この記事は、プロ生ちゃん Advent Calendar 2017の14日目の記事です。
はじめまして、14日目担当のTakagi@susumu_takaです。
昨日の出来事
先日(13日)の夜、何気にtwitter見てましたらね、こんな書き込み見つけましてね・・・
明日あいてる! プロ生ちゃん Advent Calendar 2017 - Adventar https://t.co/KpirEX3xCU
— プロ生ちゃん(暮井 慧)@萌えキャラコンテスト投票よろしくね (@pronama) 2017年12月13日
あらら、こりゃ大変!
と言う事でTakagiが書いてみようと思いまして参加させて頂きました。
プログラムを学ぶ
プロ生ちゃんを「プログラミングは楽しいよ!」を何時も発信してくれてるなぁと思いながら見ています。
プロ生ちゃんを見て、プログラミングに興味を持ってらったらとても嬉しいですね!
ただ、プロ生ちゃんを見て「プログラムやってみたいなぁ・・・」と思うけど、何から始めれば良いのか分からない方もきっと多いと思います。
実際、プログラム自体はそんなに難しい事ではないので、気軽に始めてみるのが良いです!。
今回はプログラムを学ぶポイントをご紹介します。
入門はC言語?
**「プログラムを学ぶならC言語でしょ!」**と聞いた方もおられると思いますが、「何年前の話ですか?」と言いたくなりますw
確かに基礎的内容を学ぶには最適なのですが、C言語にこだわる必要は全くありません。
プログラム言語は数多くあり、書き方も用途も異なりますが、根本はほぼ変わりません。
基本を押さえれる事が出来るならば、学ぶ言語は何でも良いと思います。
また、「プログラムは難しい」と言われますが、これは思い込みです。
ポイントを学んでおけば、さほど難しい事ではありません。
