やること
Three.jsはじめの一歩。Three.jsを使い3Dオブジェクトの作り方メモです。Three.jsでいろんな3Dオブジェクトを作ります。

Three.jsとは
Three.jsを使うと、ウェブブラウザで3Dオブジェクトを描画できます。
基本的な3DオブジェクトならhtmlファイルだけでOK
今回はThree.jsの中の Geometory を使って3Dオブジェクト作ります。
参考サイト
こちらの情報を参考にさせて頂きました。
-
Geometry
- Three.jsの公式サイトの
Geometryに関するドキュメント
- Three.jsの公式サイトの
-
three.jsを学ぶの。
- 概要を理解するのに参考になりました。
Three.jsの基本(1/2)
Three.jsの基本構成はこんな感じ。
- ①
three.min.jsモジュールを読み込む - ②3Dオブジェクトを作成するスクリプトを書く
- ③3Dオブジェクトを埋め込む(?)canvasタグを用意する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<!-- ①モジュール読み込む -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/105/three.min.js"></script>
<script>
// ②ここに3Dオブジェクトのスクリプトを書く
</script>
</head>
<body>
<!-- ③このタグに3Dオブジェクトを埋め込んでいく -->
<canvas id="myCanvas"></canvas>
</body>
</html>
Three.jsの基本(2/2)
『②ここに3Dオブジェクトのスクリプトを書く』の基本はこんな感じ。
<script>
// ②ここに3Dオブジェクトのスクリプトを書く
// ページの読み込みを待つ
window.addEventListener('load', init);
function init() {
// サイズを指定
const width = 960;
const height = 540;
// レンダラーを作成
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#myCanvas')
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(width, height);
// シーンを作成
const scene = new THREE.Scene();
// カメラを作成
const camera = new THREE.PerspectiveCamera(45, width / height);
camera.position.set(0, 0, +200);
// 箱を作成
var geometry1 = new THREE.BoxGeometry(20,20,50,3);
const material = new THREE.MeshNormalMaterial();
material.wireframe=true;
// 大きさと材質をセット。
var cube1 = new THREE.Mesh( geometry1, material );
cube1.position.set(-50,0,50);
// sceneオブジェクトに立方体を追加
scene.add( cube1 );
// 影
cube1.castShadow = true;
tick();
// 毎フレーム時に実行されるループイベント
function tick() {
// cubeをx軸に少しずつ回す
cube1.rotation.x += 0.01;
// cubeをy軸に少しずつ回す
cube1.rotation.y += 0.01;
renderer.render(scene, camera); // レンダリング
requestAnimationFrame(tick);
}
}
</script>
↑のスクリプトを『Three.jsの基本(1/2)』に追記したhtmlファイルをブラウザで開くと、くるくる回る立方体が描画されます。WEBサーバーも必要ありません、便利ですね。

Three.jsサンプル
作ったソースを紹介します。これから紹介したものもソースは全てgithubに置いてあります。
https://github.com/zgw426/Three.js-FirstStep
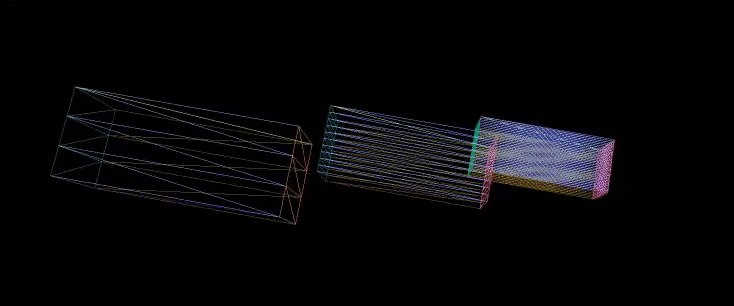
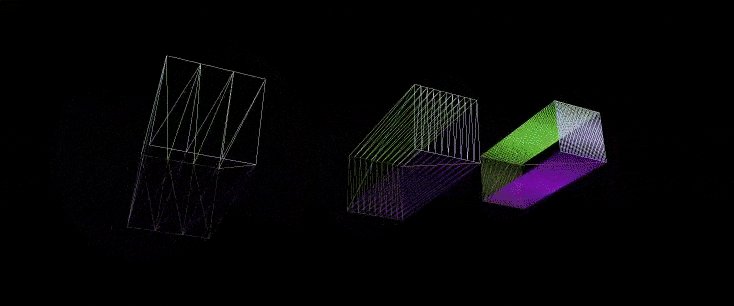
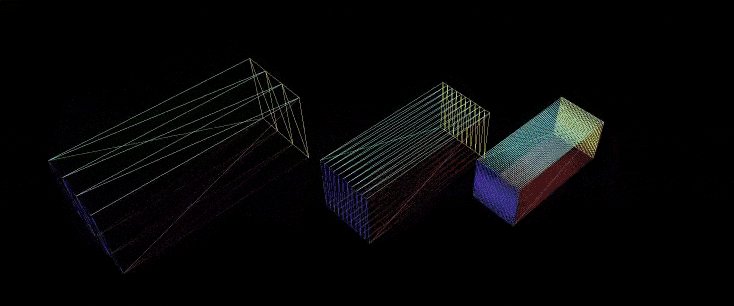
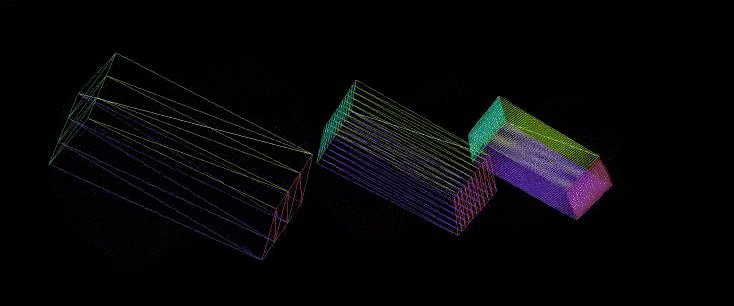
くるくる回る立体x3

