そろそろ、「入社してからずっとリモートワークで、他の人がプログラミングする様子を見たことがない!」という方も多いのではないでしょうか?私がプログラミングを始めたばかりのころは、他の人がコードを書いているのを後ろから見て、「あぁ、そうやってやるのか」と自然に覚えたことも沢山あったので、今からプログラミングを始める人は、もしかしたらそういう機会が少ないのではないか?とちょっと心配しています。
また、プログラミングが上達してくると、後輩から「それどうやってるんですか?早くて全然何やってるか?わかりません」と言われて、コードの書き方やIDEの使い方を教えたりという機会がありました。そういう機会も最近は少ないような気がします。こんな状況であっても先輩として、後輩にさっと覚えておいてほしいことを伝えられるようにと、今回 Visual Studio の便利な使い方の中で、特にプログラミングが劇的に早くなる方法を5つ選んでまとめました。
まず最初に、こちらの動画見てみてください。コードを書いている部分で、ここで紹介している5つの方法が使われています。
もしこの動画を見て「早くて何やってるか?わからない」部分があれば、あなたはまだまだコードを早くかけるようになります。下記の解説を見た後、もう一度動画を見て、ぜひ自分でも同じよう書いてみてください。
Visual Studio 2022 5つの機能
今回解説する機能の概要です。詳細はその後で解説します。
※ショートカットキーは設定によって違う場合があります。
| 名前 | 概要 |
|---|---|
| インテリセンス IntelliSence | 変数名やメソッド名などを途中まで入力すると、全部入力し終わらなくても、名前の残りの部分を候補から選んでTabキーで入力できる。 |
| インテリコード IntelliCode | AI が GitHub のオープンソースで学習した内容をもとに、入力中や前後行のコードの内容から、「こういう時はこういうコードを書きたいのでは?」とレコメンドする。それが適しているときは Tab キーでそのまま適用できる。 |
| クイックアクション(電球)Quick Actions (Light Bulb) | Ctrl + . キーでリファクタリングやコードの挿入・変更を開始できる。例えば using ディレクティブを使って名前空間を参照するコードを自分で記載しなくても、その名前空間のクラス名を使いたい部分に記載してから Ctrl + . を押すとコードの候補が表示される。Tabキーで選択するとファイルの先頭行に using が挿入される。他にもメソッドの抽出など、カーソルの位置・選択状況に応じたリファクタリングが候補として提案される。 |
