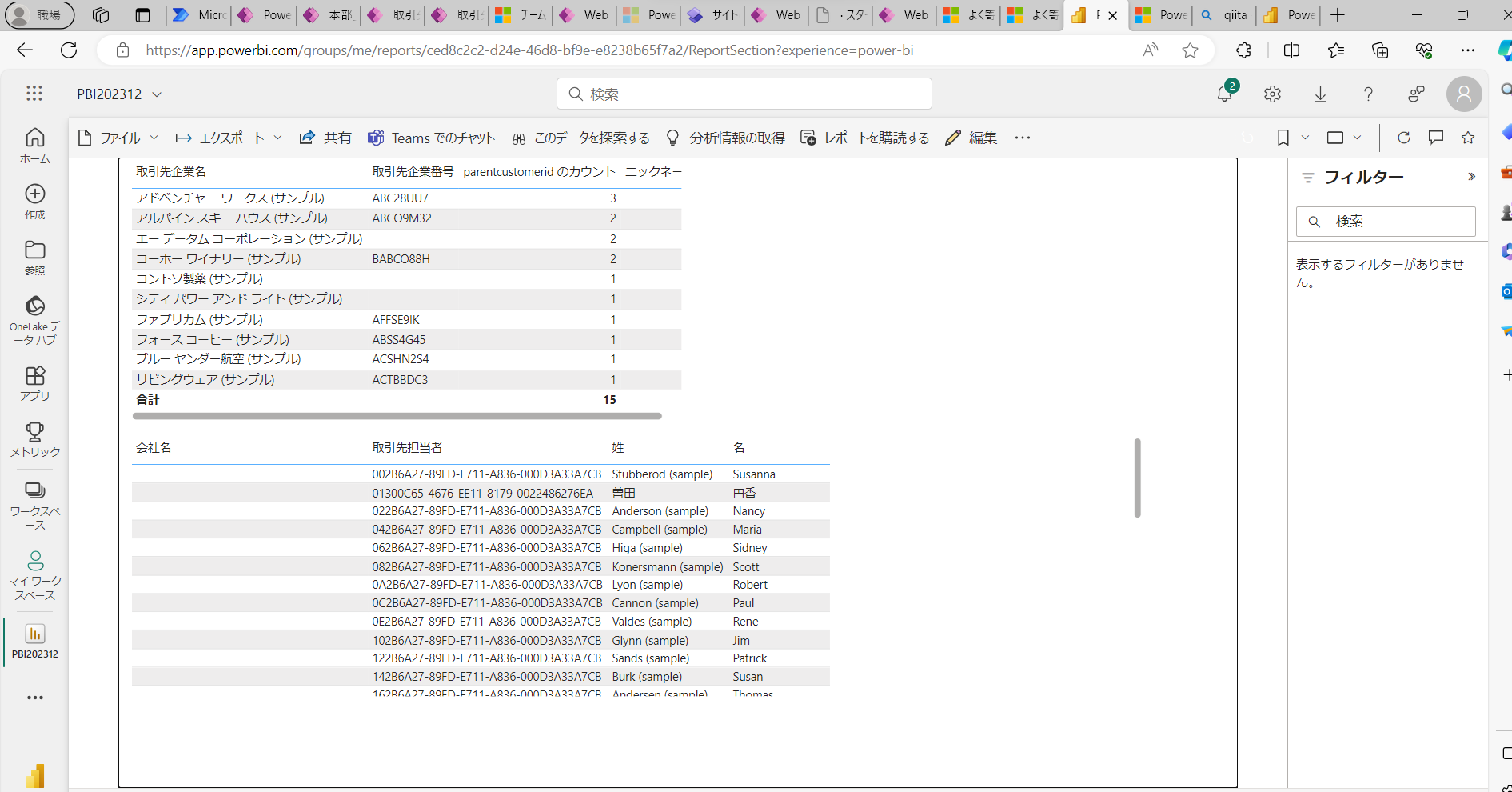
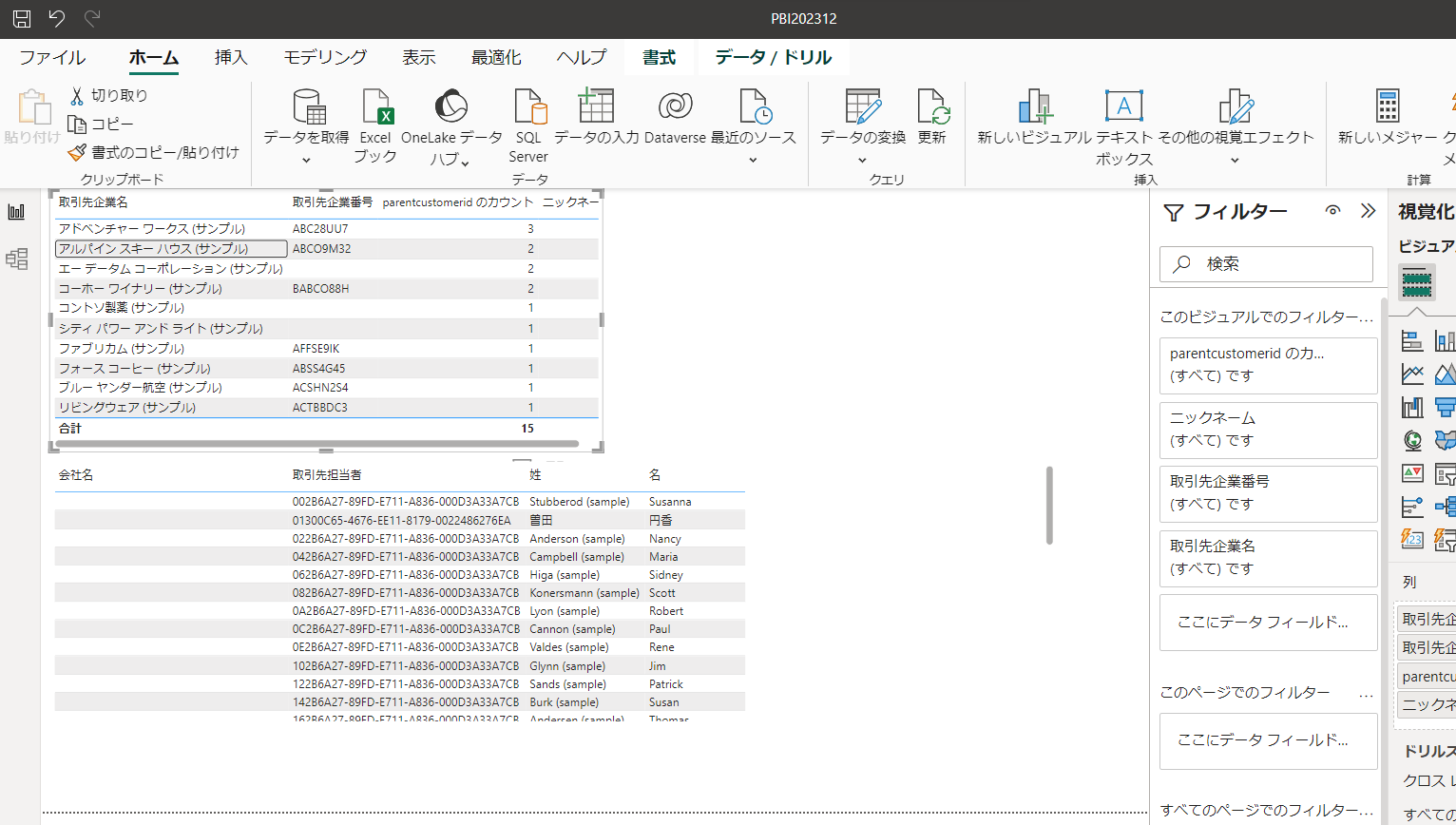
できたら、レポートをどのワークスペースでもいいので、公開しちゃいましょう!
僕は、My WorkspaceにPubっちゃいました。
Sign in 設定もお忘れなく、

