概要
気が向いた && 自分が追加したテンプレートが無事masterにマージされたので、そのテンプレートについて書きます。タイトルの通り、Azure Functionsを使って定期的にメールを送る方法です。C#オンリーです。悪しからず。
Azure Advent Calendar 2の15日目です。
背景
Azure Function Appには既存のテンプレートが沢山あり、自分でフルスクラッチで書かなくても、どれかテンプレートを選択すれば必要なファイルが自動的に作成されます。自分は定期的にメールを送るFunction Appを作りたかったのですが、ちょうどいいテンプレートがありませんでした。「タイマー起動するテンプレート」と「Storageにエントリが追加されたらメールを送るテンプレート」があるのに、もっと実用的な「タイマーでメール送信するテンプレート」がないのはどういうわけでしょう。ということでそのためのテンプレートを作ってプルリクしたらマージされました。
準備1: SendGridのアカウントを作る
SendGridを使いますので、SendGridのアカウント登録が必要です。Azureのサブスクリプションからならば一日当たり25,000通まで無料なので、個人用であれば十分無料の範囲で使えます。
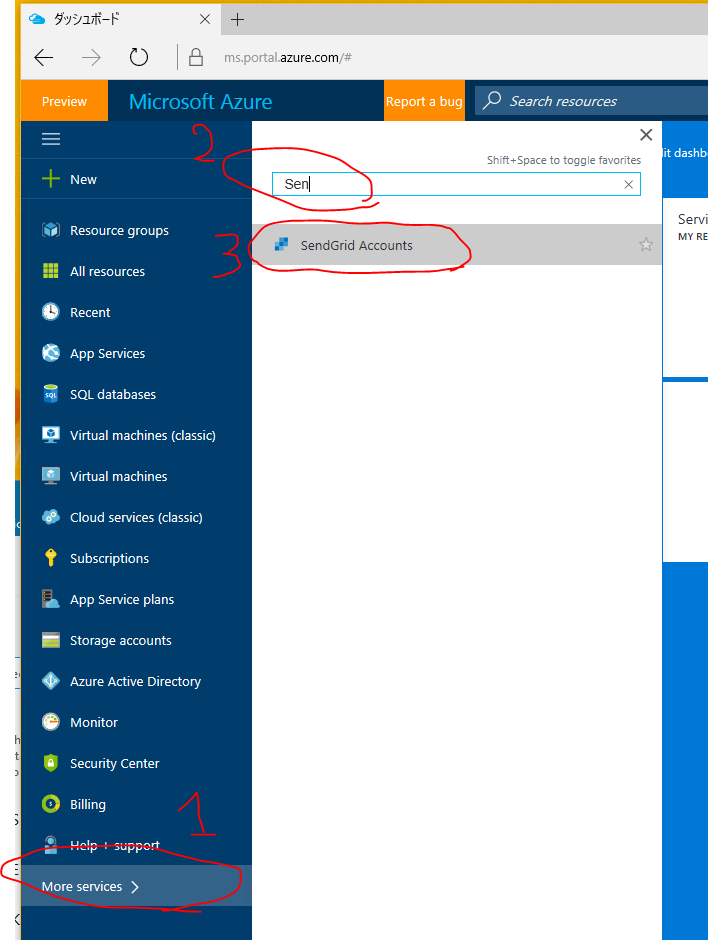
ポータルから「More services」→「Send」とタイプ→「SendGrid Accounts」をクリックします。
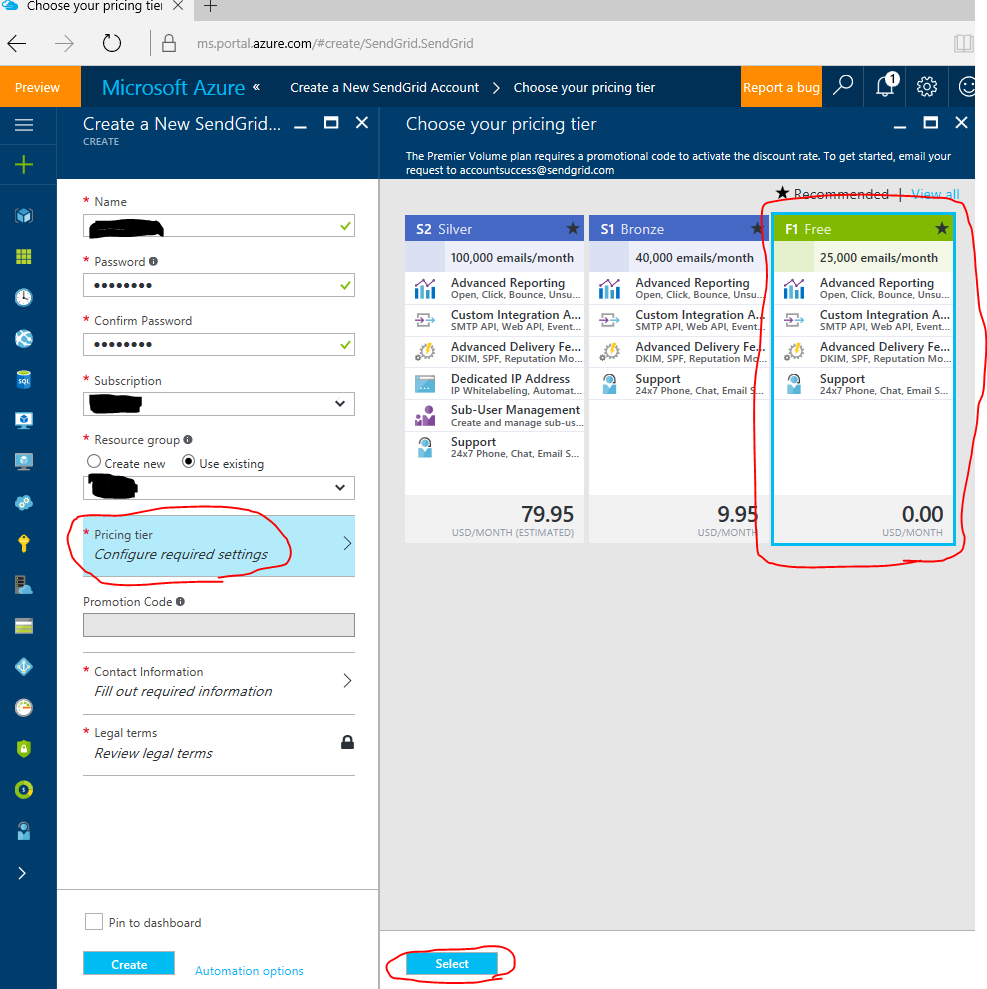
「Add」をクリックして新規作成ブレードに行き、項目をすべて埋めます。Pricing tierはF1を選び、Selectをクリックします。
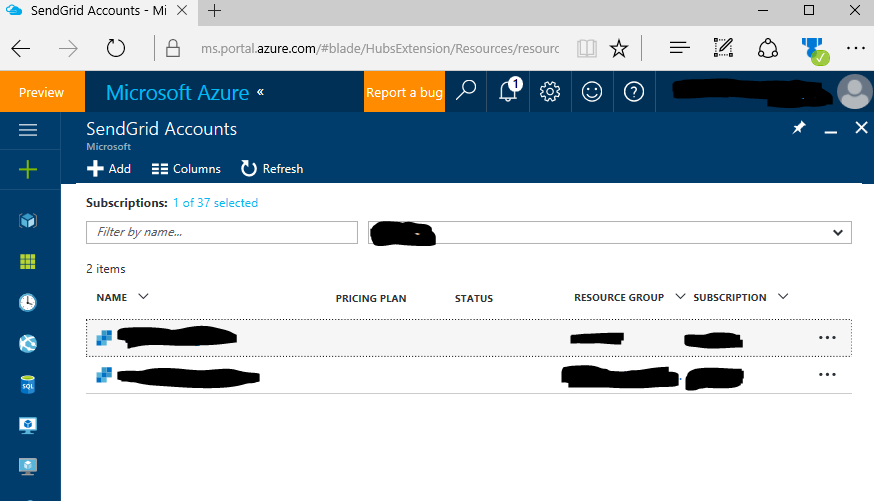
