FacebookがiOS向けに新しいフレームワークComponentKitを公開しました。
ComponentKit which is now used to render News Feed in the Facebook iOS app.
Facebookアプリのニュースフィード部分はすでにComponentKitを利用しているそうです。
Facebookが提唱しているReactにインスピレーションを受けたiOSネイティブ向けの実装で、Facebookが合わせて発表したJavaScriptでコーディングするReact Nativeとは異なります。
-
UIViewやUILabelを直接触ることはありません。CKComponentViewContextにラップされます -
ComponentKitはObjective-C++(C++)で作られています -
ComponentKitを利用するにはObjective-C++で記述します - Swiftから利用するには
C++のブリッジができないので簡単ではないようです
Objective-C++について
後述するサープルプロジェクトのコードを見ましたが、一部をObjective-C++で記述するだけなので仕切りは高くないように感じました。
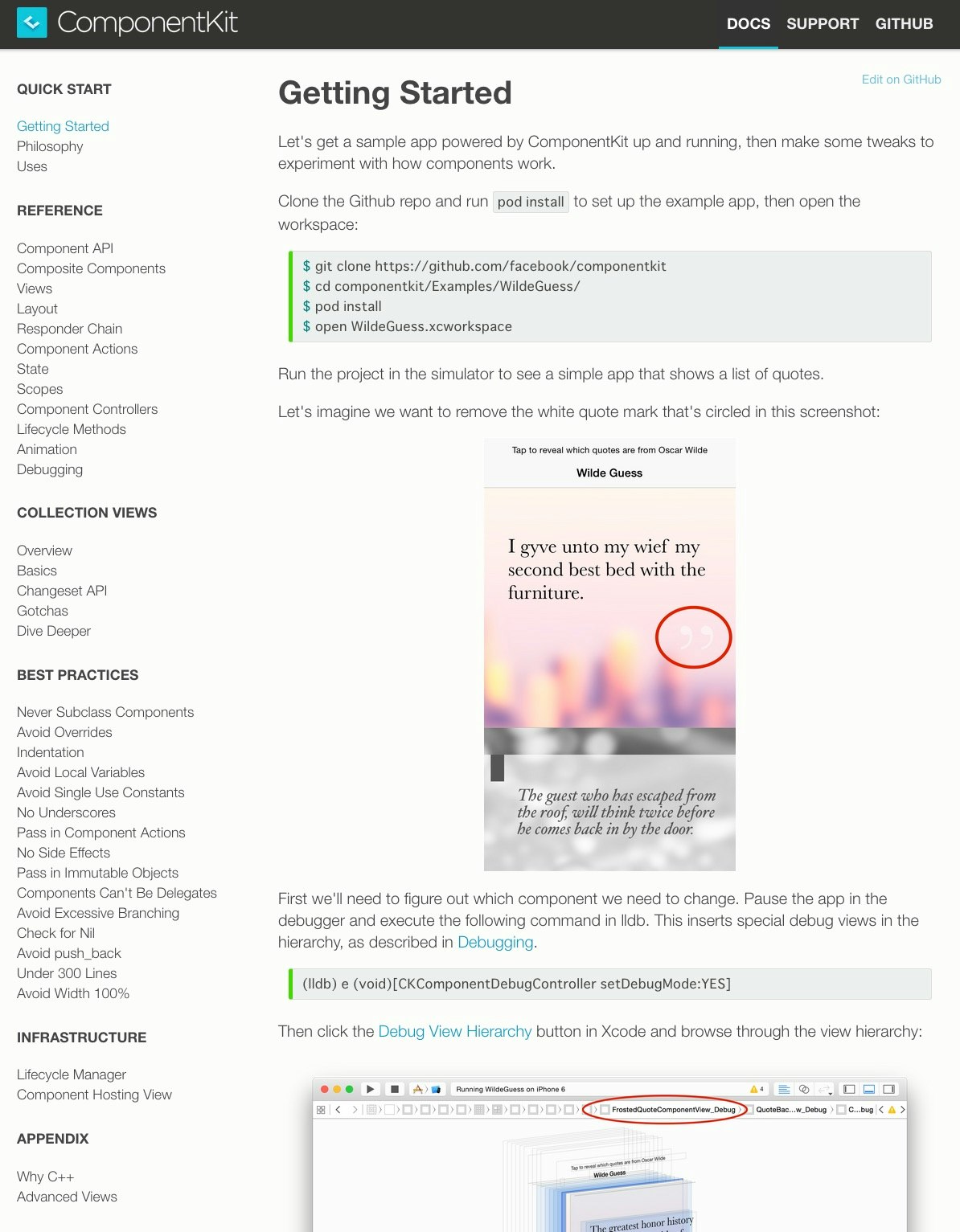
ブログ componentkit.org
要点がまとまっているので、まずはここから読むのがよさそうです。
ドキュメント Introducing ComponentKit: Functional and declarative UI on iOS
公開初日からドキュメントが大変充実しています。
Github
ComponentKitはOSSでGithub上で開発されています。
もうすでにいくつかPullReqがありました。
サンプルアプリを触ってみる
感想
やりたいことに対してコードの記述量が多いなと思いました。Objective-CとObjective-C++はクラス内でも混ぜて記述できるので使い分けによる冗長なコードにならないと感じました。Swiftから利用できないのが残念です。
インストール
サンプルプロジェクトWildeGuessをpod tryで簡単に試すことが出来ます。
$ pod try ComponentKit
うまく動作しない場合は最新のCocoapodsにしてみしょう。( v0.36.0 )
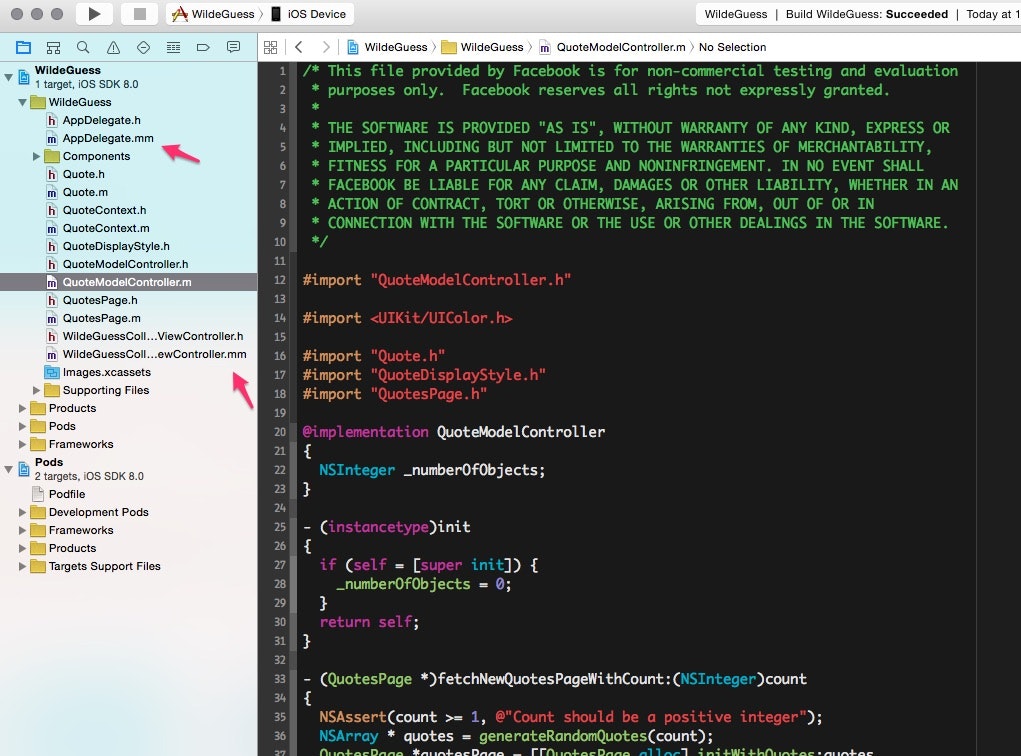
ダウンロードが完了すると自動的にXcodeが立ち上がります。
ソースコードの拡張子に.mmのものが見受けられます。
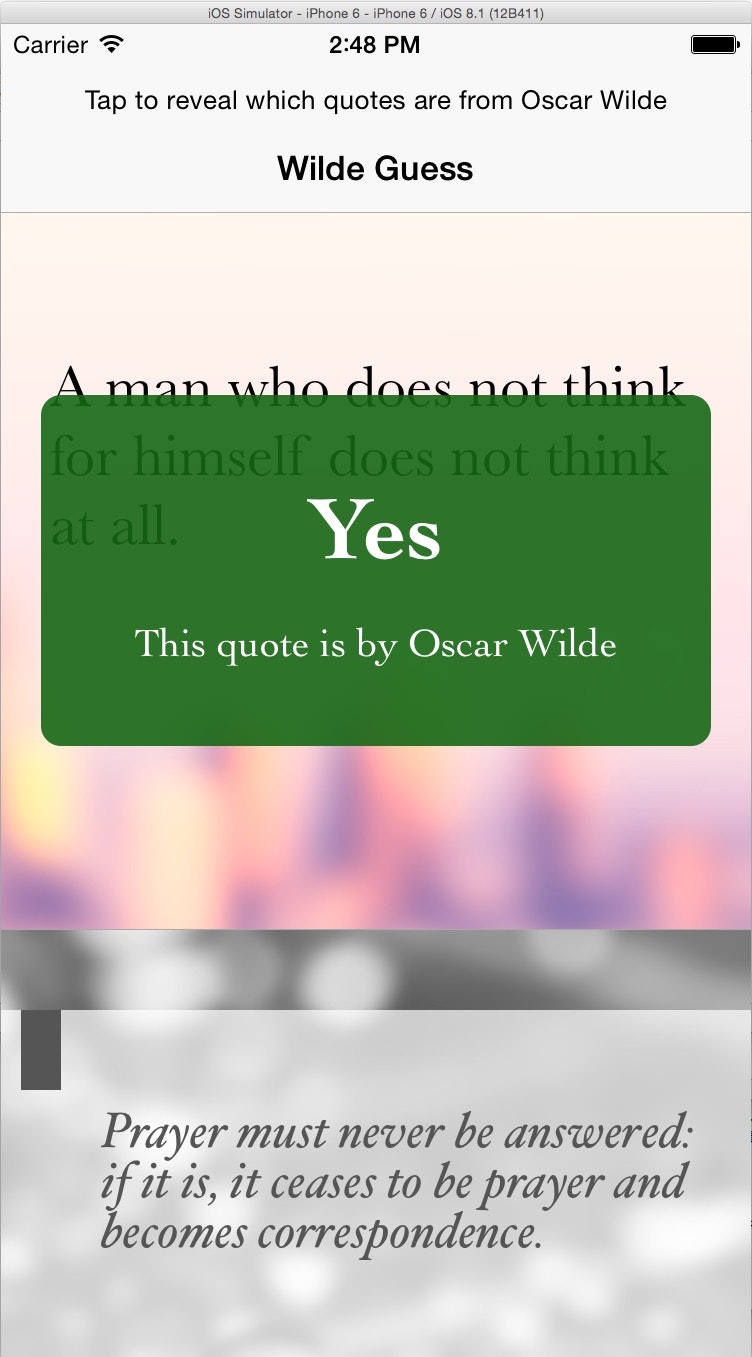