| 名前の変更 Rename | 変数名やメソッド名を変えたいとき、変数にカーソルをあわせて Ctrl + R, Ctrl + R キー( Ctr + R を2回連続で押す)で名前の変更モードに入り、そのまま名前を変更すると、その変数やメソッドを定義している部分や使用している部分すべての名前が一斉に変更される。文字列置換で変更した時と違って、似た名前のものではなく、その変数やメソッドだけが変更される。 |
| コードスニペットCode snippets | あらかじめ用意されたテンプレートや、自分で用意したテンプレートから、コードの断片(スニペット)を入力できる。ショートカットキー(Ctrl + K, Ctrl + X) から挿入する方法と、スニペットの名前を入力してTabキーを押して入力する方法がある。テンプレートには編集可能な領域が定義されていて、Tabキーでその領域を移動しながら、必要な内容に変更して、スニペットの入力を完了させる。また、範囲を選択して挿入すると、例えば for ブロックの中に選択範囲のコードを移すこともできる。 |
1. インテリセンス IntelliSence
インテリセンスは Visual Studio の最も基本的な機能です。一度定義した変数名やメソッド名は、すべて入力する必要はありません。途中まで入力すると、候補が表示されるのでそこから選んで、Tabキーで確定できます。
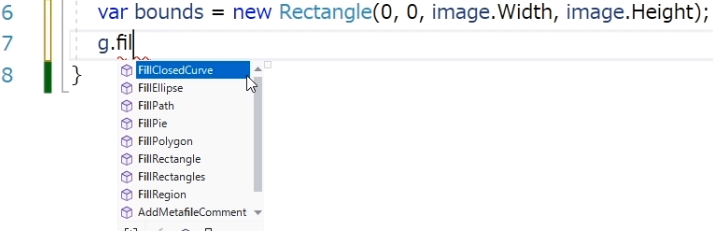
例えば FillRectangle というメソッドを入力したいときに、最初の数文字だとまだ該当するものが多いので絞り込めませんが・・・
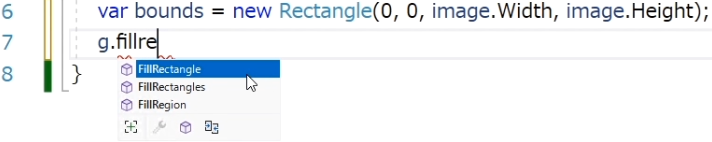
.fillre まで入力したときには、もう候補が3つに絞り込まれています。
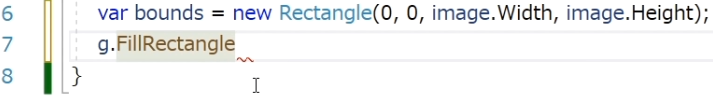
ここでそのまま Tab キーを押せば FillRectangle に確定します。もし別の候補ならカーソルキーで上下に移動してから Tab キーで選択できます。
他にも、(先頭の文字を入力しなくても)よく使われる候補が星 ★マーク付きで候補の上部に表示される機能もあります。よく使われる機能は、これで簡単に入力することができます。
