はじめに
本記事では、私が開発リーダーを務める同志社大学のUnreal Engine専門のゲーム開発団体Programming.Prontier();が、学園祭での展示用に制作したローカルマルチプレイヤーゲームの開発事例を紹介します。
なお開発メンバーは5人で、開発期間はゆったり4か月、実質2か月くらいです。
ゲーム概要
2~4人でプレイできる、ローカルマルチプレイヤーの対戦ゲーム集です。
イメージとしては「アソビ大全」や「It Takes Two」のミニゲームが近いです。
学園祭では小学生を中心に900回以上プレイしていただきました。
下記のリンクからWindows用の実行ファイルをダウンロードできます。
開発環境
エンジン
開発開始時の最新バージョンであった、Unreal Engine 5.0.3を使用しました。
C++の必要性は特に生じなかったため、開発はBlueprintのみで行いました。
バージョン管理システム
GitとGit LFSを使用しました。
またクライアントにSourcetree、ホスティングにGitHubを使用しました。
Git LFSは.uassetおよび.umapのロック機能のみを使用しています。
使用プラグイン
- Unreal Engine Git Plugin:Git LFSのために使用。
- Async Loading Screen:非同期ロード画面を実装するために使用。
- UI Navigation:ゲームパッドにおけるUIのNavigationを楽に実装するために使用。
- WM Input Manager:DirectInputのゲームパッドに対応させるために使用。
効率的な開発を実現するために
Unreal Engine初心者のメンバーもいる中で、効率的な開発を実現するために行った工夫を3つ紹介します。
1. EditorUtilityBlueprintでアセットを自動で作成
ゲームの量産にあたって面倒だったのが、新しくゲームを作るたびにフォルダや必須となるアセットをいちいち作り直さないといけなかった点でした。
手動で作り直すとフォルダやアセットの名前が命名規則に沿っていないものになったり、誤字ったりする可能性もありました。
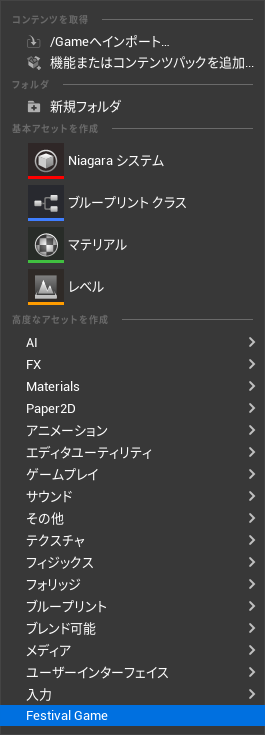
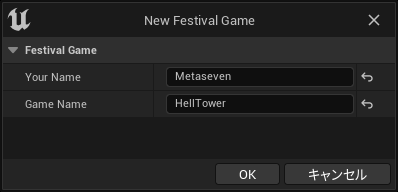
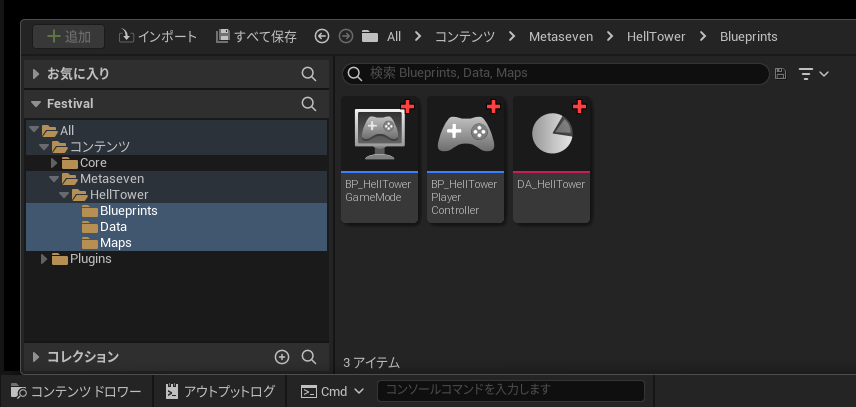
そこで、EditorUtilityBlueprintでコンテンツ作成のメニューに独自の項目を追加し、フォルダや必須となるアセットを自動で作成できるようにしました。
