やること
オリジナルのARマーカーを作ってARで遊びます
参考サイト
こちらのサイトを参考にさせて頂きました。
ARのサンプルを用意
ARではおなじみHiroのマーカーで動くWebサイトを用意します。

ソースのサンプルはここをクリックすると表示
<!DOCTYPE html>
<html class=""><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>sample</title>
<body style="margin: 0px 0px 0px 126.5px; overflow: hidden;">
<script src="https://aframe.io/releases/0.8.2/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.5.5/aframe/build/aframe-ar.js"></script>
<a-scene embedded="" arjs="trackingMethod:best; debugUIEnabled:false;" class="" canvas="" inspector="" keyboard-shortcuts="" screenshot="" vr-mode-ui="">
<a-marker preset="hiro" position="" rotation="" scale="" visible="" material="" arjs-anchor="" arjs-hit-testing="">
<a-box position="0 0.8 0" wireframe="false" color="#843233" rotation="" scale="" visible="" material="" geometry="" src="" width="0.7" height="0.7" depth="0.7" >
<a-animation attribute="rotation" from="20 0 0" to="20 360 0" direction="alternate" dur="4000" repeat="indefinite" easing="ease"></a-animation>
</a-box>
</a-marker>
<a-entity camera="" position="" rotation="" scale="" visible=""></a-entity>
<canvas class="a-canvas" data-aframe-canvas="true"></canvas>
<a-entity light="" data-aframe-default-light="" aframe-injected="" position="" rotation="" scale="" visible=""></a-entity>
<a-entity light="" position="" data-aframe-default-light="" aframe-injected="" rotation="" scale="" visible=""></a-entity>
</a-scene>
</body>
</html>
このように3Dオブジェクトが表示されたら成功です。

オリジナルマーカーを作ろう
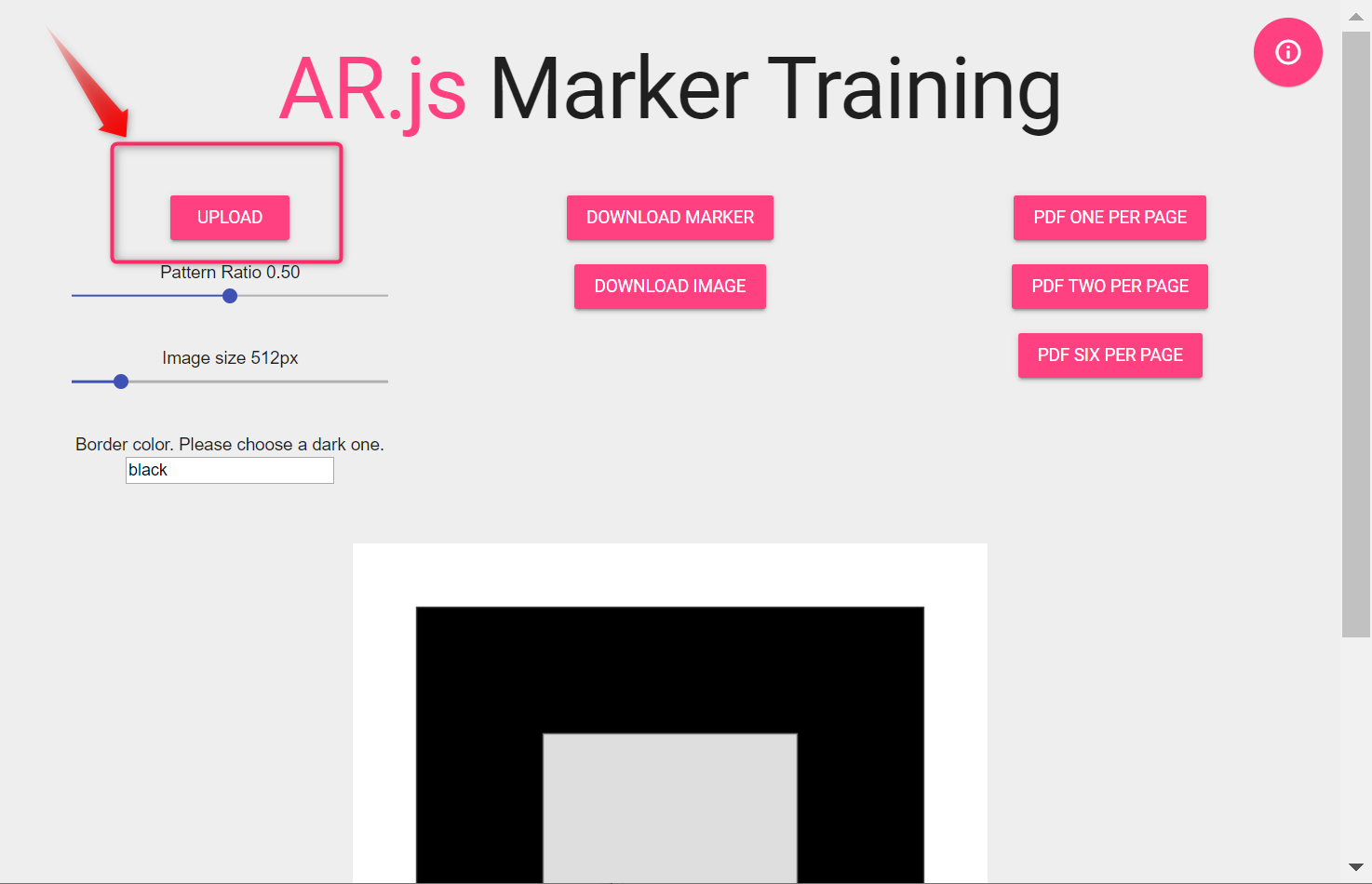
ありがたいことにジェネレータサイトをがあります。こちらを使わせて頂きます。
UPLOADボタンでARマーカーにしたい画像をアップロードします。

