ごきげんよう
この記事は
「するめごはんのVUI・スマートスピーカー Advent Calendar 2018」
の11日目の記事です。
昨日はNode-REDを用いてAlexaでの挨拶スキルについて記載しました。
今度は同じくNode-Redを使ってdialogflow(要するにGoogle Home)の挨拶アプリを作ってみます。
今回も同じく以下の本に一部従ってみます。
もちろん、そのまま転記してはいけないので、内容は適宜変更、追加してます。
スマートスピーカーアプリ開発入門 3大スマートスピーカー Amazon Echo Google Home LINE Clova対応
作ってみる
1.昨日Alexaスキルを作っているので、まずはIBM Cloudのページに行きます。
そして、画面左上の人型マークからサインインします。
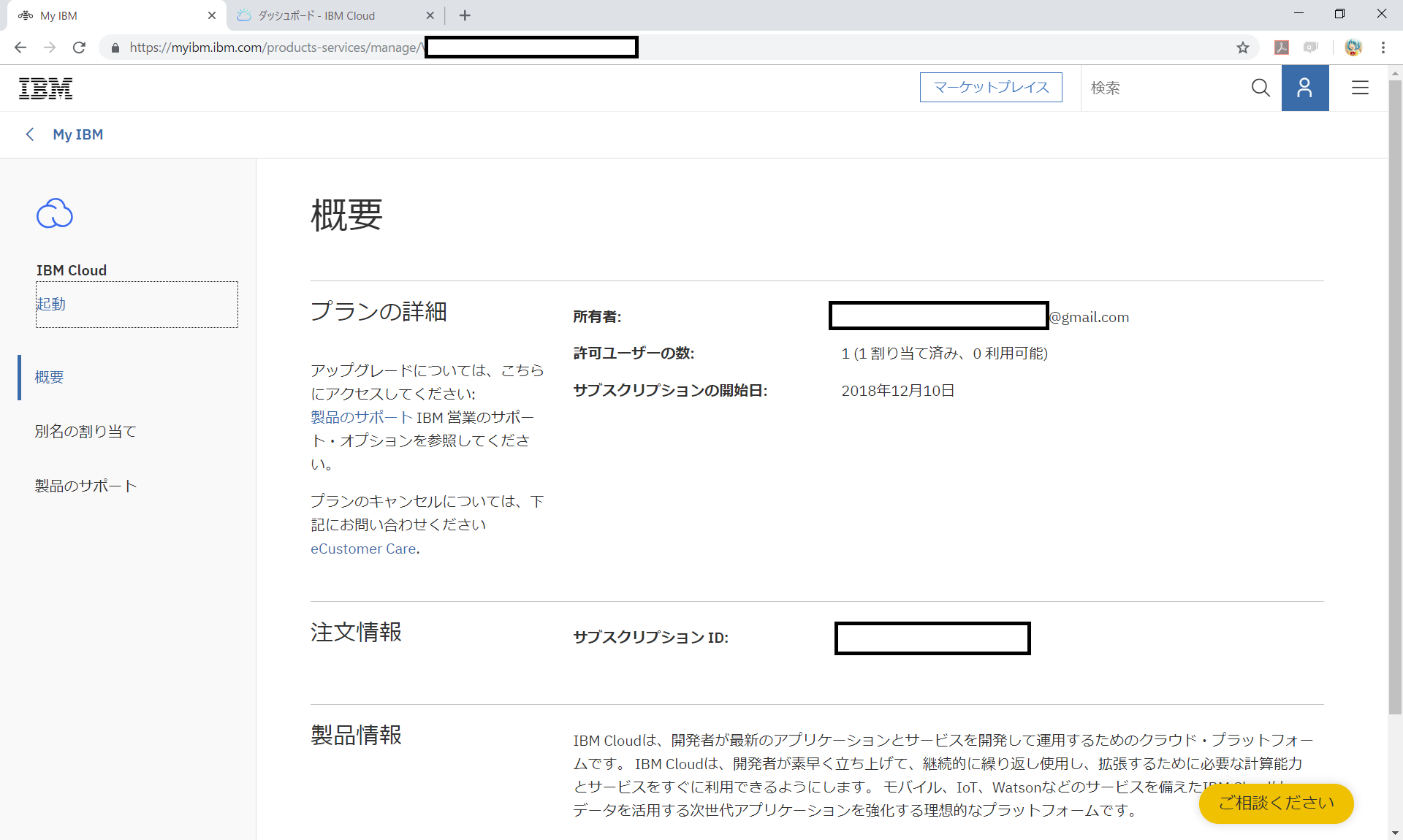
2.サインインをする
2回目以降の利用ユーザーならこの画面になるはず。
3.「起動」を押してダッシュボードを開く
上記画像の「起動」を押してダッシュボードを開きます。
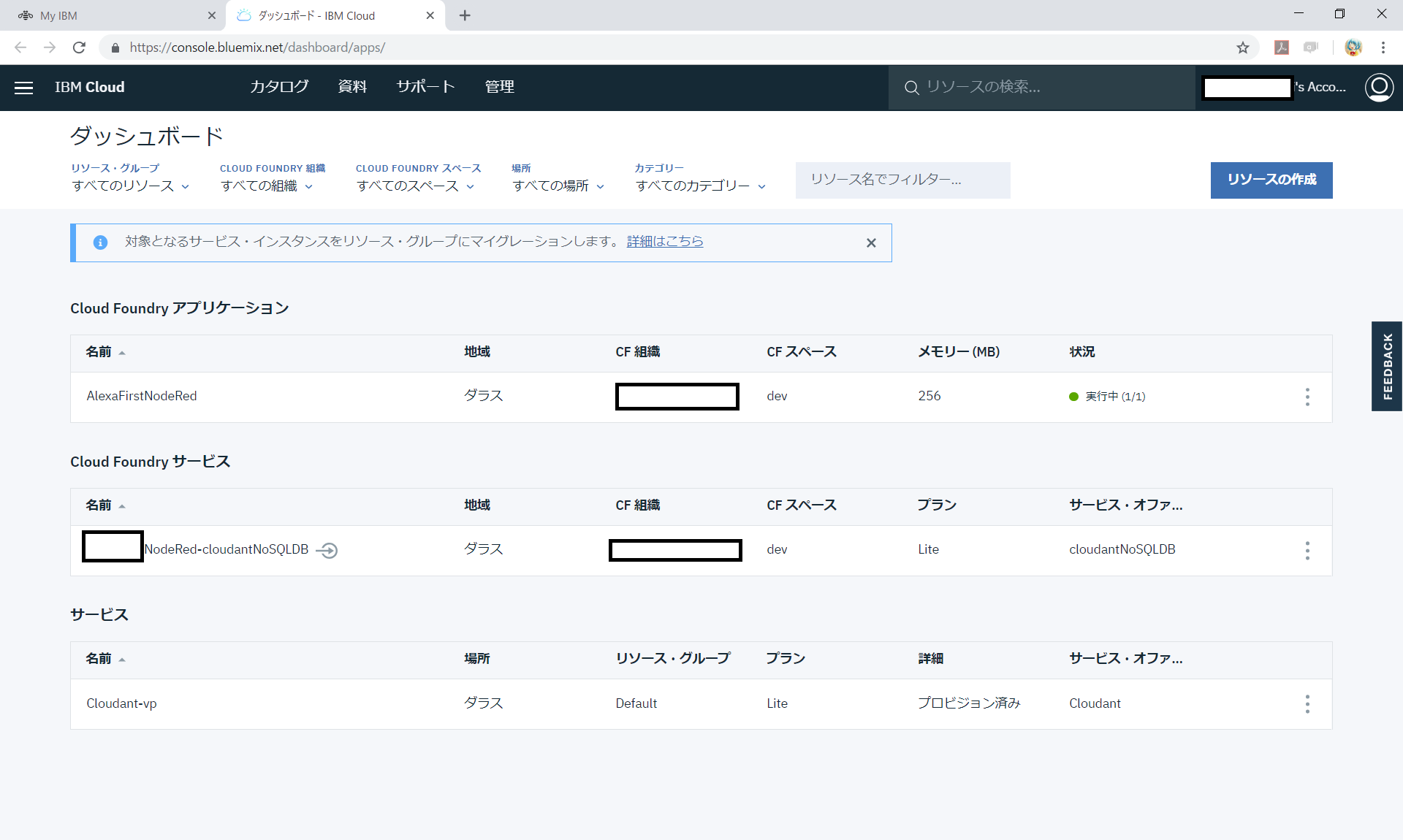