本開発では自分の名前のフォルダ内にゲームの名前のフォルダを作り、その中にゲームのアセットを入れるというルールにしていたため、新規ゲーム作成時に自分の名前とゲームの名前を入力させるようにしています。



アセットの作成方法は実は単純で、ダミーとして用意しているアセットを名前を変えて複製しているだけです。
この方法であれば、任意のクラスを継承したBPやDataAssetも作成することができます。
ただし、.umapの複製には対応していないようです(なぜ)。
EditorUtilityBlueprintについては、こちらが参考になります。
2. DataAssetでデータドリブンにゲームを設定
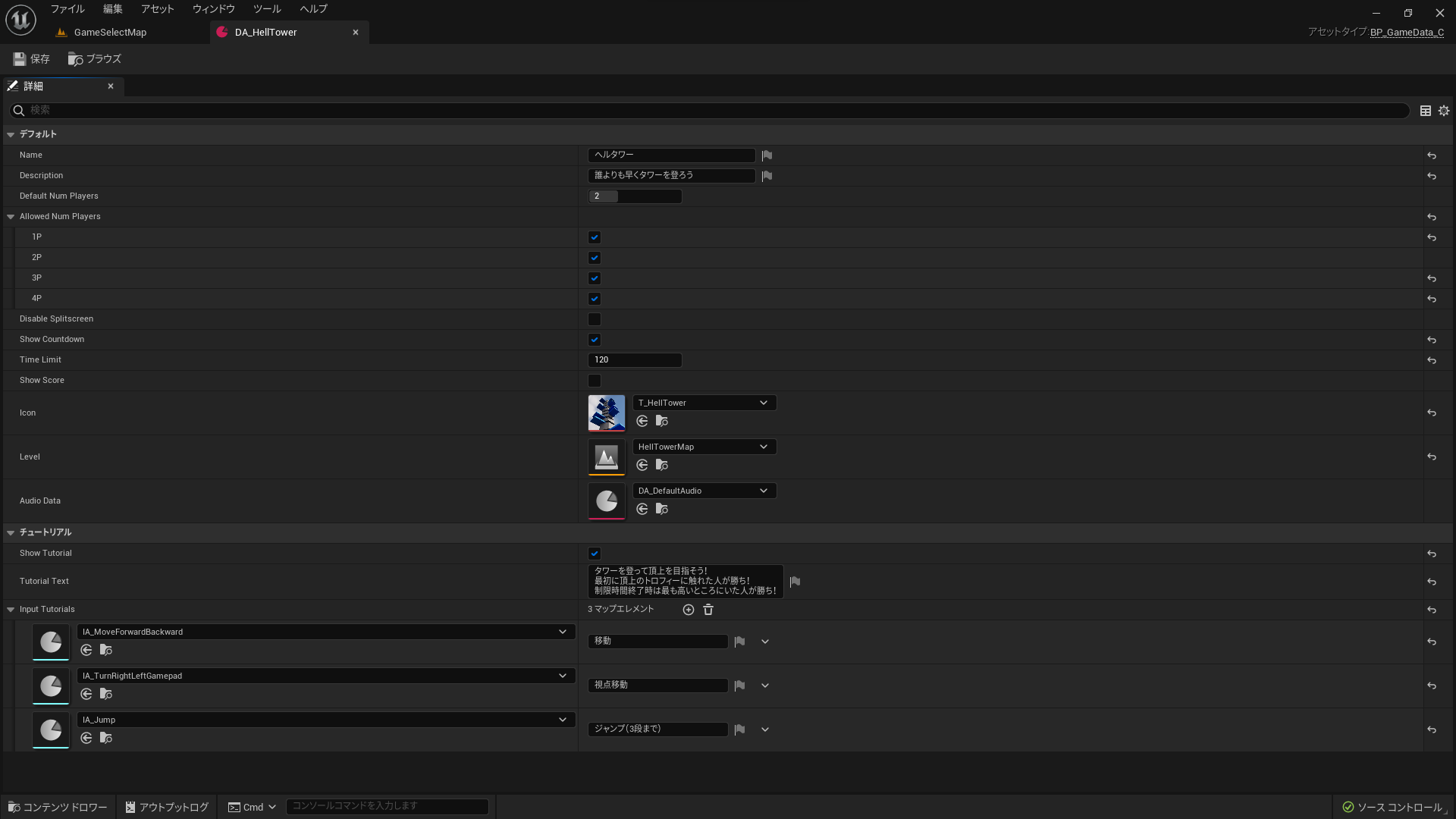
プレイ可能人数や制限時間、スコア表示、チュートリアル表示など、様々なゲームに共通するようなものについては、DataAssetからデータの入力のみで設定できるようにしました。
これにより作業量やミスを減らし、Unreal Engine初心者のメンバーでも簡単にゲームを作成できるようにしています。

上記の画像の設定を反映したチュートリアルが下記の画像です。

DataAssetについては、こちらが参考になります。
