この記事はFlutterアドベントカレンダー 13日目の記事です。
2018/12/5に行われた、Flutter Live でFlutter バージョン1.0がリリースされ安定板となりました。
これを記念して、Flutterのことをできるだけたくさん書きたいと思います。
Flutter 概要
概要
Flutterのページにはデカデカと下記の一文が書かれています。
Flutter allows you to build beautiful native apps on iOS and Android from a single codebase.
Flutterを使えば、1つのコードで美しいネイティブiOSとAndroidアプリを構築できる
他にも下記の3点を掲げています。
- Fast Development (素早い開発)
- Expressive and Flexible UI(表現豊かで、フレキシブルなUI)
- Native Performance(ネイティブパフォーマンス)
v2.3.2をリリースしました!
— shogo.yamada@Flutterマン (@yshogo87) 2018年10月27日
・トップ画面のリニューアル
・写真一覧画面のリニューアル
・ダークテーマに切り替えてられる機能の追加
iOS https://t.co/P9yfLxfElX
Android https://t.co/sYdG9cAPOr pic.twitter.com/Vym5biSGcs
上記のツイートをご覧ください。この動画は自分が開発したアプリです。ネイティブと同じパフォーマンスで動いているのがわかると思います。
技術的な話
Flutterは自分自身でレイアウトを生成するロジックを持っていて、iOSの場合は FlutterViewController で Androidの場合は MainActivity の上でレイアウトを生成します。
詳しくは下記の記事をご覧ください。細かくどうやって動いているのか、がかかれています。
全てはWidget
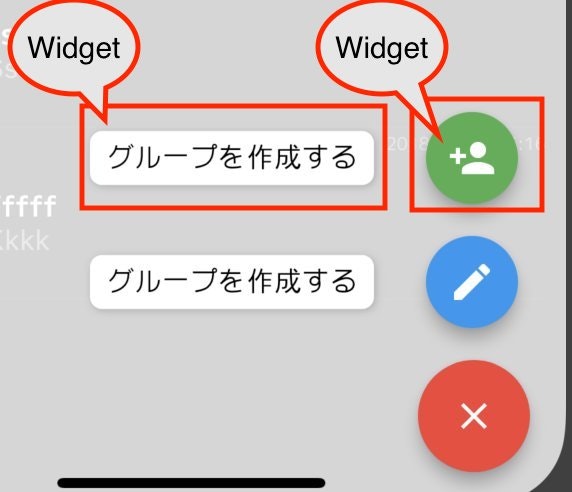
Flutterではレイアウトの全ては Widget です。
基本的に全てWidgetを組み合わせることで実装します。
言語
言語は Dart を使って実装していきます。
下記のコードは画面の中央に Hello World と表示するコードです。
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primaryColor: Colors.white
),
home: new MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text("ホーム"),
),
body: new Center(
child: Text("Hello World"),
),
);
}
}
なぜFlutterがDartを選択したのか。みたいな話は下の記事の中で言及されています。
少し長いですが、興味のある方は上記の記事をご覧ください。
概要を説明すると基本的に下記の3点の理由です。
- ホットリロードを実現するため
- ガーベジコレクションがある
- JavaとJavaScriptの中間的な言語だから
アーキテクチャについて
Flutterではレイアウトも、ロジック全てDartで書くので、全てが混在してしまってテストが書きづらくなってしまう可能性があるので、アーキテクチャは何かしら学習するのがいいと思います。
そこでGoogleが提唱しているアーキテクチャはBLoCです。
下記の動画で紹介されています。
BLoCには下記の4つのルールがあります。
- BLoCの入力・出力インターフェースはすべてStream/Sinkである
- BLoCの依存は必ず注入可能で、環境に依存しない
- BLoC内に環境ごとの条件分岐は持たない
- 以上のルールに従う限り実装は自由である
詳しい実装方法は下記の記事をご覧ください
他にもいろいろなアーキテクチャが考えられているようで下記のリポジトリにいろんなアーキテクチャのサンプルコードがあります。詳しくはこちらをご覧ください。
学習方法
これからFlutterをやりたい!でもどうやって勉強していけばいいかわからない。という方がいらっしゃるとおもいます。
そこでおすすめなのはGoogleが出しているCodelabsをやるのがとてもいいと思います。

ここではHello Worldだせた後の、初歩的なところからFirebaseと一緒に使う方法までしっかり勉強できるような内容になっているのでかなりおすすめです。
他にもYouTubeにもいろんなチュートリアルをあげている方もたくさんいらっしゃるのでその辺をみるのもいいでしょう。
自分はCodelabsをやった後、Twitterのレイアウトを真似して作りました。
Codelabやった後はお好きなアプリのレイアウトを真似するのもいいと思います。
環境構築方法
環境構築方法としては詳しくは説明しません。詳しくは下記の手順にしたがって開発環境を作りましょう。
主な流れとして
- SDKをダウンロードする
- パスを通してflutterコマンドが打てるようにする
- XcodeとAndroid StudioをダウンロードをしてiOSとAndroidの開発環境を整える
- VSCodeで開発する人はそれ用のプラグインを、Android Studioで開発する人はそれ用のプラグインを導入する
レイアウトの組み方のコツ
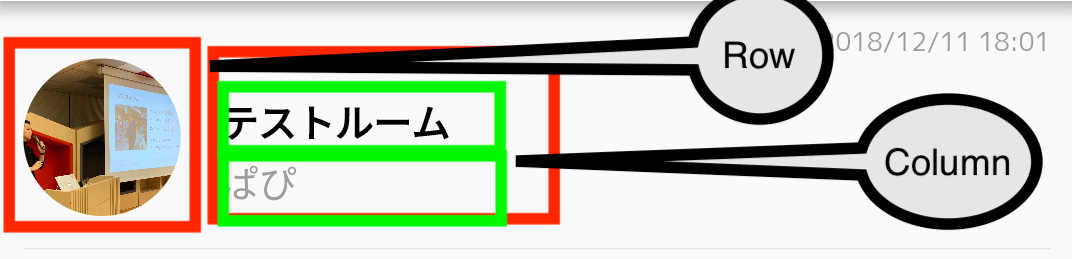
レイアウトの組み方は色々な手段がありますが、ベースとして Row(横並び)とColumn(縦並び)を組み合わせていく ということを知っておくといいでしょう。
(図がわかりにくくてすいません😭)
Column(
children: <Widget>[
// 縦並びのWidgetを配置
Row(
children: <Widget>[
// 横並びのWidgetを配置
],
)
],
),
Flutterでできること
クロスプラットフォームでよくある、「〜〜〜できない」みたいな話はよくあると思います。例えば「PWAだったらPush通知を受信できない」とか「デザインガイドラインに従ったレイアウトは組めない」とかあると思いますが、Flutterでは基本的にこの辺りは解決されています。
Push通知
Push通知はFirebase Messageingのプラグインで実現できます。