※セマンティックモデルだと?
そして本題へ
ここまでは、普通のPower BIのレポート公開ですが、ここから、以下手順で作業します。
1.Power Appsの環境にソリューションとして、レポートを追加
→この作業をしないと、2.でレポート選択できません。
2.レポートを、モデル駆動に埋め込む。
3.アプリを公開して、動作確認する。
大体こんな感じでしょうか?
1.Power Appsの環境にソリューションとして、レポートを追加
では、まず、Power Appsのソリューションを作成してください。
そこから、
「既存を追加」 > 「分析」 > 「Power BI レポート」をクリック。
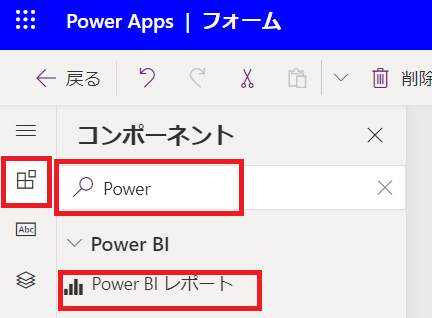
キャプチャーの赤枠ね。

以下画面から
「Power BI から」 > 「ワークスペースを選択する」 から
レポートを選択して、左下の追加をクリック。

以下のように追加されたら、公開忘れずに!
2.レポートを、モデル駆動に埋め込む。
あとは、
モデル駆動のフォーム画面遷移して、
「コンポーネント」>「Power BI」で検索して、
レポートコンポーネントを追加してください。