3. 初心者でも簡単にゲームを作れる土台作り
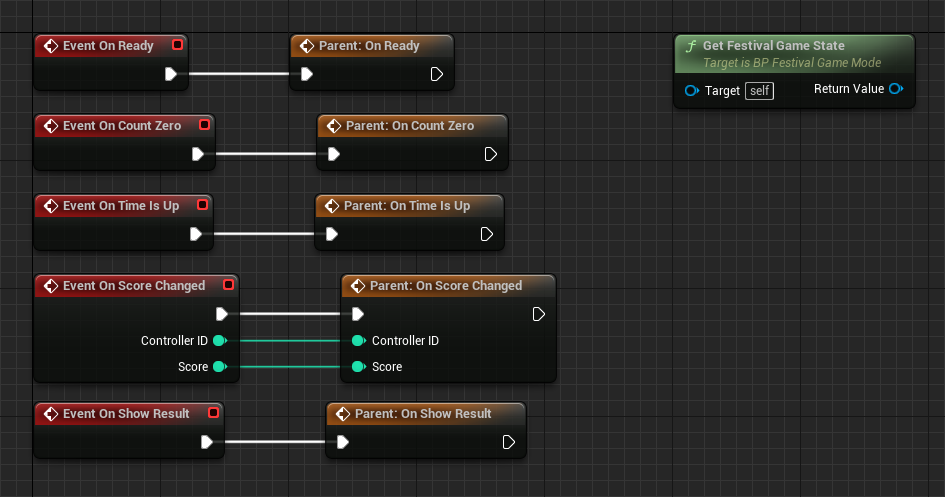
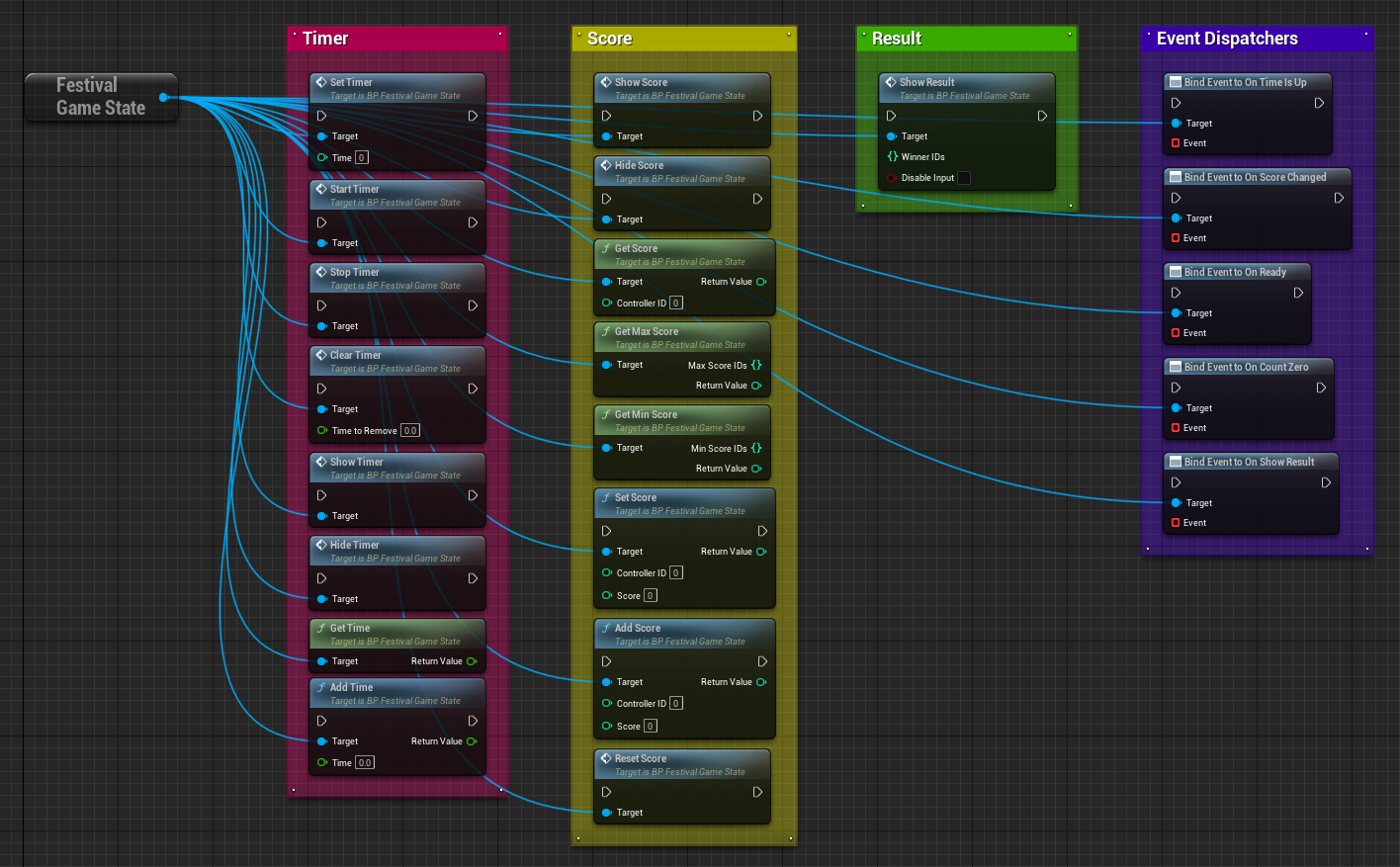
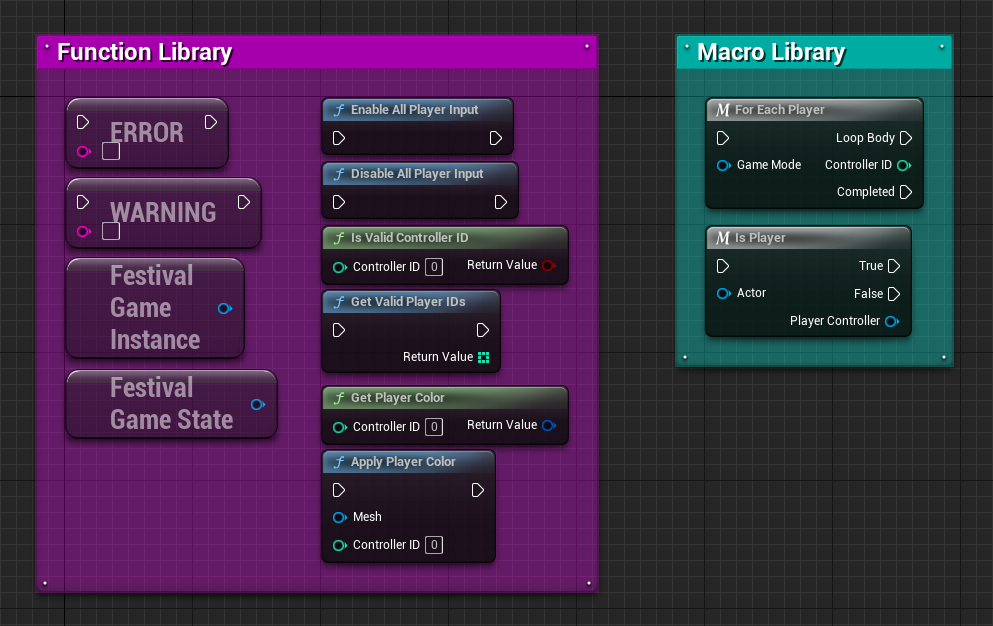
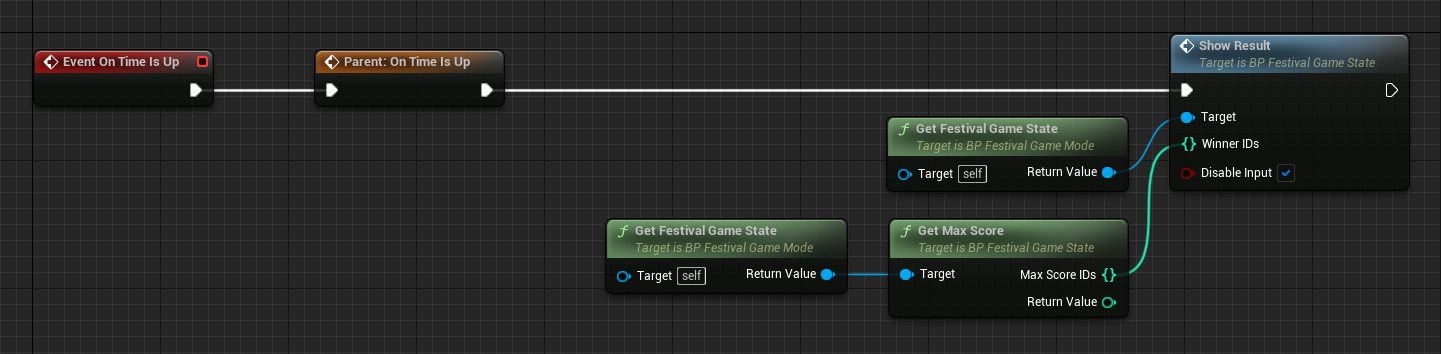
初心者でもゲームの一連の流れを簡単に実装できるよう、様々なイベントや関数等を用意しました。
例えば、制限時間終了時に最もスコアの高いプレイヤーを勝ち、他のプレイヤーを負けとして結果を表示し、全プレイヤーの入力を無効化するという処理は、以下の画像のノードをGameModeに追加するだけで実装することができます。


プロジェクトファイル
ここまで具体的な実装方法に関してはあまり言及しませんでしたが、そこは実際に中身を見てもらう(丸投げ)ということで、プロジェクトファイルの一部を公開します。
ダウンロードする際は、README.mdを必ずご確認ください。
おわりに
大学生のチームがUnreal Engineでゲームを開発した事例は少ないと思うので、何かの参考になれば幸いです。
Unreal Engineで開発する大学生もっと増えろ~!