昨年に続き、AdventCalendarやりますよ!
ALH Advent Calendar1日目です!(おや?投稿日が…)
個人的なお話をすると、2020年は職務領域を広げて、採用にも携わるように。
とはいえ、やっぱりエンジニアでいたい気持ちはあるので、
ちょっとしたことでもいいから、ものづくりで組織に貢献していきたいなって思います。
そんなこんなで、今年はBlocklyについて書いてみようと思います!
Blocklyって何?
Googleがオープンソースとして提供しているビジュアルプログラミングのライブラリです!
- ブロックタイプ
- 無料で使える
- 100%クライアントサイドのライブラリ
言葉だけでは分かりづらいと思いますが、
公式のサンプルゲームがあったり、
Hour of codeというWebサービスにも用いられています!
ぜひ一度覗いてみて、「こんな風にできるんだ!」とご理解いただければと思います。
どんなことをしたの?
ちょっとしたビジュアルプログラミングを用いたゲームを作成しました!
詳細は、以下の記事をご覧ください!
CANTABILE - Zoomで内定者インターンを実施しました!
どうやって使うの?
私もすべてを使いこなせているわけではありませんが、
振り返りもかねて、簡単に使い方を記載いたします!
公式ドキュメントがかなり豊富なので、
困ったら公式に頼りましょう!
※私も実際は公式ドキュメントを読み漁りました。
1. ワークスペースを用意する
ワークスペース、つまり作業場所ですね。
選択したブロックをドラック&ドロップで移動させたり、
ブロック同士をつなげたりする場所のことです。
<html lang="ja">
<head>
<meta charset="utf-8"/>
<script src="https://cdn.jsdelivr.net/npm/blockly@1.0.0/blockly_compressed.min.js"></script> <!-- ライブラリを読み込む -->
<script src="https://cdn.jsdelivr.net/npm/blockly@1.0.0/blocks_compressed.min.js"></script> <!-- ライブラリを読み込む -->
<script src="https://cdn.jsdelivr.net/npm/blockly@1.0.0/javascript_compressed.min.js"></script> <!-- ライブラリを読み込む -->
<script src="https://cdn.jsdelivr.net/npm/blockly@1.0.0/msg/js/ja.min.js"></script> <!-- 日本語化 -->
<title>Blockly Sample</title>
</head>
<body>
<div id="blocklyDiv" style="height: 480px; width: 600px;"></div> <!-- ワークスペースを用意 -->
<xml id="toolbox" style="display: none"> <!-- ブロックサンプルを用意 -->
<block type="controls_if"></block>
<block type="controls_repeat_ext"></block>
<block type="logic_compare"></block>
<block type="math_number"></block>
<block type="math_arithmetic"></block>
<block type="text"></block>
<block type="text_print"></block>
</xml>
<script>
var workspace = Blockly.inject('blocklyDiv', // ライブラリに読み込ませる
{toolbox: document.getElementById('toolbox')});
</script>
</body>
</html>
何も考えず上記をコピペし、HTMLとして開いてみてください。
※CDNを利用しているため、ネットワーク環境をご用意ください。
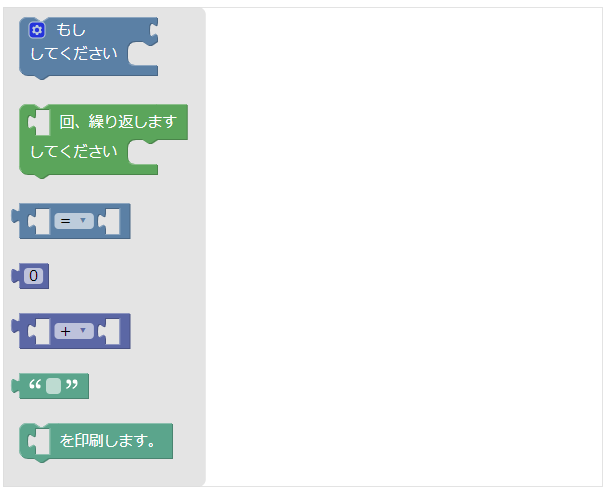
下記のような表示になるはずです。
これだけで使えるようになっているんです!すごくないですか!?