プログラム学習 3つのポイント
プログラムを学ぶにあたり、3つの覚えておくべきポイントがあります。
1.「変数」を学ぶ
2.「分岐」を学ぶ
3.「繰り返し」を学ぶ
基本的にはこの3つがポイントです。
所詮プログラムなんて「繰り返し」と「分岐」の集まりにすぎません。
この2つを抑え、「変数」を絡める事が出来れば大抵の事はまかり通ります。
逆を言えば、「分岐」と「繰り返し」を知らないとプログラムがほぼ組めないと言ってもよいと思います。
プログラムを学ぶコツは**「3つのポイントを如何に学ぶか」**になります。
今回はこの3つのポイントのひとつ、**「変数」**をscratchを使って学びます。
全部書けよって・・・?
いや、書くの結構大変なんですよ・・・
今回の内容が好評なら続き書きますw
scratchはいいぞ!
scratch!? あんなの子供向けのやつでしょ!?
と言う方もおられるかもしれませんが、中々バカには出来ません。
少なくとも、「○○言語 入門」みたいな技術本を買って「Hello World」を学ぶより、よっぽど有意義だと私は思います。
作ったプログラムはすぐに動くし、ブロックを積む感覚でプログラム組めるし
なにより、お金かかりませんからね!!!
scratchの画面説明
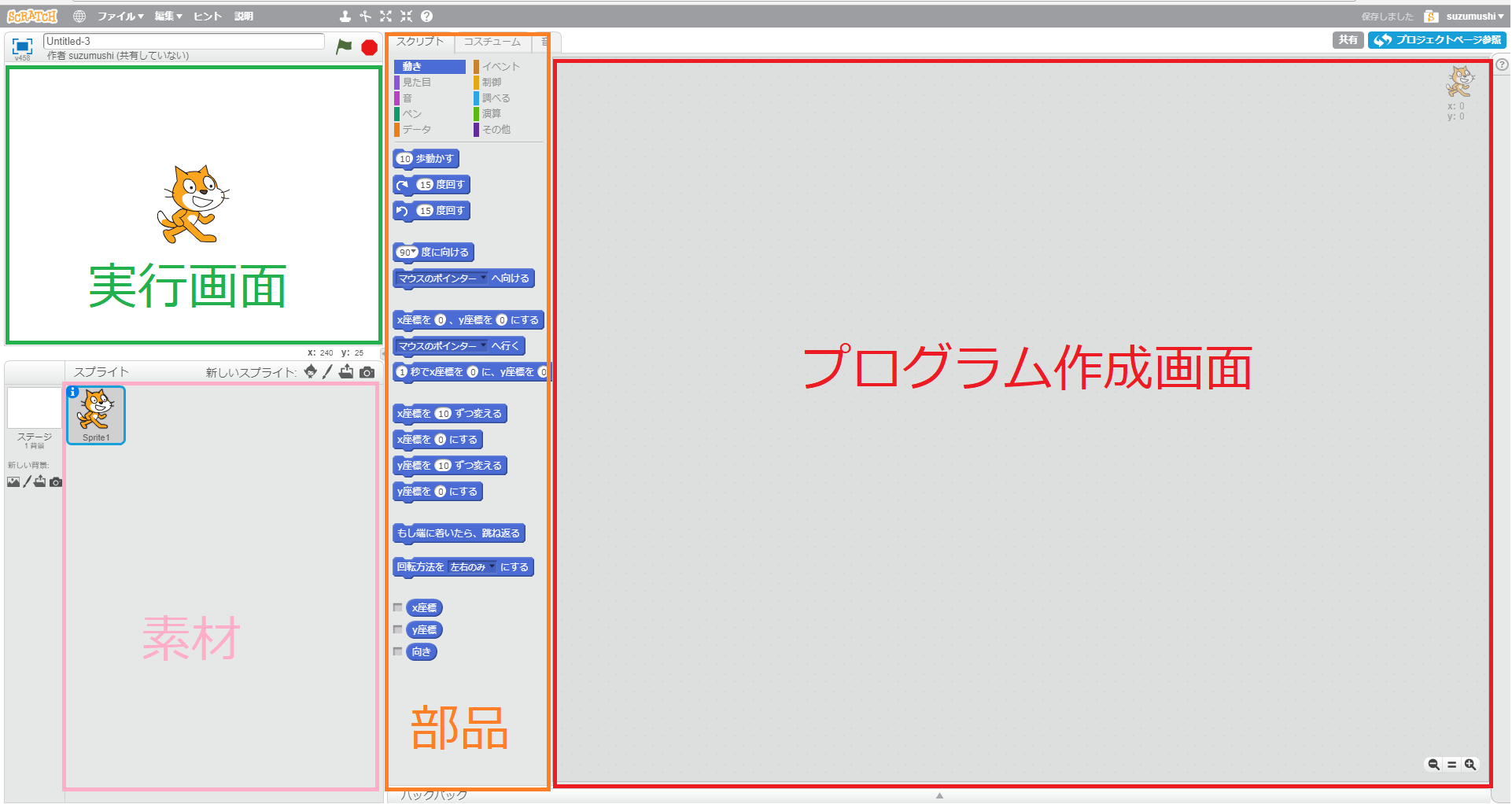
scratchでプログラムを作る画面を見てみましょう、大まかに4つの構成で成り立っています。
プログラム作成画面:プログラムを組み立てる(scratchでは入力と書かない方が良いでしょう)画面
部品:プログラムを組む時に使用する部品です、右のプログラム作成画面に配置して使います
実行画面:プログラムを動かすと、作ったプログラムがここで動きます