Contact Informationを開いて項目を埋め、最後にLegal termsを開いてPurchaseをクリックしてください。Purchaseといっても無料プランなのでお金はかかりません。あとはCreateをクリックして少し待てばSendGridのアカウントが作成されます(スクリーンショットには例として2つのアカウントが表示されてます)。
準備2: SendGridのAPIキーを得る
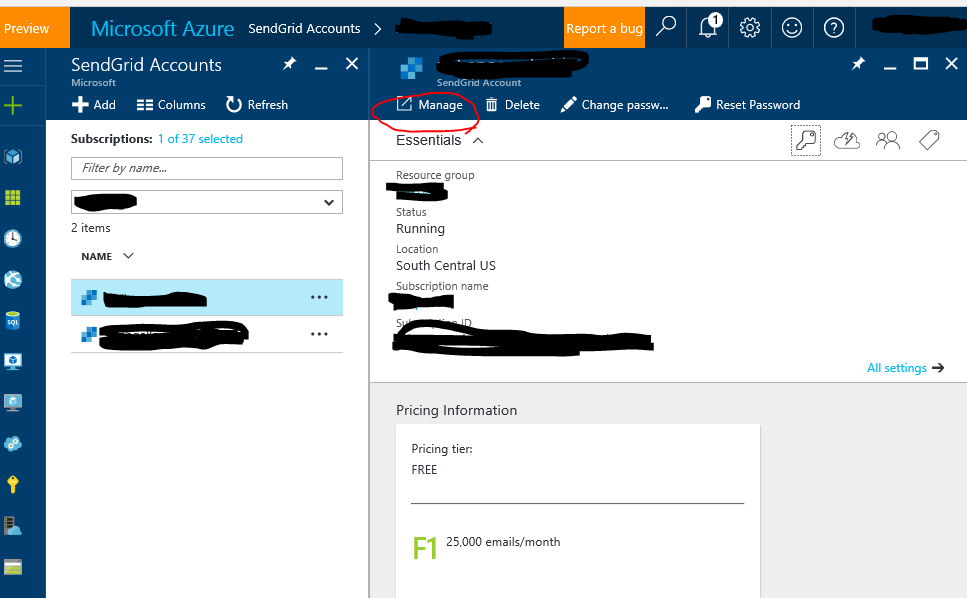
今作成されたSendGridアカウントをクリックしてから「Manage」をクリックし、SendGridのダッシュボードを開きます。
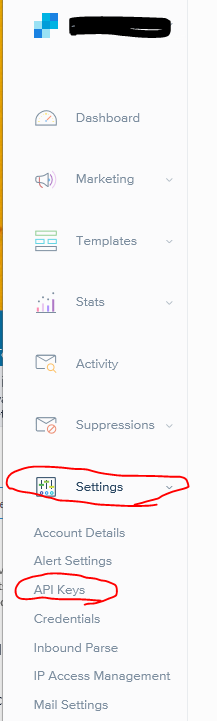
ダッシュボード左下の「Settings」をクリックして「API Keys」をクリックします。