インテリセンスを使いこなすには、よく画面を見ていて、使いたい候補が現れたら選択してTabキーを押す、という癖をつけるのが重要です。そしてもうひとつ重要なことが、コードを壊さないということです。入力中のコードが、あまりに壊れてビルドが通らなくなるような状態になると、インテリセンスが効かなくなることがあります。もちろんコードを入力中なのでそのままでビルドが通らないのは当たり前ですが、例えば編集中の行以外の 閉じる括弧 } やセミコロン ; を全然書かずにどんどんコードを書き続けながら、複数のファイルを変更するようなことをしていると、インテリセンスが効かなくなったりします。
できるだけブロックの構造は保ちつつ、変更中の1行を書ききるようにすると、ビルドも通るしインテリセンスも使えます。
参考:
2. インテリコード IntelliCode
(インテリセンスのような入力中の名前ではなくて)入力中の前後の文から「こういう時はこういうコードを書きたいのでは?」とレコメンドしてくれる機能がインテリコードです。インテリセンスの★マークよりも、もっと強烈に、「多くの人は次の行にこういうことを書いてますけど」という感じで提案されます。
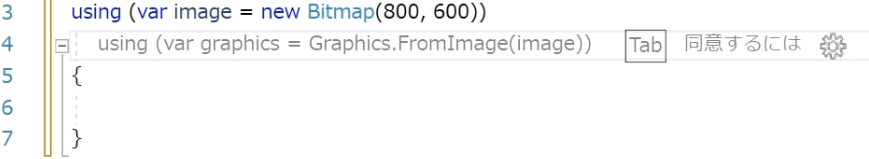
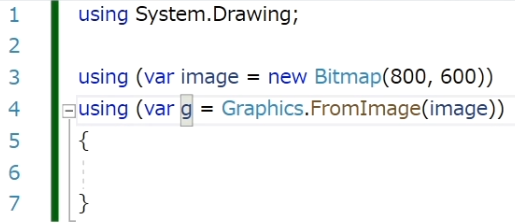
例えば using ブロックで Bitmap を使うという行を書いた後に、改行をした瞬間に、そのBitmapの変数を使って Graphicsを作るメソッドを呼ぶというコードが提案されています。薄いグレーで表示されていて、Tab キーを押すと確定することが示されています。
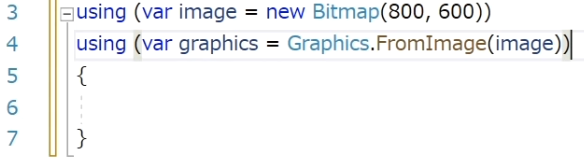
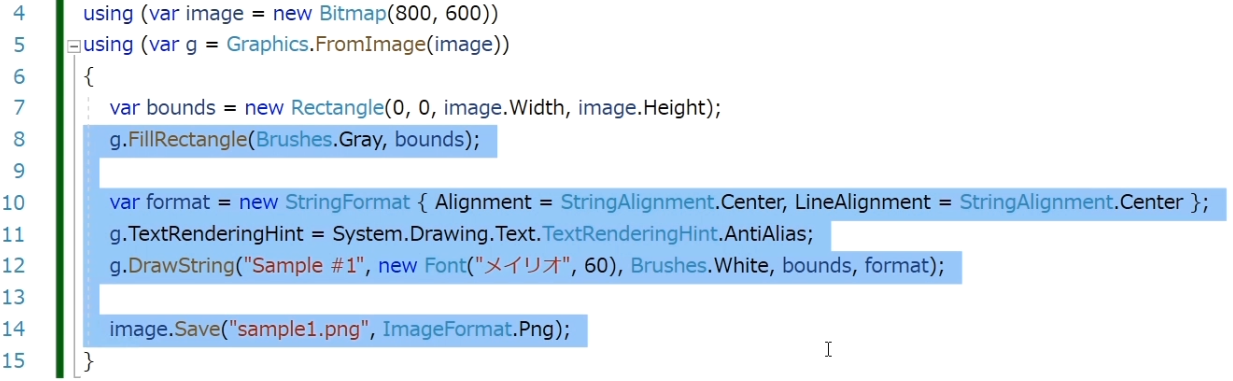
そのまた Tab キーを押せば、そのコードが挿入されます。
インテリコードのレコメンドが気に入らない、あるいは全然書こうとしていた内容とあっていないときには、ただ気にせず、そのまま入力したい内容を入力し始めるだけでOKです。
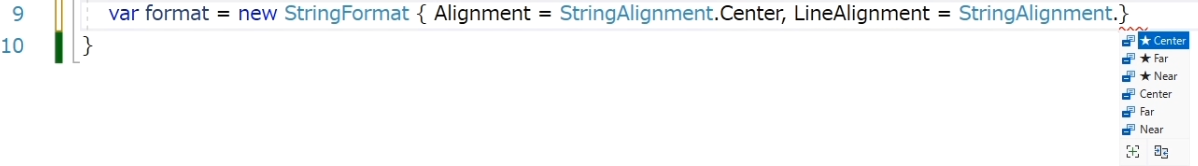
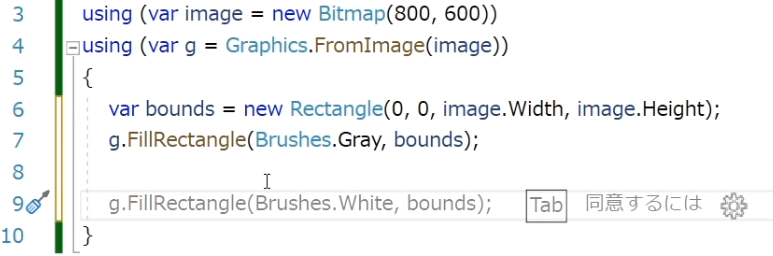
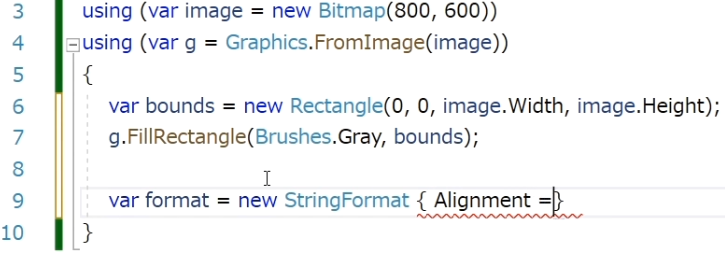
この例ではFillRectangle を続けることが提案されましたが、次に文字を書くために StringFormat を用意しようとしていたので、インテリコードを無視してそのまま入力を続けています。