素材:プログラムで動かすイラストなどを管理するエリアです
実際に使いながら、プログラム学習のポイントを押さえていきましょう
その前に・・・準備
scratchでは、公式キャラクターの「猫ちゃん」が素材として準備されています。
猫ちゃんではモチベーションが上がらないので、プロ生ちゃんに降臨して頂きましょうw
マスコットアプリ文化祭2017のプロ生ちゃん素材を拝借します。
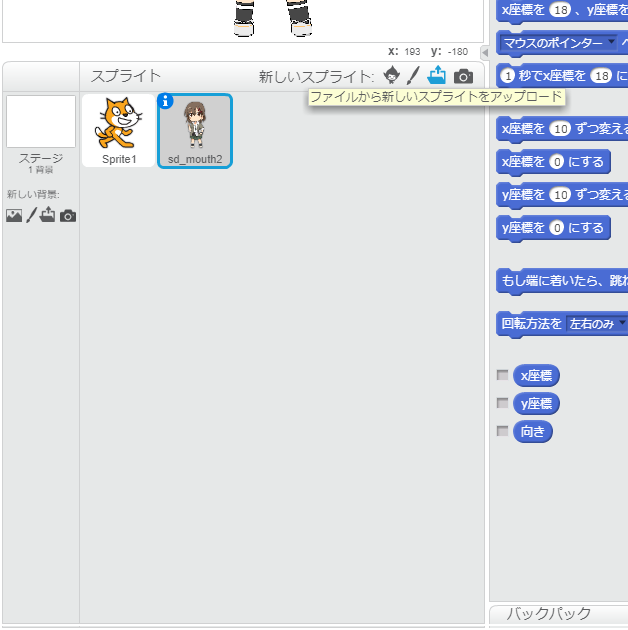
ダウンロードした素材から、好きなプロ生ちゃんを追加しましょう
追加の方法は、素材エリアの「新しいスプライト」の右に「ファイルから新しいスプライトをアップロード」を選択し追加します。
ただし、猫ちゃんと被ってますね・・・邪魔なので、猫ちゃんにはお帰り頂きましょうw
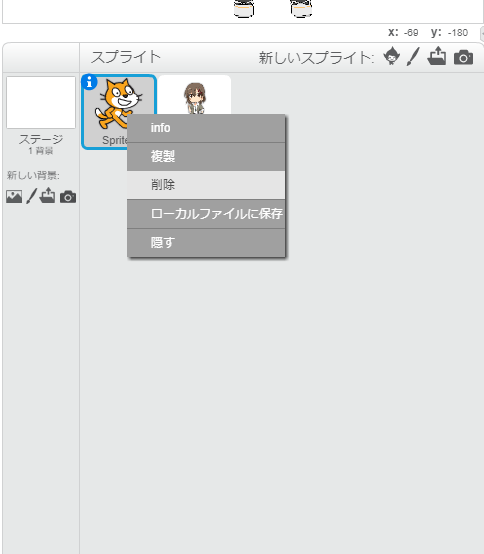
猫のスプライトで右クリックし、「削除」もしくは「隠す」を選びます
「削除」は素材が無くなり、「隠す」は実行画面に表示されなくなります。
※問答無用で削除した私。。。。

これで準備完了!
ポイント1 変数を学ぶ
せっかくなので、プロ生ちゃんに一言頂きましょう。
「喋る」という部品も存在するので、簡単に喋らすことが出来ますが、今回は変数を使用します。
一般的な技術本では、**「変数は箱の様な入れ物」**として登場します。
プログラムでは難しい計算も瞬時にこなしてくれますが、答えを覚えてくれません。
答えは変数などに入れて記憶(保管が正しいかな?)させる必要があります。
文字や計算の答え入れたり、画像入れてみたり、データベースのデータ入れてみたりと、何でも入ります。
C言語などでは、入れる内容によって「変数の作り方(技術本では「型宣言」という内容で登場します)」があるのですが、最近はあまり気にしません。