で、レポートの項目のところで、1.の作業でやったレポートが選択できるようになります。
で、ここでポイントなるのが、
「JSON フィルター文字列」の「静的な値」です。
静的なもんしかしていできないぽく思えますが、これは罠で
動的なフィルターも対応してくれてます。
ビックリマークをみると、Learnのヘルプにいくので、参考してほしいですが、
これもわかりづらいので、僕の去年のやつ見ましょうw
■Learn:Power BI レポートをモデル駆動型アプリのメイン フォームに埋め込む
https://learn.microsoft.com/ja-jp/power-apps/maker/model-driven-apps/embed-powerbi-report-in-system-form#embed-with-contextual-filtering
■昨年:Power Apps モデル駆動型アプリにPower BIレポートを埋めこんでみる
(コンテキストフィルタあり編)
https://qiita.com/susumutanaka/items/4fc5a052db3c4c615f34
で、ここに定義するのが、フィルター条件のですが、
改行だとうまくいかないので、そのまま、以下を張ってください。
これは、去年の記事の参考してもらえればよいのですが、
去年の改行パターンだといけないので、同じ内容ですが、以下、改行なしで、登録してみてください。
※改行していたほうが、めちゃわかりやすんですけどぇ。。
■今年のフィルター
{"Filter": " [{\"$schema\":\"basic\",\"target\":{\"table\":\"account\",\"column\":\"取引先企業名\"},\"operator\":\"In\",\"values\":[$a],\"filterType\":1}]","Alias": {"$a": "name"}}
こんな感じ

で、完了したら、Power Appsの公開しちゃってください。

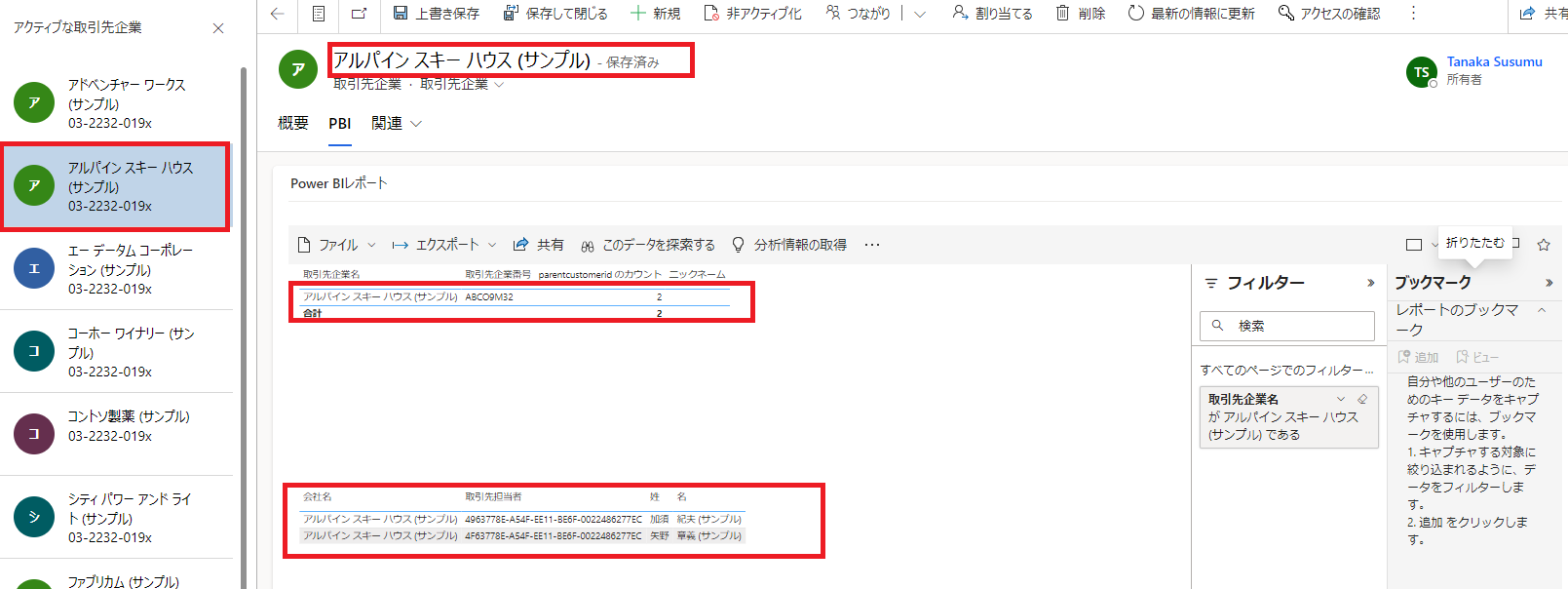
3.アプリを公開して、動作確認する。
他の企業も選択して、企業が変更しても動的に切り替わっているのが、確認できました!

去年のやり方だと、設定するのに、めちゃ大変な思いしましたが、
これなら、Lowコードで設定したと言えそうですね(笑)
(Json以外はw)
最後に
さて、如何だったでしょうか?
年々進化しているの垣間見てますが、進化早すぎないっすかね?w
もっと早くやってもらってもいいですけどw
もっと便利にしてくれーー!
では、みなさま、快適なPower BI & Power Appsライフをお過ごしくださいm(__)m
追記:
なんとか、今年も納期守れてよかったですw
※さぁて、来年はほんとにネタが尽きてくるかなw