前回のAlexaスキルの情報が表示されています。
4.過去に作成したインスタンスを削除
liteプランだと無料であるかわりに、インスタンスが1つしか作成できません。
そのため、liteプランを続けるならば作成済みのインスタンスを削除します。
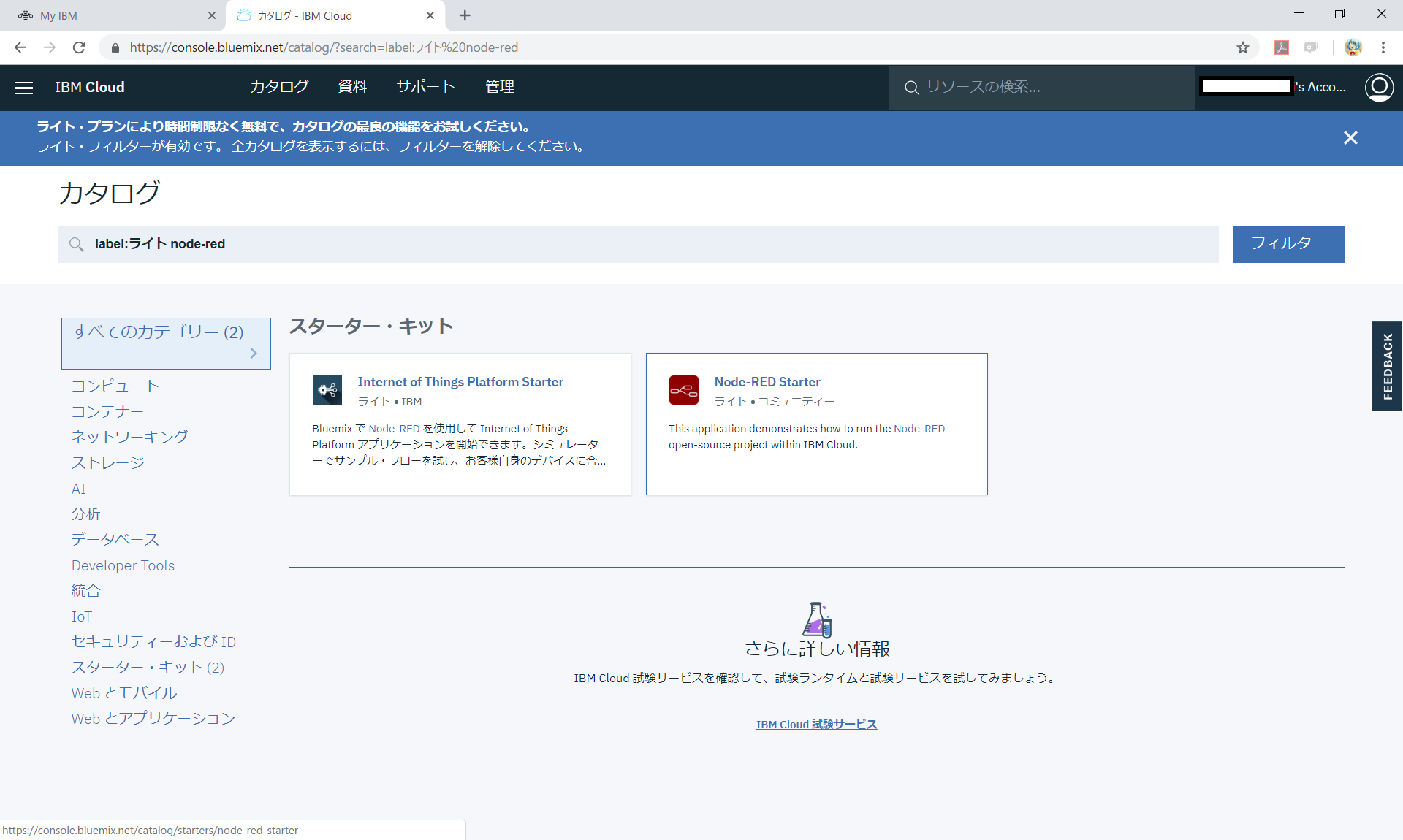
5.インスタンスを再作成してNode-REDを検索
新しいインスタンスを「作成」したら、node-red で検索するとフィルタリングされて表示されるので選択します。
liteプランを継続している場合は、lite:ライトが既にフィルターにかかっているので、その後ろに node-red と入れてあげればOKです。
