始めに
Reactの勉強がてら、バックエンド処理が不要なお手軽フォームを作ってみたので備忘録として軽くまとめておきます。
言語、フレームワーク、ライブラリ
・React
・EmailJS
EmailJSについて
公式サイト:https://www.emailjs.com/
クライアント側からメールを送信できるようにするライブラリです。単にメールを送信するだけでなく、例えば問い合わせ窓口に対するメールと、問い合わせ投稿者に対する確認メールの2通を同時に送れる機能などもあります。月に200通までの送信は無料で、それ以上は段階的な課金が必要となります。ただ、月1000通までは$4/月なので、料金は比較的易しめです。
メール送信の流れ
- EmailJSの登録
- EmailJSのダッシュボードでメールテンプレート作成
- Javascript側からAPI呼び出し
1. EmailJSの登録
まずはEmailJSのサービスに登録する必要があります。ここでは主に、API KeysとserviceIDの発行と、受信するメールサーバの登録を行います。API KeysとserviceIDは、メール送信の際に必要になるものです。メールサーバは、今回はGmailにしましたが、sendGridやAmazon SESなどのサービスとも連携できるようです。サービスの登録全般は、下記の記事を参考にしました。とても分かりやすい記事なので、登録に関してはこちらを見るのがおすすめです。
EmailJS で JavaScript だけで確認のメールを送ろう
2.EmailJSのダッシュボードでメールテンプレート作成
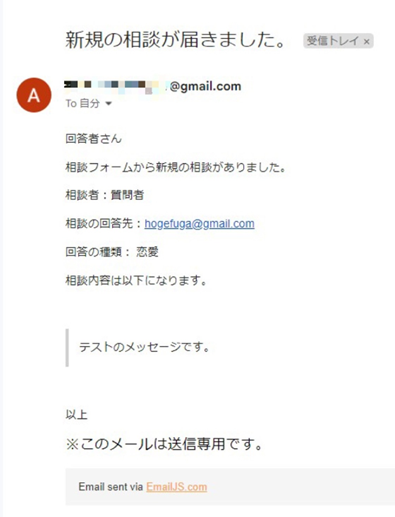
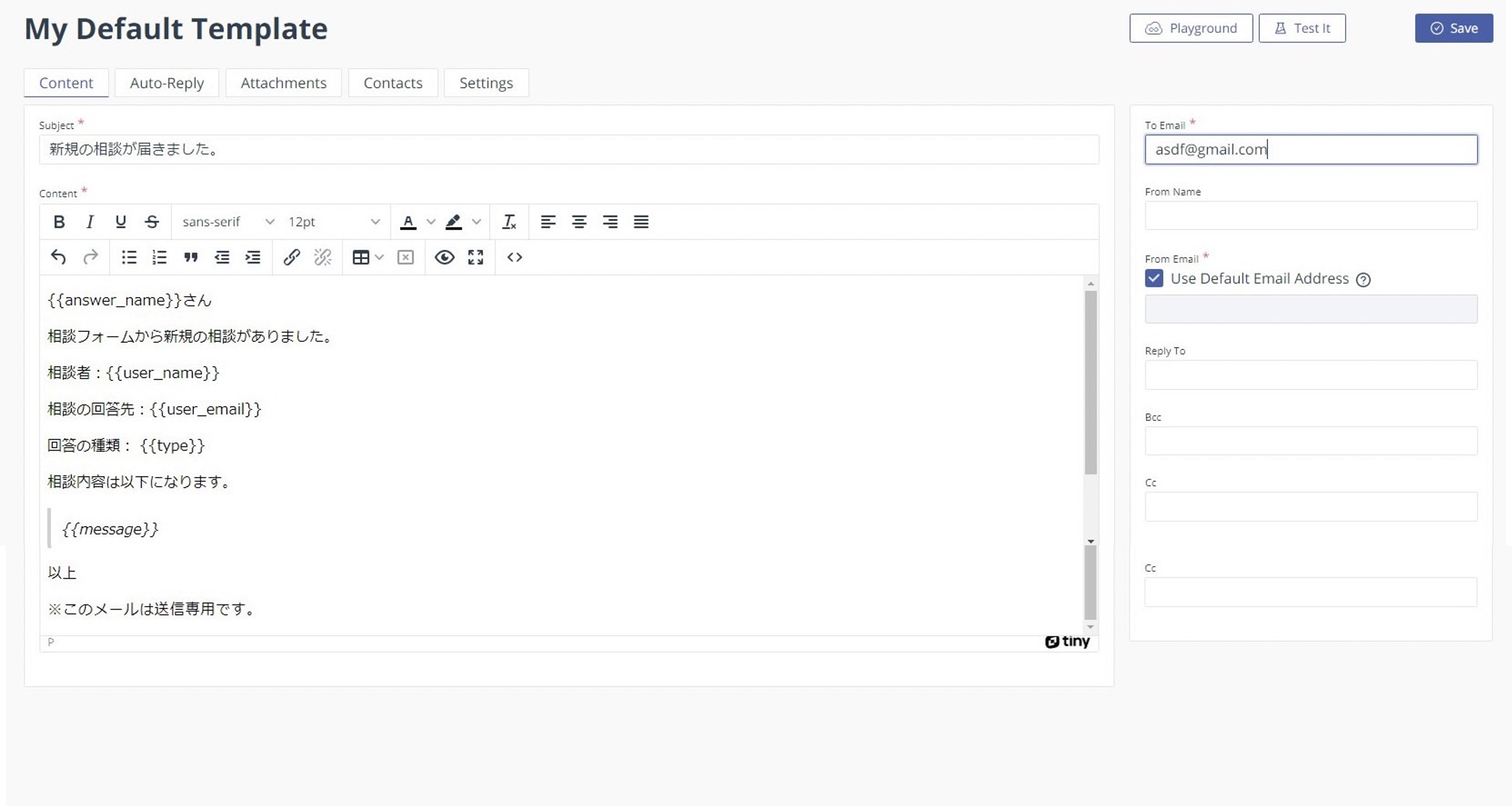
続いて、EmailJSのダッシュボードからメールのひな型を作成しておきます。フォームで入力された値を使いたいときは、{{ 変数名 }} のように記述します。こうすることで、APIを呼び出したときに指定した変数の値をテンプレートに埋め込むことができます。
テンプレートの作成が完了すると、template_idが発行されます。こちらもメール送信時に必要になります。

3.Javascript側からAPI呼び出し
最後にJavascriptでAPI呼び出しをします。引数にはテンプレートに埋め込みたいパラメータと、service_id、template_id、publicKeyを指定します。
import emailjs from '@emailjs/browser';
const answer_name = '回答者';
const user_name = '質問者';
const user_email = 'hogehuga@gmail.com';
const type = '恋愛';
const message = 'テストのメッセージです。';
const sendEmail = () => {
const param = {
answer_name: answer_name,
user_name: user_name,
user_email: userEmail,
type: type,
message: message
}
// メール送信後の処理を記述できる
emailjs.send('service_id', 'template_id', param, 'publicKey')
.then((result) => {
console.log('success');
}, (error) => {
console.log('failure');
});
};
以上、EmailJSを使ったメール送信機能の実装でした。間違っている点などあればご指摘いただけると幸いです。
参考
・ブラウザのJavaScriptから直接メールを送れるPaaS、EmailJS
・EmailJS で JavaScript だけで確認のメールを送ろう