インテリコードは、自分が書きたかったことそのものという感じで、すごく使える場合もあれば、全然違うよという場合もあるので、狙って使うという感じではありません。これもインテリセンスと同じように、画面をよく見て入力を始めようとしたときにレコメンドされている内容を見逃さず、あっていれば Tab キーを押すというのが使いこなすコツです。
また、全く同じでなくてもちょっと変えれば使えるコードが提案された時にも、それに気づけることが重要です。上の例でもインテリコードが提案した変数名は graphics ですが、いつも g を使うのでそれに変えています。そのまま入力し続けるのが早いか?それともレコメンドを受けれれて変更した方が早いか?(あるいは楽か?)を一瞬で判断できると、コードを早くかけるようになります。
参考:
3. クイックアクション Quick Actions (電球 Light Bulb)
どれだけコードを早くかけるようになるか?という点で、かなり重要になるのが、キーボードから手を放さずに入力し続けられることかもしれません。もしマウスを移動したり、ホイールなどでスクロールをしたりと、大幅にコードを移動しなければならなくなるとかなり時間をロスすることになります。実は時間をロスするだけでなく、思考をその操作に取られて考えることが一瞬中断されるので、書こうとしたコードの内容が少しわからなくなったり、そういうロスも発生しています。そういうロスを減らせるように考えられている機能がクイックアクションです。
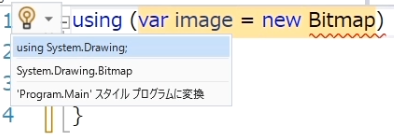
まだ全く何も書いていないコードで、例えば Bitmap クラスを new するコードを書こうとしても、そのままではコンパイルが通りません。System.Drawing.Bitmap を new するコードを書くか、書こうとしているコードではない部分(通常は先頭行)に、using System.Drawing を記載する必要があります。これは少し時間がかかります。また、一度 using System.Drawing を書いてしまえば、次からは単に new Bitmap と書くだけでOKです。これを確かめに先頭行にカーソルを移動するの時間がかかります。それは嫌です。
しかし、Visual Studio では単に new Bitmap という記述を書いた時点で、クイックアクションを使えば(編集中の行ではなく先頭行に) using System.Drawing を挿入してくれます。Bitmap にカーソルがあるときに Ctrl + .(コントロールを押しながら ドット キー)を押すと行の左端に電球のアイコンが表示されます。さらに候補として using System.Drawingを先頭行に挿入するという変更案と、Bitmap を System.Drawing.Bitmap に変更するという案が表示されます。