ブロックをドラッグ&ドロップで移動したり、ブロック同士をくっつける挙動も既に用意されています。
試してみてください!
※私はこの段階で感動しました(笑)
2. オリジナルのブロックを用意する
何かしらオリジナルのサービスを作ろうと思ったら、オリジナルのブロックが必要になりますよね。
Google先生はそこもきっちり用意してくれています(笑)
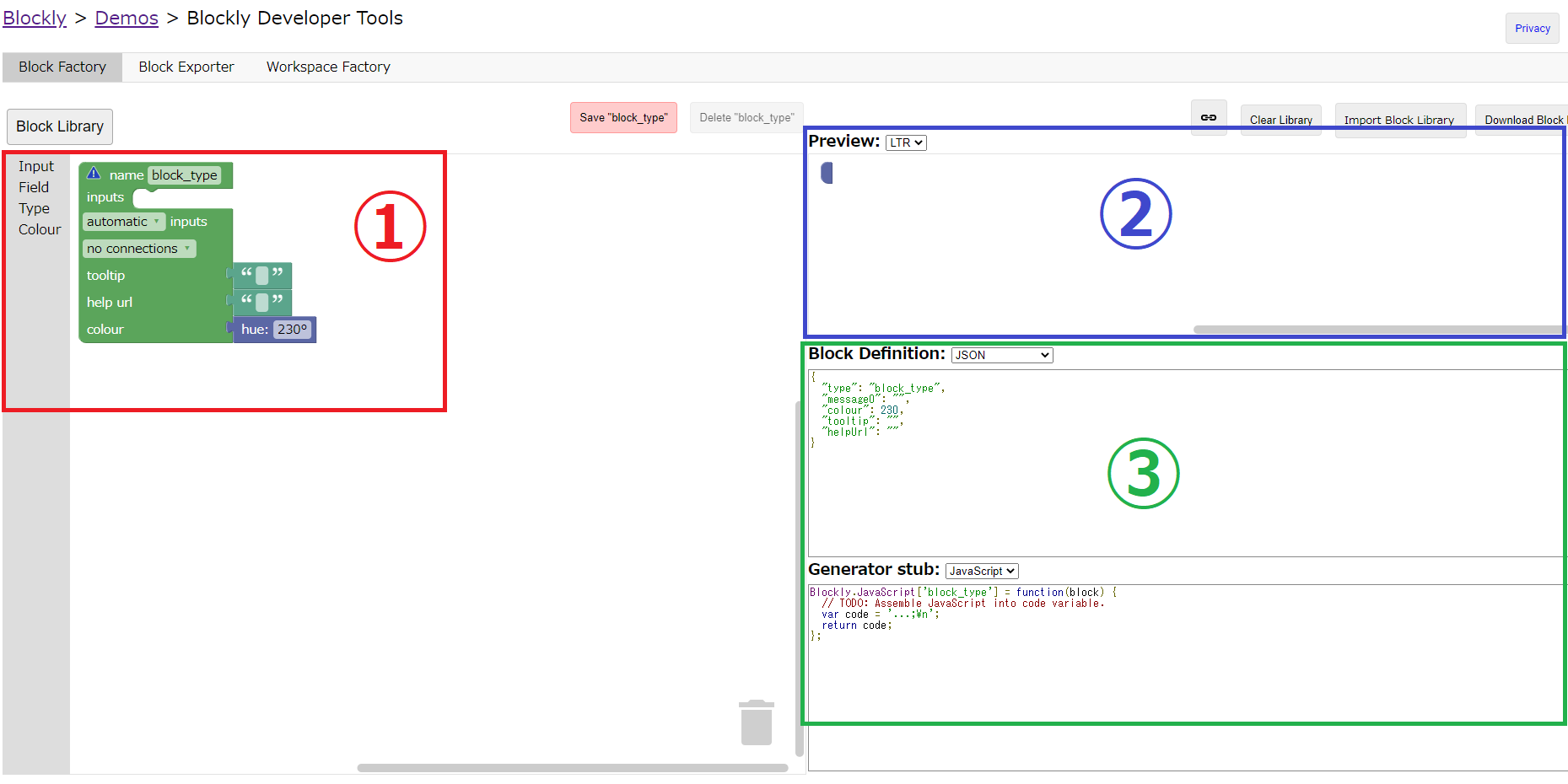
ぱっと見だと使い方が分からないので、簡単に説明いたします。
-
①の
InputやFieldタブから用意したいブロックに沿ったブロックを選び、ブロックに繋げていきます。
するとリアルタイムに**②のPreview**が更新されるので、用意したいブロックになっているか確認しましょう。
※name属性でブロックを一意に判断するので、分かりやすい名前にしましょう。 -
③の
Block DefinitionやGenerator stubは、設定として取り込むための記述を示しています。
JSONやJavascriptなど、いくつかの言語が用意されていますので、適した言語で利用しましょう。
※ここではJavascriptを使用します。 - 用意したJavascriptをHTMLにコピペし、1.で設定した
nameをblockタグのtypeで指定します。
すると、オリジナルブロックが表示されます。
あまりステップが無かったです(笑)
それだけ簡単に、オリジナルブロックを用意して使うことができるということですね!
兎に角弄ってみることが理解につながると思いますので、
色々触ってみてください!
3. ブロックのコードを実行する
さぁ、あとは組み立てたブロック達のコードを実行するだけです!
参考:Generating and Running JavaScript
Blockly.JavaScript.addReservedWords('code');
var code = Blockly.JavaScript.workspaceToCode(workspace);
try {
eval(code);
} catch (e) {
alert(e);
}
上記のコードを実行することで、ブロック達のコードを実行してくれます!
単純に文字列としてコードを取り出し、evalで実行しているだけですね!
…ん?
繋がっていないブロックも実行対象になってしまう?
繋がっているブロックだけを実行したい?
では以下の1行を追加してあげてください!