DOWNLOAD MARKERとDONWLOAD IMAGEボタンでARマーカーとARマーカーのパターンファイルをダウンロードします。

以下のようなファイルがダウンロードできます。
- pattern-test.png
- pattern-test.patt
sampleAFrame-AR.htmlの修正
sampleAFrame-AR.htmlの修正し、パターンファイルpattern-test.pattを設定します。
同じ階層(同じフォルダ)にpattern-test.pattを格納し、sampleAFrame-AR.htmlを以下のように修正します。
<!-- 変更前 -->
<a-marker preset="hiro" position="" rotation="" scale="" visible="" material="" arjs-anchor="" arjs-hit-testing="">
<!-- 変更後 -->
<a-marker type="pattern" url="pattern-test.patt">
これで、オリジナルのARマーカーの設定が完了しました。
動作確認
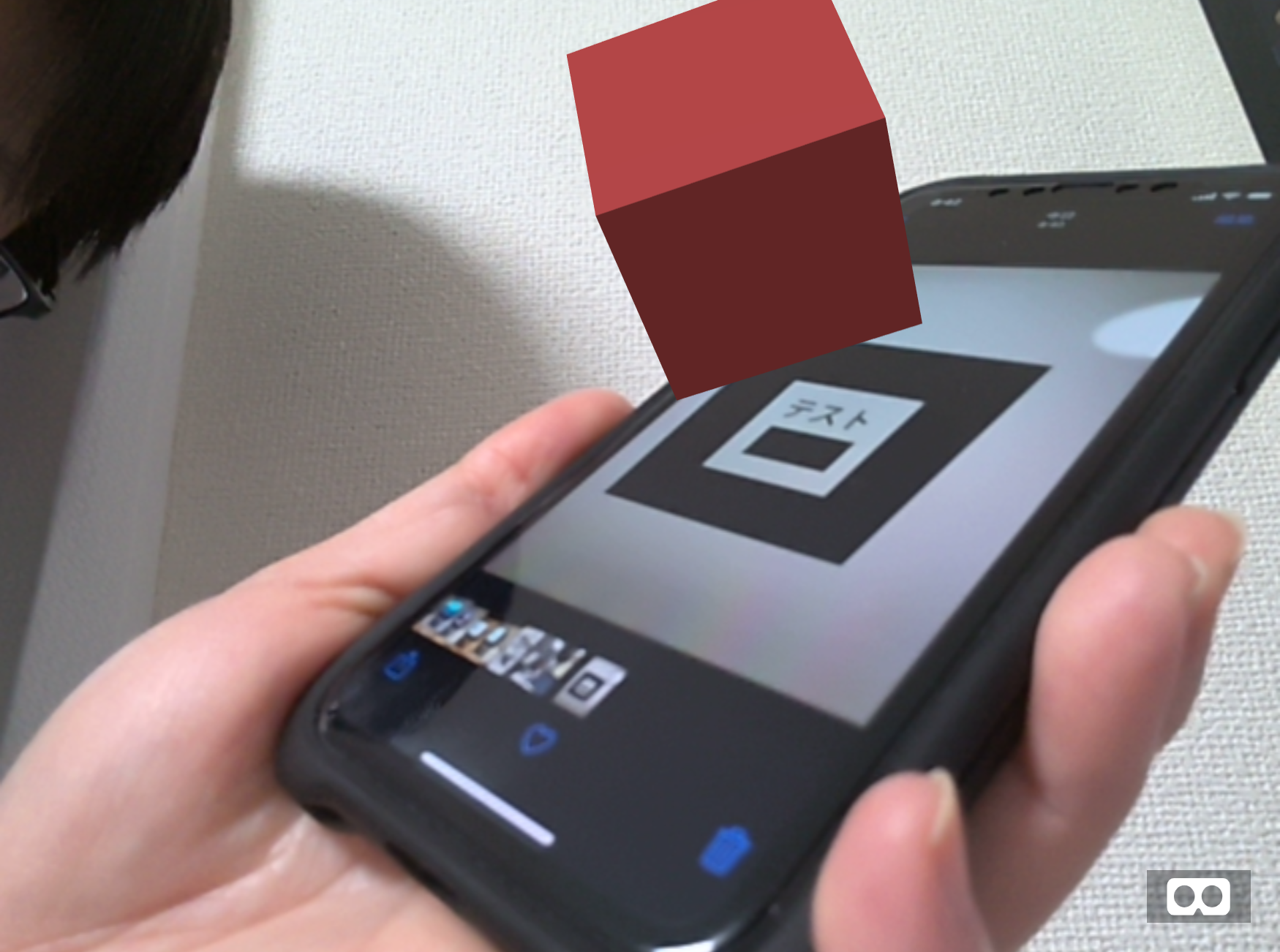
pattern-test.pngで3Dオブジェクトが表示されれば成功です。

※おまけ※
ARマーカーをいくつか作って検証した結果はこちら
→ どんなARマーカーが認識できるか試してみた