※気にはした方が良いんですケドね。。。。
なので、一般的な技術本では、**「箱の様な入れ物」**として紹介されているんですね。
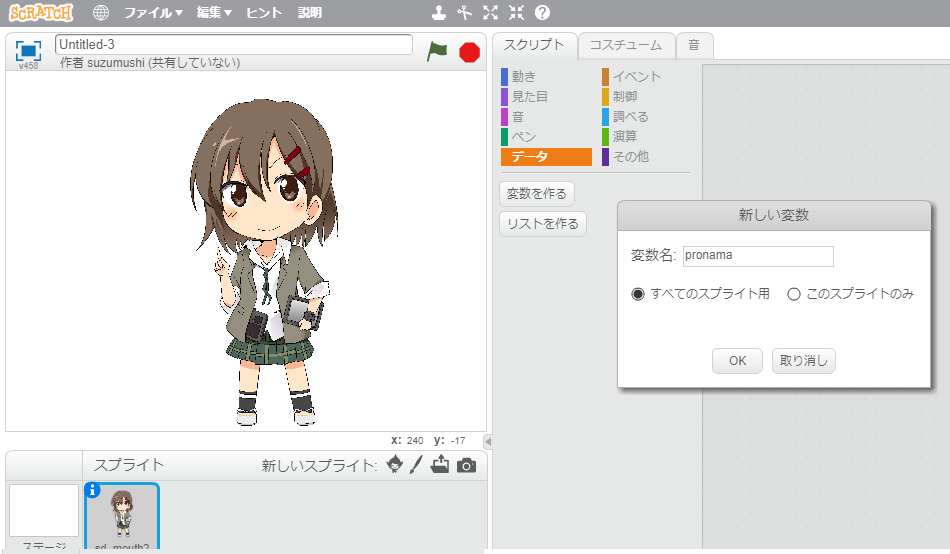
scratchで実際に変数を作ってみます
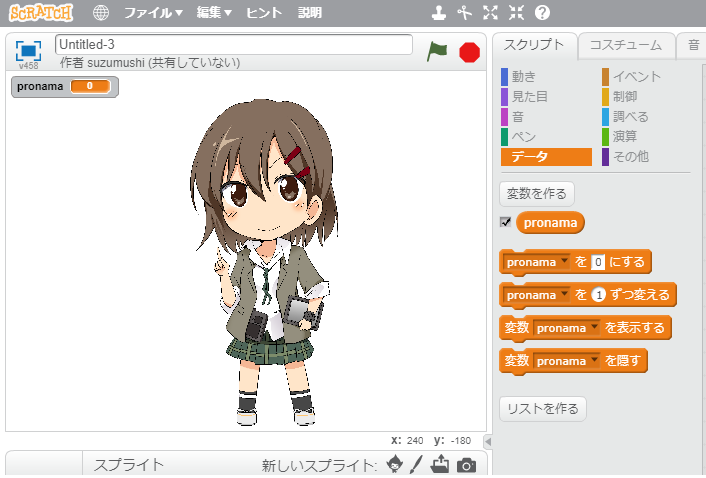
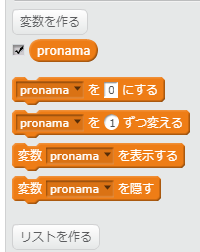
部品の[スクリプト]を選択し、[データ]->[変数を作る]を押すと変数を作る画面が表示されます。
scratchでは日本語でも変数を作る事ができますが、一般的なプログラムでは日本語では作らないので、変数は半角英数字で作成してみます。

「すべてのスプライト用」「このスプライトのみ」とありますが、技術本では**「ローカル変数」や「グローバル変数」**という形で登場します。一旦、「すべてのスプライト用」で作成します。
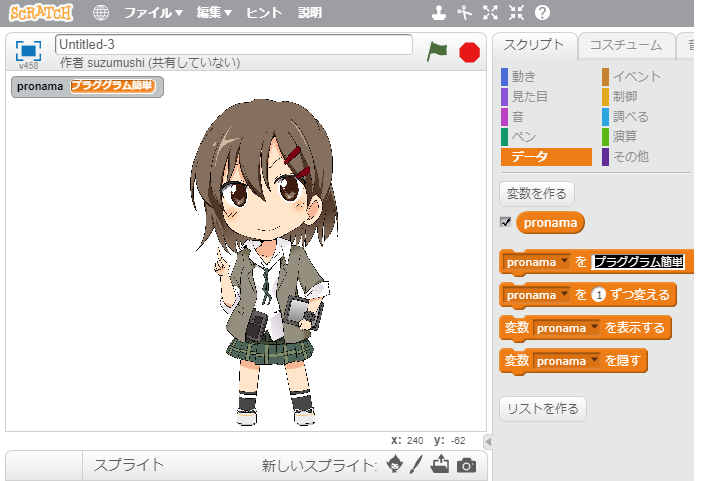
変数が出来たので、プロ生ちゃんに喋らせたい言葉を変数に入れてみましょう。
入れ方は簡単で、先ほど作った変数の[変数名を0にする]という所の0を好きな言葉に変えるだけ
実際のプログラムでは、プログラムの中で変数に内容を設定したりします。
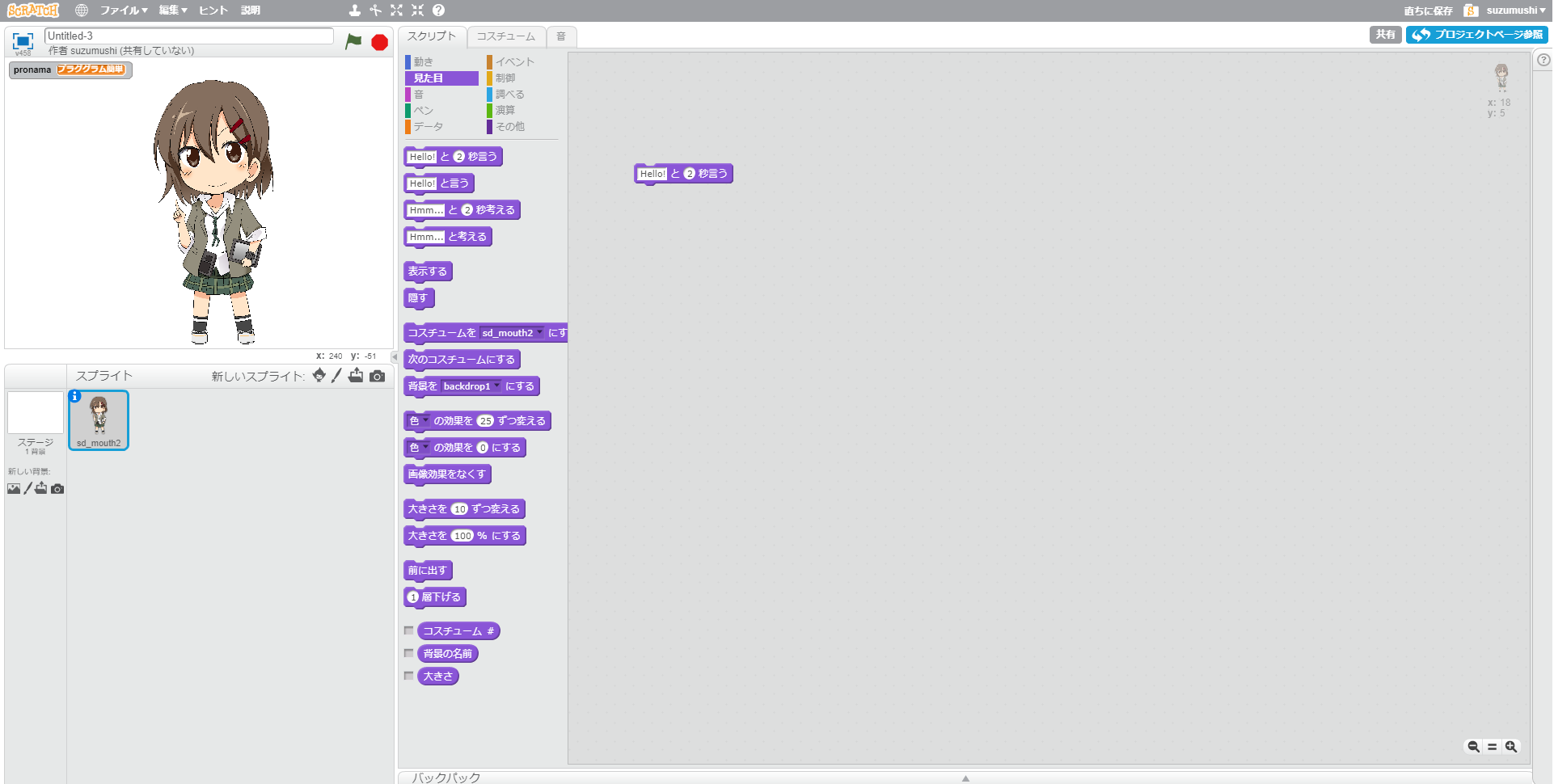
では、実際に喋って頂きましょう。
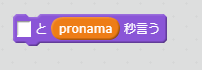
[スクリプト]->[見た目]を選択し、[Hello!と2秒言う]という部品をプログラム画面にドラックします。