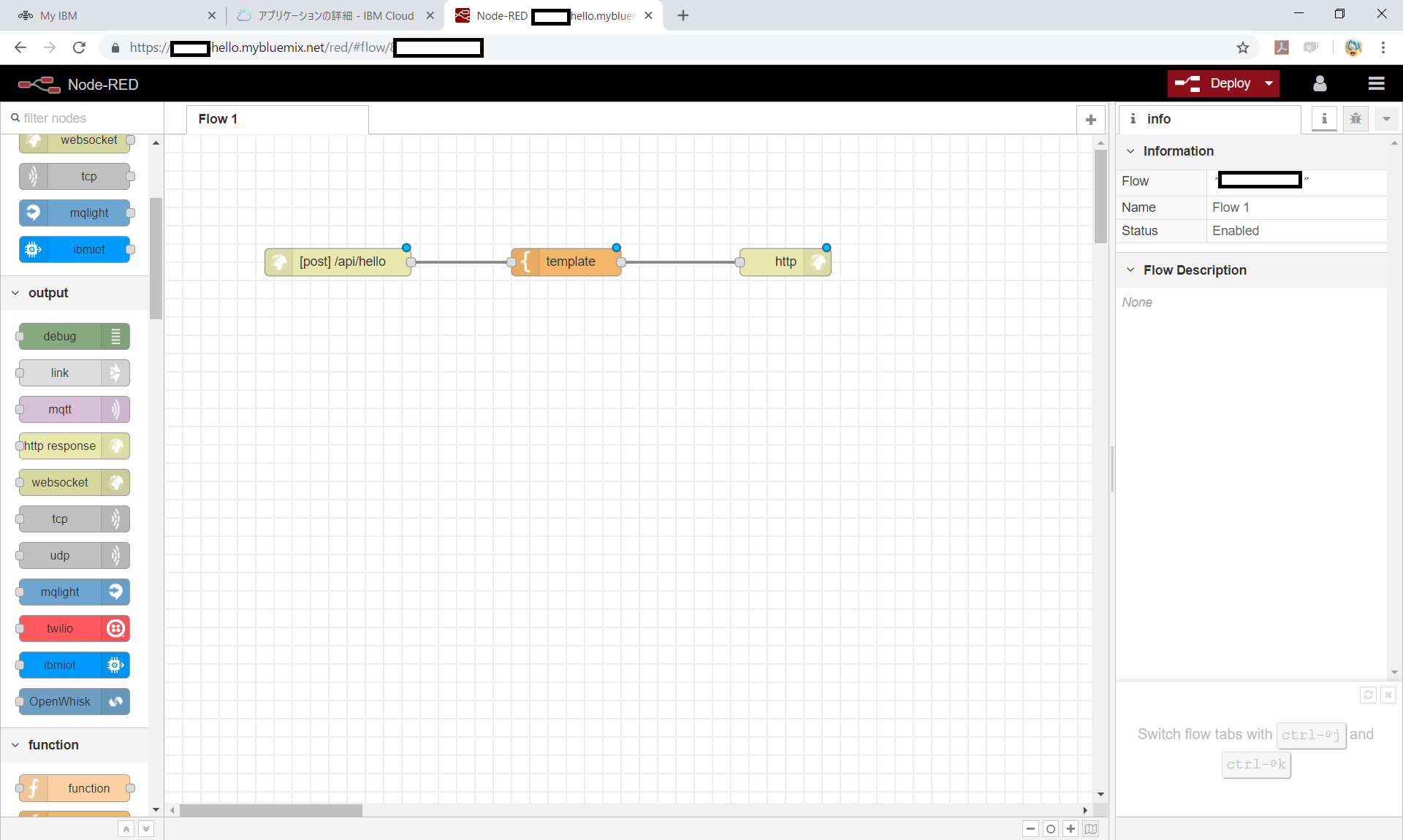
6.あとは画面をポチポチ
Node-REDの画面が開いたら、画面をポチポチします。
・HTTPSでPOST
・templeteで fulfillmentText をキーとした挨拶文を入れる
・httpResponse
あとは、この3つを線でつないであげます。
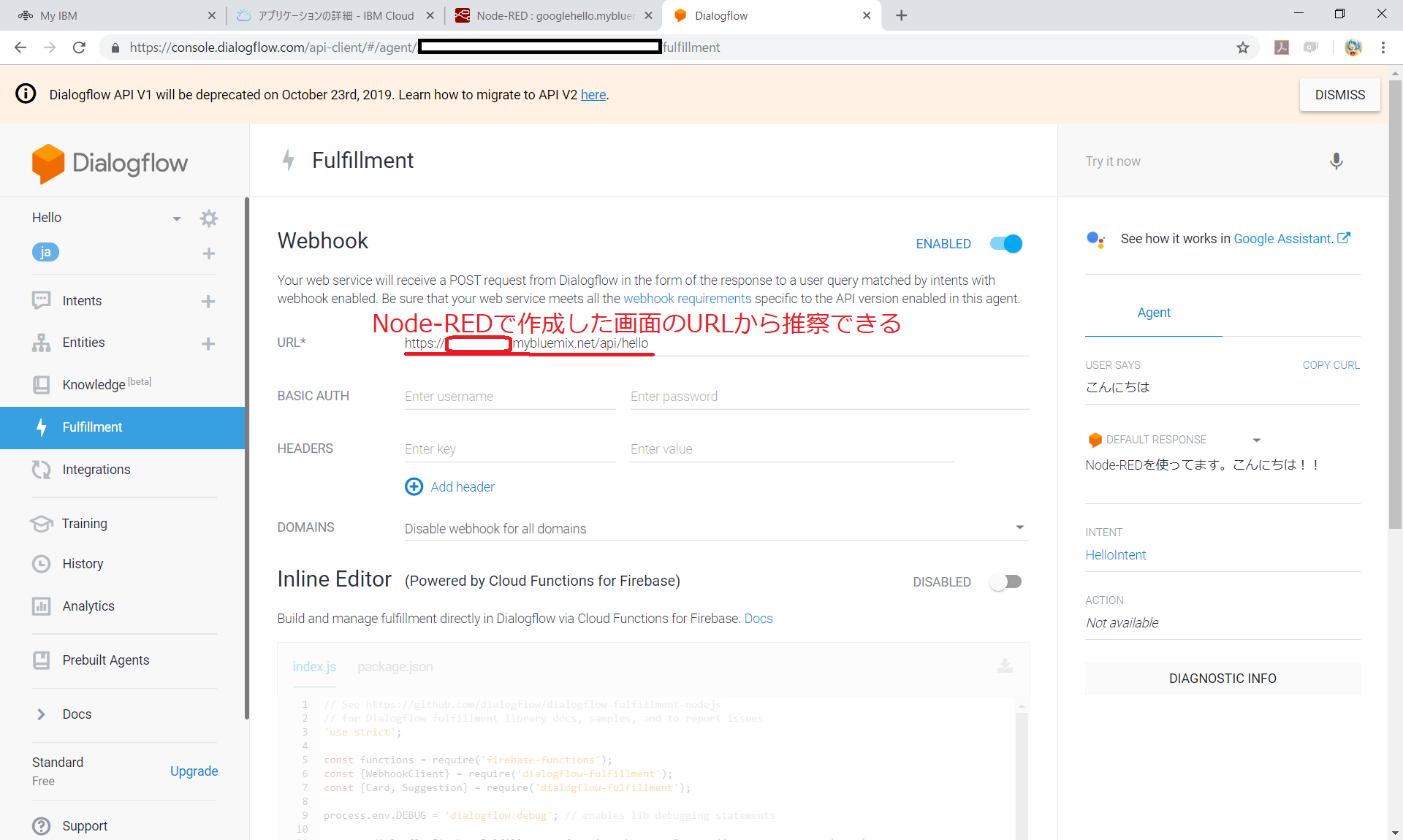
6.DialogFlowに設定すればおしまい
あとはDialogFlowで、プロジェクトを作り、FullfilmentでWebhookに設定してあげれば、画面右のように動いてくれます。
まとめ
DialogflowでWebhookとして指定できるので、その先がNode-REDになります。
簡単な挨拶のようなスキルはプログラミングなしに画面ポチポチだけでいけます。
JSONを書くところがプログラミングに該当するなら、そこはプログラミングですが・・
ともあれ、すごく簡単にできるのでNode-REDを使ってGoogle Homeでやりとりできるようなアプリを作ってみてはいかがでしょうか。
以上です。