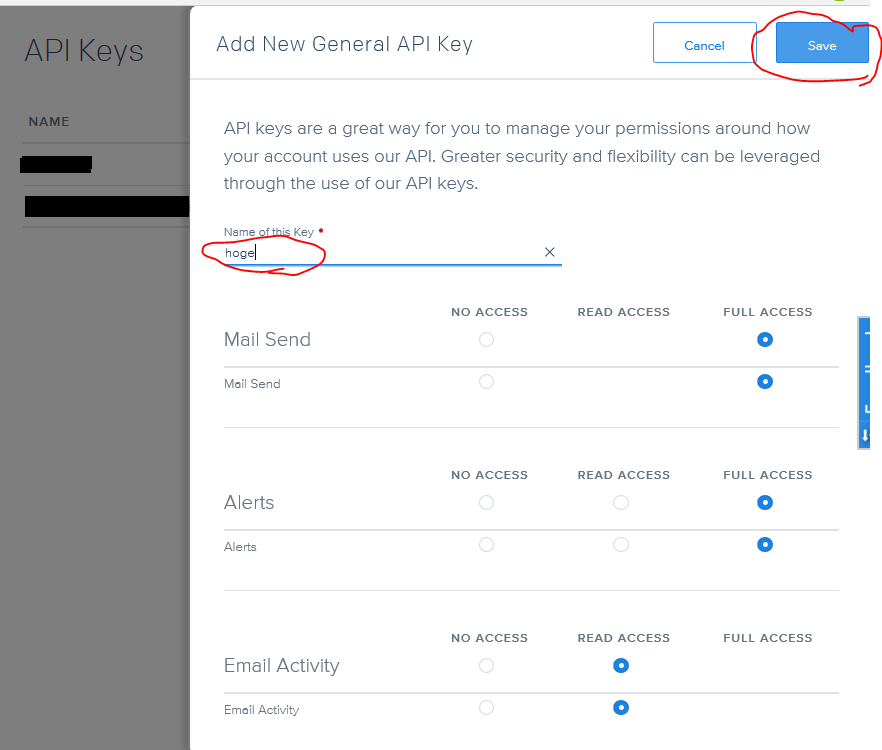
右上にある青いボタン「Create API Key」を押し、"Generate API Key"をクリックします。"Add New General API Key"というウィンドウが開くので、名前とアクセス権を設定してからSaveを押せば新しいキーが作成されます。とりあえずMail Send, Alerts, Email Activity, Statsあたりのアクセス権を取得しておけばいいと思います。
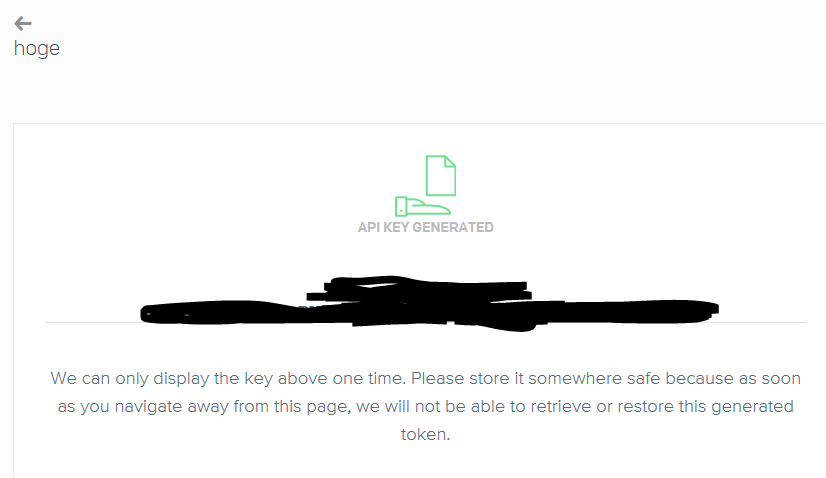
無事にキーが作成されると秘密鍵が表示されます。一度この画面を抜けると二度と表示されないので、コピーしてメモ帳などに保存しておいてください。これを後で使います。
これでSendGridの準備はおしまいです。ダッシュボードを閉じてOKです。