workspace.addChangeListener(Blockly.Events.disableOrphans);
ex. Javascriptの実行スピードを調節する
キャラクターの移動をCSSアニメーションで制御している方は困らないのかな?と思いますが、
Javascriptで実現しようとしている方は、jsの実行スピードの速さに困ると思います。
私も実際、これの対処に苦労しました(笑)
Google先生はここも公式ドキュメントでフォローしてくれています。
var code = Blockly.JavaScript.workspaceToCode(workspace);
var myInterpreter = new Interpreter(code);
myInterpreter.run();
function nextStep() {
if (myInterpreter.step()) {
setTimeout(nextStep, 10);
}
}
Interpreterのオブジェクトを生成時に実行したいコードを食わせ、
setTimeoutで1ステップ毎の実行時間をミリ秒で設定できます!
※runメソッド実行時に、内部でnextStep()メソッドが呼び出されるようです。
ただしJS-Interpreter使用時の注意として、
独自メソッドを使用する場合は、プロパティにメソッドを読み込ませる必要があります。
function initApi(interpreter, globalObject) {
var wrapper = function(text) {
return alert(arguments.length ? text : '');
};
interpreter.setProperty(globalObject, 'alert',
interpreter.createNativeFunction(wrapper));
wrapper = function(text) {
return prompt(text);
};
interpreter.setProperty(globalObject, 'prompt',
interpreter.createNativeFunction(wrapper));
}
上記の例ではalertとpromptというメソッドを読み込ませています。
極力読み込ませるメソッド数は少ない方が保守性は上がると思いますので、注意が必要です!
さいごに
いかがでしたでしょうか?
少しでもBlocklyを使おうとしている方に届けばいいなと思います!!
ここまでご覧いただき、ありがとうございました!