アプリを立ち上げてみると以下のような画面が動作します。Viewをタップするとポップアップが表示されるシンプルなものです。
ソースコードを除いてみます。Objective-CとObjective-C++が混ざっていますね。
QuoteModelController.mm
/* This file provided by Facebook is for non-commercial testing and evaluation
* purposes only. Facebook reserves all rights not expressly granted.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL
* FACEBOOK BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN
* ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
* CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
*/
# import "QuoteModelController.h"
# import <UIKit/UIColor.h>
# import "Quote.h"
# import "QuoteDisplayStyle.h"
# import "QuotesPage.h"
@implementation QuoteModelController
{
NSInteger _numberOfObjects;
}
- (instancetype)init
{
if (self = [super init]) {
_numberOfObjects = 0;
}
return self;
}
- (QuotesPage *)fetchNewQuotesPageWithCount:(NSInteger)count
{
NSAssert(count >= 1, @"Count should be a positive integer");
NSArray * quotes = generateRandomQuotes(count);
QuotesPage *quotesPage = [[QuotesPage alloc] initWithQuotes:quotes
position:_numberOfObjects];
_numberOfObjects += count;
return quotesPage;
}
# pragma mark - Random Quote Generation
static NSArray *generateRandomQuotes(NSInteger count)
{
NSMutableArray *_quotes = [NSMutableArray new];
for (NSUInteger i = 0; i< count; i++) {
NSDictionary *randomQuote = generateRandomQuoteInfo();
Quote *quote = [[Quote alloc] initWithText:randomQuote[@"text"]
author:randomQuote[@"author"]
style:generateStyle(i)];
[_quotes addObject:quote];
}
return _quotes;
}
static NSDictionary *generateRandomQuoteInfo()
{
NSArray *quotes = quotesList();
return quotes[arc4random_uniform((uint32_t)[quotes count])];
}
static QuoteDisplayStyle generateStyle(NSUInteger index)
{
switch (index % 4) {
case 0:
return QuoteDisplayStyleFrosted;
case 1:
return QuoteDisplayStyleMonochrome;
case 2:
return QuoteDisplayStyleWarm;
case 3:
default:
return QuoteDisplayStyleSombre;
}
}
static NSArray *quotesList()
{
static NSArray *quotes;
static dispatch_once_t once;
dispatch_once(&once, ^{
quotes = @[
@{
@"text": @"I have the simplest tastes. I am always satisfied with the best.",
@"author": @"Oscar Wilde",
},
....
@{
@"text":@"It'll be boring when it's not fun any more.",
@"author": @"Anonymous",
}
];
});
return quotes;
}
@end
開発者のAdam Ernstさん
@adamjernst をフォローしました。
Objc.io
Adam ErnstさんはObjc.ioにも記事をアップしています。
objc.io - React-Inspired Views