立方体のオブジェクト作成を3つ書くと、オブジェクトも3つにできます。material.wireframe=trueとすることでワイヤーフレームになります。material.wireframe=falseとすれば平面になります。
<script>
function init() {
// ー省略ー
// 箱を作成
var geometry1 = new THREE.BoxGeometry(20,20,50,3);
var geometry2 = new THREE.BoxGeometry(20,20,50,10);
var geometry3 = new THREE.BoxGeometry(20,20,50,32);
const material = new THREE.MeshNormalMaterial();
material.wireframe=true;
// 大きさと材質をセット。
var obj1 = new THREE.Mesh( geometry1, material );
var obj2 = new THREE.Mesh( geometry2, material );
var obj3 = new THREE.Mesh( geometry3, material );
obj1.position.set(-50,0,50);
obj2.position.set(0,0,0);
obj3.position.set(50,0,-50);
// sceneオブジェクトに立方体を追加
scene.add( obj1 );
scene.add( obj2 );
scene.add( obj3 );
// 影
obj1.castShadow = true;
obj2.castShadow = true;
obj3.castShadow = true;
tick();
// 毎フレーム時に実行されるループイベント
function tick() {
// objをx軸に少しずつ回す
obj1.rotation.x += 0.01;
obj2.rotation.x += 0.01;
obj3.rotation.x += 0.01;
// objをy軸に少しずつ回す
obj1.rotation.y += 0.01;
obj2.rotation.y += 0.01;
obj3.rotation.y += 0.01;
renderer.render(scene, camera); // レンダリング
requestAnimationFrame(tick);
}
}
</script>
くるくる回る皿x3

『くるくる回る立体x3』とほぼ同じです。違いはxxxGeometoryというところ。以下のような違いがあります。
| くるくる回る立体x3 | var geometry1 = new THREE.BoxGeometry(20,20,50,3); |
| くるくる回る皿x3 | var geometry1 = new THREE.CircleGeometry(30,3); |
くるくる回る筒x3

THREE.BoxGeometry(xxx)の行をTHREE.CylinderGeometry(xxx)に変更すると円柱になります。
THREE.CylinderGeometry
(
radiusTop,
radiusBottom,
height,
radiusSegments,
heightSegments,
openEnded
);

| radiusTop | 上面の半径です。0にすると円錐になります。 |
| radiusBottom | 底面の半径です。 |
| height | 高さです。 |
| radiusSegments | 円周の分割数です。 |
| heightSegments | 高さの分割数です。 |
| openEnded | true:フタをしない,false:フタをする |
くるくる回る板x3

