Quickとは?
QuickはSwiftが発表された2日後にGithubにコミットされた、世界で一番最初のSwiftのテストフレームワークです。ビヘイビア駆動開発(BDD)指向のテストフレームワークで、SwiftとObjective-Cの両方の言語に対応しています。RSpec, Specta, Ginkgoの影響を受けているそうで、記述がしやすく可読性の高いケースを表現できるのが特徴です。
開発者は?
開発者はmodocache (もどかしい)さんという日本にいらっしゃるエンジニアさんが作られています。ハンドルネームがとってもお洒落ですね。
期待度は?
まだ開発開始から2週間弱ですが、とても活発に開発が行われており今後Swiftのデファクトテストフレームワークになるのではと期待が寄せらています。
また既存のObjCテストフレームワーク(※)はSwiftに対応されておらず、ファンクショナルマクロを駆使して作られているので、ファンクショナルマクロに対応していないSwiftへの対応は難しいいそうです。
(※) ObjCテストフレームワーク
- Kiwi BDD for iOS
- Specta A light-weight TDD / BDD framework for Objective-C & Cocoa
- GHUnit Test Framework for Objective-C
- XCUnit XCode default
ちなみに、modocache (もどかしい)さんはKiwiのコミッターでもあります。
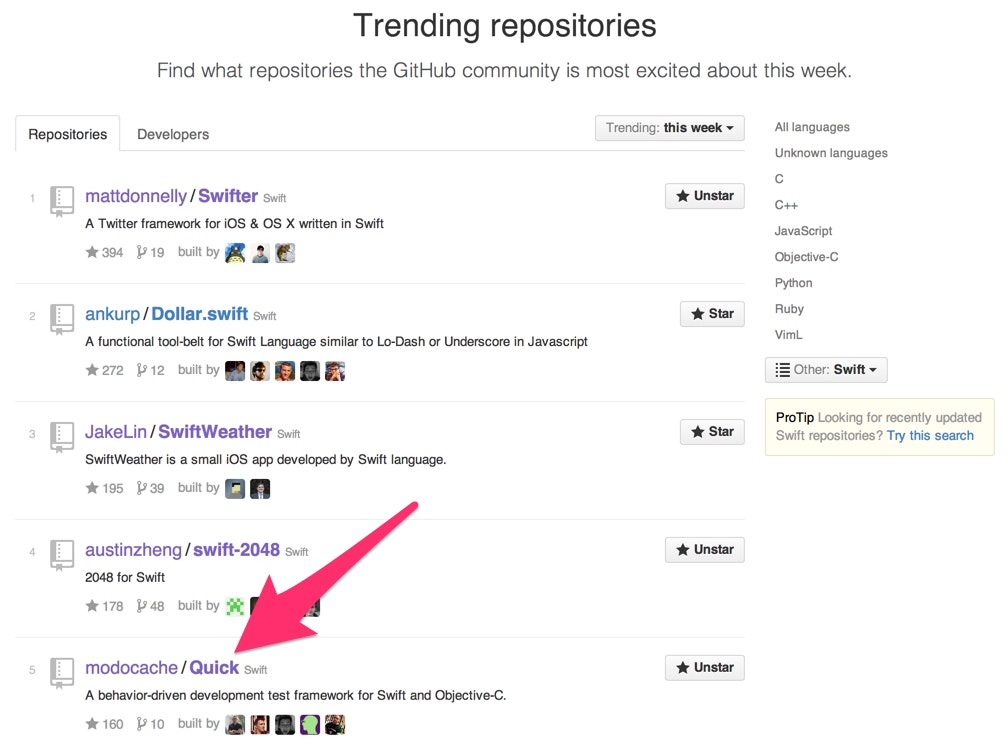
QuickはGithubのSwift Weakly Trendingの上位に位置しており世界的にも注目を集めています。
利用者は?
公開されているプロジェクトであればRxSwiftで検討されているようです。RxSwiftはリアクティブプログラミングを行えるようにするライブラリです。
テストコードはどんな感じ?
