スクリプト言語
Webサイトの動的処理にはスクリプト言語が使われる。
Perl(パール)、Ruby(ルビー)、PHP(ピーエイチピー)、Python(パイソン)などのサーバーサイド・スクリプトはサーバーのCGIから呼び出すため、HTMLと分離した別ファイルにする。
JavaScriptを主とするクライアントサイド・スクリプトは、HTMLと分離したファイルにしても、HTML内に直接書き込んでも動作する。
ECMAScript
JavaScriptは、当初Mozilla FoundationとMicrosoftが開発していたが、ECMAインターナショナルがJavaScriptを標準化し**ECMAScript(エクマスクリプト)**として定めた。
現在では、JavaScriptというとECMAScriptを指す。
DOM
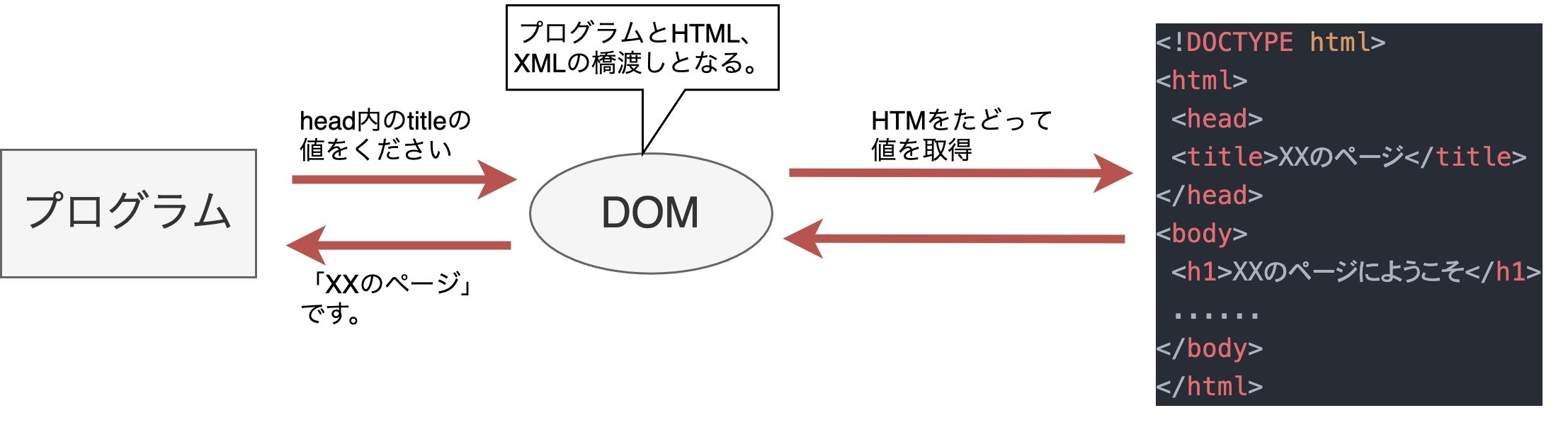
**DOM(Document Object Model)**は、HTMLやXML文書を扱うための手法(API)である。DOMを使うことで、プログラムからHTMLやXMLの各要素を容易に参照・制御できる。現在、ほとんどのWebブラウザがDOMを実装している。

DOMでは、対象となる文書の各要素を抽出し、それらを階層構造として扱う。文書の最上位要素を「根」とし、それぞれの下位の要素が木の枝のように分かれていくツリー構造となっている(DOMツリー)。
ツリーの枝葉の部分は「ノード」と呼ばれ、DOMではこのノードをたどっていくことで目的のデータに到達し、参照や編集を行う。
JSON
**JSON(JavaScript Object Notation)**は、構造化したデータを表すためのデータ記述言語の一種である。名前に「JavaScript」とあるが書式がそれに従ったものとなっておいるだけで、他のプログラミング言語もJSONの読み書きに対応している。
JSONはXMLと比較して以下のような特徴がある。
. 文字列以外に、数値や空を意味するデータを扱える。
. テキストを[{,:などの括弧で囲んで構造を表すため、データサイズが小さい
. タグがないため、人には読みづらい
JSONは、JavaScriptの書式に従うため、JavasCriptで書かれたプログラムはJSONをそのままJavaScriptとして読み込むことができ、XMLのようにDOMを利用する必要がない。
また、タグがないぶんによりXMLよりデータサイズが小さく、ネットワークの転送速度において優位になる。
これらの利点から、Webでは選択されやすいデータ形式となっている。