Function Appを作る
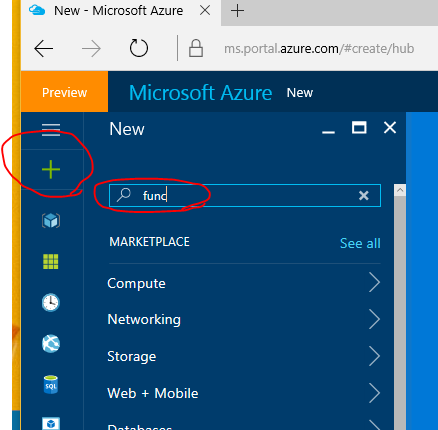
Azureポータルのトップから「+」マークを選び、funcとタイプすると「Function App」が表示されるのでクリックします。

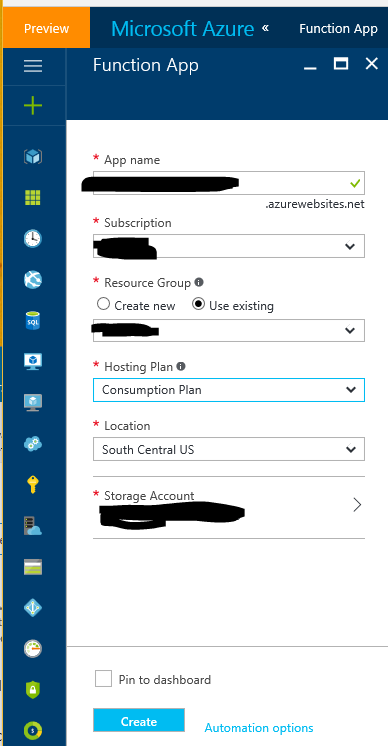
Function Appを選択してCreateをクリックし、普段App Serviceを作るのと同様に名前を付けて作成してください。

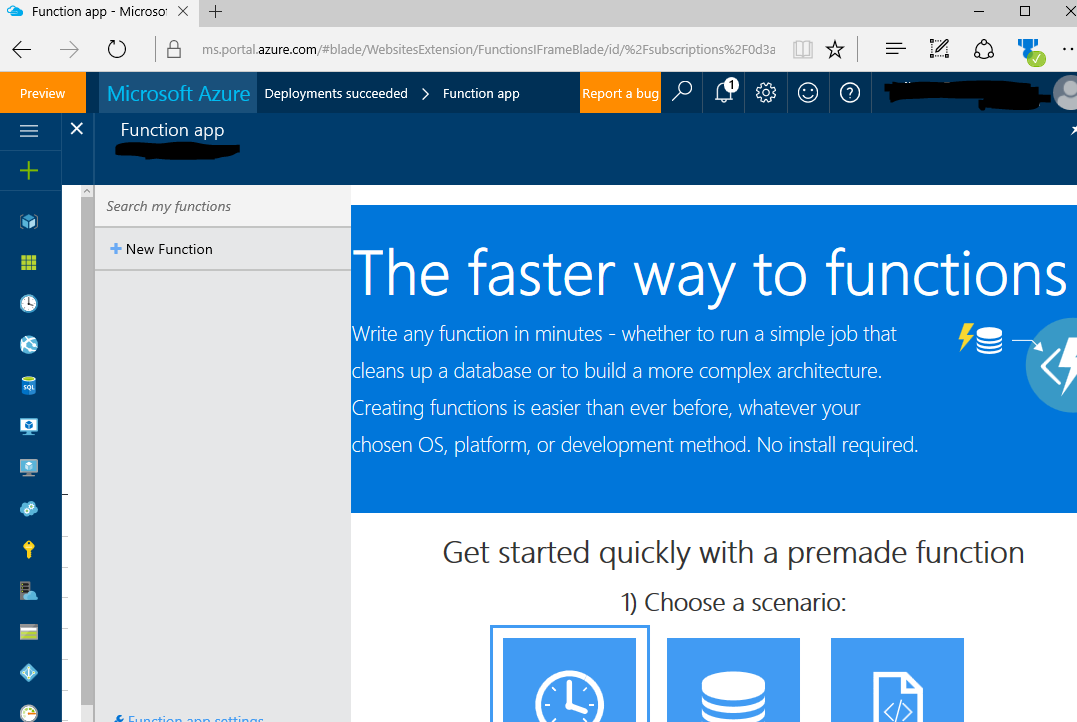
しばらく待つとFunction Appが作成されます。「デプロイされたよ」という通知をクリックするとFunction Appへのリンクがありますのでクリックしましょう。

Functionを作る
