何でグラフを描くか
グラフを何で描くかという問題はみなさんそこそこ悩まれていると思います。
生 SVG でフルスクラッチ
次の記事は Vue + 生の SVG で実装しています。(Vue.jsでD3.jsを使わずにグラフを実装する)
SVG を使う利点については「カスタマイズのしやすさと、D3 といったライブラリによって DOM が直接変更されないので、テストもしやすい」と述べられています。
確かに SVG で実装するのはこの記事を参照するとそこまで難しくなく(また記事がとても丁寧なので難しい部分もうまくクリアーできます)、どんなに複雑なグラフでも実装できるという意味で、フロントエンドエンジニアであれば、一度はチャレンジする価値があると思いました。
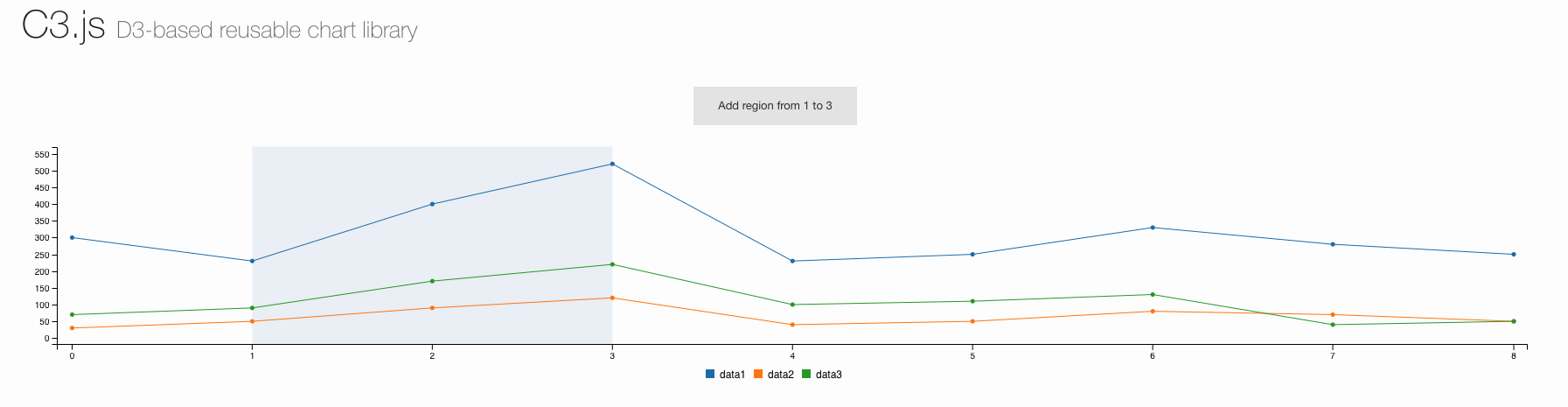
C3.js + Vue = vue-c3
C3 は D3 をベースにしたグラフを描画するライブラリで、D3 よりも書くコードが少なくグラフを実装できます。一般的なグラフであれば、これで間に合いそうです。
この C3 を Vue のコンポーンネントとして組み込める様になっているのが vue-c3 です。
これはなかなかいい感じらしいです。確かに使ってみた感じ、取っ散らからない気がします。
実装
(CSS の読み込みについてはこちらの記事が参考になりました。ありがとうございます。https://qiita.com/maunamoana/items/e5da5e338a45a35524b8)
次のコードが実装結果です。
https://codesandbox.io/s/w026o6xy7l?module=%2Fsrc%2FApp.vue
ポイントは
- メインのコンポーネントは
<vue-c3/> - これに handler という名前で渡す
- 渡すのは
new Vue()で生成したもの - これに対して、
this.handler.$emit('dispatch', chart => chart.load())という形で C3 の API を実行する - 実行する API、その際に渡す値等は C3 のドキュメントを参照する
<template>
<div>
<vue-c3 :handler="handler"></vue-c3>
</div>
</template>
<script>
// hander のために必要
import Vue from 'vue'
// メインのコンポーネント
import VueC3 from 'vue-c3'
// CSS を読み込む
import 'c3/c3.min.css'
export default {
name: 'demo',
components: {
VueC3
},
data: () => ({
// vue-c3 コンポーネントを操作するためのもの
handler: new Vue(),
})
}
</script>
this.handler.$emit('dispatch', chart => {
const options = {...} // もろもろ作る
chart.load(options)
})
this.handler.$emit('init', this.options)
最初はこれを実行してグラフを作成する。おそらく C3 のほうでいうところの Generate を実行している。(https://c3js.org/gettingstarted.html#generate)
特にグラフを更新したりする必要がなければ、この際に渡す option だけうまく指定してあげれば、綺麗がグラフが作成される。
this.handler.$emit('dispatch', chart => chart.load(options))
C3 の各種 API を叩く際には dispatch を emit する。これで全ての API が叩ける。
例えばデータを更新したければ load 用の API を叩けばいい。https://c3js.org/gettingstarted.html#api
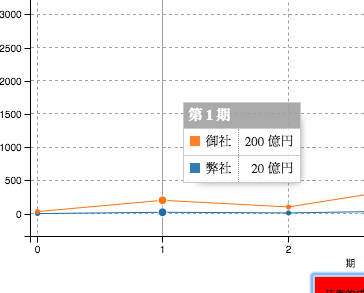
tooltip
書くデータの点にマウスオーバーした際に表示されるものが tooltip だ。これの内容も設定で変更できる。
今回は「億円」や「期」という単位をつけている。このような単純な処理だけではなく、format を使えば、様々処理ができる。
まとめ
そこそこ早くとっちらかりもしないので、vue-c3 よい。