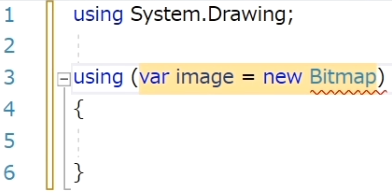
どちらかを選んで Tabキーを押せば、コードがそのように変更されます。
他にもコードの範囲を選択して Ctrl + . で、選んだ範囲をメソッドとして抽出する変更案を提案してくれます。新しいメソッドの挿入、メソッドの内容として選択した範囲の内容が移動され、メソッドの引数として必要なものを列挙してくれます。メソッド名や変数名を変更するだけでメソッドの抽出が完了します。もしほかのクラスにメソッドを追加したいときでも、クイックアクションでメソッドを抽出した後に移動すると時間が節約できます。
入力中の内容や選択された内容に応じて、クイックアクションが変更案を提示してくれます。どんな変更がクイックアクションでできるのか?を覚えておくと、それを活用することを前提で入力ができるので、より早くコードが書けるようになります。
参考:
- https://learn.microsoft.com/ja-jp/visualstudio/ide/quick-actions?view=vs-2022
- https://learn.microsoft.com/ja-jp/visualstudio/ide/reference/generate-usings?view=vs-2022
4. 名前の変更 Rename
変数やメソッドなどの名前を入力するときにはインテリセンスを使いました。つまり Visual Studio は今定義されている変数やメソッドを覚えてくれているということです。それを活用して、変数の名前を確実に変更することができる機能があります。その名も「名前の変更」です。そのままなので目立たなくて、意外とこれを知らない人が多いですが、Visual Studio で名前の変更するときは基本的にこの「名前の変更」だけを使うようにしましょう。
文字列の置換で名前を変えると、変えたくない似た名前の箇所も一緒に変えてしまってバグになったり、ビルドが通らなくなったり、という事故になりかもしれません。それを気にする時間が惜しいです。名前の変更をするときはいつも、変数にカーソルをあわせて Ctrl + R, Ctrl + R キー( Ctr + R を2回連続で押す)ようにします。
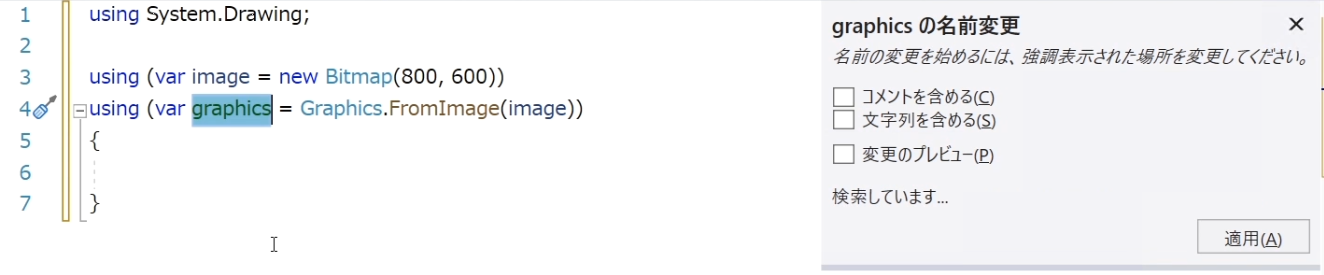
名前の変更中は、変更中の変数の背景色が変わり、名前の変更の仕方をコントロールするオプションが右側に表示されます。