前項で作ったFunction Appは、いわば各種Functionを登録するためのコンテナのようなものだと考えてください。なので、次はその中にFunctionを追加していきます。"New Function"をクリックするとテンプレート一覧が表示されます。
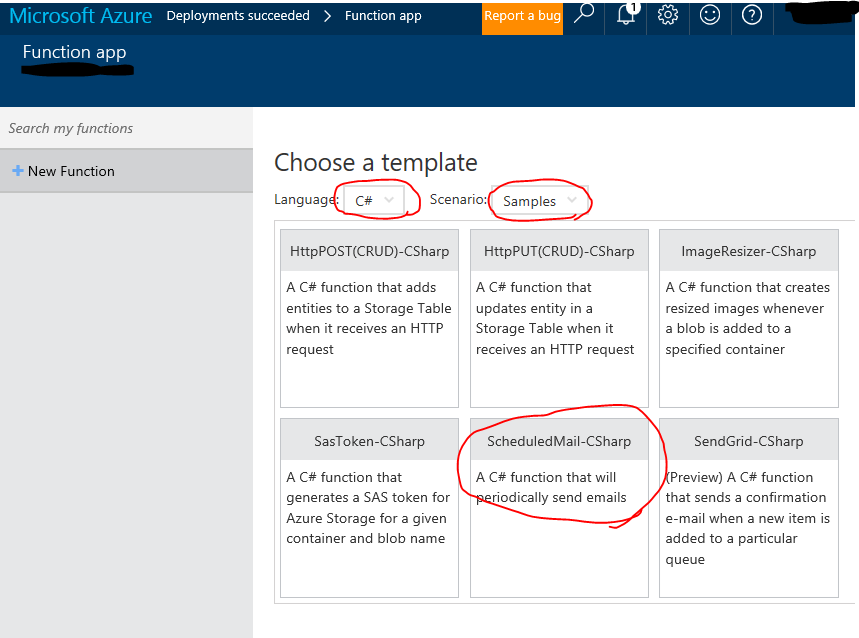
ここでLanguageをC#、ScenarioをSamplesまたはAllとすると、ScheduledMail-CSharpが見つかると思います(アルファベット順なので少しスクロールしないと出てこないと思います)。これを選択してください。

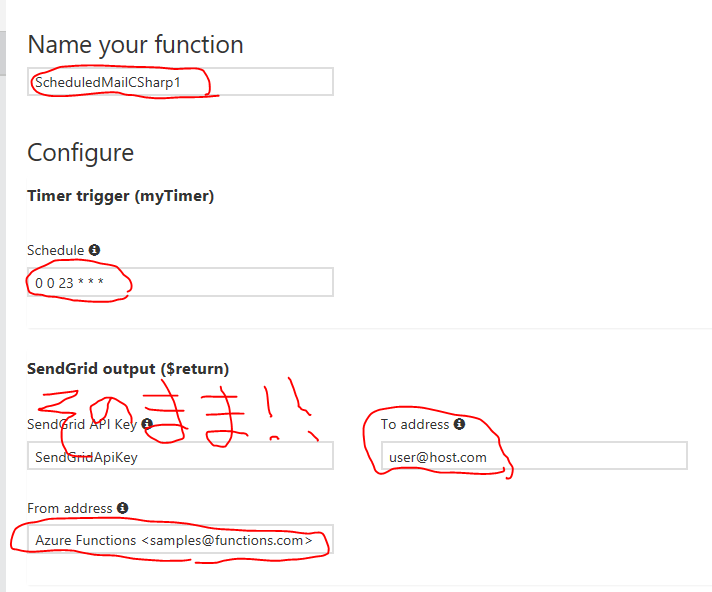
テンプレートを選択すると、その下にテンプレート固有のパラメータ入力エリアが表示されます。SendGrid API Keyは変更せずに、それ以外のフィールド(名前、cron、To address、From address)を設定してください。

