テキストボックスの余白が広くてレイアウトしにくい
Googleスライドを使用していると、いまいち使いにくいツールがあるんですね。
テキストボックスです。

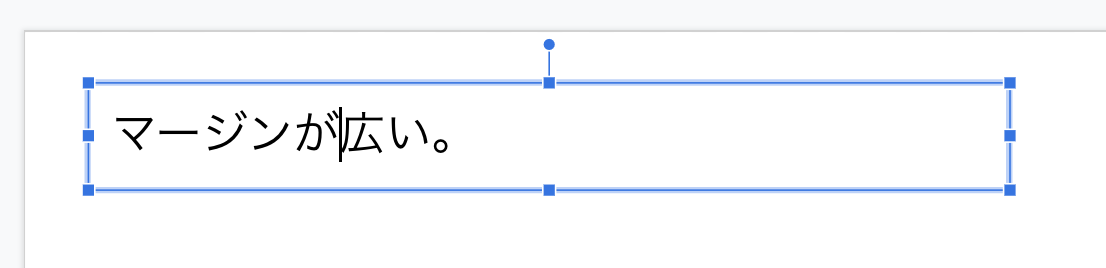
めっちゃ使うツールなんですが、いまいち使いづらいんです。
どうしてか、それは余白が広いから。

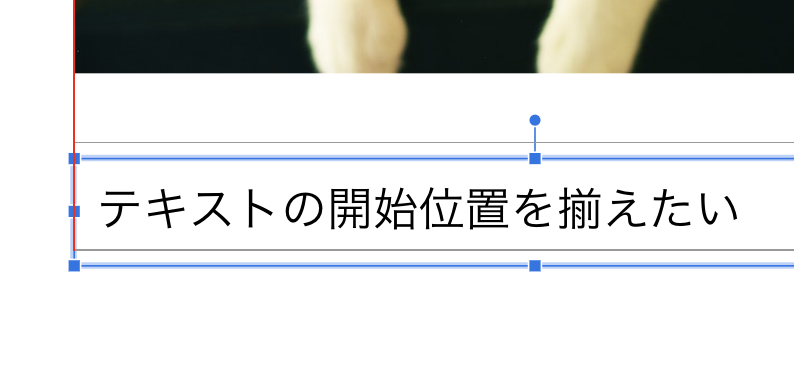
これでとても問題になるのは、他のオブジェクトに揃えてレイアウトしたいとき。

バウンディングボックスを基準に整列するので、テキスト自体の表示は、すこしずれてレイアウトされてしまいます。
これをなんとかしたい。
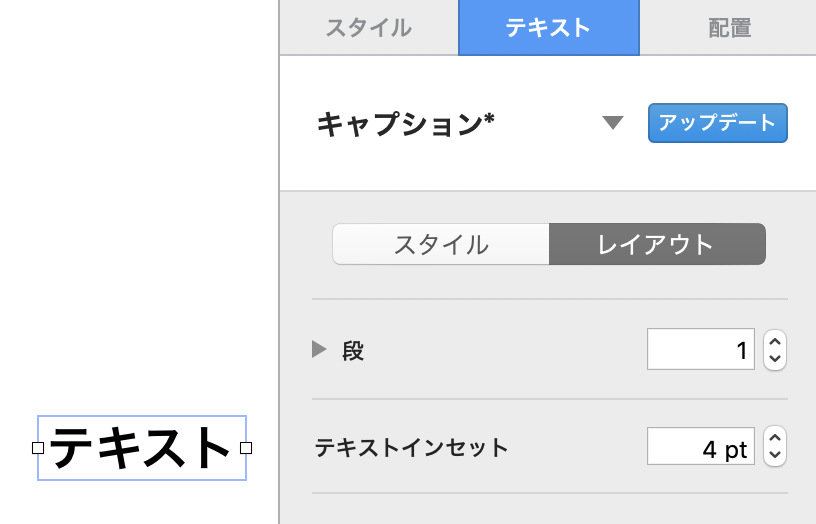
ちなみにKeynoteの場合
Keynoteでもテキストボックスと同様の、「ラベル」がありますが、こちらの余白はそんなに広くない。

これだと比較的レイアウトしやすい。
テキストボックスのパディングを0にする
テキストボックスを置いたら、速攻でパディングを0で設定します。
方法は以下の通り。
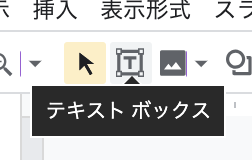
テキストボックスを選択した状態で、「書式設定オプション」をクリック。

「テキストの適合」の項目にある、「パディング」をすべて0で設定するだけ。

これで、もうレイアウトのズレに苦しむことはない!
ちなみにKeynoteの場合
余談
クリエイティブ系のツール(XD, Illustratorなど)は、基本的には設定しない限りテキストインセットは0なわけですよ。
どうしてドキュメント系のツールって余白がデフォルトで付いているんでしょうね……。
そのほうが効率的なのかな…?