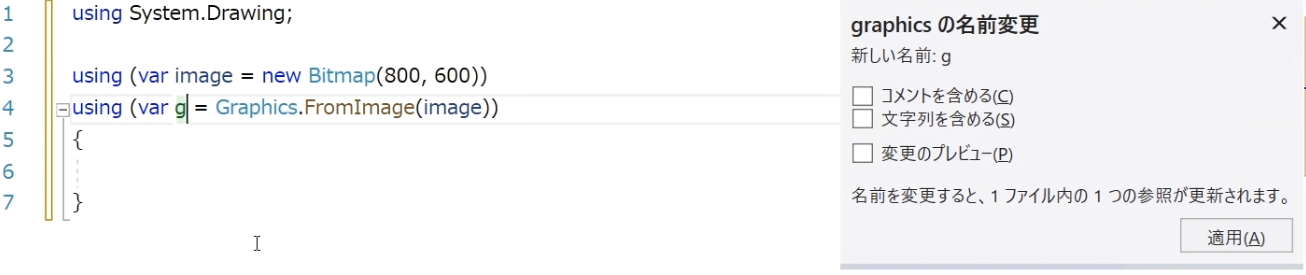
変更したい名前を入力して、Enterキーを押すと変更が確定します。Enterキーを押す前にオプションを変更して適用ボタンを押すこともできます。こういう感じ変わるよ、というプレビューを表示するのもいいと思います。
この動画の例では変数を使っている箇所がないのでわかりづらいですが、実際に変数を使っている箇所があれば、その箇所すべての名前が一斉に変更されます。実はこの動画の例では、変数が使われていないのにあえて、名前の変更機能で名前を変えていることが重要です。変数を使っているか?使っていないか?で判断をしていると、その分コードを書くのが遅くなってしまいます。気にしないで、常に Ctrl + R, Ctrl + R で名前を変更です。手が覚えるまで何度も使うことが使いこなすコツです。
名前を変更を使う上で気を付けなければならない点は2つ。ひとつめはインテリセンスと同じように、ビルドが通らないような壊れ方をしたコードでは名前を変更ができません。名前の変更は、変数やメソッドの使われ方のよって、広範囲に影響があることがあるので、落ち着いて、まずは保存とビルドができていること。ソースバージョン管理に名前の変更前に一度保存されていると安心できるかもしません。
もうひとつ気を付けるべき点は、規約で動作するタイプのフレームワークを使用している場合です。メソッドと同じ名前の何かが他にあって、それがあることで動作する仕組みがあると、名前を変更しただけでは正しく動作しないかもしれません。別のファイルの何かも一緒に変更しなければならない、という場合までは、この名前の変更だけでは対応できないので気を付けて使います。
参考:
5. コードスニペット Code snippets
よく書くコードを早く書くという意味で、インテリコードはとても便利ですが、狙って使うことができません。インテリコードとは違って、よく書くコードの断片がテンプレートとして保存されていることがわかっていて、それを呼び出して使える機能がコードスニペットです。
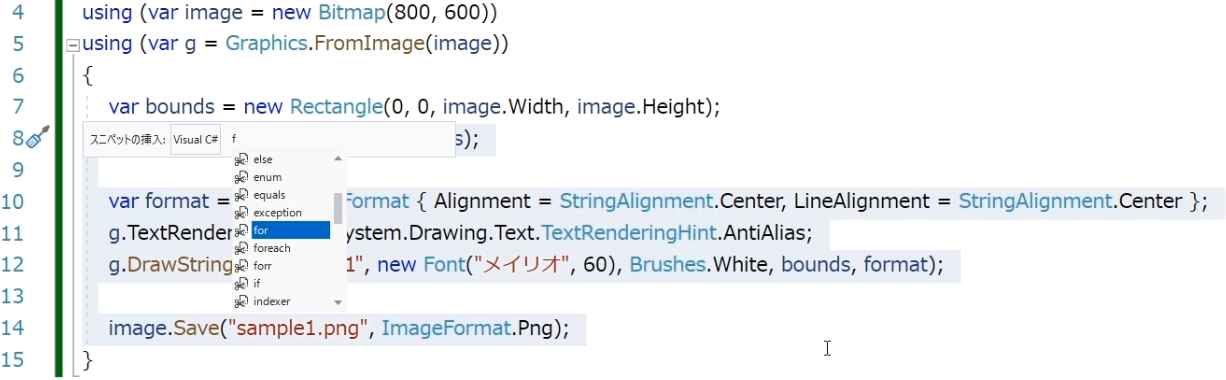
動画の例では、この範囲を for ブロックで繰り返しの処理に変更しようとしています。コードを選択して、Ctrl + K, Ctrl + X キーを押すと、挿入したいスニペットを選ぶモードになります。
スニペットは階層構造になっている(フォルダに入っている)ので、Visual C# の中の for を選びます。