デフォルトではUTCで23:00:00に起動するようになっていますので、まあお好みで変えてください。あとはCreateボタンを押せばFunctionが作成されます。
APIキーを設定する
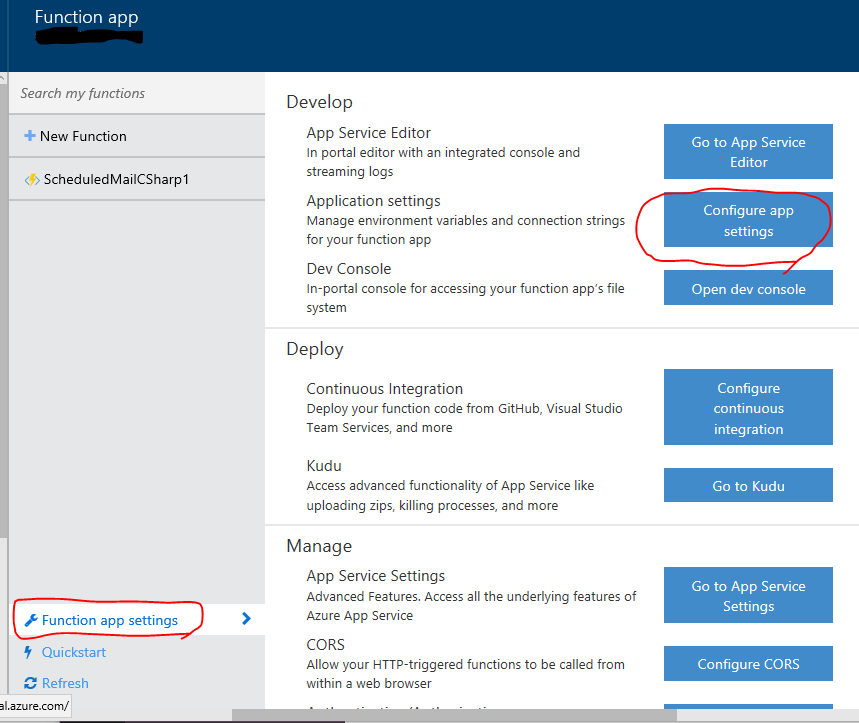
次にSendGridのAPIキーを設定しましょう。左下の"Function app settings"をクリックしてから"Configure app settings"を押してください。

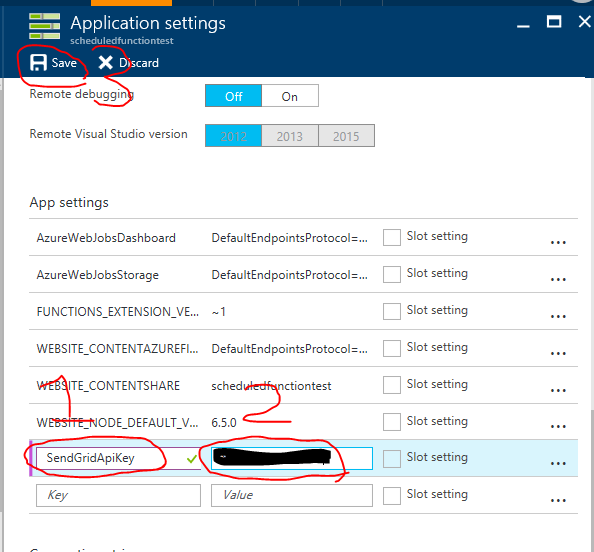
App Serviceの設定画面が開きますので、SendGridApiKeyという名前で、APIキーの設定を追加します。最後にSaveを押すのを忘れずに!