THREE.BoxGeometry(xxx)の行をTHREE.PlaneGeometry(xxx)に変更すると板になります。メッシュにすると板チョコみたいでうまそう。
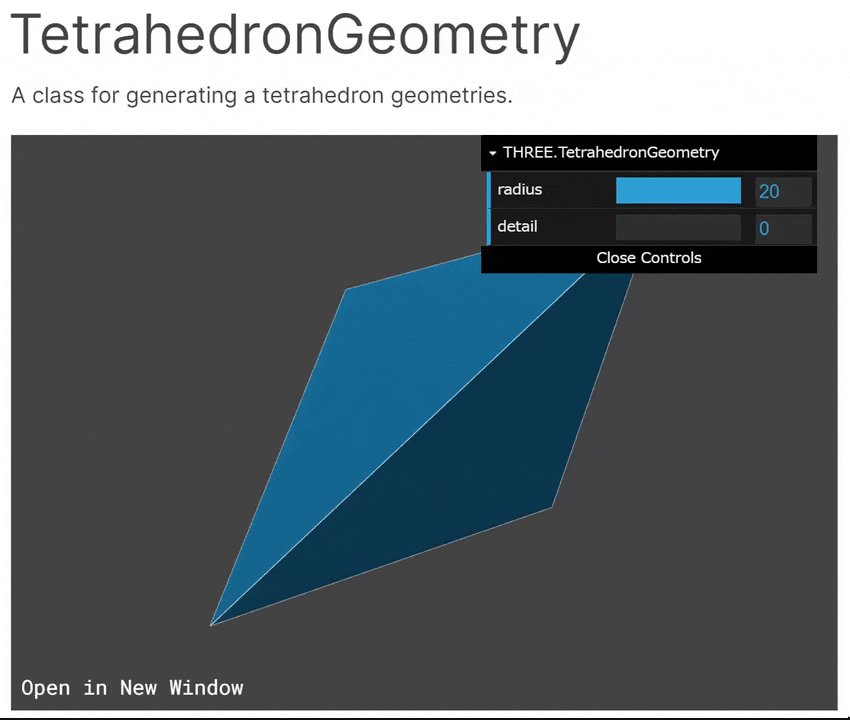
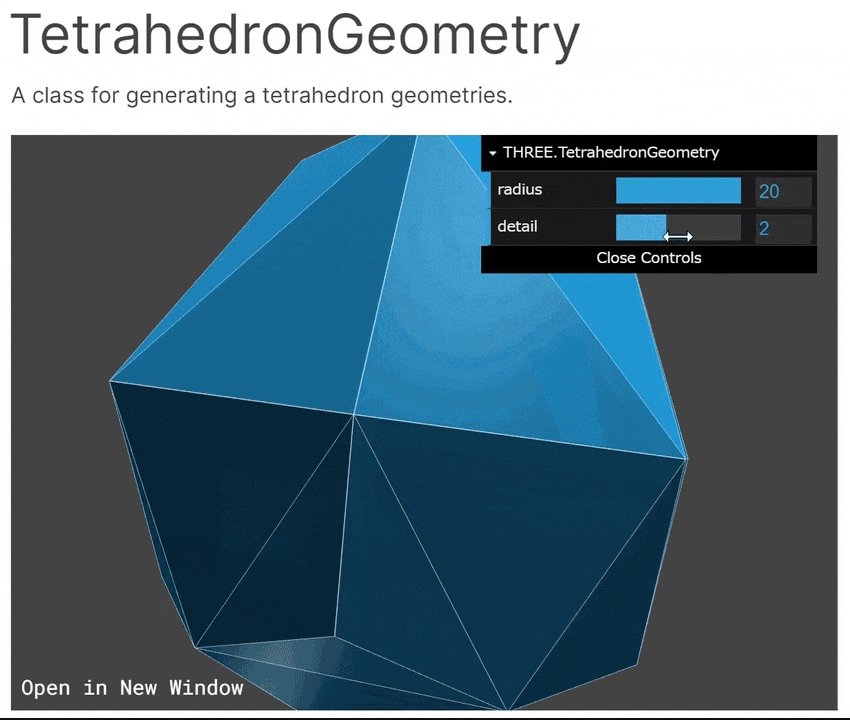
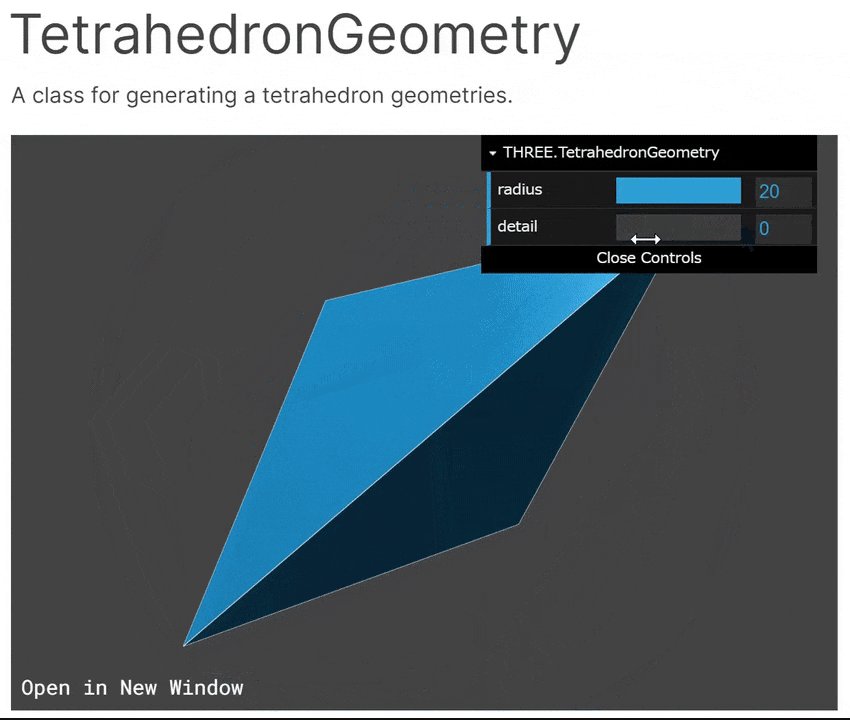
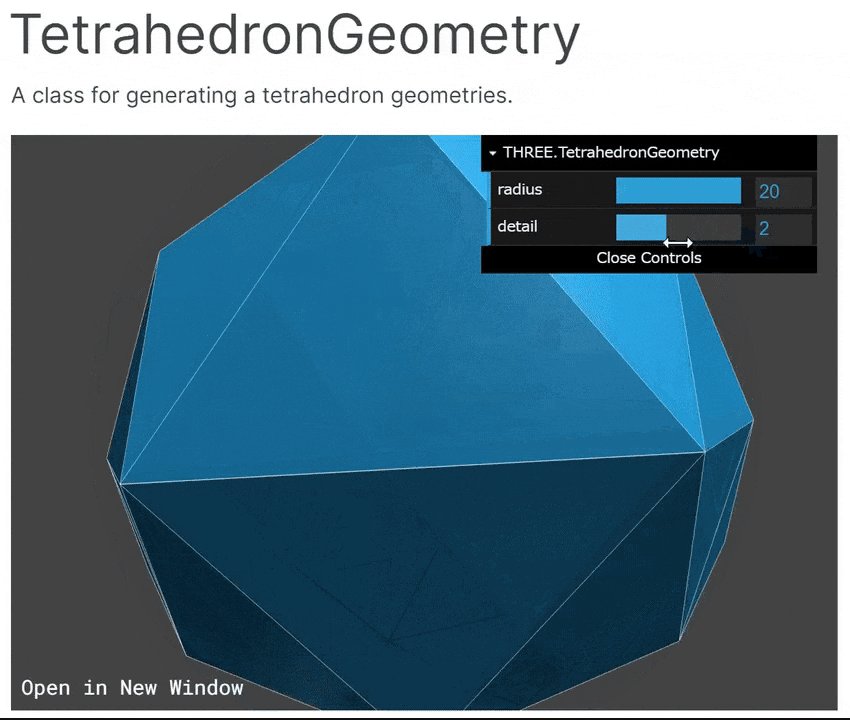
くるくる回るサイコロ(四面体)x3

THREE.BoxGeometry(xxx)の行をTHREE.TetrahedronGeometry(xxx)に変更すると板になります。パラメータによっては三角錐になったり、丸っこくなったりします。パラメータ変更でどのように変わるのかは、公式サイトで確認するのが一番わかりやすいです。
https://threejs.org/docs/#api/en/geometries/TetrahedronGeometry

くるくる回るパラボラ

THREE.BoxGeometry(xxx)とは書き方がちょっと違います。詳細は06-LatheBufferGeometry.htmlを見てください。

くるくる回る板

くるくる回るジャガイモ(多面体)

くるくる回るハート💛

くるくる回るドーナツ

くるくる回る文字
※調査中※ わっかんねー
フォント情報を持つjsonファイルを用意して、うんたらかんたらしたらテキストデータを3Dオブジェクトできるみたいですが、まだ動かせてません。うーん、どうやるんだろう。。
おわりに
Three.jsでいろんな形状の3Dオブジェクトが作れそうです。また、外部から3Dデータをインポートすることもできるようです。新しいことがわかったら、また紹介したいと思います。