こちらのツイートの動画は実際にPush通知を受け取っている様子です。
明日のFlutter meetupで使う動画。
— shogo.yamada@Flutterマン (@yshogo87) 2018年12月5日
Flutterでチャット機能結構できてきたぞ!! pic.twitter.com/L2QRoQnVXN
デザインについて
自分がFlutterを始めた半年前はマテリアルデザインのWidgetばかり、iOSのWidgetは用意されていませんでした。
ですが、今ではiOSのWidgetもちゃんとサポートされています。

もちろんマテリアルデザインもサポートされています。

また、iOSとAndroidで分岐するメソッドも用意されているので、プラットフォームごとに別のレイアウトを実装することもできます。
if (Platform.isIOS) {
// iOSのときだけの処理
} else if (Platform.isAndroid) {
// Androidだけの処理
}
テストについて
Flutterではテストについてもサポートされています。
テスト方法についても Unit Test と Widget Test がちゃんと標準でサポートされているので、普通のネイティブアプリの同じ水準でテストがかけるでしょう。
自分のプロジェクトで書いているユニットテストを例にあげておきます。
void main() {
GroupDetailHelper helper;
setUp(() async {
helper = GroupDetailHelper();
});
test("isDeletePhoto 削除できないユーザー 引数がと一致しない", () {
expect(helper.isDeletePhoto("1", "2"), equals(false));
});
test("isDeletePhoto 削除できないユーザー 引数がnull", () {
expect(helper.isDeletePhoto("2", "2"), equals(true));
});
}
CI/CDについて
FlutterのCI/CDについても問題なく回せます。
CIについては下記の記事をご覧ください。
CDについては公式ページに記載があります。
Flutterで実装に困った時
Flutterだけではできないことがあったり、プラットフォーム独特の実装の場合は、プラグイン(Flutterのライブラリのようなもの)を探してみましょう。

ここにもなくてどうしてもやりたいことがある場合は、メソッドチャンネル経由でネイティブの実装を書いてFlutterから呼ぶことを検討しましょう。
Firebaseとの相性
最近のモバイル開発ではFirebaseと一緒に使うことが主流になってきていると思います。Firebaseを使えばモバイルに必要な機能はだいたい揃っているので、ぜひ使いたいところだと思います。
FlutterではFirebase用のプラグインが公開されていて基本的には、Firebaseの機能は全部使えます。

一部、MLKitの on Cloudがサポートされていなかったりしますが、主要なものは基本的に使えます。
Flutterで画像を複数選択できるプラグインがあったので使ってみた!
— shogo.yamada@Flutterマン (@yshogo87) 2018年12月3日
これでSwiftとKotlinコードを削除して、全部Dartでいけるぞ!!
実装方法については明日のアドベンドカレンダーで公開します😋😋 pic.twitter.com/l22P0Yhj9B
こちらのツイートで紹介されている動画のアプリも基本的にFirebaseのサービスを使って実装しています。
- Firebase Storage
- Cloud Firestore
- Firebase Messaging
MLKitをFlutterから使ってみた記事も書きました。
情報収集方法
最後に情報収集方法です。
ここでは自分が実際にやっていることを書きますので、他にこんな方法もあるよ!!みたいなアドバイスがあればコメント欄や、Twitterで教えてください。
Twitterアカウントのフォロー
下記のアカウントをフォローしておくと、いい記事が流れてくるのでおすすめです。
Feedly でFlutter関連を追う
自分は毎朝ここからFlutter関連の記事をみています。
Flutter weeklyに登録する
Flutter Weeklyに登録すると、Flutterの良さそうな記事を毎週まとめてメールで送ってくれます。
Flutter Liveで発表されたこと
- Flutter 1.0の発表
- Squareという決済SDKのサポート
- Flareというコードを書かなくてもアニメーションつくれる
- Codemagicという新しいCI/CD
- HummingBirdというFlutterをWebで動かせるSDKの発表
発表の中で今一番注目されているHummingBirdというWebでFlutterを動かせるということだと思います。
これからのFlutterの動き
これからFlutterはどんどん発展していくとは思います。
現時点で変わっていること下記です。
- デスクトップでそのまま動く(https://github.com/google/flutter-desktop-embedding)
- WEBでもそのまま動く(HummingBird)
- Add to App(ネイティブのViewをそのままFlutter上に表示できる)
これからGoogleが開発している新しいOSとして、Fuchsiaの開発も進めていて、Flutterで実装しているらしいので、これからのFlutterの動向が楽しみです。