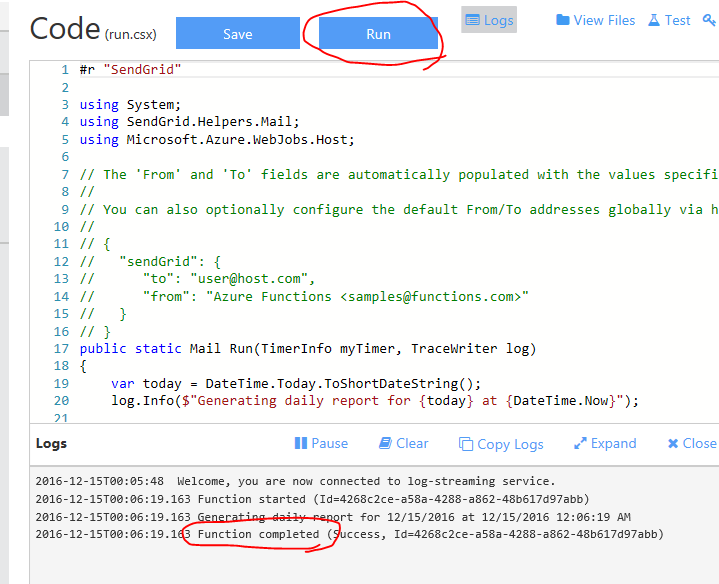
さっそくテストしてみましょう。Functionに戻ってDevelopを選択してください。画面中央上に大きく「Run」ボタンがあるので押してみましょう。ログに"Function completed"と表示されたら、しばらく待てばメールが送られるはずです。エラーが出た場合はSendGridApiKeyが正しく設定されているか、メールアドレスが正しいかあたりを確認してみてください。

あとはお好みで
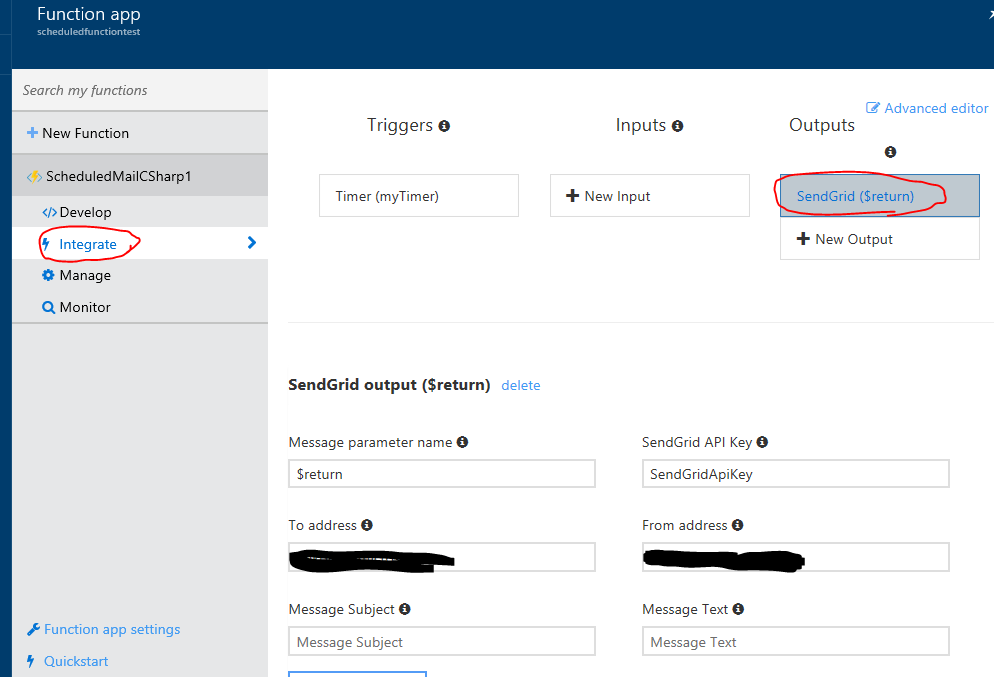
メール送信ができるようになりましたので、あとはRun()の中に好きにビジネスロジックを書きましょう。ToはRun()内で設定可能なので、宛先を都度指定することもできます。このあたりはSendGridのドキュメントをご参照ください。固定値でよいならば「Integrate」からSendGridを選択することでいつでも変更できます。
最後に
Azure Functionsは自分のいるApp Serviceで作ってますが、基本オープンソースなのでfeature requestはプルリクで行いました。皆さんも何か作ったらぜひどうぞ!ではでは。