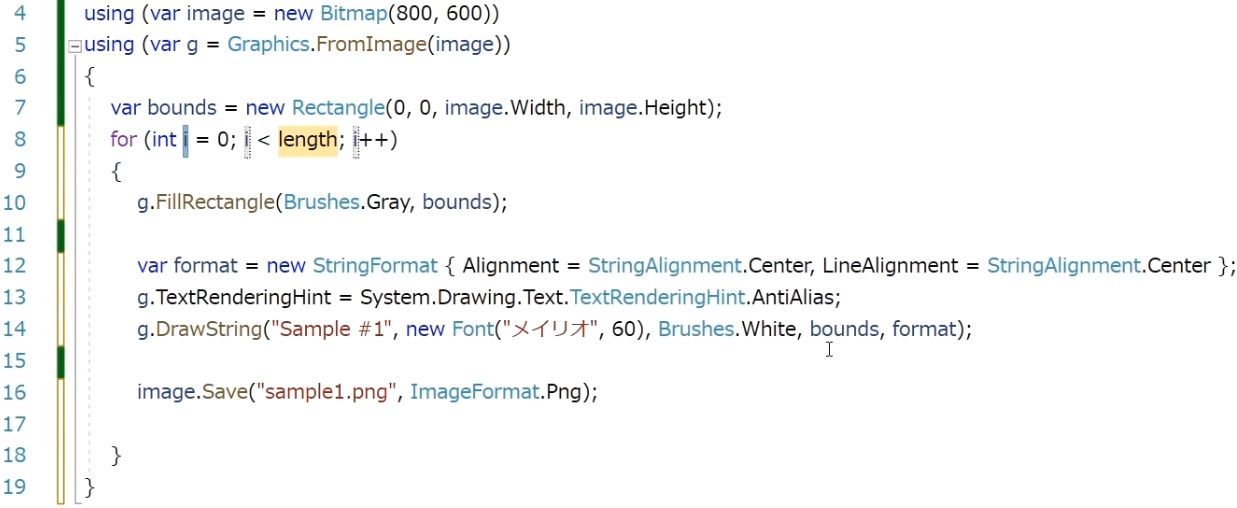
選択したスニペット(テンプレート)が、一旦仮で入力された状態になります。これはまだスニペットの編集の状態です。
背景色がついている部分が、このスニペット(テンプレート)で変更可能な箇所です。スニペットによって、変更可能箇所がない場合もありますし、複数の箇所が変更可能な場合があります。変更可能な箇所が複数あるときには、Tabキーで変更可能箇所を移動できます。移動して、変更したい内容を入力して、次の箇所にTabキーで移動して、を繰り返します。
変更したい箇所をすべて変更できたら Enter キーを押して確定です。スニペットの編集の状態が終了して、コードを入力する状態に戻ります。カーソルは、スニペット(テンプレート)によって指定された箇所に移動します。そこから入力を再開できます。
スニペットは Visual Studio に最初から用意されているものと、自分で作ったものが使用できます。最初から用意されているスニペットをすべて覚えると、コードを入力するのが劇的に早くなります。完全に覚えなくてもいいので、階層構造をざっと覚えて、探せるようにしておくだけでもずいぶん早くなるのでお勧めです。
また、自分のプロジェクトでよく書くコードをスニペット化してもっていたり、チームメンバーと共有すると、さらにコードを書くのが早くなります。コードを汎用的にして、テストを十分にして、チームで利用できるライブラリとして共有してメンテナスを続けるというのが重要な場合もあれば、それよりももっとごくシンプルなコードの断片を再利用可能なスニペットとして共有したほうが有益な場合もあります。どちらがいいか?はケースバイケースですが、例えばコード規約や静的解析のエラーを回避するために入力しなければならないようなお決まりのコードがあるのなら、スニペットの作成と共有を検討するのもいいかもしれません。
参考:
その他・ステップアップ
いかがでしたか?もう一度、動画を見直して、すべての機能が使われている様子を確認してみてください。わかってしまえば、自分でも使えそうな気がしますよね。
Visual Studio にはそのほかにもコードの入力を早くする基本機能が沢山あります。たとえば コメントアウトする・解除するはショートカットキーだけできますし、コードを上下の行と入れ替えたり、複数行の途中(真ん中同じ位置)に一度に同じ文字を挿入したりということもできたり。
今回は動画で使っている機能だけを紹介しましたが、ステップアップとして、そういった基本機能も調べて覚えてみてください。あなたのプログラミングは、きっとまだまだ早くなるはずです!