次に、[スクリプト]->[データ]を選択し、変数の名前を【Hello!と2秒言う】のHello!の上までドラックします
こうなれば成功

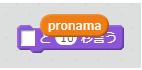
こうなったりしたら失敗です、変数を正しい位置にセットしましょう


基本的にはこれで完成
プログラムの動かし方は、作成したプログラムをクリックすれば動きます

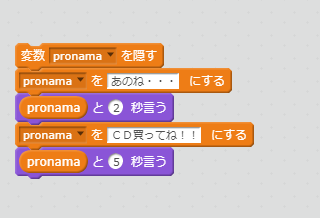
ちょっとだけ応用
1ブロック目:「変数を隠す」は実行画面の左上にある変数を見えない様にしています。
2ブロック目:pronamaという変数に "あのね・・・" という文字を入れています
3ブロック目:変数の内容を表示させています
4ブロック目:pronamaという変数に "CD買ってね!!" という文字を入れています
5ブロック目:変数の内容を表示させています
1ブロック目の「変数を隠す」は、変数名の左隣にあるチェックボックスを外す事で非表示にする事も可能です

2ブロック目で "あのね・・・" と入れた後4ブロック目で "CD買ってね!!" となっています。
これは、一つの変数を使いまわしした事になります(変数の中身を上書きしたと思って頂ければOKです)
最後に
今回作成した物は、こちらで公開しています
今回は変数の基本的な説明でした。
変数は掘り下げると奥が深く、とても便利に使えます。
また、今回使用したscratchでは、他にも「動きを加えたり」、「音をならしたり」様々な事が簡単に行えます。
いつくかの基本的な説明も省いていますが、また次の機会にでもご紹介しますね
scratchを利用してマスコットアプリ文化祭2017に参加してみるのもありではないでしょうか!!
そして、この続き(連載)はあるのでしょうか・・・w