READMEより拝借。
Swiftで記述すると、まるでRSpecのように流れるがごとく美しく記述できます。テストを書くのが楽しくなることうけ合いです。
// Swift
import Quick
class DolphinSpec: QuickSpec {
override func exampleGroups() {
describe("a dolphin") {
describe("its click") {
it("is loud") {
let click = Dolphin().click()
expect(click.isLoud).to.beTrue()
}
it("has a high frequency") {
let click = Dolphin().click()
expect(click.hasHighFrequency).to.beTrue()
}
}
}
}
}
// Objective-C
# import <Quick/Quick.h>
QuickSpecBegin(DolphinSpec)
qck_describe(@"a dolphin", ^{
qck_describe(@"its click", ^{
qck_it(@"is loud", ^{
Click *click = [[Dolphin new] click];
XCTAssertTrue(click.isLoud, @"expected dolphin click to be loud");
});
qck_it(@"has a high frequency", ^{
Click *click = [[Dolphin new] click];
XCTAssertTrue(click.hasHighFrequency,
@"expected dolphin click to have a high frequency");
});
});
});
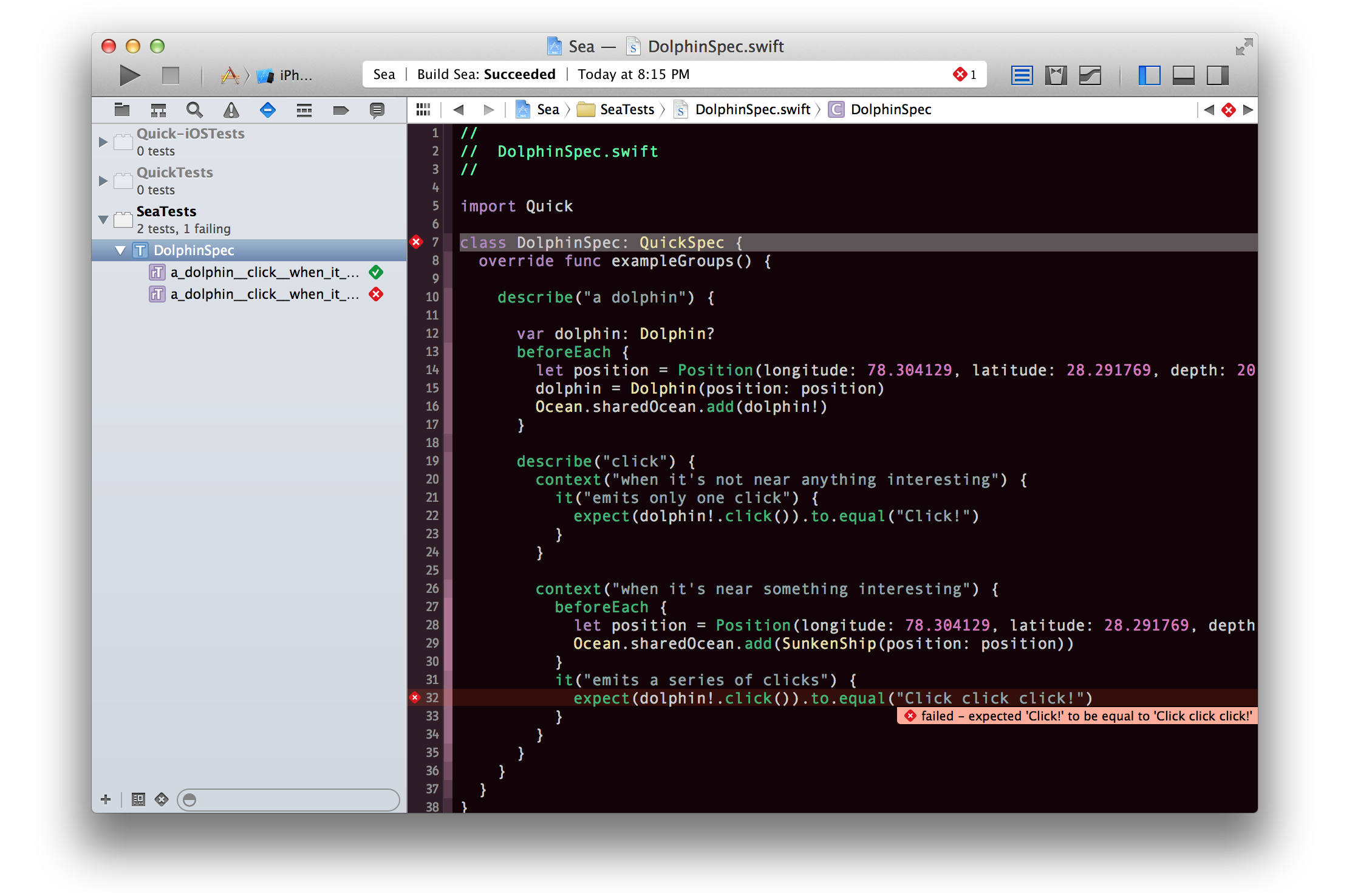
Xcode上でエラー箇所や、テストの合否も確認できます。素晴らしい!

この連載について
今後はインストール方法や、テストの記述方法などを投稿していきたいです。